Como colocar barra de separar respostas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como colocar barra de separar respostas
Como colocar barra de separar respostas
Qual é minha questão:
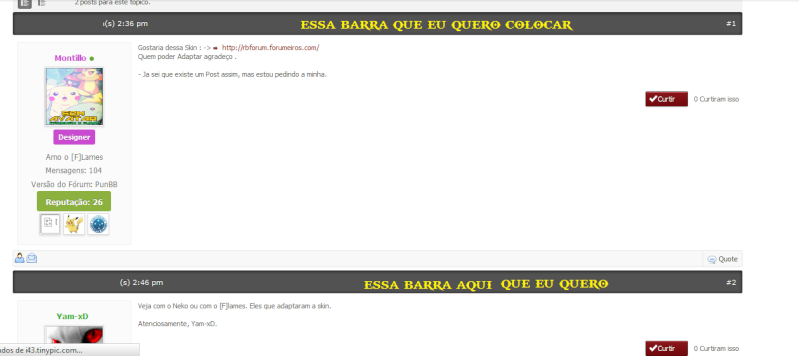
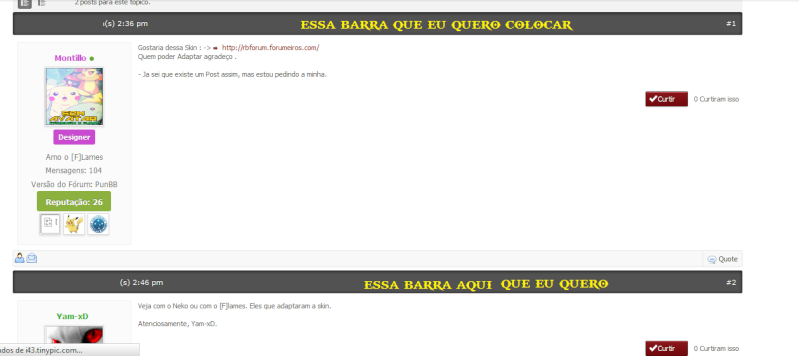
Eu gostaria de saber como colocar essa barra de separar resposta no meu forum

link da onde vi a barra [url=]http://bestskins.forumeiros.com/t912-ajuda-como-por-esse-sign-in-e[/url]
Endereço do meu fórum:
http://thudexcheatsbrasil.forumeiros.com
Versão do fórum:
PHPBB2
Eu gostaria de saber como colocar essa barra de separar resposta no meu forum

link da onde vi a barra [url=]http://bestskins.forumeiros.com/t912-ajuda-como-por-esse-sign-in-e[/url]
Endereço do meu fórum:
http://thudexcheatsbrasil.forumeiros.com
Versão do fórum:
PHPBB2

 Re: Como colocar barra de separar respostas
Re: Como colocar barra de separar respostas
Saudações! 
Aceda à tua "Folha De Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha De Estilo CSS
Folha De Estilo CSS
Valide.
Até mais.

Aceda à tua "Folha De Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha De Estilo CSS
Folha De Estilo CSS- Código:
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
padding: 3px 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-bottom: 1px solid #DDD;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0.8) 0 1px 5px;
color: #EEE;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
}
Valide.
Até mais.
 Re: Como colocar barra de separar respostas
Re: Como colocar barra de separar respostas
Saudações!
Acenda sua "Folha de estilo CSS"
e Validar.
Até.
Acenda sua "Folha de estilo CSS"
Código:Painel de controle >> Visualização >> Imagens e Cores >> Cores >> Folha de estilo CSS
Verde > Troque pelo valor que pede..catHead{
background: url ('AQUI A URL DA IMAGEM');
}
e Validar.
Até.


Convidado- Convidado

 Re: Como colocar barra de separar respostas
Re: Como colocar barra de separar respostas
Saudações! 
Aceda à tua "Folha De Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha De Estilo CSS
Folha De Estilo CSS
Valide.
Até mais.

Aceda à tua "Folha De Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha De Estilo CSS
Folha De Estilo CSS- Código:
.row1.messaging.gensmall, .row1.browse-arrows {background: #222;}
Valide.
Até mais.
 Re: Como colocar barra de separar respostas
Re: Como colocar barra de separar respostas
Aceda sua folha de estilo CSS.
.right {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #525252;
border-bottom: 1px solid #DDD;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0. 0 1px 5px;
0 1px 5px;
color: #EEE;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
}
No meu resultou...tente!
.right {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #525252;
border-bottom: 1px solid #DDD;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0.
 0 1px 5px;
0 1px 5px;color: #EEE;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
}
No meu resultou...tente!

Marcelo Rios- ***
- Membro desde : 10/01/2012
Mensagens : 154
Pontos : 252
 Tópicos semelhantes
Tópicos semelhantes» Como colocar barra de separar respostas
» Como colocar barra separando as respostas?
» Como bota uma barra para separar os fóruns?
» separar um pouco mas as respostas rapidas dos topicos
» Como colocar uma barra como a desse fórum
» Como colocar barra separando as respostas?
» Como bota uma barra para separar os fóruns?
» separar um pouco mas as respostas rapidas dos topicos
» Como colocar uma barra como a desse fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Matrix12 22.04.13 17:01
por Matrix12 22.04.13 17:01




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
