Fotos em cima do xat
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Fotos em cima do xat
Fotos em cima do xat
Qual é minha questão:
Eu gostaria de saber como colocar fotos do meu servidor passando em cima do meu xat.
Teria como alguem me passar este código por favor ?
um ex: www.homehots.net ele tem fotos passando em cima do xat alguém poderia me passar ?
Um outro exemplo é este top 5 passando do lado esquerdo, pode ser igual só aumentar o tamanho
Endereço do meu fórum:
http://br-bpl.forumfacil.net
Versão do fórum:
PHPBB3
Eu gostaria de saber como colocar fotos do meu servidor passando em cima do meu xat.
Teria como alguem me passar este código por favor ?
um ex: www.homehots.net ele tem fotos passando em cima do xat alguém poderia me passar ?
Um outro exemplo é este top 5 passando do lado esquerdo, pode ser igual só aumentar o tamanho
Endereço do meu fórum:
http://br-bpl.forumfacil.net
Versão do fórum:
PHPBB3
 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Olá!
Aceda em:<br />
<br />
 Não esquece de não Marcar como Pagina Inicial.
Não esquece de não Marcar como Pagina Inicial.
 Na opção "Você deseja utilizar o início e o final da página do seu fórum ?
Na opção "Você deseja utilizar o início e o final da página do seu fórum ?
" Marque sim.
 Para auxilia-lo mais ainda em sua questão queira checar:
Para auxilia-lo mais ainda em sua questão queira checar:
<a href="https://ajuda.forumeiros.com/t7967-faq-criar-uma-pagina-inicial-html-personalizada">[FAQ] Criar Pagina HTML</a>
Aceda em
Adicione esse codigo:
Procure por /h2- subistitua pelo endereço da sua Pagina html se for a primeira será /h1-
Procu
Até mais.
Aceda em:<br />
Painel de ControleMódulos
Gestão das Paginas Html & JavaScript
Gestão das Paginas HTML
Criar Nova Pagina HTML
<br />
- Código:
<center><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<style>
.slide {font-family: verdana; font-size: 11px;}
</style>
<link rel="stylesheet" type="text/css" href="http://habboxhost1.orgfree.com/files/tooltip.css" />
<script type="text/javascript" language="javascript" src="http://habboxhost1.orgfree.com/files/tooltip.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script src="http://habboxhost1.orgfree.com/scripts/mootools.v1.11.js" type="text/javascript"></script>
<script src="http://habboxhost1.orgfree.com/scripts/jd.gallery.js" type="text/javascript"></script>
<style type="text/css">
a:link {
color: #E3BD00;
font-weight: bold;
text-decoration: none;
}
a:visited {
color: #E3BD00;
text-decoration: none;
}
a:hover {
color: #E3BD00;
text-decoration: none;
}
a:active {
color: #E3BD00;
text-decoration: none;
}
.style2 {font-family: Calibri, Verdana, Arial, Helvetica, sans-serif;}
body,td,th {
color: #FFFFFF;
font-family: Calibri, Verdana, Helvetica, sans-serif;
font-size: 6px;
background: #FFFFFF;
}
#myGallery, #myGallerySet, #flickrGallery
{
width: 954px;
height: 293px;
z-index:5;
border: 1px solid #350000;
}
#flickrGallery
{
width: 500px;
height: 334px;
}
#myGallery img.thumbnail, #myGallerySet img.thumbnail
{
display: none;
}
.jdGallery
{
overflow: hidden;
position: relative;
}
.jdGallery img
{
border: 0;
margin: 0;
}
.jdGallery .slideElement
{
width: 100%;
height: 100%;
background-color: #350000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('img/loading-bar-black.gif');
}
.jdGallery .loadingElement
{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: #350000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('img/loading-bar-black.gif');
}
.jdGallery .slideInfoZone
{
position: absolute;
z-index: 10;
width: 100%;
margin: 0px;
left: 0;
bottom: 0;
height: 70px;
background: #333;
color: #fff;
text-indent: 0;
overflow: hidden;
}
* html .jdGallery .slideInfoZone
{
bottom: -1px;
}
.jdGallery .slideInfoZone h2
{
padding: 0;
font-size: 80%;
margin: 0;
margin: 2px 5px;
font-weight: bold;
color: inherit;
}
.jdGallery .slideInfoZone p
{
padding: 0;
font-size: 60%;
margin: 2px 5px;
color: #eee;
}
.jdGallery div.carouselContainer
{
position: absolute;
height: 135px;
width: 100%;
z-index: 10;
margin: 0px;
left: 0;
top: 0;
}
.jdGallery a.carouselBtn
{
position: absolute;
bottom: 0;
right: 30px;
height: 20px;
/*width: 100px; background: url('img/carousel_btn.gif') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #333;
color: #fff;
cursor: pointer;
}
.jdGallery .carousel
{
position: absolute;
width: 100%;
margin: 0px;
left: 0;
top: 0;
height: 115px;
background: #333;
color: #fff;
text-indent: 0;
overflow: hidden;
}
.jdExtCarousel
{
overflow: hidden;
position: relative;
}
.jdGallery .carousel .carouselWrapper, .jdExtCarousel .carouselWrapper
{
position: absolute;
width: 100%;
height: 78px;
top: 10px;
left: 0;
overflow: hidden;
}
.jdGallery .carousel .carouselInner, .jdExtCarousel .carouselInner
{
position: relative;
}
.jdGallery .carousel .carouselInner .thumbnail, .jdExtCarousel .carouselInner .thumbnail
{
cursor: pointer;
background: #350000;
background-position: center center;
float: left;
border: solid 1px #fff;
}
.jdGallery .wall .thumbnail, .jdExtCarousel .wall .thumbnail
{
margin-bottom: 10px;
}
.jdGallery .carousel .label, .jdExtCarousel .label
{
font-size: 13px;
position: absolute;
bottom: 5px;
left: 10px;
padding: 0;
margin: 0;
}
.jdGallery .carousel .wallButton, .jdExtCarousel .wallButton
{
font-size: 10px;
position: absolute;
bottom: 5px;
right: 10px;
padding: 1px 2px;
margin: 0;
background: #222;
border: 1px solid #888;
cursor: pointer;
}
.jdGallery .carousel .label .number, .jdExtCarousel .label .number
{
color: #b5b5b5;
}
/* Gallery Sets */
.jdGallery a.gallerySelectorBtn
{
z-index: 15;
position: absolute;
top: 0;
left: 30px;
height: 20px;
/*width: 100px; background: url('img/carousel_btn.gif') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #333;
color: #fff;
cursor: pointer;
opacity: .4;
-moz-opacity: .4;
-khtml-opacity: 0.4;
filter:alpha(opacity=40);
}
.jdGallery .gallerySelector
{
z-index: 20;
width: 100%;
height: 100%;
position: relative;
top: 0;
left: 0;
background: #350000;
}
.jdGallery .gallerySelector h2
{
margin: 0;
padding: 10px 20px 10px 20px;
font-size: 20px;
line-height: 30px;
color: #fff;
}
.jdGallery .gallerySelector .gallerySelectorWrapper
{
overflow: hidden;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton
{
margin-left: 10px;
margin-top: 10px;
border: 1px solid #888;
padding: 5px;
height: 40px;
color: #fff;
cursor: pointer;
float: left;
}
.jdGallery .gallerySelector .gallerySelectorInner div.hover
{
background: #333;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton div.preview
{
background: #350000;
background-position: center center;
float: left;
border: none;
width: 40px;
height: 40px;
margin-right: 5px;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton h3
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton p.info
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
color: #aaa;
}
<!--
#myGallery
{
width: 954px !important;
height: 293px !important;
}
.style2 {font-family: Verdana, Arial, Helvetica, sans-serif}
-->
</style>
</head>
<body>
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true
});
}
window.addEvent('domready', startGallery);
</script>
<style>
body{padding:0px;margin:0px;}
</style>
</head>
<body>
<div align="center" class="content">
<div id="myGallery">
<div class="imageElement">
<h3><font size="5">Vagas Abertas!!</font></h3>
<p class="style2"><font size="2">Estamos com vagas abertas para Designer e Editor da Shiny Magazine!! <a target="_blank" href="http://www.pokeshiny.com/f86-pedidos-de-cargo">Clique e nos mostre o seu talento!!</a></font></p>
<a href="#" title=" " class="open" target="conteudo_ihabbo"></a><img src="http://i.imgur.com/OvyDf.png" class="full"/><img src="http://i.imgur.com/r282B.png" class="thumbnail" /> </div>
<div class="imageElement">
<h3><font size="5">Shiny Clans Clash #1</font></h3>
<p class="style2"><font size="2">Clans entraram em Guerra!!<a target="_blank" href="http://www.pokeshiny.com/t8828-shiny-clans-clash-1#119286"> Clique Aqui e venha defender seu grupo!!</a></font></p>
<a href="#" title=" " class="open" target="conteudo_ihabbo"></a><img src="http://i.imgur.com/tK1AC.png" class="full"/><img src="http://i.imgur.com/ORhru.png" class="thumbnail" /> </div>
<div class="imageElement">
<h3><font size="5">Torneio Comemorativo 2013</font></h3>
<p class="style2"><font size="2">Venha celebrar a chegada do novo ano jogando!<a target="_blank" href="http://www.pokeshiny.com/t8792-inscricoes-torneio-comemorativo-2013"> Primeira Fase em andamento</a></font></p>
<a href="#" title=" " class="open" target="conteudo_ihabbo"></a><img src="http://i.imgur.com/jxPTe.png" class="full"/><img src="http://i.imgur.com/vYcaR.png" class="thumbnail" /> </div>
<div class="imageElement">
<h3><font size="5">PokeShiny Tours 2013</font></h3>
<p class="style2"><font size="2">Todo mes vai rolar um campeonato relampago aqui no forum, <a target="_blank" href="http://www.pokeshiny.com/f37-pokeshiny-tour">fiquem ligados!!</a></font></p>
<a href="#" title=" " class="open" target="conteudo_ihabbo"></a><img src="http://i.imgur.com/ejTVh.png" class="full"/><img src="http://i.imgur.com/MDv4O.png" class="thumbnail" /> </div>
<div class="imageElement">
<h3><font size="5">Desafio Shiny Magazine</font></h3>
<p class="style2"><font size="2">Quer testar suas habilidades em design e ainda aparecer na Shiny Magazine? <a target="_blank" href="http://www.pokeshiny.com/f100-desafio-shiny-magazine">Conheca este novo campeonato que os Shiny Designers prepararam!!</a></font></p>
<a href="#" title=" " class="open" target="conteudo_ihabbo"></a><img src="http://i.imgur.com/OT99Z.png" class="full"/><img src="http://i.imgur.com/LkpGW.png" class="thumbnail" /> </div>
</div>
</body>
</html></center>
 Não esquece de não Marcar como Pagina Inicial.
Não esquece de não Marcar como Pagina Inicial. Na opção "Você deseja utilizar o início e o final da página do seu fórum ?
Na opção "Você deseja utilizar o início e o final da página do seu fórum ?" Marque sim.
 Para auxilia-lo mais ainda em sua questão queira checar:
Para auxilia-lo mais ainda em sua questão queira checar:<a href="https://ajuda.forumeiros.com/t7967-faq-criar-uma-pagina-inicial-html-personalizada">[FAQ] Criar Pagina HTML</a>
Aceda em
Painel - Visualização - Pagina Inicial - Geral - Conteudo da Home Page
Adicione esse codigo:
- Código:
<div class="panel introduction"><div class="inner"><span class="corners-top"><span></span></span><div class="mes-txt"><center><iframe style="left: 0px; right: 0px;" src="/h2-"frameborder="no" scrolling="no" height="293" width="954"></iframe></center></div><span class="corners-bottom"><span></span></span></div><div>
Procure por /h2- subistitua pelo endereço da sua Pagina html se for a primeira será /h1-
Procu
Até mais.
 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Nao e querendo pedir muito, mais eu queria do tamanho do xat e eu so vo por fotos para ficar passando.
 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Saudações senhor!
Não compreendi muito o que o senhor quis dizer, poderia especificar-se?
Se o senhor quer saber a altura e largura, siga abaixo:
Atenciosamente!
Não compreendi muito o que o senhor quis dizer, poderia especificar-se?
Se o senhor quer saber a altura e largura, siga abaixo:
A altura é o valor '293'. Já a largura é o valor '954'.height="293"
width="954"
Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Ola sabe o top 5 que se encontra a esquerda do forum ? entao e um igual so que eu queria do mesmo tamanho do meu chat :/
 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Olá novamente!
Perdoe-me só que não encontrei.
Poderia especificar-se?
Atenciosamente!
Perdoe-me só que não encontrei.

Poderia especificar-se?
Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
A sua esquerda tem: ACESSO RÁPIDO, Perdi minha senha e o TOP 5 que mostra imagens.
 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Olá novamente!
Perdoe-me, o senhor não tinha especificado o fórum. De qualquer maneira, o código daquele widget é este:
De qualquer maneira, o código daquele widget é este:
Para um auxilio melhor, queira checar a FAQ oficial do Fórum dos Fóruns:

Perdoe-me, o senhor não tinha especificado o fórum.
 De qualquer maneira, o código daquele widget é este:
De qualquer maneira, o código daquele widget é este:- Código:
<div class="h3">TOP 5</div>
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;height:135px}.picshow_main{position:relative;width:180px;height:135px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:180px;height:135px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/wzk8nK2.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/quPc64f.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/Dn6Ci.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/oNzLqoj.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/jeKsgMX.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://skygames.sampforum.net/';
url2 = 'http://www.pokeshiny.com/';
url3 = 'http://narutoreborn.ativoforum.com/';
url4 = 'http://narutorpgstorm.ultimaterpg.net/';
url5 = 'http://www.monsterhunterbrasil.com/forum';
alt1 = new Image();
alt1.alt = 'Clique e confira!';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script><script>ImageShow()</script><div class="picshow_main"><div><a id="url_theme" href="http://www.pokeshiny.com/" target="_blank" style="cursor: pointer;"><img id="pic" class="imgbig" src="http://i.imgur.com/quPc64f.png" alt="Naruto Reborn" title="Clique e confira!"></a></div><div class="picshow_change"><a href="javascript:changeimg(1);" id="xxjdjj1" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif"></a><a href="javascript:changeimg(2);" id="xxjdjj2" class="bxx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif"></a><a href="javascript:changeimg(3);" id="xxjdjj3" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif"></a><a href="javascript:changeimg(4);" id="xxjdjj4" class="axx" target="_self"><img src="http://i.imgur.com/j9q7B.png"></a><a href="javascript:changeimg(5);" id="xxjdjj5" class="axx" target="_self"><img src="http://i.imgur.com/mzFKQ.png"></a></div></div>
Para um auxilio melhor, queira checar a FAQ oficial do Fórum dos Fóruns:
Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Saudações prezado senhor!
O tamanho do seu chat é este:

Atenciosamente!
O tamanho do seu chat é este:
Substitua o código do TOP 5 que lhe forneci em minha mensagem anterior, por este:width: 540px;
height: 405px;
- Código:
<div class="h3">TOP 5</div>
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;width:540px;height:405px}.picshow_main{position:relative;width:540px;height:405px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:540px;height:405px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/wzk8nK2.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/quPc64f.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/Dn6Ci.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/oNzLqoj.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/jeKsgMX.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://skygames.sampforum.net/';
url2 = 'http://www.pokeshiny.com/';
url3 = 'http://narutoreborn.ativoforum.com/';
url4 = 'http://narutorpgstorm.ultimaterpg.net/';
url5 = 'http://www.monsterhunterbrasil.com/forum';
alt1 = new Image();
alt1.alt = 'Clique e confira!';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script><script>ImageShow()</script><div class="picshow_main"><div><a id="url_theme" href="http://www.pokeshiny.com/" target="_blank" style="cursor: pointer;"><img id="pic" class="imgbig" src="http://i.imgur.com/quPc64f.png" alt="Naruto Reborn" title="Clique e confira!"></a></div><div class="picshow_change"><a href="javascript:changeimg(1);" id="xxjdjj1" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif"></a><a href="javascript:changeimg(2);" id="xxjdjj2" class="bxx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif"></a><a href="javascript:changeimg(3);" id="xxjdjj3" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif"></a><a href="javascript:changeimg(4);" id="xxjdjj4" class="axx" target="_self"><img src="http://i.imgur.com/j9q7B.png"></a><a href="javascript:changeimg(5);" id="xxjdjj5" class="axx" target="_self"><img src="http://i.imgur.com/mzFKQ.png"></a></div></div>

Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Olá novamente!
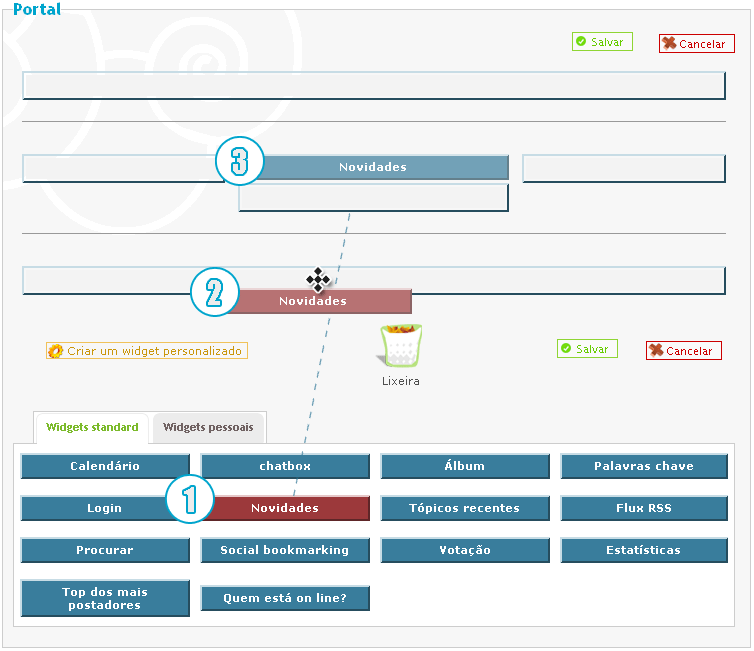
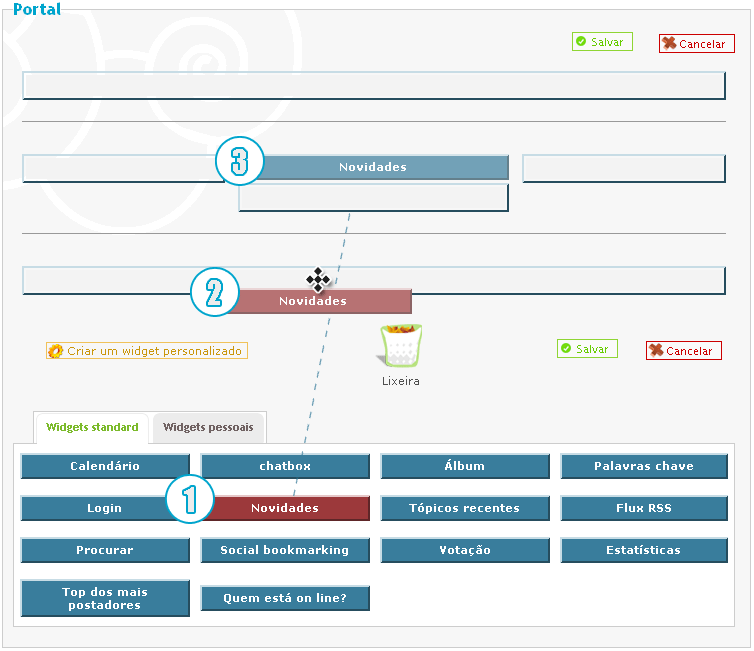
Não compreendi... como assim fica dois? E quanto ao posicionamento, é só arrastar. Logo abaixo o senhor poderá ver um exemplo na imagem à seguir:
E quanto ao posicionamento, é só arrastar. Logo abaixo o senhor poderá ver um exemplo na imagem à seguir:

Atenciosamente!
Não compreendi... como assim fica dois?
 E quanto ao posicionamento, é só arrastar. Logo abaixo o senhor poderá ver um exemplo na imagem à seguir:
E quanto ao posicionamento, é só arrastar. Logo abaixo o senhor poderá ver um exemplo na imagem à seguir:
Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Saudações senhor!
Substitua o código anterior do TOP 5, por este:
Atenciosamente!
Substitua o código anterior do TOP 5, por este:
- Código:
<div class="h3">TOP 5</div>
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;width:540px;height:405px}.picshow_main{position:relative;width:540px;height:405px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:540px;height:405px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/wzk8nK2.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/quPc64f.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/Dn6Ci.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/oNzLqoj.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/jeKsgMX.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://skygames.sampforum.net/';
url2 = 'http://www.pokeshiny.com/';
url3 = 'http://narutoreborn.ativoforum.com/';
url4 = 'http://narutorpgstorm.ultimaterpg.net/';
url5 = 'http://www.monsterhunterbrasil.com/forum';
alt1 = new Image();
alt1.alt = 'Clique e confira!';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script><script>ImageShow()</script>
Atenciosamente!

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Agora eu so gostaria de tirar o endereço desses foruns so deixar as imagens passando sem precisar teclar em nada. 

 Re: Fotos em cima do xat
Re: Fotos em cima do xat
Saudações senhor!
As imagens passam automáticamente, porém elas tem apenas um tempo para mudar de uma para a outra.
Já para modificar as imagens, links e textos, procure no código:
Encontre-os e modifique conforme deseja.
Atenciosamente!
As imagens passam automáticamente, porém elas tem apenas um tempo para mudar de uma para a outra.
Já para modificar as imagens, links e textos, procure no código:
img1.src , img2.src , img3.src , img4.src , img5.src
smallImg[0] , smallImg[1] , smallImg[2] , smallImg[3] , smallImg[4] , smallImg[5]
url1 , url2 , url3 , url4 , url5
alt1.alt , alt2.alt , alt3.alt , alt4.alt , alt5.alt
Encontre-os e modifique conforme deseja.
Atenciosamente!

Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
