Autor da mensagem privada com erro
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Autor da mensagem privada com erro
Autor da mensagem privada com erro
Qual é minha questão:
Olá!
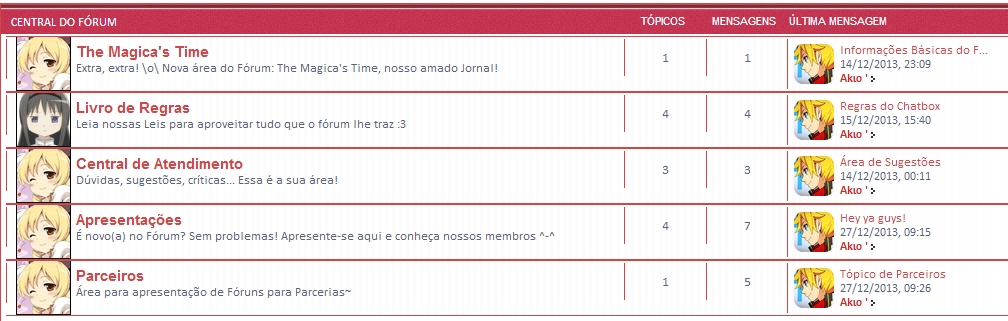
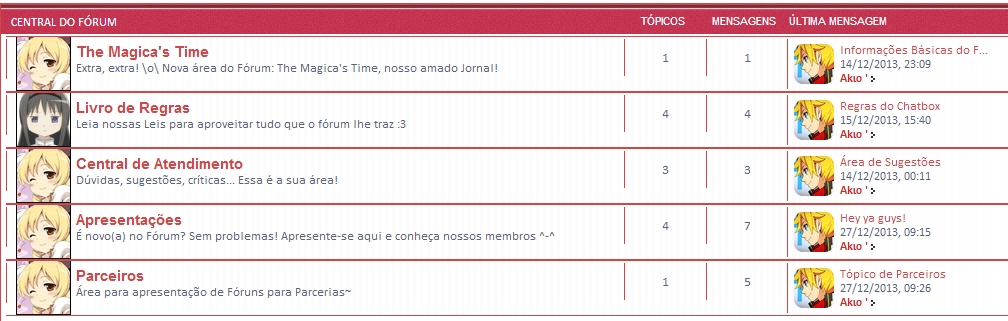
Gostaria de saber um código que possa consertar o erro:


Além de posicioná-lo um pouco à direita, gostaria de retirar essa 'invisibilidade'.
Aqui está meu CSS:
Endereço do meu fórum:
http://www.madokamagica.forumeiros.com
Versão do fórum:
PHPBB3
Olá!
Gostaria de saber um código que possa consertar o erro:


Além de posicioná-lo um pouco à direita, gostaria de retirar essa 'invisibilidade'.
Aqui está meu CSS:
- Spoiler:
- Código:
#main-content .h3 {border: none !important;}
p em b a.gensmall {color: rgb(207, 37, 37); font-size: 24px; font-style: italic; text-align: center; text-transform: lowercase; font-family: georgia;color: transparent;}
#main em { display: block; background: none !important;}
#main em {color: transparent !important;}
a.topictitle, .span-tab{margin-left:26px}
a.mainmenu:hover{position:relative;bottom:3px}
.fontbutton, .fontbutton_normal {
border-radius: 4px !important;
border: 0.1px solid #5C8E91;}
#fa_toolbar, #fa_toolbar_hidden {background: url('http://i.imgur.com/AqcLyxA.png');}
h2.chatbox-title a.chat-title {
color: #FFFFFF!important; }
#chatbox_members {
width: 175px;
color: #aaa;}
li.row {
background-image: url(http://i.imgur.com/m1bJdLu.png);
background-position: right;}
select, textarea, input[type="text"], input[type="password"], #text_editor_textarea{
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;}
#chatbox {
background-image: url(http://i.imgur.com/V5jfqCU.png);
background-repeat: no-repeat;
background-position: bottom right;}
.chatbox_row_1 { background-color: transparent !important }
.chatbox_row_2 { background-color: transparent !important }
#chatbox_main_options a {
color: #FFFFFF!important; }
ul.linklist li a img {
filter:alpha(opacity=85);
-moz-opacity: 0.85;
opacity: 0.85;
}
ul.linklist a img:hover {
filter:alpha(opacity=100);
box-shadow:0 2px 2px #A30000;
-moz-opacity: 1.0;
opacity: 1.0;
}
#chatbox {
border-right: 1px solid #ddd;
}
#chatbox_members {
border-left: 1px solid #ddd;
}
#page-header .navbar ul.navlinks {
margin-top: -32px;
}
.post span.postdetails a img:first-child,.postprofile dl dt a img:first-child,
.post div.user-ident div.user-basic-info a img:first-child,dl.postdetails dl a
img:first-child{width:150px}
.postbody {
border: 1px solid #CF4747;
border-radius: 0px;
clear: both;
color: #7d7d7d;
float: left;
line-height: 1.48em;
margin-top: 5px;
padding: 7px;
width: 82%;
}
.postprofile {
border-color: #CF4747!important;
width: 16%;
}
#page-header #search-box {
display: none;
}
.postprofile dt img, dl.left-box dt img {
border:2px solid #CF4747;
}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
a.forumtitle:hover, .topictitle:hover {text-decoration: none;}
#wrap {
-moz-border-radius: 20px;
-o-border-image: url(http://i.imgur.com/W2fdGkJ.png) 0 50 round;
-webkit-border-image: url(http://i.imgur.com/W2fdGkJ.png) 0 50 round;
-webkit-border-radius: 20px;
border: 3px solid #000;
border-image: url(http://i.imgur.com/W2fdGkJ.png) 0 50 round;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
}
Endereço do meu fórum:
http://www.madokamagica.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por ' Akιo em 02.01.14 15:15, editado 1 vez(es)
 Re: Autor da mensagem privada com erro
Re: Autor da mensagem privada com erro
Olá!
Eu não consegui ver o seu problema na página principal do seu site:

Atenciosamente,
Shek
Eu não consegui ver o seu problema na página principal do seu site:

Atenciosamente,
Shek
 Re: Autor da mensagem privada com erro
Re: Autor da mensagem privada com erro
Olá!
Fiz um código Javascript para a página específica das mensagens privadas que atribui um CSS dentro do código, de modo a que este CSS seja apenas alterado na página específica, neste caso, das mensagens privadas.
Então, será necessário a criação de uma nova página Javascript.
Aceda a: Painel de controle > Módulos > HTML & JavaScript > Gestão dos códigos JavaScripts
Depois, clique no botão
Já dentro da página criada, preciso que a sua página fique exatamente como o desta imagem: https://2img.net/r/ihimizer/img4/5797/vfmr.png
O titulo, o investimento e o código exatamente iguais.
Código usado:

Espero ter sido útil.
Hancki
Fiz um código Javascript para a página específica das mensagens privadas que atribui um CSS dentro do código, de modo a que este CSS seja apenas alterado na página específica, neste caso, das mensagens privadas.
Então, será necessário a criação de uma nova página Javascript.
Aceda a: Painel de controle > Módulos > HTML & JavaScript > Gestão dos códigos JavaScripts
Depois, clique no botão

Já dentro da página criada, preciso que a sua página fique exatamente como o desta imagem: https://2img.net/r/ihimizer/img4/5797/vfmr.png
O titulo, o investimento e o código exatamente iguais.
Código usado:
- Código:
//<![CDATA[
if (location.pathname == "/privmsg" ||
location.pathname.indexOf("-p/") != -1 ||
location.pathname.indexOf("_p/") != -1)
document.writeln("\n<style type='text/css'>dl.icon dt span em{padding-left: 30px;}</style>\n\n");
//]]>

Espero ter sido útil.
Hancki
 Re: Autor da mensagem privada com erro
Re: Autor da mensagem privada com erro
Ok!
Realmente ficou na posição desejada, mas a invisibilidade continua...
Realmente ficou na posição desejada, mas a invisibilidade continua...
 Re: Autor da mensagem privada com erro
Re: Autor da mensagem privada com erro
Apague o código que lhe forneci na resposta anterior e substitua por este:
Hancki
- Código:
//<![CDATA[
if (location.pathname == "/privmsg" ||
location.pathname.indexOf("-p/") != -1 ||
location.pathname.indexOf("_p/") != -1)
document.writeln("\n<style type='text/css'>dl.icon dt span em{padding-left: 30px;color:#536482;}</style>\n\n");
//]]>
Hancki
 Re: Autor da mensagem privada com erro
Re: Autor da mensagem privada com erro
Muito estranho! 
Espero que este já funcione, apenas apague o anterior e substitua por este:
Hancki

Espero que este já funcione, apenas apague o anterior e substitua por este:
- Código:
//<![CDATA[
if (location.pathname == "/privmsg" ||
location.pathname.indexOf("-p/") != -1 ||
location.pathname.indexOf("_p/") != -1)
document.writeln("\n<style type='text/css'>dl.icon dt span em{padding-left: 30px;color:#536482!important;}</style>\n\n");
//]]>
Hancki
 Tópicos semelhantes
Tópicos semelhantes» Erro ao enviar mensagem privada
» Erro no avatar do último autor
» Autor da mensagem
» Autor da mensagem
» Espaçamento entre o autor e a mensagem
» Erro no avatar do último autor
» Autor da mensagem
» Autor da mensagem
» Espaçamento entre o autor e a mensagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por ' Akιo 01.01.14 20:55
por ' Akιo 01.01.14 20:55






