Elaborar um código CSS
Página 1 de 1 • Compartilhe
 Elaborar um código CSS
Elaborar um código CSS
| | Estilos CSS |
O código CSS tem como funcção gerir o estilo da página, desde cores, fundos até posição de objetos, plano e transparência. Os fóruns possuem classes e, para elas podem ser atribuidas formatações que desejar, tornando seu fórum mais profissional e elegante.
--> Tutoriais e astúcias <--
Elaborar um código CSS
Elaborar um código CSS
 | Identificar a classe de um objeto e estruturá-la |
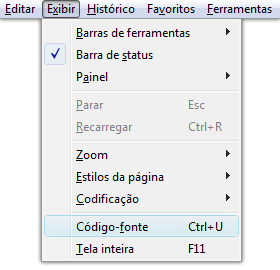
2º - Exibir o código fonte da página:
Para que possamos obter a classe CSS, teremos de aceder ao código fonte da página, este mostrará quais são os códigos HTML que á compõe.
No menu superior do seu navegador deverá clicar em "Exibir", agora no menu que será mostrado, você deverá selecionar "Código fonte".
Caso preifra poderá carregar "Ctrl + U" mas, este atalho pode não ser o mesmo para todos os navegadores.
3º - Localizar a classe CSS:
Este ponto deve ser cuidadosamente lido pois, encontrar uma classe exige que tenha certa noção de HTML mas, isso não será necessário neste caso, já que mostraremos passo-á-passo como deve ser feito. Lembre-se também de que nem sempre conseguiremos obter sucesso com uma tentativa, em alguns casos são necessárias várias antes de que algo seja resultante. Caso não consiga poderá abrir um tópico com a sua dúvida.
- Localizar segmentos que estejam próximos à classe:
Deverá carregar "Ctrl +F" onde será aberta uma caixa de busca, no Internet será em um tipo de janela separada, já no Firefox ela será mostrada no rodapé da janela. Para fazer a busca pelo que precisamos, digite o fragmento inicial de um texto, o endereço de imagem... algo que esteja dentro do objeto que pretendemos localizar. Por exemplo:
Caso pretenda localizar a classe CSS da mensagem da home-page deste fórum, deverá digitar: "Bem-vindo ao suporte Forumeiros!". Veja o que iremos encontrar:
Perceba que, nem tudo o que encontramos será o que iremos necessitar, mas será o ponto de partida para a nossa busca.<div class="panel introduction"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Bem-vindo ao suporte Forumeiros!</div><div class="mes-txt"><br><span style="float: left; margin-left: 10px; display: block; font-size: 0.8em;">
<strong>Antes de postar, siga as instruções :</strong><br>
- Localizar á classe em sí:
Apartir do código que conseguimos encontrar, teremos de obter a classe. Geralmente podemos personalizar todos os tipos de tags, desde links até tags como div, marquee entre outras. Vejamos como poderemos encontrá-la, apartir do código utilizado de exemplo acima:
Devemos estar atentos á dois tipos de segmentos, pois estes irão determinar a classe ou ID do objeto que desejados, são eles:<div class="panel introduction"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Bem-vindo ao suporte Forumeiros!</div><div class="mes-txt"><br><span style="float: left; margin-left: 10px; display: block; font-size: 0.8em;">
<strong>Antes de postar, siga as instruções :</strong><br>
Veja que, encontraremos várias classes cada um tem a função de personalizar uma das partes, teremos de localizar a que queremos. Para isso façamos uma eliminatória por testes, até que consigamos encontrar o que procuramos. Com a prática irá se tornar mais fácil reconhecê-las.class="Classe"
id="ID"
Após alguns testes, poderemos constatar que as classes que modificam o quadro da mensagem da homepage são estas:
isso não é a classe em sí, somente o segmento onde a mesma se encontra. Vejamos que, a tag html utilizada é uma div. Para que possamos encontrá-la, basta fazer a leitura apartir da abertura "<" até o primeiro espaço. Por exemplo:<div class="panel introduction"
Localizar a tag é fundamental, sendo que ela é necessária em alguns casos, em que a mesma classe modifca vários locais mas, estes possuem tags diferentes, sendo assim podemos fazer uma modificação em um local expecífico.<div class="panel introduction"
Finalmente iremos obter a classe, na grande maioria das vezes será o que está entre as áspas do parâmentro class ou do parâmetro ID, vejamos um exemplo de cada modo:
Em alguns casos iremos encontrar mais de uma classe modificando uma mesma tag, neste cado elas serão separadas por um espaço, como acontece no caso da mensagem da homepage:<div class="panel">
<select id="qjump">
Para modificar neste caso, poderá utilizar uma das duas classes, faça os testes e veja qual é a mais apropriada para a situação do que pretende personalizar. Neste caso a mais apropriada seria "introduction".<div class="panel introduction"
- Classes filhas:
Em determinadas situações, necessitamos personalizar um objeto que possui uma classe que não está somente presente no determinado local e sim em vários. Para resolver este tipo de problema podemos utilizar campos filhos, ou seja somente personalizar o campo que esteja dentro de outra classe, vejamos um exemplo de como ficaria o HTML e o código CSS:
Para personalizar somente a classe "panel" que se encontra dentro da id "qjump" iremos precisar utilizar uma outra estrutura de códigos, veja como fica a classe, mais abaixo explicaremos como foi feito para obter este resultado:<div id="qjump"><div class=panel>
Veja que, definimos a tag e, logo após definimos a classe ou o id. Para separar o campo "mestre" do campo "filho" temos de utilizar um espaço. Note também como foi feita a elaboração do código, veja este exemplo para que possa compreender melhor a explicação que será dada logo abaixo:div#qjump div.panel
Vermelho -> deve ser colocada a tag html, como já foi mostrado como identificá-la mais acima.div.panel
select#qjump
Laranja -> neste ponto temos de diferenciar se o que pretendemos modificar é uma ID ou uma classe e isso se faz por meio destes sinais:
- # -> Identifica uma ID;
- . -> Identifica uma classe;
Caso deseje personalizar todas as tags que possuam a mesma classe ou ID, não é necessário colocar a tag no início do código, neste caso ficará:
.panel
#qjump
- Personalizar uma tag:
Do mesmo modo como podemos personalizar uma classe ou ID, também pdemos personalizar uma tag HTML, mas para esta tudo que for definido será para todos os locais onde a mesma aparece. Vejamos um exemplo de como ficaria com a tag "body":
Vermelho -> não é necessário muitas coisas, somente ncessita definir o nome da tag pelo qual deseja modificar.body
- Classes normais com tags filhas:
Em alguns casos desejamos modificar tags mas, somente aquelas que estejam dentro de uma determinada classe. Para isso, do mesmo modo como podemos modificar os campos filhos com classes, também podemos fazer o mesmo através de tags, veja só:
Perceba que, também podemos definir uma hierarquia, ou seja somente modifique o link que estiver dentro de uma lista e, que esta lista esteja no grupo "navlinks" que está dentro da tag "navbar"div.navbar ul.navlinks li a
Verde -> Classe normal, como já foi estudada e detalhada anteriormente, somente deverá definí-la, não é necessário nenhum tipo de modificações.
Laranja -> As tags devem ser colocadas aqui, sem a necessidade de nada para as indidicar, diferentemente das classes e IDs.
4º - Para finalizar esta parte, um exemplo de cada método:
Não se preocupe em entender a função das chaves pois explicaremos detalhadamente para que elas servem no próximo ponto. Pelo momento somente se procupe com a classe.
- Campos normais:EXEMPLO escreveu:.navbar {EXEMPLO escreveu:#page-header {EXEMPLO escreveu:div.navbar {EXEMPLO escreveu:div#page-header {
- Campos filhos:EXEMPLO escreveu:#page-header .navbar {EXEMPLO escreveu:#page-header {EXEMPLO escreveu:div.navbar div.h3 {EXEMPLO escreveu:div#page-header ul.navlinks {
- Tags:EXEMPLO escreveu:body {EXEMPLO escreveu:b {EXEMPLO escreveu:div {EXEMPLO escreveu:table {
- Campos filhos com o uso de tags:EXEMPLO escreveu:#submenu ul {EXEMPLO escreveu:ul.navlinks li a {EXEMPLO escreveu:table.ipbtable th {EXEMPLO escreveu:table.tfoot td {
Última edição por Cream em 22.10.13 15:33, editado 1 vez(es)
 Re: Elaborar um código CSS
Re: Elaborar um código CSS
 | Estrutura, propriedades e seletores |
O código CSS tem uma estrutura á ser seguida para que o código seja satisfatório. Vejamos como que deve-es prepará-la atravéz do esquema abaixo:
Marrom -> Será a classe CSS. Ela foi elaborada nos itens anteriores e, deverá ser colocada neste local depois de pronta;classe:seletor {
propriedades
}
Violeta -> O seletor desta classe, iremos compreender melhor o que é e quais são os seletores no próximo ponto. Com ele podemos definir em que estado gostaríamos que isso acontecesse. Por exemplo somente quando o mouse está sobre o objeto ou então quando o objeto está ativo (sendo editado). Ele pode não existir como veremos mais abaixo.
Verde -> São as marcas de abertura e fechamento do código CSS, todas as propriedades que modificam uma classe, ID ou tag devem estar inclusas dentro das chaves.
Vermelho -> As propriedades são as modificações que fazemos, como centralizar o texto ou definir um plano de fundo. Estudaremos as propriedades principais mais para a frente.
2º - Como utilizar e quais são os principais seletores:
Os seletores podems ser considerados como definições de "quando" um determinado objeto (classe) irá possuir as determinadas propriedades. Por exemplo, quando o mouse estiver sobre um link ele mude de cor. Neste caso a classe e o seletor serão:
Vejamos agora os principais seletores e suas determinadas funções.a:hover {
Principais seletores | |
Seletor | Descrição |
| :link | Utilizado para definir propriedades para o link que ainda não tenha sido visitado. |
| :visited | Utilizado para definir propriedades para o link que já tenha sido visitado. |
| :active | Aplica-se para quando o usuário ativa um elemento. Para ação de mouse, equivale a pressionar o botão e mantê-lo pressionado até soltar. |
| :hover | Aplica-se para quando o usuário coloca um dispositivo apontador em um elemento mas não o ativa. O uso mais comum é quando da ação de usuário de apontar o cursor do mouse sobre o elemento. |
| :focus | Utilizado para definir propriedades para uma ação do usuário, será usada quando um elemento for editado pelo usuário. |
As propriedades tem como função personalizar o elemento escolhido. Existem vários tipos, somente trataremos dos principais e mais utilizados na personalização dos nossos fóruns.
- background-color:
Nesta propriedade apenas teremos de adicionar o código hexadecimal de uma cor, existe outros tipos, mas para não complicar, analisaremos desta forma.EXEMPLO escreveu:background-color: #FF0000; - background-image:
Esta propriedade, é das principais, pois ela permitirá adicionar a imagem pretendida para que se possa ter uma imagem de fundo.EXEMPLO escreveu:background-image: url(https://2img.net/i/bl/logo.png); - background-repeat:
Definirá se haverá repetição da imagem ou não (no-repeat), podendo esta repetição fazer-se somente na horizontal (repeat-x), na vertical (repeat-y) ou também nos dois planos (repeat).EXEMPLO escreveu:background-repeat: no-repeat; - background-attachment:
Permitirá definir se a imagem toma uma posição de rolagem (scroll), sendo que estará sempre na mesma posição, independentemente do tamanho da caixa de texto, ou de fixagem (fixed), que fará com que a imagem fique na posição definida, mesmo que a caixa de texto aumente.EXEMPLO escreveu:background-attachment: scroll; - background-position:
Para definir a posição da imagem, se no topo (top), em baixo (bottom), à esquerda (left), à direita (right) ao centro (center), ou então por definição de valores em percentagem (%) ou em píxeis (px).EXEMPLO escreveu:background-position: bottom right;
background-position: 2px 10px; - Atenção pois quando é utilizado palavras deve a primeiras variar entre top/center/bottom e a segunda entre left/center/right.
- color:
Poderá definir a cor da letra do campo de texto. Nesta propriedade apenas teremos de adicionar o código hexadecimal de uma cor,EXEMPLO escreveu:color: #FF0000; - font-size:
Caso queira um tamanho de letra diferente. Nesta propriedade apenas teremos de adicionar o tamanho da letra, podendo ser em várias medias,EXEMPLO escreveu:color: 10pt; - font-family:
Se pretender uma diferente. Nesta propriedade apenas teremos de adicionar o o nome das fontes, podendo serem separados por vérgulas caso tenha uma ordem de prioridade.EXEMPLO escreveu:font-family: Verdana, Geneva, sans-serif; - font-weight:
A propriedade font-weight define quão negrito ou "pesada" deve ser renderizada a fonte. Uma fonte pode ser normal ou bold. Alguns navegadores suportam números de 100-900 (em intervalos de 100 em 100) para definir o peso da fonte.EXEMPLO escreveu:font-weight: bold; - text-align:
Alinhamento do texto. Pode ser definido como right/center/left, respectivamente direita/centro/esquerda.EXEMPLO escreveu:text-align: center; - text-decoration:
Decorações do texto. Podem ser: none (nenhuma decoração), underline (coloca sublinhado no texto), overline (coloca um sobrelinhado no texto), line-through (coloca uma linha em cima do texto), blink (faz o texto piscar). Para vários valores basta separá-los por espaços.EXEMPLO escreveu:text-decoration: underline blink; - text-transform:
Com esta propriedade podemos definir o modo como o texto irá ser mostrado. Podem ser: none (texto normal), capitalize (todas as primeiras letras do texto em maiúsculas), uppercase (todas as letras do texto em maiúsculas), lowercase (todas as letras do texto em minúsculas).EXEMPLO escreveu:text-transform: uppercase; - border:
Com esta propriedade podemos uma borda para o objeto. Poderemos definir as bordas esquerda (left), direita (right), topo (top) e da parte inferior (bottom). O valor pode ser definido em px.EXEMPLO escreveu:border-left: 5px solid #000000; - O valor em violeta representa o tipo de borda e o laranja a cor hexadecimal da mesma.
- padding:
Com esta propriedade podemos definir o espaço em que há de margem interna para que o conteúdo seja exibido. Poderemos definir as margens esquerda (left), direita (right), topo (top) e da parte inferior (bottom). O valor pode ser definido em px.EXEMPLO escreveu:padding-left: 5px; - margin:
Com esta propriedade podemos definir o espaço em que há de margem externa para que o conteúdo seja exibido. Poderemos definir as margens esquerda (left), direita (right), topo (top) e da parte inferior (bottom). O valor pode ser definido em px.EXEMPLO escreveu:margin-top: 15px; - z-index:
Atravéz dessa propriedade poderá definir a posição de um objeto de modo para que fique á frente ou á tráz de outro, quanto maior o valor mais á frente o objeto estará.EXEMPLO escreveu:z-index: 4; - position:
Existem quatro tipos de posicionamento em CSS: estático (static), o posicionamento padrão pra qualquer elemento é o estático, portanto não é necessário declará-lo. Relativo (relative), quando posicionamos um elemento relativamente ele é posicionado de acordo com sua própria posição. As propriedades top, right, bottom, left têm efeito sobre elementos posicionados relativamente, absoluto e fixo. O posicionamento absoluto (absolute), quando um elemento é posicionado absolutamente, sua posição é computada de acordo com a posição do elemento “posicionado” mais próximo, que o contém. Elemento “posicionado” é qualquer elemento que tenha seu posicionamento definido como relativo, absoluto ou fixo. Fixo (fixed) sua posição é computada com relação à parte visível do navegador em que a página está sendo exibida, usando as propriedades right, bottom, left, top.EXEMPLO escreveu:position: fixed; - right/top/bottom/left:
Estas propriedades definem valores para posicionamentos fixos e absolutos. Com ela podemos definir á que distância da margem X o objeto se encontra. Para o valor podemos definir em px ou em outro formato aceito por CSS como cm. Estas propriedades trabalham em conjunto com as propriedade position.EXEMPLO escreveu:top: 10px;
Última edição por Cream em 22.10.13 15:34, editado 1 vez(es)
 Re: Elaborar um código CSS
Re: Elaborar um código CSS
 | Aplicação nos fóruns |
Poderemos adicioanar os códigos CSS ao nosso fórum por dois métodos distintos. Um atravéz da folha de estilos CSS e outro atravéz de uma Folha de estilos alheia ao sistema do fórum e que está hospedada em um serviço independente.
- Através da Folha de Estilos CSS
Para que possamos personalizar as os objetos do nosso fórum, é necessário adicionar códigos CSS para criarmos o efeito desejado, sendo assim, teremos de aceder a:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
- Através de um arquivo independente
Para que possamos adicionar uma folha de estilos CSS à parte, ou seja, que não tenha ligação com os arquivos do forum, teremos de aceder a:
Painel de Controle -> Visualização -> Homepage -> Geral
 |  Tipo de adição - Deverá selecionar o tipo "Linkar uma Folha CSS" e clicar em "Selecionar". Tipo de adição - Deverá selecionar o tipo "Linkar uma Folha CSS" e clicar em "Selecionar". |
 |  Atributo href Deverá adicionar o endereço do arquivo CSS que deseja adicionar, lembre-se de que ele deve estar hospedado em um servido r independente e o endereço deve terminar em .css. Atributo href Deverá adicionar o endereço do arquivo CSS que deseja adicionar, lembre-se de que ele deve estar hospedado em um servido r independente e o endereço deve terminar em .css. |
--> FAQ do Tutorial <--
Elaborar um código CSS
Elaborar um código CSS
- Posso criar classes personalizadas para utilizar em objetos próprios?
Sim, isso pode ser feito. Somente se lembre de definir a propriedade class ao objeto quando for criá-lo através de códigos html, deverá ser algo deste gênero:class="NOME DA CLASSE"
- Estou utilizando uma classe corretamente mas a propriedade X não está se modificando, o que fazer?
Isso pode acontecer as vezes, nestes casos o que se pode tentar fazer é definir a propriedade como importante. Veja um exemplo do resultado:border: 1px solid #eee !important; - para o efeito deverá adicionar !important antes do ponto-e-vírgula.
 Fórum dos Fóruns
Fórum dos Fóruns | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: [Dúvida] Elaborar um código CSS |
 Tópicos semelhantes
Tópicos semelhantes» Elaborar um código css
» Elaborar código css
» [TUTORIAL] Elaborar um código CSS
» Me ajudem a elaborar esse código css
» Elaborar um código CSS3 - Vol. 1 Efeitos
» Elaborar código css
» [TUTORIAL] Elaborar um código CSS
» Me ajudem a elaborar esse código css
» Elaborar um código CSS3 - Vol. 1 Efeitos
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Cream 22.10.13 15:31
por Cream 22.10.13 15:31






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
