Alinhar as informações da barra de navegação
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alinhar as informações da barra de navegação
Alinhar as informações da barra de navegação
Qual é minha questão:
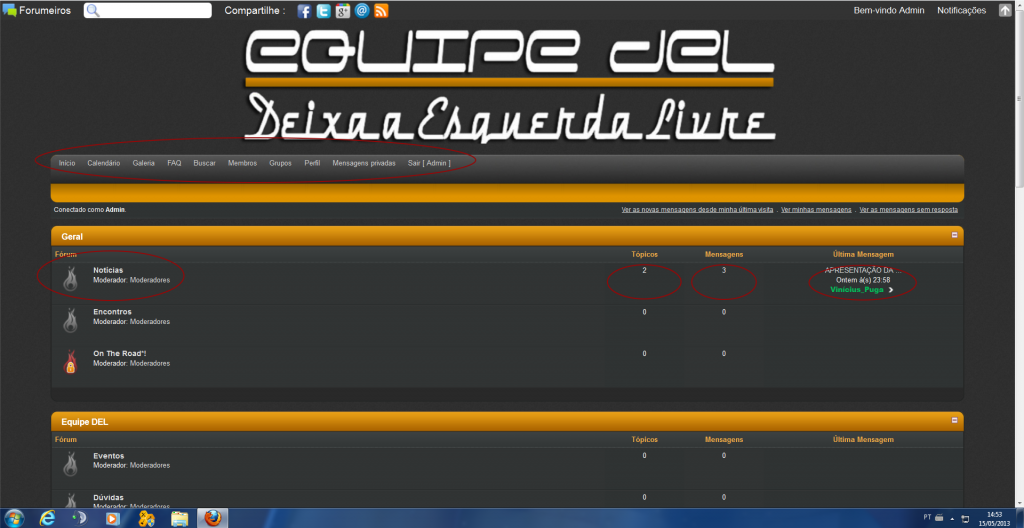
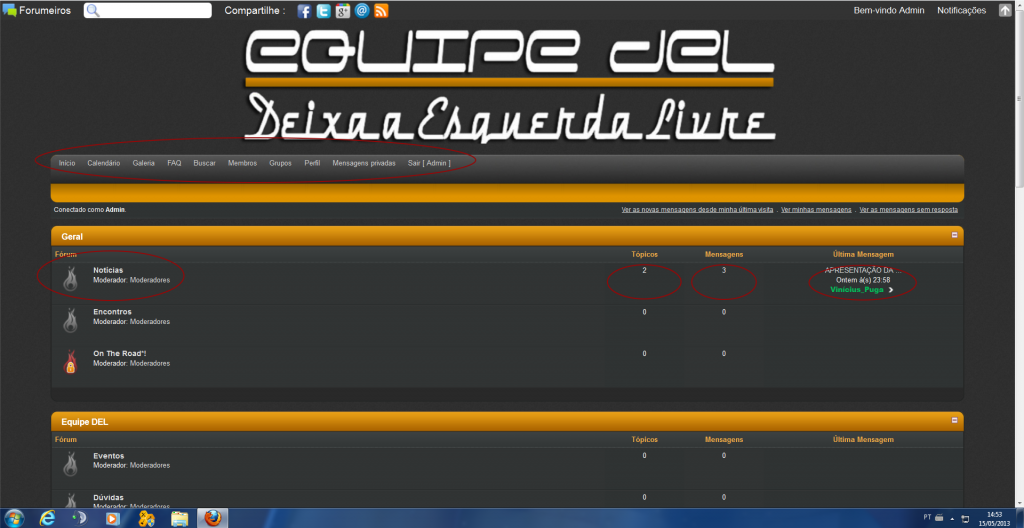
Quero Alinhar Verticalmente as informações da Home do Fórum e do Sub Menu

Os itens Circulados em Vermelho, gostaria de deixa-los no meio da tabela, alinhando-os verticalmente
Endereço do meu fórum:
http://equipedel.maisforum.com
Versão do fórum:
INVISION
Quero Alinhar Verticalmente as informações da Home do Fórum e do Sub Menu

Os itens Circulados em Vermelho, gostaria de deixa-los no meio da tabela, alinhando-os verticalmente
Endereço do meu fórum:
http://equipedel.maisforum.com
Versão do fórum:
INVISION
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
<div>Olá,<br /><br /><table style="background: #FFFFFF url('https://2img.net/i/bl/logo.png') no-repeat 3px 3px;height: 80px; font-weight: bold; border: 1px dotted #00A5CD; padding: 7px; padding-left: 65px;"><tr><td align="left" align="left"><span style="font-size: 11px; line-height: normal">Aceda a:<br /><font color="#00A5CD"> Painel de controle<img src="https://2img.net/u/2612/28/77/07/smiles/2479035592.png" alt="" />Visualização <img src="https://2img.net/u/2612/28/77/07/smiles/2479035592.png" alt="" />Imagens e Cores<img src="https://2img.net/u/2612/28/77/07/smiles/2479035592.png" alt="" />Cores<img src="https://2img.net/u/2612/28/77/07/smiles/2479035592.png" alt="" />Aba Folha CSS.</font></span></td></tr></table><br />Cole o codigo e salve.<br /><dl class="codebox"><dt>Código:</dt><dd><code>.main .main-head {
background-color: #FFFFFF;
background-image: url("https://i.imgur.com/Sic1F.png");
background-position: left 50%;
background-repeat: repeat-x;
border: 0px solid #ffffff;
border-top-left-radius: 40px;
border-top-right-radius: 40px;
margin-top: 15px;
padding-left: 400px;
}</code></dd></dl><br /><i>Na ultima opção o padding-left do lado em 400px vai subindo para maior distanciamento,ou decendo para menor destanciamento.
</i></div>
Quanto ao Menu Aceda a
Resulta?
background-color: #FFFFFF;
background-image: url("https://i.imgur.com/Sic1F.png");
background-position: left 50%;
background-repeat: repeat-x;
border: 0px solid #ffffff;
border-top-left-radius: 40px;
border-top-right-radius: 40px;
margin-top: 15px;
padding-left: 400px;
}</code></dd></dl><br /><i>Na ultima opção o padding-left do lado em 400px vai subindo para maior distanciamento,ou decendo para menor destanciamento.
</i></div>
Quanto ao Menu Aceda a
Painel - Visualização - Cabeçalho e Navegação - Procure por Posição do menu :
Marque a opção que desejar.
Resulta?
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
Obrigado Crazy, mas não resulta, o codigo não fez alteração, alterei os valores tambem e nada =/
Ja o do Menu Ele esta posicionado a esqueda, mas como pode ver na imagem eu gostaria que ele ficasse centralizado verticalmente com aquela "div" preta/cinza, ou seja que descesse um pouco mais o texto dos menus
Obrigado
Ja o do Menu Ele esta posicionado a esqueda, mas como pode ver na imagem eu gostaria que ele ficasse centralizado verticalmente com aquela "div" preta/cinza, ou seja que descesse um pouco mais o texto dos menus
Obrigado
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
Olá! Boas Para o menu Procure pelo codigo abaixo:
Troque por esse
Até mais.
- Código:
#submenu{background:#a4bf37;color:#;padding:.5em 0 .65em;text-align:right}
Troque por esse
- Código:
#submenu{background:#a4bf37;color:#;padding: 10px;text-align:right;}
Até mais.
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
Não Consegui encontrar o codigo exato nessas proporçoes, como sou leigo em css, resisti em não mecher, vai que eu me perco, então vou incluir aqui os codigos sobre #submenu que eu tenho:
/* TESTES */
e
Obrigado
/* TESTES */
#submenu {
border-radius: 10px !important;
-moz-background-clip: border;
-moz-background-origin: padding;
-moz-background-size: auto auto;
background-attachment: scroll;
background-color: #df9400;
background-image: url("https://2img.net/r/ihimizer/img811/3505/bgmenubrd.png");
background-position: 0 0;
background-repeat: repeat-x;
height: 61px;
left: 100%;
margin-top: 10px !important;
width: 100%;
}
#submenu ul li a {
color: #d4d4d4;
margin-bottom: 0.65em;
margin-left: 0;
margin-right: 1em;
margin-top: 1.5em;
padding-bottom: 0.65em;
padding-left: 0;
padding-right: 1em;
padding-top: 0.5em;
text-decoration: none;
}
e
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
Obrigado
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
Troque essse
Por esse:
Resulta?
- Código:
#submenu {
border-radius: 10px !important;
-moz-background-clip: border;
-moz-background-origin: padding;
-moz-background-size: auto auto;
background-attachment: scroll;
background-color: #df9400;
background-image: url("http://img811.imageshack.us/img811/3505/bgmenubrd.png");
background-position: 0 0;
background-repeat: repeat-x;
height: 61px;
left: 100%;
margin-top: 10px !important;
width: 100%;
}
Por esse:
- Código:
#submenu {
border-radius: 10px !important;
-moz-background-clip: border;
-moz-background-origin: padding;
-moz-background-size: auto auto;
background-attachment: scroll;
background-color: #df9400;
background-image: url("http://img811.imageshack.us/img811/3505/bgmenubrd.png");
background-position: 0 0;
background-repeat: repeat-x;
height: 61px;
left: 100%;
margin-top: 10px !important;
width: 100%;
padding: 10px;
}
Resulta?
 Re: Alinhar as informações da barra de navegação
Re: Alinhar as informações da barra de navegação
Resulta sim  , problema do menu resolvido
, problema do menu resolvido
So falta o problema da home, mas ta bem dificil
 , problema do menu resolvido
, problema do menu resolvidoSo falta o problema da home, mas ta bem dificil
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por danizz 15.05.13 19:03
por danizz 15.05.13 19:03



