Botões de compartilhamento lado a lado
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Botões de compartilhamento lado a lado
Botões de compartilhamento lado a lado
Qual é minha questão:
Coloquei os botões do twitter e facebook, mas a disponibilização ficou ruim.
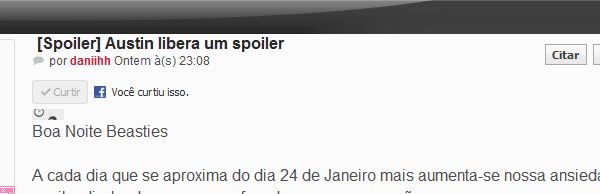
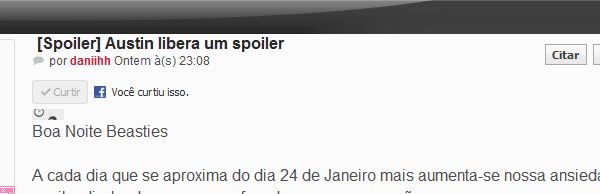
Ficou assim

Eu gostaria que eles aparecessem um do lado do outro.
código que eu usei
Endereço do meu fórum:
Não é necessário.
Versão do fórum:
PHPBB3
Coloquei os botões do twitter e facebook, mas a disponibilização ficou ruim.
Ficou assim

Eu gostaria que eles aparecessem um do lado do outro.
código que eu usei
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<p><a href="https://twitter.com/share" class="twitter-share-button" <a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Endereço do meu fórum:
Não é necessário.
Versão do fórum:
PHPBB3
Última edição por niviavf em 17.01.13 13:42, editado 2 vez(es)
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Poderia passar o código dos dois
Até
Poderia passar o código dos dois
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Editei a mensagem... Perdão esqueci do código!
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente trocar por este
Atpe
Tente trocar por este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<b><p><a href="https://twitter.com/share" class="twitter-share-button" <a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a></b>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Atpe
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Testei e não ficou um do lado do outro... E a confirmação do "curtir" fica escondida atrás das mensagens... Olha a imagem...


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<p><div style="float: left;><a href="https://twitter.com/share" class="twitter-share-button" </div><a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Meu fórum não quer colaborar... rss
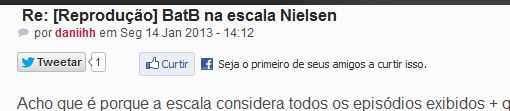
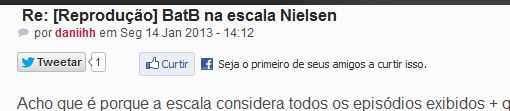
Agora ficou assim...

Agora ficou assim...

 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Malz puis o código em um lugar errado tente este
Até
Malz puis o código em um lugar errado tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<p><div style="float: left;><a href="https://twitter.com/share" class="twitter-share-button" <a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a></div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Faz parte rsss...
Mas ainda não resultou... agora ficou em cima tb... rss

Mas ainda não resultou... agora ficou em cima tb... rss

 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<tr><p><a href="https://twitter.com/share" class="twitter-share-button" <a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a></tr>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Vc deve estar cansando de me ajudar... rss
Olha... Desta vez não aparece o botão do twitter...

Olha... Desta vez não aparece o botão do twitter...

 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<td><p><a href="https://twitter.com/share" class="twitter-share-button" <a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a></td>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Com este ficou da mesma forma que eu tinha antes...


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div><div style="float: right;"><a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a></div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Tá quase lá... Ficou lado a lado, porém apareceu duplo o botão do twitter e a confirmação do face, ainda fica um tanto escondida...


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div><a href="https://twitter.com/share" class="twitter-share-button" data-via="MJFFBrazil" data-lang="pt">Tweetar</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Imagem antes de Curtir. Ainda aparece duplo um dos botões.

Depois de Curtir... A caixa de confirmação fica escondida.


Depois de Curtir... A caixa de confirmação fica escondida.

 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Ficou perfeito antes de curtir

Só a confirmação continua escondida


Só a confirmação continua escondida

 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Tive outra ideia... Já q o botão curtir a confirmação fica escondida... quem sabe trocamos pelo botão "compartilhar" que abre uma janelinha?
Por mim, pode ser o botão "tweetar" e "compartilhar", sem problema nenhum!!!
Por mim, pode ser o botão "tweetar" e "compartilhar", sem problema nenhum!!!
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Estamos quase la tente este
Até
Estamos quase la tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<a name=”fb_share”></a>
<script src=”http://static.ak.fbcdn.net/connect.php/js/FB.Share” type=”text/javascript”> </script> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Desta vez não apareceu nada! rsss


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://static.ak.fbcdn.net/connect.php/js/FB.Sharehref=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Agora ficou assim...


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este aqui
Até
Tente este aqui
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px;position:fixed
allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Agora o botão curtir rola junto com a página...


 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Poderia me passar o link de seu fórum ?
Até
Poderia me passar o link de seu fórum ?
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Tente este
Até
Tente este
- Código:
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Antes de curtir fica perfeito!
O problema é depois de curtir!

Acho que devemos considerar a ideia de mudar e colocar o botão "compartilhar"... rss
A confirmação do botão curtir não quer colaborar...
O problema é depois de curtir!

Acho que devemos considerar a ideia de mudar e colocar o botão "compartilhar"... rss
A confirmação do botão curtir não quer colaborar...
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Olá,
Acho que eu entendi o erro não e que ele fica atras da postagem e sim que ele esta pequeno assim mesmo entenda o código
Vermelho : Vai alterando ate que mostre tudo
Até
Acho que eu entendi o erro não e que ele fica atras da postagem e sim que ele esta pequeno assim mesmo entenda o código
jQuery(document).ready(function(){jQuery('p.author').each(function(){jQuery(this).after('<iframe src="https://www.facebook.com/plugins/like.php?href=http://'+location.hostname+jQuery(this).parent().find("h2.topic-title a").attr("href")+'&layout=standard&show_faces=true&width=450&action=like&colorscheme=dark&height=80" scrolling=no frameborder=0 style=border:none;overflow:hidden;width:450px;height:40px allowTransparency=true></iframe> ')})});
jQuery(document).ready(function(){jQuery('p.author').after('<div style="float: left;"><p><a href="https://twitter.com/share" class="twitter-share-button" </div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </a></p>')});
Vermelho : Vai alterando ate que mostre tudo
Até
 Re: Botões de compartilhamento lado a lado
Re: Botões de compartilhamento lado a lado
Quakeline........... Perfeito!!!!!!!!!!!!!!! 
Coloquei 80px em height e ficou ótimo!!!!!!!!!
Vou deixar este tópico nos favoritos... kkk
Obrigado! Pode fechar!

Coloquei 80px em height e ficou ótimo!!!!!!!!!
Vou deixar este tópico nos favoritos... kkk
Obrigado! Pode fechar!
 Tópicos semelhantes
Tópicos semelhantes» Função de compartilhamento
» Compartilhamento móvel
» [Resolvido] Botões de compartilhamento
» Código de compartilhamento youtube
» Remover opções de compartilhamento
» Compartilhamento móvel
» [Resolvido] Botões de compartilhamento
» Código de compartilhamento youtube
» Remover opções de compartilhamento
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por niviavf 16.01.13 12:20
por niviavf 16.01.13 12:20



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
