Efeito de nova mensagem
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Efeito de nova mensagem
Efeito de nova mensagem
Qual é minha questão:
Olá eu queria ter o mesmo efeito que aparece aqui no forumeiros quando alguem recebe uma nova mensagem como mostra a imagem a baixo

No entanto eu tenho a minha barra de navegação personalizada assim:

Ela está personalizada em 2 Widget´s
Para convidados
Para membros!
Endereço do meu fórum:
http://tugamovel.foruns.com.pt
Versão do fórum:
PHPBB2
Olá eu queria ter o mesmo efeito que aparece aqui no forumeiros quando alguem recebe uma nova mensagem como mostra a imagem a baixo

No entanto eu tenho a minha barra de navegação personalizada assim:

Ela está personalizada em 2 Widget´s
Para convidados
- Código:
<div id="navbarflout"><b>
<a id="rsrbspo" href="/forum"><font color="#FFFFFF">Fórum</a> </font>
<a id="rsrbspo" href="/">Portal</a>
<a id="rsrbspo" href="/faq">FAQ</a>
<a id="rsrbspo" href="#">Novo Link 02</a>
<div id="logcrear"><a id="linkshow" href="/login"><img src="http://www.breatheheavy.com/exhale/public/style_images/animate/user_login.png"/><font color="fffff"> Log in</a></font> <a id="linkshow" href="/register?agreed=true&step=2"><img src="http://www.breatheheavy.com/exhale/public/style_images/animate/user_register.png"/><font color="ff00"> Criar conta</a> </b></div></font></div>
Para membros!
- Código:
<div id="navbarflout"><b>
<a id="rsrbspo" href="/forum"><font color="#FFFFFF">Fórum</a></font>
<a id="rsrbspo" href="/">Portal</a>
<a id="rsrbspo" href="/memberlist">Membros</a>
<a id="rsrbspo" href="/groups">Grupos</a>
<a id="rsrbspo" href="/profile?mode=editprofile">Perfil</a>
<a id="rsrbspo" href="/privmsg?folder=inbox">Mensagens</a>
<a id="rsrbspo" href="/gallery/index.htm">Galeria</a>
<a id="rsrbspo" href="/faq">FAQ</a>
<div id="logcrear"><font color="#fff">Bem vindo(a)</font> {USERLINK} <a id="linkshow" href="/login?logout=1"><img src="http://www.breatheheavy.com/exhale/public/style_images/animate/user_login.png"/> <font color="ff00">Sair</a> </b></div></div></font>
Endereço do meu fórum:
http://tugamovel.foruns.com.pt
Versão do fórum:
PHPBB2
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Olá querido! 
Adicione este código em sua folha de estilo CSS
Até.

Adicione este código em sua folha de estilo CSS
- Código:
a.hover,#at16eatdr a:hover{background:#e0eefa;color:#333;text-decoration:none}#at_promo{display:none;font-size:12px}#at_promo button{background:#ee6a44;border-bottom:1px solid #d4522c;border-left:1px solid #ffa389;border-right:1px solid #d4522c;border-top:1px solid #ffa389;color:#fff}#at_promo .at-promo-content{margin-top:12px}#at_promo .at-promo-btn{padding-top:10px}#at_promo .at-promo-top{background:url(http://2img.net/i/fa/addthis/60x60_atn_logo.jpg) no-repeat 0 0;padding:10px 0 5px 70px}#at_promo h4{font-size:14px;font-weight:700;margin:0 0 4px}#at_promo h4 sup{color:#ee6a44;font-size:11px}#at_promo span{display:block}#at_promo .at-promo-btm-ffx{background:url(http://2img.net/i/fa/addthis/60x60_at_firefox_toolbar.jpg) no-repeat 0 0;padding:6px 0 0 70px}#at_promo .at-promo-btm-ie{background:url(http://2img.net/i/fa/addthis/60x60_at_ie_toolbar.png) no-repeat 0 0;padding:6px 0 0 70px}#left .module-advert{background-color:#dcebf5;color:#536482;margin-bottom:4px;overflow:hidden;padding:0}#left .module-advert span.corners-bottom,#left .module-advert span.corners-top{margin:0}#main .module-advert{background-color:#dcebf5;color:#536482;margin-bottom:4px;overflow:hidden;padding:0 10px}#main .module-advert span.corners-bottom,#main .module-advert span.corners-top{margin:0 -10px}#forum_rules table{border-collapse:separate;border-spacing:5px 5px;table-layout:fixed;width:100%}#forum_rules .logo{overflow:hidden;vertical-align:top;width:100px}#forum_rules .logo img{max-width:100px}div.navbar ul.linklist li.rightside strong a{font-weight:400}@media print{*{background-color:#fff;background-image:none;color:#000}body{font-size:10pt;margin:0;padding:0}body#phpbb div#wrap{margin:0;width:85%}span.corners-bottom,span.corners-top{display:none}#wrap #logo-desc img,#wrap #logo-desc p,div#page-header div.navbar,div#page-header div.navbar ul.linklist{display:none!important}#wrap div.headerbar{border-bottom:1px solid #ccc;margin:0}#wrap div#page-body h2{border-bottom:1px solid #ccc;font-weight:bolder;margin-bottom:1em}#wrap div#page-body .left-box,#wrap div#page-body .pagination,#wrap div#page-body div.topic-actions,#wrap div.post .right,#wrap div.postbody div.signature,#wrap div.postbody img,#wrap div.postbody ul.profile-icons,#wrap dl.postprofile{display:none!important;float:none}#wrap dl.postprofile{float:none}#wrap div.postbody .online{background-image:none}#wrap div.postbody{width:auto}#wrap div.postbody h3{font-size:10pt}#wrap div.postbody p.author{border-bottom:1px dashed #ccc;width:100%}#wrap div#page-body div.post{border-top:3px double #ccc;padding:0 0 2em}div.postbody{float:none;width:100%}#wrap div#page-body div.post .content{overflow:visible}div.noprint{display:none}}a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background-position: 0px 100%;
border: 1px solid #FF0000;
}
Até.

Convidado- Convidado
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Não funcionou! Na imagem a baixo nas Mensagens nada se alterou quando recebo uma MP



 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Saudações!
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Até mais!
Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS- Código:
ul.navlinks span.new-message {
background: url(http://i45.servimg.com/u/f45/12/05/75/97/email10.gif) 100% 0% no-repeat transparent;
color: rgb(255, 138, 0);
padding-right: 2em;
}
Até mais!
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
O problema é que a indicação da nova mensagem não surge na imagem a baixo

Onde diz "Mensagens" e era ai que eu queria Mikéé

Onde diz "Mensagens" e era ai que eu queria Mikéé
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Aceda à "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Aba 'Folha de estilo CSS'
Aba 'Folha de estilo CSS'
Lá, adicione este código:
Cordialmente,
Dr.House
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Aba 'Folha de estilo CSS'
Aba 'Folha de estilo CSS'Lá, adicione este código:
- Código:
a.mainmenu span.new-message {
background: url(http://i45.servimg.com/u/f45/12/05/75/97/email10.gif) 100% 0% no-repeat transparent;
color: rgb(255, 138, 0);
padding-right: 2em;
}
Cordialmente,
Dr.House

 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Continua sem aparecer no menu, eu desconfio que seja mesmo nos Widgets onde eu tenho a barra de navegação.

 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Saudação!
Troque por este:
Até mais!
Troque por este:
- Código:
.mainmenu span.new-message:hover {
background: url(http://i45.servimg.com/u/f45/12/05/75/97/email10.gif) 100% 0% no-repeat transparent;
color: rgb(255, 138, 0);
padding-right: 2em;
}
Até mais!
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Olá
Eu tenho um mais não é igual, espero que goste...
1º) Código a ser utilizado no CSS:
2º) Código a ser utilizado no JavaScript:
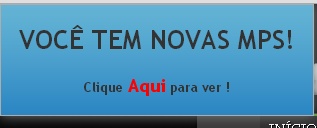
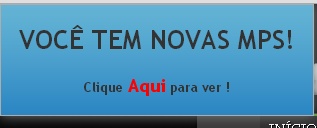
3º) Resultado:

Até mais
Eu tenho um mais não é igual, espero que goste...
1º) Código a ser utilizado no CSS:
- Código:
#alertMp{
padding:18px;
border:1px solid #adadad;
background:white;
background-image: url(IMAGEM DE FUNDO);
box-shadow:0px 0px 19px grey;
position:fixed;
z-index: 999;
white-space: nowrap;
}
Painel de Controlo »» Visualização »» Imagens e Cores »» Cores »» Folha de Estilo CSS
2º) Código a ser utilizado no JavaScript:
- Código:
jQuery(document).ready(function(){
if(jQuery('body #i_icon_mini_new_message').length && jQuery('body #i_icon_mini_new_message') != null){
jQuery('body').prepend('<span id="alertMp"><center><h1><b>VOCÊ TEM NOVAS MPS!</h1><br> Clique<a style="font-size:18px;color:red" href="/privmsg?folder=inbox"> Aqui</a> para ver !</b></center></span>');
}
});
Painel de Controlo »» Módulos »» HTML & JavaScript »» Gestão dos códigos JavaScript
Título: O título que desejar.
Investimento: Marque "Em todas as páginas".
Código JavaScript: Código mencionado em cima.
3º) Resultado:

Até mais
 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Olá querido,
Tente este aqui:
Até mais.
Tente este aqui:
- Código:
a.mainmenu span.new-message {
background: url(http://i45.servimg.com/u/f45/12/05/75/97/email10.gif) 100% 0% no-repeat transparent;
color: rgb(255, 138, 0);
padding-right: 2em;
}
Até mais.

 Re: Efeito de nova mensagem
Re: Efeito de nova mensagem
Muito obrigado Gmtp gosto sim, até já dei um OBRIGADO para si e um + para o Mikéé e o Dr.House e PabloW. pela paciência que tiveram.
Resolvido
Resolvido
 Tópicos semelhantes
Tópicos semelhantes» Efeito de nova mensagem privada
» Ajuste no efeito da Ultimas mensagem.
» Efeito de nova mensagem privada
» Erro na visualização de efeito sob a mensagem rápida.
» Links na mensagem de homepage com efeito hover
» Ajuste no efeito da Ultimas mensagem.
» Efeito de nova mensagem privada
» Erro na visualização de efeito sob a mensagem rápida.
» Links na mensagem de homepage com efeito hover
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por HelixMendix 23.03.13 19:46
por HelixMendix 23.03.13 19:46






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
