Dúvida sobre página html
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Dúvida sobre página html
Dúvida sobre página html
Qual é minha questão:
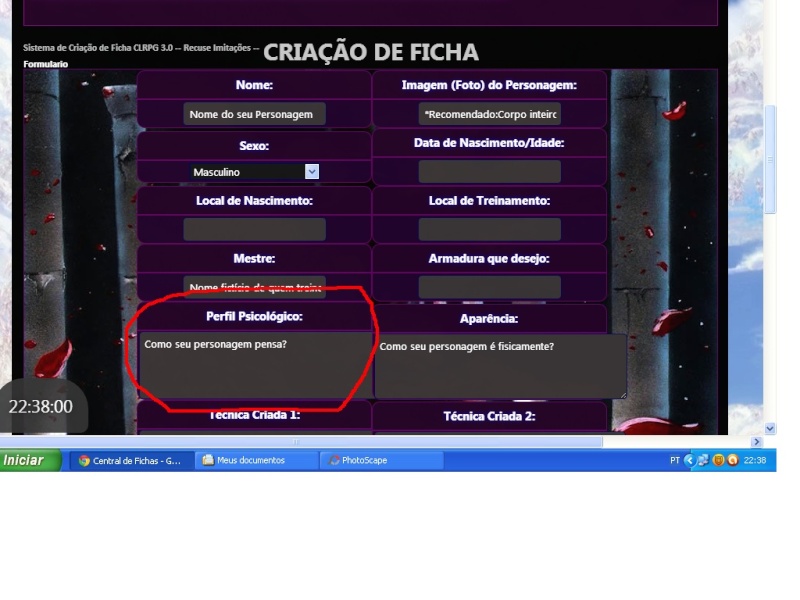
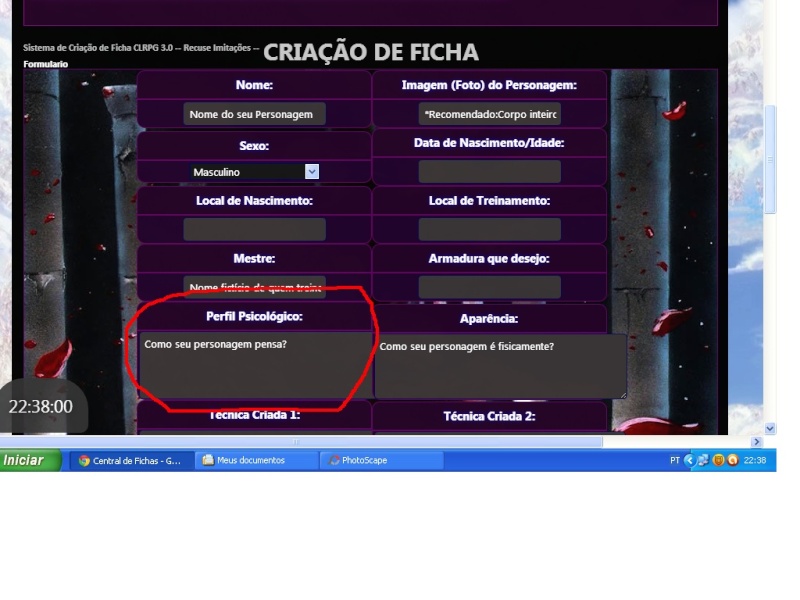
Bem gostaria de fazer um página HTML do meu fórum assim
Só que ao lado quero que tenha uma parte que possa mandar uma mensagem tipo assim:

Vejam no CL na área de criar fichas, o fundo é o jardim de rosas e na frente é aonde escreve as fichas
Endereço do meu fórum:
https://ajuda.forumeiros.com
Versão do fórum:
PHPBB2
Bem gostaria de fazer um página HTML do meu fórum assim
- Spoiler:

Só que ao lado quero que tenha uma parte que possa mandar uma mensagem tipo assim:

Vejam no CL na área de criar fichas, o fundo é o jardim de rosas e na frente é aonde escreve as fichas
Endereço do meu fórum:
https://ajuda.forumeiros.com
Versão do fórum:
PHPBB2
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Saudações!
Senhor, para que fique do seu gosto, como deseja, queira checar está apostila http://pt-br.html.net/ leia com calma e preste muito atenção nos mínimos detalhes, e vá criando sua página de HTML, quando terminar se tiver dúvidas de como por-la em seu fórum peça ajuda aqui, mas atra-vez de outro tópico que devera ser criado.
Até.
Senhor, para que fique do seu gosto, como deseja, queira checar está apostila http://pt-br.html.net/ leia com calma e preste muito atenção nos mínimos detalhes, e vá criando sua página de HTML, quando terminar se tiver dúvidas de como por-la em seu fórum peça ajuda aqui, mas atra-vez de outro tópico que devera ser criado.
Até.


Convidado- Convidado
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Não ajudou em nada, não teve nada ai que eu queira, tem mais alguma solução ? teria como alguém da ajuda possa fazer isso para min ?
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Eu sei como faz uma Página HTML, eu quero saber como coloca essa parta da mensagem nela 

 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Saudações!
Basta adicionar este código abaixo antes da tag </body>:
Até.
Basta adicionar este código abaixo antes da tag </body>:
- Código:
<div style="margin:auto;text-align:center;width:100%"><strong>Perfil Psicológico:</strong></div>
</span><table width="90%" style="table-layout:fixed;" cellspacing="1" cellpadding="0" border="0" align="center"><tr><td><span class="genmed"><b>Código:</b></span></td></tr><tr><td class="code"><div class="cont_code" curpos="0" maxpos="0" pageincrement="480" increment="10" collapsed="true">como seu personagem pensa?</div></td></tr></table><span class="postbody">
Até.


Convidado- Convidado
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Olá! Crie uma Pagina HTML com o codigo abaixo
 Terá de fazer uma imagem maior para que fique bem ajustado.
Terá de fazer uma imagem maior para que fique bem ajustado.
Até mais.
- Código:
<style>
#rpn {
background: url(http://i78.servimg.com/u/f78/18/28/17/06/castel12.jpg);
background-repeat: no-repeat;
color: white;
width: 1300px;
height: 600px;
}</style>
<left><p id="rpn">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa<br />
<br />
SEU TEXTO CAMPOS OU SEI LA AQUI<br /></p></left>
 Terá de fazer uma imagem maior para que fique bem ajustado.
Terá de fazer uma imagem maior para que fique bem ajustado.Até mais.
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Bem Crazy, isso que você postou ai não deu certo, mas, é quase oque eu quero..
Mas no lugar das palavras, que tenha uma parte que o usuário/player possa escrever uma mensagem e envia-la entendeu ? .-. ou seja
tenha a minha imagem, e ao lado possa mandar uma mensagem como do CL entendeu ?
Mas no lugar das palavras, que tenha uma parte que o usuário/player possa escrever uma mensagem e envia-la entendeu ? .-. ou seja
tenha a minha imagem, e ao lado possa mandar uma mensagem como do CL entendeu ?
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Olá Entendi, Mais no caso você quer um fórmulario de postagem fiz abaixo um exemplo mais infelizmente não damos suporte a isso sugiro ver os tópicos abaixo:
 <a href="/t78600-">Criar Formulario</a>
<a href="/t78600-">Criar Formulario</a>
Exemplo de codigo:
Até mais.
 <a href="/t78600-">Criar Formulario</a>
<a href="/t78600-">Criar Formulario</a>Exemplo de codigo:
- Código:
<style>
body {
background: url(http://i78.servimg.com/u/f78/18/28/17/06/castel12.jpg);
background-repeat: no-repeat;
color: white;
width: 1300px;
height: 600px;
}</style>
<left><p id="rpn"> <h1 class="page-title">Formulário de pedidos gráficos</h1>
<div class="panel row2"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<p style="font-size: 12px;">O presente formulário foi criado com o objetivo de promover uma maior organização dos pedidos feitos na seção gráfica deste fórum. Em cada uma das divisões abaixo poderá encontrar uma parte do código, a primeira caixa - "Informações gerais" - vale para o título e a segunda para o corpo da mensagem. Assim que tudo estiver feito, poderá enviar o pedido, que será postado automaticamente. Se necessitar de alguma modificação, poderá fazer editando a sua mensagem. Lembre-se somente que antes de fazer um pedido, é recomendado ver a <a href="http://ajuda.forumeiros.com/t32850-regras-e-afins-da-secao-de-criacoes-graficas">Regras da seção de criações gráficas!</a>.
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Informações gerais</div>
<form action="/posting.forum" method="post" enctype="multipart/form-data" id="fa_form" onSubmit="fa_cookie();">
<fieldset class="fields1">
<dl><dt>
<label>Tipo de pedido :</label></dt><dd><select id="tipo" tabindex="1" onChange="gerartitulo();" />
<option value=""></option>
<option value="[Avatar] ">Avatar</option>
<option value="[Assinatura] ">Assinatura</option>
<option value="[Userbar] ">Userbar</option>
<option value="[Banner] ">Banner</option>
<option value="[Logo] ">Logo</option>
<option value="[Botões] ">Botões</option>
<option value="[Ícones] ">Ícones</option>
<option value="[Menu] ">Menu de navegação</option>
<option value="[Ranks] ">Ranks</option>
<option value="[Outros] ">Outros</option>
<option value="[Imagem] ">Imagem em geral</option>
</select></dd></dl>
<dl><dt>
<label>Cor geral :</label></dt><dd><select id="cor" tabindex="2" onChange="gerartitulo();" />
<option value=" "></option>
<option value="Vermelho">Vermelho</option>
<option value="Verde">Verde</option>
<option value="Amarelo">Amarelo</option>
<option value="Azul">Azul</option>
<option value="Roxo">Roxo</option>
<option value="Rosa">Rosa</option>
<option value="Laranja">Laranja</option>
<option value="Branco">Branco</option>
<option value="Preto">Preto</option>
<option value="Cinza">Cinza</option>
<option value="Marrom">Marrom</option>
<option value="Transparente">Transparente</option>
<option value="">Nenhuma da lista</option></select> <select id="cortonalidade" onChange="gerartitulo();" />
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
<dl><dt>
<label>Tamanho geral :</label></dt><dd><select id="tamanho" tabindex="3" onChange="gerartitulo();" />
<option value=" "></option>
<option value=" - Pequeno ">Pequeno</option>
<option value=" - Médio ">Médio</option>
<option value=" - Grande ">Grande</option></select></dd></dl>
<dl><dt>
<label>Cor geral do texto :</label></dt><dd><select id="texto" tabindex="4" onChange="gerartitulo();" />
<option value=" "></option>
<option value="- Texto vermelho ">Vermelho</option>
<option value="- Texto verde ">Verde</option>
<option value="- Texto amarelo ">Amarelo</option>
<option value="- Texto azul ">Azul</option>
<option value="- Texto roxo ">Roxo</option>
<option value="- Texto rosa ">Rosa</option>
<option value="- Texto laranja ">Laranja</option>
<option value="- Texto branco ">Branco</option>
<option value="- Texto preto ">Preto</option>
<option value="- Texto cinza ">Cinza</option>
<option value="- Texto marrom ">Marrom</option>
<option value="">Nenhuma da lista</option></select> <select id="textotonalidade" onChange="gerartitulo();" />
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Informações específicas</div>
<fieldset class="fields1">
<dl><dt>
<label>Imagens a serem usadas :</label></dt>
<dd>Indique o endereço da imagem a usar. Caso necessite de mais imagens, carregue em +, para que o endereço seja validado. Este irá desaparecer, e poderá então adicionar outro endereço.
<table>
<tr id="addimage">
<td class="part"></td>
<td>
<div class="more" onClick="addimg()"></div>
</td>
</tr>
</table>
<script type="text/javascript">addimg()</script>
</dd></dl>
<dl><dt>
<label>Dimensões :</label></dt>
<dd> <input class="inputbox" type="text" id="dimensoesL" tabindex="6" onChange="gerarpedido();" style="width: 30px; clear: both;" />
px (largura) X
<input class="inputbox" type="text" id="dimensoesA" tabindex="7" onChange="gerarpedido();" style="width: 30px;" /> px (altura) </dd><dd> <span id="size_extra_span" style="display: none;"> Tamanhos padrões do tipo de pedido escolhido : <select id="size_extra">
<option value=""></option>
<optgroup label="Avatar">
<option value="120 x 120 px">120 x 120 px</option>
<option value="100 x 120 px">100 x 120 px</option>
<option value="120 x 160 px">120 x 160 px</option>
<option value="140 x 180 px">140 x 180 px</option>
<option value="140 x 200 px">140 x 200 px</option>
<option value="150 x 180 px">150 x 180 px</option>
<option value="150 x 200 px">150 x 200 px</option>
</optgroup>
<optgroup label="Assinatura">
<option value="400 x 120 px">400 x 120 px</option>
<option value="400 x 150 px">400 x 150 px</option>
<option value="450 x 150 px">450 x 150 px</option>
</optgroup>
<optgroup label="Userbar">
<option value="350 x 19 px">350 x 19 px</option>
</optgroup>
<optgroup label="Banner">
<option value="70 x 30 px">70 x 30 px</option>
<option value="90 x 15 px">90 x 15 px</option>
<option value="120 x 60 px">120 x 60 px</option>
<option value="150 x 50 px">150 x 50 px</option>
<option value="468 x 60 px">468 x 60 px</option>
</optgroup>
<optgroup label="Logo">
<option value="600 x 200 px">600 x 200 px</option>
<option value="750 x 200 px">750 x 200 px</option>
<option value="800 x 220 px">800 x 220 px</option>
<option value="150 x 50 px">830 x 200 px</option>
</optgroup>
</select></span>
</dd></dl>
<dl><dt>
<label>Endreço do seu site :</label></dt>
<dd>Lembre-se que se se não possuir um endereço válido, seu pedido será recusado!<br>
<input class="inputbox" type="text" id="urlforum" tabindex="8" onChange="gerarpedido();" style="width: 300px; clear: both;" />
</dd></dl>
<dl><dt>
<label>Cor do fundo :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br>
<input type="text" tabindex="9" onChange="gerarpedido();" class="inputbox color champ" value="FFFFFF" id="fundo" name="couleur_fond" maxlength="7" onblur="this.style.borderColor='#FFFFFF'" onfocus="this.style.borderColor='#FFFFFF'" style="width: 70px; background: url('http://2img.net/i/fa/wysiwyg/color_swatch.png') no-repeat right;" />
</dd></dl>
<dl><dt>
<label>Cor da fonte :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br>
<input type="text" tabindex="10" onChange="gerarpedido();" class="inputbox color champ" value="FFFFFF" id="fontecor" name="couleur_fond" maxlength="7" onblur="this.style.borderColor='#FFFFFF'" onfocus="this.style.borderColor='#FFFFFF'" style="width: 70px; background: url('http://2img.net/i/fa/wysiwyg/color_swatch.png') no-repeat right;" />
</dd></dl>
<dl><dt>
<label>Fonte :</label></dt><dd><select id="fonte" tabindex="11" onChange="outra('fonte'); gerarpedido();" />
<option value=" "></option>
<option value="Arial" style="font-family: Arial;">Arial</option>
<option value="Arial Black" style="font-family: Arial Black;">Arial Black</option>
<option value="Comic Sans MS" style="font-family: Comic Sans MS;">Comic Sans MS</option>
<option value="Courier New" style="font-family: Courier New;">Courier New</option>
<option value="Georgia" style="font-family: Georgia;">Georgia</option>
<option value="Times New Roman" style="font-family: Times New Roman;">Times New Roman</option>
<option value="Calibri" style="font-family: Calibri;">Calibri</option>
<option value="Trebuchet MS" style="font-family: Trebuchet MS;">Trebuchet MS</option>
<option value="Verdana" style="font-family: Verdana;">Verdana</option>
<option value="Visitor TTK 2" style="font-family: Visitor TTK 2;">Visitor TTK 2 (usada em Userbars)</option>
<option value="">Outra</option>
</select> <input id="fonteNome" style="display: none; width: 400px;" class="inputbox" value="Qual?" onclick="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" onChange="gerarpedido();" onfocus="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';"></dd></dl>
<dl><dt>
<label>Animação :</label></dt><dd><select id="animacao" tabindex="12" onChange="outra('animacao'); gerarpedido();" />
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="animacaoNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';"></dd></dl>
<dl><dt>
<label>Moldura :</label></dt><dd><select id="moldura" tabindex="13" onChange="outra('moldura'); gerarpedido();" />
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="molduraNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" /></dd></dl>
<dl><dt>
<label>Descrição do trabalho :</label></dt>
<dd><textarea class="inputbox" id="adicionais" tabindex="14" onChange="gerarpedido();" style="clear: both; height: 100px; width: 500px;"></textarea></dd></dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="29" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar seu pedido gráfico" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div>
</form>
<br /></p></left>
Até mais.
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Legal ! me ajudou muito !
só tem um probleminha .-.
isso:

http://ssworld-rpg.forumeiros.com/h2-teste
não sei o nome que da para esse negócio, mais ele esta saindo do plano de fundo, deixando muito feio e gostaria se teria como mudar isso...
ah, mais uma coisa, gostaria a de colocar qual sera o destino do botão "Enviar"
.-.
só tem um probleminha .-.
isso:

http://ssworld-rpg.forumeiros.com/h2-teste
não sei o nome que da para esse negócio, mais ele esta saindo do plano de fundo, deixando muito feio e gostaria se teria como mudar isso...
ah, mais uma coisa, gostaria a de colocar qual sera o destino do botão "Enviar"
.-.
 Re: Dúvida sobre página html
Re: Dúvida sobre página html
Olá!
Sobre o botão de enviar não posso lhe ajudar veja o tópico que eu lhe sugeri na mensagem anterior.
Queira checar https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Só é permitido uma dúvida por isso so responderei a duvida do "Enviar" que poderá ser respondida vendo o tópico acima.
Para outras dúvidas crie outro tópico.
Até mais.
Sobre o botão de enviar não posso lhe ajudar veja o tópico que eu lhe sugeri na mensagem anterior.
Queira checar https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Só é permitido uma dúvida por isso so responderei a duvida do "Enviar" que poderá ser respondida vendo o tópico acima.
Para outras dúvidas crie outro tópico.
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Dúvida sobre página html
» [Dúvida] Pagina Inicial HTML
» Dúvida na geração de página HTML
» [Dúvida] Criar uma página inicial HTML personalizada
» Duvida sobre a funcionalidade do HTML
» [Dúvida] Pagina Inicial HTML
» Dúvida na geração de página HTML
» [Dúvida] Criar uma página inicial HTML personalizada
» Duvida sobre a funcionalidade do HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos