Template proficiona ajuda
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Template proficiona ajuda
Template proficiona ajuda
Qual é minha questão:
Ola galera,
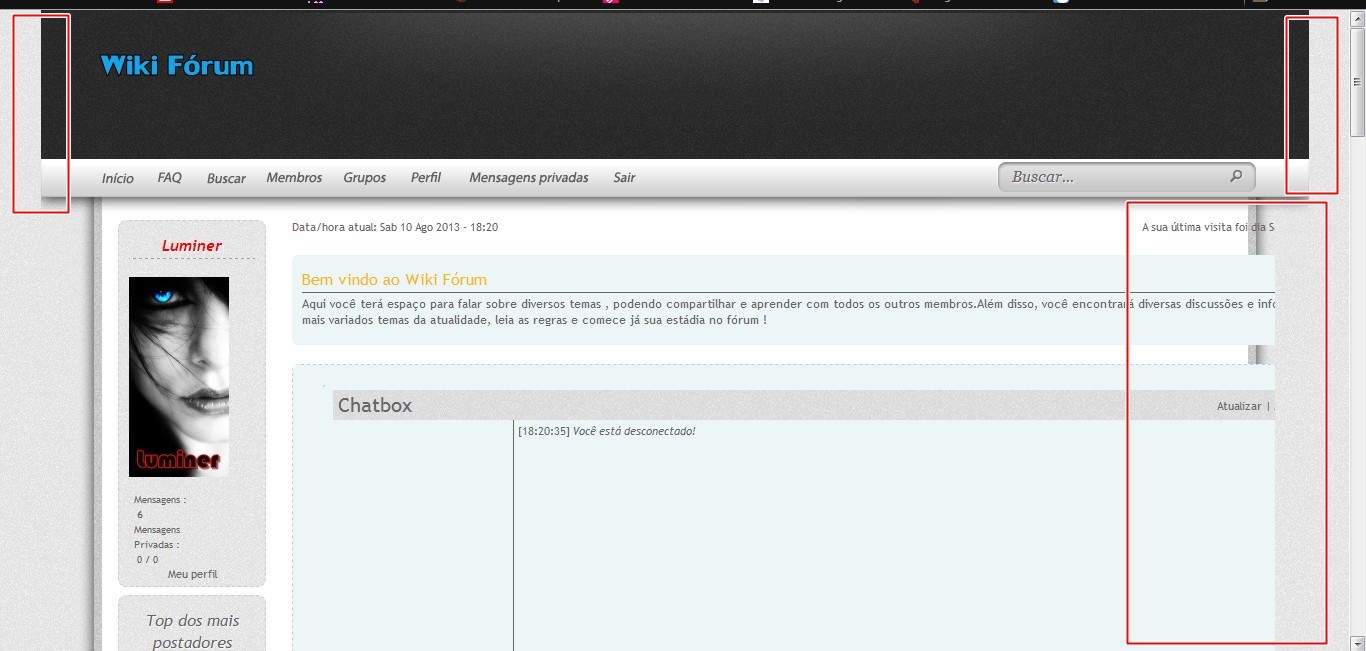
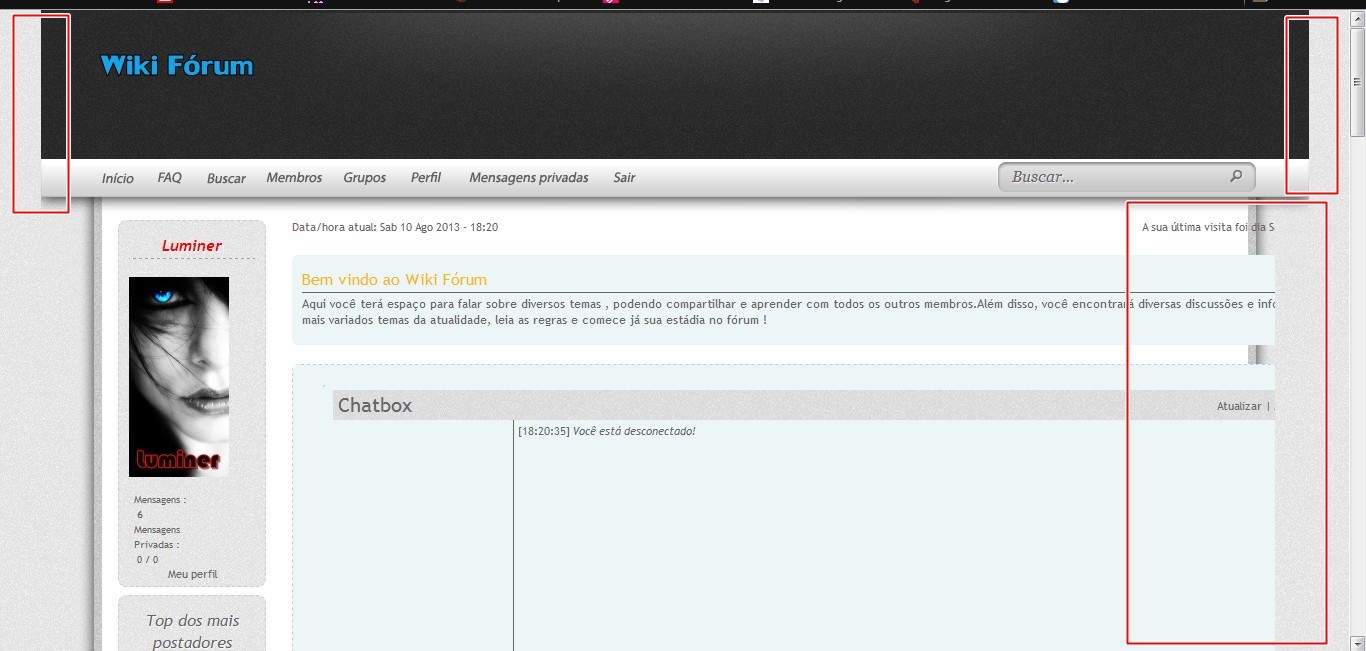
Bem tenho um fórum o "Wiki Fórum".
Ele tem um template otimo mas quando eu adiciono o CHATBOX ou widjets nele ele começa a bugar.
Presiso de um template bom e proficional ou então como resolver esse meu problema!
IMAGENS DOS ERROS:

Endereço do meu fórum:
http://wikiforum.forum-pro.net
Versão do fórum:
PHPBB3
Ola galera,
Bem tenho um fórum o "Wiki Fórum".
Ele tem um template otimo mas quando eu adiciono o CHATBOX ou widjets nele ele começa a bugar.
Presiso de um template bom e proficional ou então como resolver esse meu problema!
IMAGENS DOS ERROS:

Endereço do meu fórum:
http://wikiforum.forum-pro.net
Versão do fórum:
PHPBB3
 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Saudações cordial membro! 

Valide e veja o resultado.
Abraços,
Sheldon!

| Aceda a: Painel de controle  Visualização Visualização  Imagens e Cores Imagens e Cores Cores Cores Aba Folha CSS. Aba Folha CSS. |
- Código:
#left {
position: relative !important;
left: 11px !important;
}

Valide e veja o resultado.
Abraços,
Sheldon!

 Re: Template proficiona ajuda
Re: Template proficiona ajuda
David Aqui esta a minha css:

- Código:
a[href="/u1"] {
background: url("http://i.imgur.com/3vc82.gif");
}
a[href="/u1"] {
text-shadow: 0px 0px 7px #FF0000;
}
a[href="/u104"] {
background: url("http://i.imgur.com/3vc82.gif");
}
a[href="/u104"] {
text-shadow: 0px 0px 7px #FF0000;
}
a[href="/u37"] {
background: url("http://i.imgur.com/3vc82.gif");
}
a[href="/u37"] {
text-shadow: 0px 0px 7px #849500;
}
a[href="/u5"] {
background: url("http://i.imgur.com/3vc82.gif");
}
a[href="/u5"] {
text-shadow: 0px 0px 7px #849500;
}
a[href="/u176"] {
background: url("http://i.imgur.com/3vc82.gif");
}
a[href="/u176"] {
text-shadow: 0px 0px 7px #849500;
}
.row{
background: #fff url(http://i27.servimg.com/u/f27/16/17/34/47/body-b13.png);
}
.row1{
background: #fff url(http://i27.servimg.com/u/f27/16/17/34/47/body-b13.png);
}
.row2{
background: #fff9f0 url(http://i27.servimg.com/u/f27/16/17/34/47/body-b13.png);
}
.forabg{
background:transparent url(http://i27.servimg.com/u/f27/16/17/34/47/shape_10.png);
}
table.forumline{
background:transparent url(http://i27.servimg.com/u/f27/16/17/34/47/shape_10.png);
}
.forumbg{
background:transparent url(http://i27.servimg.com/u/f27/16/17/34/47/shape_10.png);
}
ul.forums, .row, .row3 {
border: 1px dashed #ccc;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.header{
padding: 2px;
border: 1px dashed #ccc;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
table.table1 tbody th {
color: #686767;
text-shadow: 1px 1px 1px #fff;
}
table.table1 thead th {
color: #686767;
text-shadow: 1px 1px 1px #fff;
}
li.header dd,li.header dt {
color: #686767;
text-shadow: 1px 1px 1px #fff;
}
.table-title,.table-title h2 {
font-weight: normal;
color: #686767;
text-shadow: 1px 1px 1px #fff;
}
.select button {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
border: medium none;
font-size: 0.9em;
margin: 0;
padding: 4px;
text-align: left;
color: #000;
text-shadow: 1px 1px 1px #fff;
font-weight: bold;
}
.select button:hover {
color: #666;
text-shadow: 1px 1px 1px #fff;
}
.select {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow:0 0 8px #666;
-webkit-box-shadow:0 0 8px #666;
box-shadow:0 0 8px #666;
border: 0px solid #BCBCBC;
position: absolute;
z-index: 999;
margin-top: -200px;
margin-left: -40px;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
select {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);}
.mceContentBody{
background: #000;
color: #666666;
}
div#qTip {
padding: 5px;
border: 0px solid #666;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 0 10px #666;
-webkit-box-shadow: 0 0 10px#666;
box-shadow: 0 0 10px #666;
display: none;
background-color: rgba(16,16,16,.8);
color: #fff;
font: normal 12px Trebuchet MS,Verdana, Arial, sans-serif;
text-align: left;
position: absolute;
z-index: 999;
}
.navlinks a[href="/h3-regulament"] {
color: #fff;
font-size: 13px;
position: absolute;
top: -135px;
right: -400px;
}
.navlinks a:hover[href="/h3-regulament"] {
}
.navlinks a[href="/h10-parteneri-si-coduri-parteneriate"] {
background-image: url(http://designart.bravehost.com/Imagini/PARTENERI.png);
font-size: 0px;
position: absolute;
top: -135px;
right: -470px;
}
.navlinks a:hover[href="/h10-parteneri-si-coduri-parteneriate"] {
background-image: url(http://designart.bravehost.com/Imagini/PARTENERI-H.png);
}
.navlinks a[href="/contact"] {
background-image: url(http://designart.bravehost.com/Imagini/CONTACT.png);
font-size: 0px;
font-weight: bold;
position: absolute;
top: -135px;
right: -540px;
}
.navlinks a:hover[href="/contact"] {
background-image: url(http://designart.bravehost.com/Imagini/CONTACT-H.png);
}
p.rightside {
float: right;
margin-left: 20px;
}
h1.page-title {
font-weight: normal;
color: #fff;
font-size: 2em;
margin: 0.8em 0 0.2em 60px;
}
.module {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
background-repeat:repeat;
margin-left:32px;
color: #666666;
border: 1px dashed #ccc;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
.module .h3 {
border-bottom: 1px dashed rgba(146, 146, 146, .8);
color: #666;
text-shadow: 1px 1px 1px #fff;
text-align: center;
font-weight: normal;
font-style: italic;
}
#page-body p.page-bottom {
font-family: Trebuchet MS,Arial,Tahoma;
display:inline-block;
margin-left:70px;
padding:0 20px;
margin-right:auto;
height: 50px;
font-weight : normal;
font-size: 1.2em;
text-align:center;
}
#page-body p.page-bottom:after{content: " »"}
#profile-advanced-layout {
position:relative;
float: left;
margin-right: -200px;
left: 50px;
width: 122%;
}
#profile-advanced-right {
position:absolute;
margin-left: 860px;
float: right;
}
a:active{
text-decoration: none;
}
a.topictitle {
text-shadow: 1px 1px 1px #fff;
}
a.topictitle:hover {
text-decoration: none;
}
a.forumtitle {
color: #d1951e;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
text-decoration: none;
}
dd.lastpost {
font-size: 1.2em;
}
#profile-tab-field-profil dl dt{
float:left;
left:50px;
display:block;
width:22em;
}
#profile-tab-field-profil dl {
font-family:Verdana,Arial;
font-size: 1.2em;
font-weight : normal;
}
#tabs li {
font-family:Trebuchet MS,Tahoma;
display: inline;
margin: 0;
padding: 0;
font-size: 1.2em;
font-weight: bold;
}
#tabs a {
border: 1px dashed #ccc;
border-bottom: none;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;}
.postprofile {
font-size: 1.1em;
font-weight: normal;}
.postprofile dd, .postprofile dt {
font-size: 1.2em;
text-shadow: 1px 1px 1px #fff;
font-family:Trebuchet MS,Tahoma;}
.blog_cal-border {
display: inline;
float: left;
border: 0px solid #FF9500;
background: transparent;
padding: 1px;
font-size: 1.2em;
margin-right: 1em;
}
.blog_cal-content {
margin-top: -9px;
width: 89px;
height:60px;
background: url(http://i27.servimg.com/u/f27/16/17/34/47/31210.png);
padding: 1px;
line-height: 1.4em;
text-align: center;
font-family: Trebuchet MS,Arial,Sans-Serif;
text-shadow:1px 1px #FF9500;
color:#fff;
}
.blog_cal-content span {
display: block;
}
.blog_cal-day {
margin-top: 5px;
font-size: 1.6em;
letter-spacing: 0.1em;
}
.blog_cal-month {
line-height: 0.7em;
font-size: 2em;
font-weight: bold;
}
.blog_cal-year {
line-height: 1.2em;
font-size: 0.8em;
}
.blog_comment-avatar {
float: left;
}
.blog_comment-avatar img {
background-color: #fff;
border: 0px solid #FF9500;
vertical-align: middle;
width: 38px;
margin: 5px 5px 0 0;
}
#blog_comments .h3 {
-webkit-box-shadow: transparent;
-moz-box-shadow: transparent;
box-shadow: transparent;
overflow: hidden;
padding: 0;
min-height: 22px;
}
.blog_comment-title {
float: left;
min-height: 12px;
margin-top: 5px;
text-shadow: 1px 1px 1px #fff;
}
.overview {
border: 1px solid #555555;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;}
#pwd_good {
background:url('http://i62.servimg.com/u/f62/11/22/70/40/410v10.png');
}
#pwd_middle {
background:url('http://i62.servimg.com/u/f62/11/22/70/40/310yw10.png');
}
#pwd_bad {
background:url('http://i62.servimg.com/u/f62/11/22/70/40/111gl10.png');
}
#cont_pwd {
width:122px;
height:18px;
}
.pwd_img {
padding : 4px 0 3px 0;
width : 122px;
height : 11px;
line-height : 14px;
font-family:Trebuchet MS,Tahoma;
font-size : 12px;
font-weight : bold;
text-align : center;
color : #000000;
display : none;
}
/*---------MENU--------*/
.navlinks{
position:absolute;
top:138px;
margin-left: 40px;
text-align: center;
border-left:0 solid #A8641B!important;
border-right:0 solid #A8641B!important;
border-top:0px solid #A8641B!important;
border-bottom:0px solid #A8641B!important;
}
ul.navlinks {
padding:17px 0 0 0;
font-weight: normal;
text-align: center;}
.navbar {background-color: transparent;}
.navlinks ul{
height:10px!important;
}
.navlinks a{
font-family: Trebuchet MS,Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 13px;
margin-top: -5px;
text-align: center;
font-style: italic;
text-decoration:none!important;
color: #5f5f5f;
text-shadow: 1px 1px 1px #fff;
}
.navlinks a:hover{
color: #5f5f5f;
text-shadow: 1px 1px 1px #fff;
}
.navlinks li{
text-shadow: #777 0 1px 2px;
text-align:center!important;
padding:8px;
padding-top: 8px;
}
.navlinks li:hover{
padding:8px;
background: rgba(133, 130, 130, .30);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: inset 0px 2px 2px #727272;
-moz-box-shadow: inset 0px 2px 2px #727272;
box-shadow: inset 0px 2px 2px #727272;
}
ul.navlinks span.new-message{
color:red!important;
}
ul.navlinks span.new-message:hover{
color:red!important;
text-decoration:none;
}
/*--------End-MENU--------*/
.navbar .corners-top ,.navbar .corners-bottom {display:none;}
.headerbar .corners-bottom ,.headerbar .corners-bottom {display:none;}
.headerbar .corners-top ,.headerbar .corners-top {display:none;}
#site-title,#site-title h1 {
display:none;
}
#page-header{
margin-top: -14px;
margin-left: -34px;
height: 260px;
background: url(http://i67.servimg.com/u/f67/16/17/34/47/art-to10.png) no-repeat center;
width: 1268px;}
#main-content {
width: 1100px;
margin-left: 37px;
padding: 15px;
padding-top: -65em;
}
body{
background: #363636 url(http://i67.servimg.com/u/f67/16/17/34/47/12310.png);}
#container{
position: relative;
top: -50px;}
#page-footer{margin-top: -55px;}
#page-body{
display: inline-block;
width: 1100px;
margin-top: -10px;
background: url(http://i67.servimg.com/u/f67/16/17/34/47/middle10.png) repeat-y center;}
#page-footer{
display: inline-block !important;
height: 150px;
width: 1200px;
position: relative;
z-index: 999;
background: url(http://i46.servimg.com/u/f46/16/76/83/34/art-bo10.png) no-repeat bottom center;}
#page-footer .navbar{
margin-left:26px;
width: 1100px;
color: #666666;
background: none !important;
}
#page-footer a {
color: #666666;}
#page-footer a:hover {
text-shadow: 0px 0px 8px #CCB07E;
}
#page-footer a:active {
text-shadow: 0px 0px 8px #000000;
}
/*---------SEARCH--------*/
#search-box{
float:right;
top: 54px;
position: relative;
height: 41px;
width: 251px;
right: 36px;
display: inline;
background: transparent;}
#search-box #keywords {
width: 210px;
background: transparent;
font-size: 16px;
font-weight: normal;
font-style: italic;
font-family: Georgia, serif;
color: #686767;
text-shadow: 1px 1px 1px #fff;
}
#search-box input {
border: none !important;
background: none;}
#search-box input.search {
background: none;
margin-left: -12px;
margin-top: -12px;}
#search-box input.button2 {
cursor:pointer;
font-size: 0px;
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/search13.png);
background-color: transparent;
background-repeat: no-repeat;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
width: 13px !important;
height: 13px !important;
border: 0;
margin-left: 6px;
margin-top: -12px;
background-position: 0 100%;
color: transparent;}
#search-box input.button2:hover {
font-size: 0px;
}
/*--------End-SEARCH--------*/
/*-------PANOU-------*/
#page-footer .copyright strong a{
background-image: url();
padding: 3px;
color: #000;
font-size:14px;
font-weight: normal;
font-style: italic;
font-family:Trebuchet MS,Tahoma;
}
#page-footer .copyright strong a:hover {
text-shadow: 0px 0px 8px #ffe1ad; cursor: defoult; color: #000;
}
/*-------End-PANOU-------*/
/*--------STATS--------*/
.h3 {
font-family: Trebuchet MS,Tahoma;
text-transform: none;
border-bottom: 1px solid #666666;
margin-bottom: 3px;
padding-bottom: 2px;
font-size: 1.6em;
color: #ffb700;
margin-top: 20px;
}
.h3 {
font-weight: normal;
}
/*--------End-STATS--------*/
#wrap{min-width: 0;}
#wrap{
background-color:#;
border:0px solid #;
margin:0 auto;
min-width:988px;
padding:0px;
width:1200px}
#simple-wrap{
padding:6px 10px}
/*--------BOXES---------*/
.inputbox {background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
blockquote cite {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
blockquote {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.attachbox {background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
/*--------End-BOXES--------*/
/*---------PROFILE-BUTTONS--------*/
ul.profile-icons li a img {
filter:alpha(opacity=100);
-moz-opacity: 0.80;
opacity: 1.0;}
ul.profile-icons li a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 0.30;
opacity: 0.7;
position: relative;
bottom: -2px;
padding: 0px;}
/*--------End-PROFILE-BUTTONS--------*/
/*---------PRIVATE-MESSAGES--------*/
ul#privmsgs-menu li a img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 0.5;}
ul#privmsgs-menu li a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 0.85;
opacity: 1.0;}
/*--------End-PRIVATE-MESSAGES--------*/
/*---------POST-BUTTONS--------*/
.buttons a img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 0.5;}
.buttons a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 0.85;
opacity: 1.0;
-webkit-transform: rotate(-2.2deg) scale(0.9); -moz-transform: rotate(-2.2deg) scale(0.9);
}
.buttons a img:active {
-webkit-transform: rotate(-2.0deg) scale(1.1); -moz-transform: rotate(-2.0deg) scale(1.1);
}
/*--------End-POST-BUTTONS--------*/
/*---------CODE--------*/
.codebox {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
dl.codebox {
padding: 5px;
background-color: #FFFFFF;
border: 1px solid #C3C3C3;
font-size: 1em;
}
dl.codebox dt {
background-image: url('http://i77.servimg.com/u/f77/16/17/34/47/page_w10.png');
background-repeat: no-repeat;
background-position: right center;
padding: 0px;
text-transform: uppercase;
border-bottom: 1px solid #CCCCCC;
margin-bottom: 0px;
margin-left:2px;
font-size: 1.0em;
text-align:left;
font-weight: bold;
display: block;
}
/*--------End-CODE--------*/
a.button2, input.button2, button.button2 {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
font-family:Tahoma;
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
a.button1, input.button1 {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
font-weight: bold;
border: 1px solid #666666;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
fieldset.submit-buttons {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
font-family:Tahoma;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
fieldset.submit-buttons input {
background-image: url(http://i67.servimg.com/u/f67/16/17/34/47/1231010.png);
font-family:Tahoma;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
/*-------TOPIC-------*/
.table-title, .table-title h2 {
padding-bottom:5px;
font-family:Trebuchet MS,Tahoma;
font-style: italic;
color: #686767;
text-shadow: 1px 1px 1px #fff;
text-transform: none;
display: inline;
font-size: 1.2em;
font-weight: normal;
}
.topic-title {
text-shadow: 1px 1px 1px #fff;
font-family:Trebuchet MS,Tahoma;
display: inline;
font-size: 12px;
text-align: left;
}
.postbody .topic-title {
font-family:Trebuchet MS,Tahoma;
}
.postbody .content {
font-family:Trebuchet MS,Tahoma;
}
p.author {
margin: 0 15em 0.6em 0;
padding: 0 0 5px 0;
font-family: Trebuchet MS,Tahoma,Arial;
font-size: 1.2em;
line-height: 1.2em;
}
/*-------End-TOPIC-------*/
//.lastpost{
border:2px solid #EEE;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
-moz-box-shadow:0 0 8px #666;
-webkit-box-shadow:0 0 8px #666;
box-shadow:0 0 8px #666;
margin:3px;width:auto
}
.posts {
font-family: georgia;
font-size:18px;
font-weight: bold;}
.topics {
font-weight: bold;}
.views {
font-weight: bold;}
#page-body{margin:0px 0;width:100%}
#page-body p.page-bottom{margin:0}
#page-footer{clear:both}
table.designart-symbols {
font-family: Trebuchet MS,Arial;
font-size: 14px;
border-width: 1px;
border-spacing: 0px;
border-style: outset;
border-color: black;
border-collapse: collapse;
background-color: rgb(255, 255, 240);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
table.designart-symbols th {
border-width: 1px;
color: #ffffff;
text-shadow: 0 1px 1px #5A5959;
padding: 3px;
border-style: solid;
border-color: gray;
background-color: #E6C571;
}
table.designart-symbols td {
border-width: 1px;
padding: 3px;
border-style: solid;
border-color: gray;
background-color: #f2ebe1;
-moz-border-radius: 0px 0px 0px 0px;
}
table.designart-symbols td:hover {
background-color: #ffffff;
}
.r_text {
font-family: Trebuchet MS,Arial,Tahoma;
font-size: 16px;
font-weight: normal;
text-align: left;
margin-left: 10px;
color: #666666;
font-style: italic;
}
.r_title {
font-family: Arial;
font-size: 18px;
font-weight: bold;
text-align: left;
margin-left: 0px;
color: #F55307;
}
.r_title2 {
font-family: Trebuchet MS,Arial,Tahoma;
font-size: 18px;
font-weight: normal;
text-align: left;
margin-left: 0px;
color: #8c3d00;
}
#page-footer .copyright {
padding: 5px;
font-style: italic;
text-align: center;
color: #5f5f5f;
text-shadow: 1px 1px 1px #fff;
}
#page-footer .copyright:hover {
text-decoration: underline;
}
li.footer-home {
font-style: italic;
color: #5f5f5f;
text-shadow: 1px 1px 1px #fff;
}
/* Login Popup---------------------------------------------------*/
#login_popup {
position: absolute;
width: 500px !important;
height: 250px !important;
z-index: 999;
display: none;
background: #fff url(http://i27.servimg.com/u/f27/16/17/34/47/body-b15.png);
border: 10px solid #ddd;
-webkit-box-shadow: 1px 2px 5px #000;
-moz-box-shadow: 1px 2px 5px #000;
box-shadow: 1px 2px 5px #000;
-webkit-border-top-left-radius: 16px;
-webkit-border-bottom-right-radius: 16px;
-moz-border-radius-topleft: 16px;
-moz-border-radius-bottomright: 16px;
border-top-left-radius: 16px;
border-bottom-right-radius: 16px;
padding: 10px;
font-family: Trebuchet MS;
font-size: 1.2em;
}
#login_popup input.button2 {
cursor:pointer;
font-size: 0px;
background-image: url(http://i27.servimg.com/u/f27/16/17/34/47/close10.png);
background-color: transparent;
background-repeat: no-repeat;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
width: 60px !important;
height: 60px !important;
border: 0;
float: right;
margin-right: -40px;
margin-top: -270px;
background-position: 0 100%;
color: transparent;
}
#login_popup .h3 {
margin:0 0 6px;
padding:0 0 6px;
}
#login_popup_buttons {
position:absolute;
bottom:6px;
right:6px;
}
#login_popup_buttons input {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-left:6px;
}
ul.profile_field_list {
padding:0;
}
html ul.profile_field_list li {
list-style-type: none;
}
ul.profile_field_list > li {
list-style-type: none;
}
.inputURL {
font-size:10px;
font-family:"Courier New", "Times New roman";
letter-spacing:-1px;
}
.middleline {
line-height:2em;
}
.invisible{
display:none;
visibility:hidden;
}
.visible{
display:block;
visibility:visible;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp12.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/select10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp10.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp13.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp14.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp15.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp16.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp17.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp18.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp19.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/aceita10.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.vote {
padding: 4px 1px 4px 1px;
text-align: center;
width:20px;
background-color: #eaeaea;
border: 1px solid #d4d6d5;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-right-radius:5px;
}
.vote .vote-no-bar {
display: none;
}
.vote .vote-bar {
border-left: 0px;
border-right: 0px;
border-top: 1px solid #ffffff;
border-bottom: 1px solid #d4d6d5;
font-size: 0px;
height: 50px;
margin: 0px;
width: 20px;
padding: 3px 0px 3px 0px;
}
.vote .vote-bar-plus {
margin-left: 7px;
width: 6px;
}
.vote .vote-bar-minus {
margin-left: 7px;
width: 6px;
}
.vote .vote-button a[href $="plus"] {
background:url('http://i.imgur.com/1Az2E.png');
background-repeat: no-repeat;
color:transparent;
display:block;
height:21px;
width:22px;
}
.vote .vote-button a[href $="minus"] {
background-image:url('http://i.imgur.com/TQZ0Z.png');
background-repeat: no-repeat;
color:transparent;
display:block;
height:21px;
width:22px;
}
#chatbox {
background-image: url() !important;
background-repeat: no-repeat;
background-position: bottom right;
}
.online {
background-image: url(http://2img.net/i/fa/prosilver/../Online.png);
background-repeat: no-repeat;
background-position: 19% 1%;
}

 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Olá,
Mais me diga oque ocorre? Pois sua Print Screen não explica muita coisa. O que ocorre com o Widget?
Até mais.
Mais me diga oque ocorre? Pois sua Print Screen não explica muita coisa. O que ocorre com o Widget?
Até mais.
 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Sheldon olhe o print:

Primeiramente o cabeçalho fica maior do que o corpo do Fórum
Segundo Chat e Letras Ficam cortadas
Atenciosamente: -Blue

Primeiramente o cabeçalho fica maior do que o corpo do Fórum
Segundo Chat e Letras Ficam cortadas
Atenciosamente: -Blue
 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Saudações cordial membro! 
<li> Coloque o código no inicio de teu CSS. 
Valide e veja o resultado.
Abraços,
Sheldon!

| Aceda a: Painel de controle  Visualização Visualização  Imagens e Cores Imagens e Cores Cores Cores Aba Folha CSS. Aba Folha CSS. |

- Código:
#main-content {
margin-left: 20px !important;
padding: -65em 15px 15px;
width: 936px !Important;
}
Valide e veja o resultado.
Abraços,
Sheldon!

 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Muito bom Sheldon o Chatbox e as letras se organizaram, mas o cabeçalho ainda continua maior que o corpo do fórum tem como ajeitar?
Atenciosamente: -Blue
Atenciosamente: -Blue
 Re: Template proficiona ajuda
Re: Template proficiona ajuda
Olá!
Somente vamos lhe ajudar com uma questão por tópico, sendo assim, como esta dúvida já encontra-se resolvida e o senhor deseja sanar outra, crie outro tópico.
Estarei arquivando este tópico!
Até mais.
Somente vamos lhe ajudar com uma questão por tópico, sendo assim, como esta dúvida já encontra-se resolvida e o senhor deseja sanar outra, crie outro tópico.
Estarei arquivando este tópico!
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Template e ajuda
» Ajuda com template
» Ajuda template
» ajuda com template
» [AJUDA] Bug no template :( - nome em cima do avatar
» Ajuda com template
» Ajuda template
» ajuda com template
» [AJUDA] Bug no template :( - nome em cima do avatar
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
