Opção "ativar o modo wysiwyg para todas as mensagens"
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Opção "ativar o modo wysiwyg para todas as mensagens"
Opção "ativar o modo wysiwyg para todas as mensagens"
Qual é minha questão:
Ja procurei em Geral Mensagens e e-mail Configuraçoes e essa opçao nao me aparece alguem me pode ajudar?
Endereço do meu fórum:
http://pesvicio.criaforum.com
Versão do fórum:
PHPBB3
Ja procurei em Geral Mensagens e e-mail Configuraçoes e essa opçao nao me aparece alguem me pode ajudar?
Endereço do meu fórum:
http://pesvicio.criaforum.com
Versão do fórum:
PHPBB3
Última edição por xano em 15.06.13 23:45, editado 1 vez(es)

 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
nao deu eu sempre tive este nevegador e sempre deu agora nao aparece essa opçao

 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Saudações! 
Faça o seguinte, limpe o cache e os cookies pressionando CTRL+F5 ou abaixe um programa chamado CCleaner e veja se resolve.
Até mais.

Faça o seguinte, limpe o cache e os cookies pressionando CTRL+F5 ou abaixe um programa chamado CCleaner e veja se resolve.
Até mais.
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
tambem nao resolve

 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Saudações!
Mande me teu CSS e me diga se fez alguma alteração no fórum amigo.
Até mais.
Mande me teu CSS e me diga se fez alguma alteração no fórum amigo.
Até mais.
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
- Código:
#wrap {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
a {
outline: none;
}
a:hover {
color: #4876FF;
text-shadow : 0px 0px 10px #FF0000;
}
/ .postprofile dt img:hover {
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
-webkit-transform: rotate(-7deg);
}
.postprofile dt img {
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-webkit-box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
-webkit-transition: all .5s ease-out;
border: 5px solid #EEE;
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
margin: 3px;
}
#left,#right{display:none}
.postprofile dt img:hover {
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
-webkit-transform: rotate(-7deg);
}
.postprofile dt img {
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-webkit-box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
-webkit-transition: all .5s ease-out;
border: 5px solid #EEE;
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
margin: 3px;
}
a.forumtitle:hover {
color: #fff;
text-decoration: underline;
}
a.forumtitle {
color: #909090;
font-family: Caflisch Script, Adobe Poetica, Sanvito,cursive;
font-size: 1.2em;
font-weight: 700;
text-decoration: none;
}
#savec { position:relative; }.save-bloc { dispay: none; color: #555!important; cursor: point; z-index: 999; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(http://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }.save-bloc div:hover { color: #050505!important; }.save-bloc div { cursor: pointer; }.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
az, bl, azul, blue, .az {text-shadow: 0px 0px 5px blue;color: blue;}
v, vermelho, red, .v {text-shadow: 0px 0px 5px red;color: red;}
rx, roxo, purple, rox, .rx {text-shadow: 0px 0px 5px #b300ff;color: #b300ff;}
am, amarelo, yelow, .am {text-shadow: 0px 0px 5px #fbff00;color: #fbff00;}
c, ciano, cyan, .c {text-shadow: 0px 0px 5px #00e6ff;color: #00e6ff;}
r, rosa, pink, .r {text-shadow: 0px 0px 5px #ff7fee;color: #ff7fee;}
vr, verde, green, .vr {text-shadow: 0px 0px 5px #11ff00;color: #11ff00;}
l, laranja, orange, naruto, .l {text-shadow: 0px 0px 5px #ff9500;color: #ff9500;}
m, marron, brown, .m {text-shadow: 0px 0px 5px #7d4f0f;color: #7d4f0f;}
w, branco, white, .w {text-shadow: 0px 0px 5px #ffffff;}
pr, preto, black, .pr {text-shadow: 0px 0px 5px #000000;}
sp, .sp {text-shadow: 0px 0px 5px #0072ff;color: #0072ff !important;}
#text_editor_controls, .left-box{position:relative !important}
#modo {
display: none;
}
.table tbody.statused tr td.tcl:hover #modo {
display: block;
}
#savec { position:relative; }.save-bloc { dispay: none; color: #555!important; cursor: point; z-index: 999; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(http://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }.save-bloc div:hover { color: #050505!important; }.save-bloc div { cursor: pointer; }.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
/*balao*/
.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:2px;color:#A8A5A5;margin-right:5px;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';padding-right:8px}.postbody dl.codebox code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}
.perfilInfo {
background: url(http://forum.teamspeak.com.br/public/style_images/master/stems/bottomleft.png) no-repeat 98% 0%;
float: left;
height: 14.8em;
left: -38em;
padding: 16px 0px 20px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
.avatar-index img {
height: 70px;
float: left;
margin: 0 4px;
}
.linkPrf {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F6F6F6;
border: 1px solid #DBDBDB;
border-radius: 0 0 4px 4px;
bottom: 4px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1) inset, 0 1px 0 rgba(0, 0, 0, 0.3);
color: #616161;
float: left;
height: 14px;
left: 21.7em;
position:relative;
margin: 2px;
padding: 5px;
text-align: center;
text-decoration: none!important;
transition: all .2s ease-in-out;
width: 8em;
}
.linkPrf:hover{color: #4C4C4C;
border-color: #9A9A9A;}
.linkPrf:hover a{color: #4C4C4C;}
.linkPrf a{color:#616161 !important; font:normal 12px; text-decoration:none;}
.setPerfil {
background: rgba(0, 0, 0, 0.3);
display: block;
height: 100%;
padding: 5px;
padding-bottom: 10px;
border-radius: 3px;
}
.setPerfil > span {
background: #f9f9f9;
border-radius: 3px;
display: block;
height: 100%;
padding: 3px;
border: 1px solid #999;
}
.setPerfil .PerfilInfoImg {
width: 94px;
height: 166px;
float: left;
display: table;
background: #E1E1E1;
padding: 3px;
box-shadow: 1px 1px 0 #CCC;
}
.setPerfil p div, .setPerfil span p span{
display: inline;
}
.setPerfil h2 {
float: left;
font: bold 19px "Trebuchet MS";
display: block;
background: #E1E1E1;
width: 380px;
color:#333;
padding: 5px;
text-shadow: 1px 1px 0 white;
border-radius: 0 10px 0px 0;
box-shadow: 1px 1px 0 #CCC;
margin:0 0 10px;
}
.setPerfil p {
margin: 2px 5px;
float: right;
display: block;
background: #F1F1F1;
width: 350px;
text-align: left;
padding: 5px;
box-shadow: 1px 1px 0 #CCC;
font-weight: normal;
border-left: 3px solid #333;
border-top: 1px solid #333;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
}
.setPerfil p:hover {
box-shadow: 1px 1px 0 #9A9A9A;
}
.setPerfil p span{display:initial;}
a.mainmenu:hover{position:relative;bottom:5px}
.postprofile dt img:hover{
-webkit-transform: rotate(1800deg) scale(1);
-moz-transform: rotate(1800deg) scale(1);
-o-transform: rotate(1800deg) scale(1);
}
.postprofile dt img{
-webkit-transition: all 5s ease-in-out;
-moz-transition: all 5s ease-in-out;
-o-transition: all 5s ease-in-out;
}
/* Fancybox by Baivong */
.fancybox-tmp iframe,.fancybox-tmp object{vertical-align:top;margin:0;padding:0}
.fancybox-wrap{position:absolute;top:0;left:0;z-index:1002}
.fancybox-outer{background:#f9f9f9;color:#444;text-shadow:none;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;margin:0;padding:0}
.fancybox-opened{z-index:1003}
.fancybox-opened .fancybox-outer{-webkit-box-shadow:0 10px 25px rgba(0,0,0,0.5);-moz-box-shadow:0 10px 25px rgba(0,0,0,0.5);box-shadow:0 10px 25px rgba(0,0,0,0.5)}
.fancybox-inner{width:100%;height:100%;position:relative;outline:none;overflow:hidden;margin:0;padding:0}
.fancybox-error{color:#444;font:14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;margin:0;padding:10px}
.fancybox-image,.fancybox-iframe{display:block;width:100%;height:100%;border:0;vertical-align:top;margin:0;padding:0}
.fancybox-image{max-width:100%;max-height:100%}
#fancybox-loading{position:fixed;top:50%;left:50%;margin-top:-21px;margin-left:-21px;width:42px;height:42px;background:url(http://i48.servimg.com/u/f48/16/58/89/73/fancyb10.gif);opacity:0.8;cursor:pointer;z-index:1010}
.fancybox-close,.fancybox-prev span,.fancybox-next span{background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/fancyb10.png)}
.fancybox-close{position:absolute;top:-18px;right:-18px;width:36px;height:36px;cursor:pointer;z-index:1004}
.fancybox-tmp{position:absolute;top:-9999px;left:-9999px;overflow:visible;visibility:hidden;padding:0}
#fancybox-overlay{position:absolute;top:0;left:0;overflow:hidden;display:none;z-index: 999;background:#000}
.fancybox-title{display:none}
.fancybox-title-float-wrap{position:absolute;bottom:0;right:50%;margin-bottom:-35px;z-index: 999;text-align:center}
.fancybox-title-float-wrap .child{display:inline-block;margin-right:-100%;background:rgba(0,0,0,0.8);-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;text-shadow:0 1px 2px #222;color:#FFF;font-weight:700;line-height:24px;white-space:nowrap;padding:2px 20px}
.fancybox-title-outside-wrap{position:relative;margin-top:10px;color:#fff}
.fancybox-title-inside-wrap{margin-top:10px}
.fancybox-title-over-wrap{position:absolute;bottom:0;left:0;color:#fff;background:rgba(0,0,0,.8);padding:10px}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
.grfclose{background:url(http://i.imgur.com/el3Ct.png) no-repeat 99.9% 0}
#conectFor * {
font-size: 12px;
}
#conectFor{
padding: 13px;
margin-top:-14px;
padding-right : 20px;
text-align: right;
background: url(http://i.imgur.com/tKiSR.png);
border-bottom: 2px solid #0099FF;
font: 15px Tahoma;
height: 15px;
display: block;
color: #F1F1F1;
position: relative;
top: 0;
left: 0;
right: 0;
}
#conectFor a{
color:#0099FF;
font-family:Arial;
padding:8px 5px ;
margin:0 1px;
text-decoration:none;
}
#conectFor a:hover{
color:#111;
border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
-o-border-radius:5px 5px 0 0;
background:#0099FF;
}
#conectFor a:hover ul{display:inline;}
#conectFor ul {
margin-top: -1px;
z-index:1;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-border-radius: 0px 0px 5px 5px;
-o-border-radius: 0px 0px 5px 5px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-o-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
top: 100%;
width: 390px;
padding:20px 13px;
color: #333;
background: #161616 url(URL_BACKGROUND) no-repeat bottom right;
border-bottom: 1px solid #0099FF;
list-style: none;
display: none;
float: left;
right: 0em;
position: absolute;
}
#conectFor ul li{
float: left;
width: 47%;
display: inline;
text-align:left;
margin:5px;
}
#conectFor ul li a{color:#0099FF; background-image:none !important;}
#conectFor ul li a:hover{color:#8F8F8F; background:transparent;}
#conectFor a[href="/profile?mode=editprofile"] {
background-position: right;
background-repeat: no-repeat;
padding-right: 10px;
background-image: url(http://i42.servimg.com/u/f42/17/32/13/00/dropdo10.png);
}
#conectFor a[href="/profile?mode=editprofile"]:hover {
background-image: url(http://i42.servimg.com/u/f42/17/32/13/00/dropdo11.png);
}

Convidado- Convidado
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
tambem nao resolve a opçao nao apareçe no painel de controle

 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Saudações!
Aceda à tua "Folha de Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
Valide.
Até mais.
Aceda à tua "Folha de Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS- Código:
#text_editor_cmd_switchmode {
display: block !important;
}
Valide.

Até mais.
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
tambem nao resolve nao aparece a opçao que pertendo
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Olá!
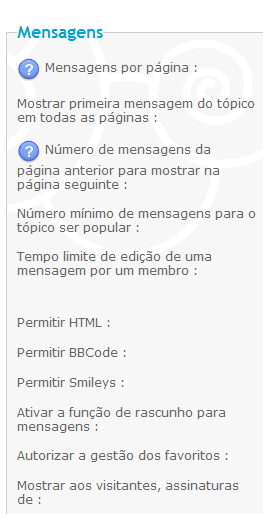
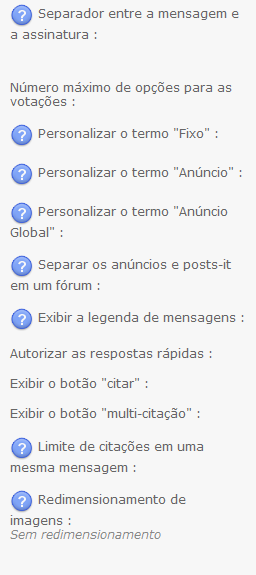
Poderia mostrar uma imagem da área do fórum, Painel -> Geral -> Mensagens e e-mail -> Configuração.
Até mais!
Poderia mostrar uma imagem da área do fórum, Painel -> Geral -> Mensagens e e-mail -> Configuração.
Até mais!
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"


esta aqui é o que aparece no painel das mensagens configuraçao
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
No meu fórum essa opção também sumiu.
E o pior de tudo, no meu isso não estava ativado e agora que trocaram a caixa de texto, ele bugou.
Será que isso tem algo a ver ?
E o pior de tudo, no meu isso não estava ativado e agora que trocaram a caixa de texto, ele bugou.
Será que isso tem algo a ver ?
Última edição por Rigel em 13.06.13 20:48, editado 1 vez(es)
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
eu penso que não mas tambem tenho o mesmo problema
 Re: Opção "ativar o modo wysiwyg para todas as mensagens"
Re: Opção "ativar o modo wysiwyg para todas as mensagens"
podem fechar o topico resolvi deixar ficar assim mais uma vez muito obrigado a todos que tentaram ajudar voces sao exelentes
 Tópicos semelhantes
Tópicos semelhantes» Ativar o modo WYSIWYG para todas as mensagens
» Ativar o modo WYSIWYG nas mensagens
» Ativar modo WYSIWYG
» Ativar botão do modo WYSIWYG
» Ativar botão modo wysiwyg
» Ativar o modo WYSIWYG nas mensagens
» Ativar modo WYSIWYG
» Ativar botão do modo WYSIWYG
» Ativar botão modo wysiwyg
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por xano 05.06.13 22:49
por xano 05.06.13 22:49





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
