Modificação das Categorias
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2
Página 1 de 2 • 1, 2 
 Modificação das Categorias
Modificação das Categorias
- Descrição:
Olá,
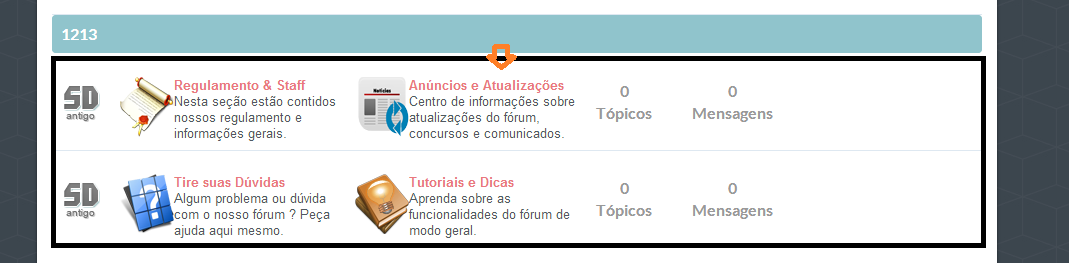
Estou a testar umas coisas num fórum de testes e as categorias estão desta forma, aviso que é alterado por template ou seja tema da versão PunBB:
Se reparem está muito diferente do que o costume o que desejava era colocar desta forma:
Apenas queria deixar um espaço da barra da categoria uma borda a volta e colocar na ponta esquerda a informação do último post e no meio as informações de mensagens e tópicos!
- Informações:
| Fórum: | www.SuporteDesign.forumeiros.com | Versão: | PUNBB |
| Tipo: | Erros diversos | Tags: | Modificação,Categorias |
Última edição por IsmaelS. em 25.04.14 19:13, editado 1 vez(es)
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Precisaremos que nos passe o link para o fórum de testes para verificá-lo, tudo bem?
Abraços.
Precisaremos que nos passe o link para o fórum de testes para verificá-lo, tudo bem?
Abraços.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Adicione isso ao CSS:
Mas:
Poderia me explicar melhor essa parte?
- Código:
div.cat_bar {
background: url(http://www.skinbox.net/demo/public/style_images/velvet/_custom/bg-maintitle.png) repeat-x scroll left center #c6d8e9;
border: 1px solid #74bbff;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 0 rgba(255,255,255,0.6) inset;
color: #1f537b;
font-size: 12px;
margin-bottom: 4px;
margin-top: 15px;
padding-left: 30px;
text-shadow: 0 1px 0 #fff;
}
div.cat_bar .catbg,
div.cat_bar .catbg2 {
background: none;
color: #333;
}
Mas:
colocar na ponta esquerda a informação do último post e no meio as informações de mensagens e tópicos!
Poderia me explicar melhor essa parte?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Não era isso, eu quero manter a categoria na 1º print só que se reparar ela não tem nada a contornar eu queria colocar.
Outro ponto é que onde diz "0 Posts e 0 Topics" está no lado esquerdo e queria colocar ao centro como está na print em baixo...
Não era isso, eu quero manter a categoria na 1º print só que se reparar ela não tem nada a contornar eu queria colocar.
Outro ponto é que onde diz "0 Posts e 0 Topics" está no lado esquerdo e queria colocar ao centro como está na print em baixo...
 Re: Modificação das Categorias
Re: Modificação das Categorias
Entendo,
Troque o CSS por esse:
E adicione isso a um novo módulo Javascript:
Abraços.
Troque o CSS por esse:
- Código:
div.cat_bar {
border: 1px #1C949E solid;
border-radius: 5px;
overflow: hidden;
}
div.cat_bar .catbg,
div.cat_bar .catbg2 {
padding: 0 10px;
}
E adicione isso a um novo módulo Javascript:
- Código:
$(function() {
$('.tcr').each(function(key, element) {
var self;
self = $(element);
self.appendTo(self.parent());
});
});
Abraços.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Falta agora colocar aquele efeito de Tópicos e Mensagens como está na segunda print.
Falta agora colocar aquele efeito de Tópicos e Mensagens como está na segunda print.
 Re: Modificação das Categorias
Re: Modificação das Categorias
Adicione ao seu CSS:
- Código:
.tc2 {
font-size: 16px !important;
text-align: right !important;
white-space: nowrap;
font-weight: 700;
position: relative;
color: #999;
}
.tc2:after {
content: " ";
display: block;
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1em;
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
margin-top: -0.5em;
}
.tc2 span {
float: left;
font-size: 100%;
color: #999;
}
.tc2 br {
display: none;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Seria possível colocar como o tamanho de "Topics" se reparar está maior que outro ...

Seria possível colocar como o tamanho de "Topics" se reparar está maior que outro ...

 Re: Modificação das Categorias
Re: Modificação das Categorias
Para falar a verdade, o código que lhe passei deveria ter deixado os dois no mesmo tamanho e cor.
Mas enfim, procure por isso no CSS:
Troque por isso:
Penso que deva ser o suficiente.
Mas enfim, procure por isso no CSS:
- Código:
.tc2 span {
color: #444;
float: left;
font-size: 133%;
}
Troque por isso:
- Código:
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
Penso que deva ser o suficiente.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Eu procurei no CSS e ele ainda está lá.
Em adição, não encontrei o código que lhe passei para alterar.
- Código:
.tc2 span{color:#444;float:left;font-size:133%
}
Em adição, não encontrei o código que lhe passei para alterar.
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Sim agora está perfeito tinha me enganado nesse código, como disse agora para colocar em português terei que ir na edição de template e modificar certo?
Sim agora está perfeito tinha me enganado nesse código, como disse agora para colocar em português terei que ir na edição de template e modificar certo?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Sim, seria a forma mais limpa. No caso seria o topics_list_box. Se desejar, poste-o aqui que posso fazer as alterações. 

 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Tentei procurar pelo nomes "Topics ou Posts" e lá não encontrou nada mas deixo aqui então o template:
Tentei procurar pelo nomes "Topics ou Posts" e lá não encontrou nada mas deixo aqui então o template:
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
Temas
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
<div class="main-head">
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="icon windowbg">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
</td>
<td class="tcl tdtopics" style="padding-left: 0px;padding-bottom: 20px;line-height: 1px;">
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
<br />
<p>{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}</p>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tcr"><span style="font-size:14px;">{topics_list_box.row.LAST_POST_AUTHOR} </span><br />{topics_list_box.row.LAST_POST_TIME}</td>
<td class="tc2" style="background-color: #fff;padding: 10px 8px;"><span>{topics_list_box.row.REPLIES} Replies </span><br />{topics_list_box.row.VIEWS} Views</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
<br />
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
<style>
.tcl.tdtopics p {
font-size: 11px;
}
</style>
 Re: Modificação das Categorias
Re: Modificação das Categorias
Sim, não encontrou porque estou a ficar senil... Seria index_box. Peço perdão pelo ocorrido. 

 Re: Modificação das Categorias
Re: Modificação das Categorias
Adicione ao CSS:
Eu aumentei o tamanho da coluna e diminui o tamanho da fonte.
- Código:
.pun .table .tc2 {
width: 20%;
font-size: 14px !important;
}
.pun table .tcr {
width: 21%;
}
Eu aumentei o tamanho da coluna e diminui o tamanho da fonte.
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Ainda está igual mas também não me agradou veja a 2º print da minha dúvida será que não consegue fazer igual colocar os valores em cima e o texto por baixo?
Ainda está igual mas também não me agradou veja a 2º print da minha dúvida será que não consegue fazer igual colocar os valores em cima e o texto por baixo?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Aqui está amigo:
Aqui está amigo:
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<td colspan="4">
<div class="cat_bar">
<h3 class="catbg">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</h3>
</div>
</td>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="icon windowbg">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
<td class="tcl" style="background-color: #fff;">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
<p>{catrow.forumrow.FORUM_DESC}</p>
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<span style="color: #444;font-size: 125%;"><a style="color:#4F5961" href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a></span><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
<td class="tc2" style="background-color: #fff;padding: 10px 8px;"><span style="margin-left: -1px;">{catrow.forumrow.TOPICS} Tópicos</span><br />{catrow.forumrow.POSTS} Mensagens</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<div id="posting_icons" class="flow_hidden">
<ul class="reset">
<!-- BEGIN switch_user_logged_in -->
<li class="floatleft"><img src="http://i.imgur.com/XwCSHLt.png" alt="" style="width: 20px;" /> New Posts</li>
<!-- END switch_user_logged_in -->
<li class="floatleft"><img src="http://i.imgur.com/vKbbWut.png" alt="" style="width: 20px;" /> No New Posts</li>
<li class="floatleft"><img src="http://i.imgur.com/jgoZVR0.png" alt="" style="width: 20px;" /> Redirect Board</li>
</ul>
</div>
<!-- BEGIN switch_on_index -->
<!-- END switch_on_index -->
 Re: Modificação das Categorias
Re: Modificação das Categorias
Troque por esse:
E adicione ao CSS:
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<td colspan="4">
<div class="cat_bar">
<h3 class="catbg">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</h3>
</div>
</td>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="icon windowbg">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
<td class="tcl" style="background-color: #fff;">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
<p>{catrow.forumrow.FORUM_DESC}</p>
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<span style="color: #444;font-size: 125%;"><a style="color:#4F5961" href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a></span><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
<td class="tc2" style="background-color: #fff;padding: 10px 8px;">
<span style="margin-left: -1px;">{catrow.forumrow.TOPICS}<br style="display: initial;" />Tópicos</span><span class="right">{catrow.forumrow.POSTS}<br style="display: initial;" />Mensagens</span></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<div id="posting_icons" class="flow_hidden">
<ul class="reset">
<!-- BEGIN switch_user_logged_in -->
<li class="floatleft"><img src="http://i.imgur.com/XwCSHLt.png" alt="" style="width: 20px;" /> New Posts</li>
<!-- END switch_user_logged_in -->
<li class="floatleft"><img src="http://i.imgur.com/vKbbWut.png" alt="" style="width: 20px;" /> No New Posts</li>
<li class="floatleft"><img src="http://i.imgur.com/jgoZVR0.png" alt="" style="width: 20px;" /> Redirect Board</li>
</ul>
</div>
<!-- BEGIN switch_on_index -->
<!-- END switch_on_index -->
E adicione ao CSS:
- Código:
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Mantenha-os. Eles são importantes. Menos o CSS que não o agradou, esse você pode excluir.
 Re: Modificação das Categorias
Re: Modificação das Categorias
Nyeh... Vi que o HTML está bem diferente do que o que eu passei... Fez alterações no mesmo?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Peço perdão pela demora, Ismael.
Apenas para que eu verifique, poderia me passar novamente o index_box que está no seu painel?
Abraços.
Apenas para que eu verifique, poderia me passar novamente o index_box que está no seu painel?
Abraços.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Sem problema amigo aqui está:
Sem problema amigo aqui está:
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: Modificação das Categorias
Re: Modificação das Categorias
É, realmente está bem diferente do passado acima. Talvez tenha dado alguma problema na hora da colagem.
Tente colá-lo novamente:

Tente colá-lo novamente:
- Código:
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">
{L_INDEX}
</a>
<strong>
{NAV_CAT_DESC}
</strong>
</p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<td colspan="4">
<div class="cat_bar">
<h3 class="catbg">
<div class="page-title">
{catrow.tablehead.L_FORUM}
</div>
</h3>
</div>
</td>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="icon windowbg">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
<td class="tcl" style="background-color: #fff;">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">
{catrow.forumrow.FORUM_NAME}
</a>
</h{catrow.forumrow.LEVEL}>
<br />
<p>
{catrow.forumrow.FORUM_DESC}
</p>
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>
{forumrow.L_SUBFORUM_STR}
</strong>
{forumrow.SUBFORUMS}
</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<span style="color: #444;font-size: 125%;">
<a style="color:#4F5961" href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">
{catrow.forumrow.LATEST_TOPIC_NAME}
</a>
</span>
<br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
<td class="tc2" style="background-color: #fff;padding: 10px 8px;">
<span style="margin-left: -1px;">
{catrow.forumrow.TOPICS}
<br style="display: initial;" />
Tópicos
</span>
<span class="right">
{catrow.forumrow.POSTS}
<br style="display: initial;" />
Mensagens
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<div id="posting_icons" class="flow_hidden">
<ul class="reset">
<!-- BEGIN switch_user_logged_in -->
<li class="floatleft">
<img src="http://i.imgur.com/XwCSHLt.png" alt="" style="width: 20px;" />
Novas Mensagem
</li>
<!-- END switch_user_logged_in -->
<li class="floatleft">
<img src="http://i.imgur.com/vKbbWut.png" alt="" style="width: 20px;" />
Sem Novas Mensagens
</li>
<li class="floatleft">
<img src="http://i.imgur.com/jgoZVR0.png" alt="" style="width: 20px;" />
Redirecionamento
</li>
</ul>
</div>
<!-- BEGIN switch_on_index -->
<!-- END switch_on_index -->

 Re: Modificação das Categorias
Re: Modificação das Categorias
Sim, adicione ao CSS:


- Código:
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2:after {
margin-top: -1em;
}
.tc2:before {
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
content: " ";
display: block;
height: 1em;
left: 0;
margin-top: .4em;
position: absolute;
top: 50%;
width: 100%;
}


 Re: Modificação das Categorias
Re: Modificação das Categorias
Bem, poderia passar o CSS completo? Talvez haja algum erro que esteja impedindo os códigos posteriores de funcionar. 

 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Aqui está caro amigo:
Aqui está caro amigo:
- Código:
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2:after {
margin-top: -1em;
}
.tc2:before {
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
content: " ";
display: block;
height: 1em;
left: 0;
margin-top: .4em;
position: absolute;
top: 50%;
width: 100%;
}
#header {
background-image: url(http://i77.servimg.com/u/f77/17/32/13/00/banner10.jpg);
height: 146px!important;
}
.main-content.chatbox.clearfix {
border: 2px solid #EEEEEE!important;
border-radius: 5px!important;
padding: 10px!important;
}
.titlebox{
-moz-border-radius:3px;
-moz-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
-webkit-border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
background:#EFEFEF;
border:1px solid #D6D6D6;
border-radius:3px;
box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
overflow:hidden;
padding:10px;
text-shadow:#fff 0 1px 0
}
.titlebox dd{display:block}
.titlebox dava{float:left}
.titlebox dava a img{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsType_pagetitle a{font-size:23px;z-index:999}
.desc.lighter.blend_links{color:#a4a4a4;float:left;font-size:11px}
.desc.lighter,.desc.lighter.blend_links a{color:#A4A4A4}
.desc,.desc.blend_links a,p.posted_info{color:#777;font-size:12px}
.conect{display:inline-block;padding-left:5px}
.seguir{float:right;position:relative}
.seguir a{
-moz-border-radius:2px;
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
-webkit-border-radius:2px;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
background:#ececec url(http://i45.tinypic.com/2hrd3tg.png) repeat-x 0 0;
border:1px solid #d0d0d0;
border-radius:2px;
box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
color:#616161!important;
cursor:pointer;
display:inline-block;
font-size:11px;
height:24px;
line-height:24px;
padding:0 10px;
text-shadow:#fff 0 1px 0;
white-space:nowrap
}
.seguir a:hover{background-color:#f8f8f8;color:#4c4c4c}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2 {
font-size: 16px !important;
text-align: right !important;
white-space: nowrap;
font-weight: 700;
position: relative;
color: #999;
}
.tc2:after {
content: " ";
display: block;
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1em;
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
margin-top: -0.5em;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
.tc2 br {
display: none;
}
#pun-announcement {
background-color: white !important;
}
/*crumbs - mazeko */
.pun-crumbs {
background: none repeat scroll 0% 0% rgb(239, 241, 243);
border: 1px solid rgb(217, 219, 221);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 3px rgba(109, 119, 237, 0.2);
clear: both;
font-size: 11px;
overflow: hidden;
margin: 0px 1px 1em;
padding: 0.2em 1em;
}
.pun-crumbs p {
color: rgb(102, 102, 102);
font-size: 1.11em;
line-height: 1.5;
}
p.crumbs a {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -1px transparent;
color: rgb(85, 85, 85) !important;
line-height: 30px;
margin-left: -8px;
padding: 10px 16px 10px 8px;
}
p.crumbs a:hover {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -44px transparent;
border-radius: 3px 0px 0px 3px;
}
/*-Cuerpo y colores-*/
body {
background: #333d46 url(http://i.imgur.com/zBSNpIU.png);
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
}
.pun {
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
width: 100%;
}
body, td, th, tr {
color: #4F5961;
}
.wrapper {
margin: 0 auto;
width: 960px;
}
a {
text-decoration: none;
outline: none;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
a:hover, #footer a:hover {
text-decoration: underline;
cursor: pointer;
}
.pun a:link {
color: #EA797D;
}
.pun a:visited {
color: #EA797D;
}
.pun a:hover {
color: #EA797D;
text-decoration: underline;
cursor: pointer;
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:400;
src:local('Lato Regular'), local(Lato-Regular), url(http://themes.googleusercontent.com/static/fonts/lato/v6/9k-RPmcnxYEPm8CNFsH2gg.woff) format("woff")
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:700;
src:local('Lato Bold'), local(Lato-Bold), url(http://themes.googleusercontent.com/static/fonts/lato/v6/wkfQbvfT_02e2IWO3yYueQ.woff) format("woff")
}
#tabs {
width: 980px;
margin-left: -15px;
}
/*-Header-*/
#header {
height: 90px;
background: #91c5cd;
border-bottom: 2px solid #7CB0B8;
}
#logo {
display: block;
float: left;
width: 136px;
height: 48px;
background: url(http://i58.servimg.com/u/f58/18/07/03/67/416.png) 50% 0 no-repeat;
margin-top: 21px;
}
#search {
float: right;
width: 240px;
height: 32px;
border: 1px solid #76abb5;
margin-top: 30px;
border-radius: 5px;
}
span, form, p {
margin: 0;
padding: 0;
}
#search input {
float: left;
background: none;
border: none;
outline: none;
padding: 0;
}
#search input[type=text] {
width: 186px;
height: 16px;
line-height: 16px;
padding: 8px 10px;
color: #C0F0F0;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#search input[type=submit] {
background: url(http://i.imgur.com/tjwe4L1.png) 0 0 no-repeat;
border-left: 1px solid #76abb5;
border-radius: 0;
width: 32px;
height: 32px;
cursor: pointer;
}
#search input[type=text]:focus {
background: #85B9C1;
color: #D3FFFF;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
input, button, select, textarea {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
/*-Navbar-*/
#navbar {
height: 50px;
padding: 20px 0;
background: #fff;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.45);
}
#topnav, #topnav ul {
margin: 0;
padding: 0;
z-index: 999;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav > li > a.active {
background-color: #FE7B7F;
color: #fff;
}
#topnav > li > a {
line-height: 50px;
padding: 0 18px;
border-radius: 5px;
font-size: 14px;
font-weight: 700;
color: #555F67;
}
#topnav li a {
display: block;
text-decoration: none;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#topnav > li:hover > a {
background: #4D5760;
color: #fff;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li:hover ul {
left: 0;
top: 52px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.4);
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav li li a {
color: #fff;
line-height: 30px;
font-size: 13px;
}
#topnav li li a {
display: block;
width: 174px;
padding: 0 18px;
color: #fff;
height: auto;
float: none;
line-height: 30px;
font-size: 13px;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
#topnav ul li a:hover {
color: #F68589;
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li:hover ul ul, #topnav li:hover ul ul ul, #topnav li:hover ul ul ul ul {
top: -999em;
left: auto;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
/*-Board Notice-*/
#board-notice {
padding: 20px 0;
line-height: 20px;
text-align: right;
font-size: 12px;
}
/*-Toolbar-*/
#content-wrapper {
margin-bottom: 40px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5);
}
#pun-visit, .main-box {
display: none;
}
#toolbar {
height: 60px;
background-color: #555F68;
background-image: linear-gradient(#5b656e, #4e5861);
border-bottom: 1px solid #3E4248;
}
#quicknav {
float: left;
margin: 15px 0 0 15px;
}
#quicknav ul {
margin: 0;
padding: 0;
}
#quicknav li {
float: left;
list-style: none;
margin: 0 3px 0 0;
padding: 0;
}
#quicknav li.social a {
background: #fff url(http://i.imgur.com/5ZzJfCW.png) no-repeat;
height: 34px;
width: 34px;
padding: 0;
text-indent: -9999px;
border-radius: 34px;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li.facebook a { background-position: 0 0;}
#quicknav li.twitter a { background-position: 0 -78px;}
#quicknav li.googleplus a { background-position: 0 -156px;}
#quicknav li.flickr a { background-position: 0 -312px;}
#quicknav li.youtube a { background-position: 0 -390px;}
#quicknav li.pinterest a { background-position: 0 -468px;}
#quicknav li.facebook:hover a { background-position: 0 -39px;}
#quicknav li.twitter:hover a { background-position: 0 -117px;}
#quicknav li.googleplus:hover a { background-position: 0 -195px;}
#quicknav li.flickr:hover a { background-position: 0 -351px;}
#quicknav li.youtube:hover a { background-position: 0 -429px;}
#quicknav li.pinterest:hover a { background-position: 0 -507px;}
#account {
float: right;
margin: 15px 15px 0 0;
}
#account input[type=text], #account input[type=password] {
background: #566069;
border: 1px solid #45494F;
width: 120px;
height: 18px;
padding: 7px 10px;
border-radius: 5px;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#account input[type=text]:focus, #account input[type=password]:focus {
background: #4C565F;
border-radius: 5px;
color: #9BA5AE;
}
#account input {
float: left;
border: none;
outline: none;
padding: 0;
margin-left: 5px;
color: #7A848D;
line-height: 1;
}
#account input[type=submit], #account a.signup-btn {
height: 34px;
width: 34px;
cursor: pointer;
border-radius: 34px;
}
#account input[type=submit] {
background: #91C5CD url(http://i.imgur.com/n5dzb3A.png) 0 0 no-repeat;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#account input[type=submit]:hover {
background-color: #7FB3BB;
}
#account .signup-btn {
background: #ff8488 url(http://i.imgur.com/n5dzb3A.png) 0 -39px no-repeat;
float: left;
margin-left: 5px;
}
#account .signup-btn:hover {
background-color: #EC7175;
}
#userarea {
line-height: 34px;
color: #929ca5;
float: right;
letter-spacing: 1px;
margin: 15px 15px 0 0;
width: 324px;
text-align: right;
}
/*-Main Content-*/
#main-content {
background-color: #fff;
padding: 15px;
overflow: hidden;
}
.pun .main-content {
background-color: #fbfbfb;
border: none;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #DEE8F1;
}
#profile-advanced-details dl {
margin: 0.6em 0 0;
padding: 0.6em 0px 0.7em 0;
width: 98%;
}
.main .main-foot, .main .main-head {
background-color: #90c4cc;
color: #fff;
border-radius: 2px 2px 2px 2px;
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
padding: .0em 0.5em;
}
#tabs ul li.activetab a {
background-color: #90c4cc;
border-color: #90c4cc;
color: #f4f9fd;
text-decoration: underline;
}
#tabs ul li a {
background-color: #fff;
border: 1px solid #E9E9E9;
border-bottom: none;
}
#tabs ul li.activetab a:hover {
background-color: #89BAC2;
}
#profile-advanced-right .main-content.clearfix.center img:first-child {
padding: 2px;
border-radius: 10px;
border: 1px solid #DEE8F1;
background: #fff;
width: 125px;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#profile-advanced-right .main-content.clearfix.center img:first-child:hover {
opacity: 0.9;
}
.main-content.standalone h2 {
border-bottom: 1px solid #DEE8F1;
}
.main-content.standalone .button {
background-color: #90c4cc;
border: 1px solid #90c4cc;
color: #f4f9fd;
margin: 1em;
padding: .5em 1em;
}
.main-content.standalone .button:hover {
background-color: #89BAC2;
border: 1px solid #90c4cc;
}
.main-content.standalone .button.button1 {
font-weight: 500;
}
/*-Footer-*/
#pun-about #qjump, #pun-about fieldset {
display: none;
}
#pun-about {
background-color: #fff;
border-color: #fff;
}
#footer {
padding: 30px 0;
background: #4B555D;
color: #889497;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
#footer .wrapper {
position: relative;
}
#footer a.backtop {
position: absolute;
top: 0;
right: 0;
display: block;
background: url(http://i.imgur.com/20hmQGl.png) 0 0 no-repeat;
height: 22px;
width: 22px;
}
#footer a.backtop:hover {
background-position: 0 -27px;
}
#footer a {
color: #FE8D91;
font-size: 13px;
font-family: 'Lato', sans-serif;
}
#footer strong {
color: #ADB9BC;
}
a:link, a:visited {
color: #EA797D;
text-decoration: none;
}
.smalltext, tr.smalltext th {
font-size: 11px;
}
/*-Categorias-*/
.pun table.table td {
background-color: #f8f8f8;
border-color: rgba(0,0,0,0);
border-style: none;
border-width: 0;
}
.pun tbody.statused span.status {
position: relative;
}
.icon.windowbg span img {
margin-left: .1em;
}
.icon.windowbg {
text-align: center;
width: 5.9%;
}
.pun .main-content .table .statused tr {
border-bottom: 1px solid #DEE8F1;
}
.pun tbody.statused td.tcl {
padding-left: .9em;
}
.pun table.table td {
line-height: 130%;
}
.pun table .tcr {
font-size: 11px;
text-align: right;
}
.pun table .tcr {
font-size: 11px;
overflow: hidden;
padding: 0 .9em 0 .5em !important;
text-align: right;
width: 26%;
}
.pun .table .tc2, .pun .table .tc3 {
font-size: 11px;
line-height: 140%;
text-align: left;
width: 15%;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
table.table_list tbody.header td {
padding: 0;
}
table.table_list tbody.header td div.cat_bar {
margin-bottom: -1px;
}
div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -164px;
padding-left: 9px;
height: 38px;
overflow: hidden;
margin-bottom: 1px;
}
h4.catbg, h4.catbg2, h3.catbg, h3.catbg2, .table_list tbody.header td.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -164px;
padding-right: 9px;
}
h3.catbg a:link, h3.catbg a:visited, h4.catbg a:link, h4.catbg a:visited, h3.catbg, .table_list tbody.header td, .table_list tbody.header td a {
color: #fff;
}
.pun h2, h3.catbg, h3.catbg2, h3.titlebg, h4.titlebg, h4.catbg {
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
}
.tcl .hierarchy .forumtitle {
font-family: 'Lato', 'Arial', sans-serif;
font-weight: bold;
font-size: 15px;
color: #EA797D;
}
#posting_icons {
padding: 0 1em 0.5em 1em;
margin: 1.5em 0 2.4em 0;
line-height: 1em;
}
#posting_icons ul {
font-size: 0.8em;
}
ul.reset, ul.reset li {
padding: 0;
margin: 0;
list-style: none;
}
.floatleft {
float: left;
}
#posting_icons img {
vertical-align: middle;
margin: 0 0 0 4ex;
}
#posting_icons ul {
font-size: 0.8em;
}
.pun-crumbs {
display: block;
margin: 10px 0;
padding: 5px 10px;
overflow: hidden;
clear: both;
border: 1px solid #DEE8F1;
border-radius: 3px;
}
.pun-crumbs .crumbs a {
white-space: pre;
color: #4F5961;
font-size: 12px;
}
.pun-crumbs p {
line-height: 1.9;
color: #EA797D;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
padding: .6em 1.3em .3em;
}
#stats {
border: 1px solid #DEE8F1;
border-bottom: none;
background-color: #FFFFFF;
}
#onlinelist {
background-color: #FFFFFF;
border: 1px solid #DEE8F1;
}
/*-Estadisticas-*/
.roundframe {
background: #fff;
border: 2px solid #eee;
border-radius: 5px;
padding: 10px;
}
#upshrinkHeaderIC {
margin-top: 4px;
}
div.title_barIC {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -120px;
height: 40px;
margin-bottom: 1px;
overflow: hidden;
padding-left: 9px;
}
div.title_barIC h4.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -120px;
color: #454F57;
}
h4.titlebg, h3.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -208px;
padding-right: 9px;
}
h4.titlebg img.icon {
float: left;
margin: 8px 8px 0 0;
}
div.roundframe div.cat_bar h3.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -252px;
}
div.roundframe div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -252px;
margin-bottom: 0;
}
#upshrinkHeaderIC p {
margin: 0 0 0.5em 0;
padding: 0.5em;
}
#upshrinkHeaderIC p.stats {
font-size: 1.1em;
padding-top: 8px;
}
#upshrinkHeaderIC p.inline {
border: none;
margin: 0;
}
#upshrinkHeaderIC p.last {
margin: 0;
padding: 0.5em;
border-top: 2px dotted #bbb;
}
/*-Register-*/
#username_reg, #email, #password_reg {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
fieldset.frm-set.multi {
border-bottom: none;
padding: 0;
margin-bottom: -0px;
}
.main .main-content.frm {
background-color: #fff;
}
.frm-buttons {
border-top: 1px solid #DEE8F1;
}
.pun .frm .frm-buttons input {
background: #FE7B7F;
color: #fff;
cursor: pointer;
font-weight: normal;
border: none;
font: 95%/115% 'Lato', sans-serif;
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input:hover {
background: #4D5760;
}
#pun-announcement {
background-color: #EDF7FD;
border: 2px solid #EEE;
color: #4F5961;
font-weight: 700;
margin-top: -20px;
border-radius: 2px;
padding: 1em;
}
.main .frm-info {
background: #EDF7FD;
border: 1px solid #D6EFF8;
color: #4F5961;
font-weight: 700;
margin: 0.5em;
padding: 1em;
}
/*-Chat-*/
#chatbox_members {
border-right: 1px solid #DEE8F1;
bottom: 37.5px;
}
#chatbox_footer {
border-top: 1px solid #DEE8F1;
}
#chatbox_header.main-head {
background-color: #4F5961;
border-radius: 2px;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF;
text-decoration: none;
margin-left: -7px;
}
.chatbox-title {
padding: 3px 5px 0;
}
.chatbox-options li:hover, .chatbox-options li a:hover, .chatbox-options li label:hover {
color: white;
}
#chatbox_members .member-title {
background-color: rgba(144, 196, 204, 0.5);
border-bottom: 2px solid #90C4CC;
}
.member-title.away {
background-color: rgba(77, 87, 96, 0.5);
border-bottom: 2px solid #4D5760;
}
/*-Posts-*/
.pagesection {
font-size: 0.9em;
margin: 10px 0;
overflow: hidden;
}
.nextlinks {
text-align: right;
margin-top: -1px;
}
.buttonlist.floatright ul li a {
color: #FFF;
}
.buttonlist ul {
z-index: 100;
padding: 0;
margin: 0 0 5px 0;
}
.buttonlist li {
margin: 0 0 0 2px;
padding: 0;
list-style: none;
float: left;
}
.buttonlist li a {
display: block;
font-size: 12px;
color: #fff;
background: #626C75;
height: 22px;
line-height: 21px;
padding: 0 8px;
cursor: pointer;
border-radius: 3px;
}
.buttonlist.floatright {
float: right;
}
.align_top ul li a, .align_bottom ul li a {
margin: 0 12px 0 0;
}
.pun .paging {
float: left;
font-size: .9em;
font-weight: 300;
}
.pun .postmain {
background-color: #FFF;
border-left: none;
margin-left: 14.6em;
}
.pun .post .user {
float: left;
margin-left: -14em;
margin-top: -45px;
}
.user-basic-info a img {
width: 100px;
border: 1px solid #000;
padding: 1px;
}
.pun .posthead {
background: #FFF;
border-bottom: 1px solid #DEE8F1;
padding: 0;
}
.postfoot {
border-top: 1px solid #DEE8F1;
clear: both;
margin-left: -14.6em;
}
.pun .user {
width: 15em
}
.sig-content {
border-top: 1px solid #DEE8F1;
}
.pun .user .user-info {
font-size: 11px;
}
.pun .user .username {
font-size: 16px;
color: #434D55;
}
.keyinfo {
margin-top: 8px;
border-bottom: 1px solid #DEE8F1;
}
.messageicon {
float: left;
margin: 0 0.5em 0 0;
}
.messageicon img {
padding: 6px 3px;
}
h5 {
color: #434D55;
font-size: 1em;
margin: 0;
padding: 0;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Troque por esse. O CSS foi adicionado ao começo, quando deveria ser adicionado ao final. Peço perdão por não ter citado esse ponto. 
Mas troque por esse:
Abraços.

Mas troque por esse:
- Código:
#header {
background-image: url(http://i77.servimg.com/u/f77/17/32/13/00/banner10.jpg);
height: 146px!important;
}
.main-content.chatbox.clearfix {
border: 2px solid #EEEEEE!important;
border-radius: 5px!important;
padding: 10px!important;
}
.titlebox{
-moz-border-radius:3px;
-moz-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
-webkit-border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
background:#EFEFEF;
border:1px solid #D6D6D6;
border-radius:3px;
box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
overflow:hidden;
padding:10px;
text-shadow:#fff 0 1px 0
}
.titlebox dd{display:block}
.titlebox dava{float:left}
.titlebox dava a img{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsType_pagetitle a{font-size:23px;z-index:999}
.desc.lighter.blend_links{color:#a4a4a4;float:left;font-size:11px}
.desc.lighter,.desc.lighter.blend_links a{color:#A4A4A4}
.desc,.desc.blend_links a,p.posted_info{color:#777;font-size:12px}
.conect{display:inline-block;padding-left:5px}
.seguir{float:right;position:relative}
.seguir a{
-moz-border-radius:2px;
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
-webkit-border-radius:2px;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
background:#ececec url(http://i45.tinypic.com/2hrd3tg.png) repeat-x 0 0;
border:1px solid #d0d0d0;
border-radius:2px;
box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
color:#616161!important;
cursor:pointer;
display:inline-block;
font-size:11px;
height:24px;
line-height:24px;
padding:0 10px;
text-shadow:#fff 0 1px 0;
white-space:nowrap
}
.seguir a:hover{background-color:#f8f8f8;color:#4c4c4c}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2 {
font-size: 16px !important;
text-align: right !important;
white-space: nowrap;
font-weight: 700;
position: relative;
color: #999;
}
.tc2:after {
content: " ";
display: block;
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1em;
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
margin-top: -0.5em;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
.tc2 br {
display: none;
}
#pun-announcement {
background-color: white !important;
}
/*crumbs - mazeko */
.pun-crumbs {
background: none repeat scroll 0% 0% rgb(239, 241, 243);
border: 1px solid rgb(217, 219, 221);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 3px rgba(109, 119, 237, 0.2);
clear: both;
font-size: 11px;
overflow: hidden;
margin: 0px 1px 1em;
padding: 0.2em 1em;
}
.pun-crumbs p {
color: rgb(102, 102, 102);
font-size: 1.11em;
line-height: 1.5;
}
p.crumbs a {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -1px transparent;
color: rgb(85, 85, 85) !important;
line-height: 30px;
margin-left: -8px;
padding: 10px 16px 10px 8px;
}
p.crumbs a:hover {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -44px transparent;
border-radius: 3px 0px 0px 3px;
}
/*-Cuerpo y colores-*/
body {
background: #333d46 url(http://i.imgur.com/zBSNpIU.png);
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
}
.pun {
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
width: 100%;
}
body, td, th, tr {
color: #4F5961;
}
.wrapper {
margin: 0 auto;
width: 960px;
}
a {
text-decoration: none;
outline: none;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
a:hover, #footer a:hover {
text-decoration: underline;
cursor: pointer;
}
.pun a:link {
color: #EA797D;
}
.pun a:visited {
color: #EA797D;
}
.pun a:hover {
color: #EA797D;
text-decoration: underline;
cursor: pointer;
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:400;
src:local('Lato Regular'), local(Lato-Regular), url(http://themes.googleusercontent.com/static/fonts/lato/v6/9k-RPmcnxYEPm8CNFsH2gg.woff) format("woff")
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:700;
src:local('Lato Bold'), local(Lato-Bold), url(http://themes.googleusercontent.com/static/fonts/lato/v6/wkfQbvfT_02e2IWO3yYueQ.woff) format("woff")
}
#tabs {
width: 980px;
margin-left: -15px;
}
/*-Header-*/
#header {
height: 90px;
background: #91c5cd;
border-bottom: 2px solid #7CB0B8;
}
#logo {
display: block;
float: left;
width: 136px;
height: 48px;
background: url(http://i58.servimg.com/u/f58/18/07/03/67/416.png) 50% 0 no-repeat;
margin-top: 21px;
}
#search {
float: right;
width: 240px;
height: 32px;
border: 1px solid #76abb5;
margin-top: 30px;
border-radius: 5px;
}
span, form, p {
margin: 0;
padding: 0;
}
#search input {
float: left;
background: none;
border: none;
outline: none;
padding: 0;
}
#search input[type=text] {
width: 186px;
height: 16px;
line-height: 16px;
padding: 8px 10px;
color: #C0F0F0;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#search input[type=submit] {
background: url(http://i.imgur.com/tjwe4L1.png) 0 0 no-repeat;
border-left: 1px solid #76abb5;
border-radius: 0;
width: 32px;
height: 32px;
cursor: pointer;
}
#search input[type=text]:focus {
background: #85B9C1;
color: #D3FFFF;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
input, button, select, textarea {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
/*-Navbar-*/
#navbar {
height: 50px;
padding: 20px 0;
background: #fff;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.45);
}
#topnav, #topnav ul {
margin: 0;
padding: 0;
z-index: 999;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav > li > a.active {
background-color: #FE7B7F;
color: #fff;
}
#topnav > li > a {
line-height: 50px;
padding: 0 18px;
border-radius: 5px;
font-size: 14px;
font-weight: 700;
color: #555F67;
}
#topnav li a {
display: block;
text-decoration: none;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#topnav > li:hover > a {
background: #4D5760;
color: #fff;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li:hover ul {
left: 0;
top: 52px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.4);
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav li li a {
color: #fff;
line-height: 30px;
font-size: 13px;
}
#topnav li li a {
display: block;
width: 174px;
padding: 0 18px;
color: #fff;
height: auto;
float: none;
line-height: 30px;
font-size: 13px;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
#topnav ul li a:hover {
color: #F68589;
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li:hover ul ul, #topnav li:hover ul ul ul, #topnav li:hover ul ul ul ul {
top: -999em;
left: auto;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
/*-Board Notice-*/
#board-notice {
padding: 20px 0;
line-height: 20px;
text-align: right;
font-size: 12px;
}
/*-Toolbar-*/
#content-wrapper {
margin-bottom: 40px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5);
}
#pun-visit, .main-box {
display: none;
}
#toolbar {
height: 60px;
background-color: #555F68;
background-image: linear-gradient(#5b656e, #4e5861);
border-bottom: 1px solid #3E4248;
}
#quicknav {
float: left;
margin: 15px 0 0 15px;
}
#quicknav ul {
margin: 0;
padding: 0;
}
#quicknav li {
float: left;
list-style: none;
margin: 0 3px 0 0;
padding: 0;
}
#quicknav li.social a {
background: #fff url(http://i.imgur.com/5ZzJfCW.png) no-repeat;
height: 34px;
width: 34px;
padding: 0;
text-indent: -9999px;
border-radius: 34px;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li.facebook a { background-position: 0 0;}
#quicknav li.twitter a { background-position: 0 -78px;}
#quicknav li.googleplus a { background-position: 0 -156px;}
#quicknav li.flickr a { background-position: 0 -312px;}
#quicknav li.youtube a { background-position: 0 -390px;}
#quicknav li.pinterest a { background-position: 0 -468px;}
#quicknav li.facebook:hover a { background-position: 0 -39px;}
#quicknav li.twitter:hover a { background-position: 0 -117px;}
#quicknav li.googleplus:hover a { background-position: 0 -195px;}
#quicknav li.flickr:hover a { background-position: 0 -351px;}
#quicknav li.youtube:hover a { background-position: 0 -429px;}
#quicknav li.pinterest:hover a { background-position: 0 -507px;}
#account {
float: right;
margin: 15px 15px 0 0;
}
#account input[type=text], #account input[type=password] {
background: #566069;
border: 1px solid #45494F;
width: 120px;
height: 18px;
padding: 7px 10px;
border-radius: 5px;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#account input[type=text]:focus, #account input[type=password]:focus {
background: #4C565F;
border-radius: 5px;
color: #9BA5AE;
}
#account input {
float: left;
border: none;
outline: none;
padding: 0;
margin-left: 5px;
color: #7A848D;
line-height: 1;
}
#account input[type=submit], #account a.signup-btn {
height: 34px;
width: 34px;
cursor: pointer;
border-radius: 34px;
}
#account input[type=submit] {
background: #91C5CD url(http://i.imgur.com/n5dzb3A.png) 0 0 no-repeat;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#account input[type=submit]:hover {
background-color: #7FB3BB;
}
#account .signup-btn {
background: #ff8488 url(http://i.imgur.com/n5dzb3A.png) 0 -39px no-repeat;
float: left;
margin-left: 5px;
}
#account .signup-btn:hover {
background-color: #EC7175;
}
#userarea {
line-height: 34px;
color: #929ca5;
float: right;
letter-spacing: 1px;
margin: 15px 15px 0 0;
width: 324px;
text-align: right;
}
/*-Main Content-*/
#main-content {
background-color: #fff;
padding: 15px;
overflow: hidden;
}
.pun .main-content {
background-color: #fbfbfb;
border: none;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #DEE8F1;
}
#profile-advanced-details dl {
margin: 0.6em 0 0;
padding: 0.6em 0px 0.7em 0;
width: 98%;
}
.main .main-foot, .main .main-head {
background-color: #90c4cc;
color: #fff;
border-radius: 2px 2px 2px 2px;
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
padding: .0em 0.5em;
}
#tabs ul li.activetab a {
background-color: #90c4cc;
border-color: #90c4cc;
color: #f4f9fd;
text-decoration: underline;
}
#tabs ul li a {
background-color: #fff;
border: 1px solid #E9E9E9;
border-bottom: none;
}
#tabs ul li.activetab a:hover {
background-color: #89BAC2;
}
#profile-advanced-right .main-content.clearfix.center img:first-child {
padding: 2px;
border-radius: 10px;
border: 1px solid #DEE8F1;
background: #fff;
width: 125px;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#profile-advanced-right .main-content.clearfix.center img:first-child:hover {
opacity: 0.9;
}
.main-content.standalone h2 {
border-bottom: 1px solid #DEE8F1;
}
.main-content.standalone .button {
background-color: #90c4cc;
border: 1px solid #90c4cc;
color: #f4f9fd;
margin: 1em;
padding: .5em 1em;
}
.main-content.standalone .button:hover {
background-color: #89BAC2;
border: 1px solid #90c4cc;
}
.main-content.standalone .button.button1 {
font-weight: 500;
}
/*-Footer-*/
#pun-about #qjump, #pun-about fieldset {
display: none;
}
#pun-about {
background-color: #fff;
border-color: #fff;
}
#footer {
padding: 30px 0;
background: #4B555D;
color: #889497;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
#footer .wrapper {
position: relative;
}
#footer a.backtop {
position: absolute;
top: 0;
right: 0;
display: block;
background: url(http://i.imgur.com/20hmQGl.png) 0 0 no-repeat;
height: 22px;
width: 22px;
}
#footer a.backtop:hover {
background-position: 0 -27px;
}
#footer a {
color: #FE8D91;
font-size: 13px;
font-family: 'Lato', sans-serif;
}
#footer strong {
color: #ADB9BC;
}
a:link, a:visited {
color: #EA797D;
text-decoration: none;
}
.smalltext, tr.smalltext th {
font-size: 11px;
}
/*-Categorias-*/
.pun table.table td {
background-color: #f8f8f8;
border-color: rgba(0,0,0,0);
border-style: none;
border-width: 0;
}
.pun tbody.statused span.status {
position: relative;
}
.icon.windowbg span img {
margin-left: .1em;
}
.icon.windowbg {
text-align: center;
width: 5.9%;
}
.pun .main-content .table .statused tr {
border-bottom: 1px solid #DEE8F1;
}
.pun tbody.statused td.tcl {
padding-left: .9em;
}
.pun table.table td {
line-height: 130%;
}
.pun table .tcr {
font-size: 11px;
text-align: right;
}
.pun table .tcr {
font-size: 11px;
overflow: hidden;
padding: 0 .9em 0 .5em !important;
text-align: right;
width: 26%;
}
.pun .table .tc2, .pun .table .tc3 {
font-size: 11px;
line-height: 140%;
text-align: left;
width: 15%;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
table.table_list tbody.header td {
padding: 0;
}
table.table_list tbody.header td div.cat_bar {
margin-bottom: -1px;
}
div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -164px;
padding-left: 9px;
height: 38px;
overflow: hidden;
margin-bottom: 1px;
}
h4.catbg, h4.catbg2, h3.catbg, h3.catbg2, .table_list tbody.header td.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -164px;
padding-right: 9px;
}
h3.catbg a:link, h3.catbg a:visited, h4.catbg a:link, h4.catbg a:visited, h3.catbg, .table_list tbody.header td, .table_list tbody.header td a {
color: #fff;
}
.pun h2, h3.catbg, h3.catbg2, h3.titlebg, h4.titlebg, h4.catbg {
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
}
.tcl .hierarchy .forumtitle {
font-family: 'Lato', 'Arial', sans-serif;
font-weight: bold;
font-size: 15px;
color: #EA797D;
}
#posting_icons {
padding: 0 1em 0.5em 1em;
margin: 1.5em 0 2.4em 0;
line-height: 1em;
}
#posting_icons ul {
font-size: 0.8em;
}
ul.reset, ul.reset li {
padding: 0;
margin: 0;
list-style: none;
}
.floatleft {
float: left;
}
#posting_icons img {
vertical-align: middle;
margin: 0 0 0 4ex;
}
#posting_icons ul {
font-size: 0.8em;
}
.pun-crumbs {
display: block;
margin: 10px 0;
padding: 5px 10px;
overflow: hidden;
clear: both;
border: 1px solid #DEE8F1;
border-radius: 3px;
}
.pun-crumbs .crumbs a {
white-space: pre;
color: #4F5961;
font-size: 12px;
}
.pun-crumbs p {
line-height: 1.9;
color: #EA797D;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
padding: .6em 1.3em .3em;
}
#stats {
border: 1px solid #DEE8F1;
border-bottom: none;
background-color: #FFFFFF;
}
#onlinelist {
background-color: #FFFFFF;
border: 1px solid #DEE8F1;
}
/*-Estadisticas-*/
.roundframe {
background: #fff;
border: 2px solid #eee;
border-radius: 5px;
padding: 10px;
}
#upshrinkHeaderIC {
margin-top: 4px;
}
div.title_barIC {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -120px;
height: 40px;
margin-bottom: 1px;
overflow: hidden;
padding-left: 9px;
}
div.title_barIC h4.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -120px;
color: #454F57;
}
h4.titlebg, h3.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -208px;
padding-right: 9px;
}
h4.titlebg img.icon {
float: left;
margin: 8px 8px 0 0;
}
div.roundframe div.cat_bar h3.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -252px;
}
div.roundframe div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -252px;
margin-bottom: 0;
}
#upshrinkHeaderIC p {
margin: 0 0 0.5em 0;
padding: 0.5em;
}
#upshrinkHeaderIC p.stats {
font-size: 1.1em;
padding-top: 8px;
}
#upshrinkHeaderIC p.inline {
border: none;
margin: 0;
}
#upshrinkHeaderIC p.last {
margin: 0;
padding: 0.5em;
border-top: 2px dotted #bbb;
}
/*-Register-*/
#username_reg, #email, #password_reg {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
fieldset.frm-set.multi {
border-bottom: none;
padding: 0;
margin-bottom: -0px;
}
.main .main-content.frm {
background-color: #fff;
}
.frm-buttons {
border-top: 1px solid #DEE8F1;
}
.pun .frm .frm-buttons input {
background: #FE7B7F;
color: #fff;
cursor: pointer;
font-weight: normal;
border: none;
font: 95%/115% 'Lato', sans-serif;
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input:hover {
background: #4D5760;
}
#pun-announcement {
background-color: #EDF7FD;
border: 2px solid #EEE;
color: #4F5961;
font-weight: 700;
margin-top: -20px;
border-radius: 2px;
padding: 1em;
}
.main .frm-info {
background: #EDF7FD;
border: 1px solid #D6EFF8;
color: #4F5961;
font-weight: 700;
margin: 0.5em;
padding: 1em;
}
/*-Chat-*/
#chatbox_members {
border-right: 1px solid #DEE8F1;
bottom: 37.5px;
}
#chatbox_footer {
border-top: 1px solid #DEE8F1;
}
#chatbox_header.main-head {
background-color: #4F5961;
border-radius: 2px;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF;
text-decoration: none;
margin-left: -7px;
}
.chatbox-title {
padding: 3px 5px 0;
}
.chatbox-options li:hover, .chatbox-options li a:hover, .chatbox-options li label:hover {
color: white;
}
#chatbox_members .member-title {
background-color: rgba(144, 196, 204, 0.5);
border-bottom: 2px solid #90C4CC;
}
.member-title.away {
background-color: rgba(77, 87, 96, 0.5);
border-bottom: 2px solid #4D5760;
}
/*-Posts-*/
.pagesection {
font-size: 0.9em;
margin: 10px 0;
overflow: hidden;
}
.nextlinks {
text-align: right;
margin-top: -1px;
}
.buttonlist.floatright ul li a {
color: #FFF;
}
.buttonlist ul {
z-index: 100;
padding: 0;
margin: 0 0 5px 0;
}
.buttonlist li {
margin: 0 0 0 2px;
padding: 0;
list-style: none;
float: left;
}
.buttonlist li a {
display: block;
font-size: 12px;
color: #fff;
background: #626C75;
height: 22px;
line-height: 21px;
padding: 0 8px;
cursor: pointer;
border-radius: 3px;
}
.buttonlist.floatright {
float: right;
}
.align_top ul li a, .align_bottom ul li a {
margin: 0 12px 0 0;
}
.pun .paging {
float: left;
font-size: .9em;
font-weight: 300;
}
.pun .postmain {
background-color: #FFF;
border-left: none;
margin-left: 14.6em;
}
.pun .post .user {
float: left;
margin-left: -14em;
margin-top: -45px;
}
.user-basic-info a img {
width: 100px;
border: 1px solid #000;
padding: 1px;
}
.pun .posthead {
background: #FFF;
border-bottom: 1px solid #DEE8F1;
padding: 0;
}
.postfoot {
border-top: 1px solid #DEE8F1;
clear: both;
margin-left: -14.6em;
}
.pun .user {
width: 15em
}
.sig-content {
border-top: 1px solid #DEE8F1;
}
.pun .user .user-info {
font-size: 11px;
}
.pun .user .username {
font-size: 16px;
color: #434D55;
}
.keyinfo {
margin-top: 8px;
border-bottom: 1px solid #DEE8F1;
}
.messageicon {
float: left;
margin: 0 0.5em 0 0;
}
.messageicon img {
padding: 6px 3px;
}
h5 {
color: #434D55;
font-size: 1em;
margin: 0;
padding: 0;
}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2:after {
margin-top: -1em;
}
.tc2:before {
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
content: " ";
display: block;
height: 1em;
left: 0;
margin-top: .4em;
position: absolute;
top: 50%;
width: 100%;
}
Abraços.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Algumas porções do código que movi para baixo ainda estão acima. Você moveu manualmente o código ou trocou o CSS todo pelo qual eu passei, como recomendei?
Se quiser mover manualmente, ainda há essa parte toda:
Mova para baixo e haverá o espaço.
Se quiser mover manualmente, ainda há essa parte toda:
- Código:
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
font-size: 11px;
overflow: hidden;
padding: 0 .9em 0 .5em !important;
text-align: right;
width: 21%;
}
.tc2 {
color: #999;
font-size: 16px!important;
font-weight: 700;
position: relative;
text-align: right!important;
white-space: nowrap;
}
.tc2:after {
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
content: " ";
display: block;
height: 1em;
left: 0;
margin-top: -1em;
position: absolute;
top: 50%;
width: 100%;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
.tc2 br {
display: none;
}
Mova para baixo e haverá o espaço.

 Re: Modificação das Categorias
Re: Modificação das Categorias
Essa está difícil, hein? 
Mas vamos lá, uma hora nós acertamos. Troque por esse:

Mas vamos lá, uma hora nós acertamos. Troque por esse:
- Código:
#header {
background-image: url(http://i77.servimg.com/u/f77/17/32/13/00/banner10.jpg);
height: 146px!important;
}
.main-content.chatbox.clearfix {
border: 2px solid #EEEEEE!important;
border-radius: 5px!important;
padding: 10px!important;
}
.titlebox{
-moz-border-radius:3px;
-moz-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
-webkit-border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
background:#EFEFEF;
border:1px solid #D6D6D6;
border-radius:3px;
box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
overflow:hidden;
padding:10px;
text-shadow:#fff 0 1px 0
}
.titlebox dd{display:block}
.titlebox dava{float:left}
.titlebox dava a img{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsType_pagetitle a{font-size:23px;z-index:999}
.desc.lighter.blend_links{color:#a4a4a4;float:left;font-size:11px}
.desc.lighter,.desc.lighter.blend_links a{color:#A4A4A4}
.desc,.desc.blend_links a,p.posted_info{color:#777;font-size:12px}
.conect{display:inline-block;padding-left:5px}
.seguir{float:right;position:relative}
.seguir a{
-moz-border-radius:2px;
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
-webkit-border-radius:2px;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
background:#ececec url(http://i45.tinypic.com/2hrd3tg.png) repeat-x 0 0;
border:1px solid #d0d0d0;
border-radius:2px;
box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
color:#616161!important;
cursor:pointer;
display:inline-block;
font-size:11px;
height:24px;
line-height:24px;
padding:0 10px;
text-shadow:#fff 0 1px 0;
white-space:nowrap
}
.seguir a:hover{background-color:#f8f8f8;color:#4c4c4c}
#pun-announcement {
background-color: white !important;
}
/*crumbs - mazeko */
.pun-crumbs {
background: none repeat scroll 0% 0% rgb(239, 241, 243);
border: 1px solid rgb(217, 219, 221);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 3px rgba(109, 119, 237, 0.2);
clear: both;
font-size: 11px;
overflow: hidden;
margin: 0px 1px 1em;
padding: 0.2em 1em;
}
.pun-crumbs p {
color: rgb(102, 102, 102);
font-size: 1.11em;
line-height: 1.5;
}
p.crumbs a {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -1px transparent;
color: rgb(85, 85, 85) !important;
line-height: 30px;
margin-left: -8px;
padding: 10px 16px 10px 8px;
}
p.crumbs a:hover {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -44px transparent;
border-radius: 3px 0px 0px 3px;
}
/*-Cuerpo y colores-*/
body {
background: #333d46 url(http://i.imgur.com/zBSNpIU.png);
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
}
.pun {
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
width: 100%;
}
body, td, th, tr {
color: #4F5961;
}
.wrapper {
margin: 0 auto;
width: 960px;
}
a {
text-decoration: none;
outline: none;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
a:hover, #footer a:hover {
text-decoration: underline;
cursor: pointer;
}
.pun a:link {
color: #EA797D;
}
.pun a:visited {
color: #EA797D;
}
.pun a:hover {
color: #EA797D;
text-decoration: underline;
cursor: pointer;
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:400;
src:local('Lato Regular'), local(Lato-Regular), url(http://themes.googleusercontent.com/static/fonts/lato/v6/9k-RPmcnxYEPm8CNFsH2gg.woff) format("woff")
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:700;
src:local('Lato Bold'), local(Lato-Bold), url(http://themes.googleusercontent.com/static/fonts/lato/v6/wkfQbvfT_02e2IWO3yYueQ.woff) format("woff")
}
#tabs {
width: 980px;
margin-left: -15px;
}
/*-Header-*/
#header {
height: 90px;
background: #91c5cd;
border-bottom: 2px solid #7CB0B8;
}
#logo {
display: block;
float: left;
width: 136px;
height: 48px;
background: url(http://i58.servimg.com/u/f58/18/07/03/67/416.png) 50% 0 no-repeat;
margin-top: 21px;
}
#search {
float: right;
width: 240px;
height: 32px;
border: 1px solid #76abb5;
margin-top: 30px;
border-radius: 5px;
}
span, form, p {
margin: 0;
padding: 0;
}
#search input {
float: left;
background: none;
border: none;
outline: none;
padding: 0;
}
#search input[type=text] {
width: 186px;
height: 16px;
line-height: 16px;
padding: 8px 10px;
color: #C0F0F0;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#search input[type=submit] {
background: url(http://i.imgur.com/tjwe4L1.png) 0 0 no-repeat;
border-left: 1px solid #76abb5;
border-radius: 0;
width: 32px;
height: 32px;
cursor: pointer;
}
#search input[type=text]:focus {
background: #85B9C1;
color: #D3FFFF;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
input, button, select, textarea {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
/*-Navbar-*/
#navbar {
height: 50px;
padding: 20px 0;
background: #fff;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.45);
}
#topnav, #topnav ul {
margin: 0;
padding: 0;
z-index: 999;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav > li > a.active {
background-color: #FE7B7F;
color: #fff;
}
#topnav > li > a {
line-height: 50px;
padding: 0 18px;
border-radius: 5px;
font-size: 14px;
font-weight: 700;
color: #555F67;
}
#topnav li a {
display: block;
text-decoration: none;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#topnav > li:hover > a {
background: #4D5760;
color: #fff;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li:hover ul {
left: 0;
top: 52px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.4);
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav li li a {
color: #fff;
line-height: 30px;
font-size: 13px;
}
#topnav li li a {
display: block;
width: 174px;
padding: 0 18px;
color: #fff;
height: auto;
float: none;
line-height: 30px;
font-size: 13px;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
#topnav ul li a:hover {
color: #F68589;
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li:hover ul ul, #topnav li:hover ul ul ul, #topnav li:hover ul ul ul ul {
top: -999em;
left: auto;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
/*-Board Notice-*/
#board-notice {
padding: 20px 0;
line-height: 20px;
text-align: right;
font-size: 12px;
}
/*-Toolbar-*/
#content-wrapper {
margin-bottom: 40px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5);
}
#pun-visit, .main-box {
display: none;
}
#toolbar {
height: 60px;
background-color: #555F68;
background-image: linear-gradient(#5b656e, #4e5861);
border-bottom: 1px solid #3E4248;
}
#quicknav {
float: left;
margin: 15px 0 0 15px;
}
#quicknav ul {
margin: 0;
padding: 0;
}
#quicknav li {
float: left;
list-style: none;
margin: 0 3px 0 0;
padding: 0;
}
#quicknav li.social a {
background: #fff url(http://i.imgur.com/5ZzJfCW.png) no-repeat;
height: 34px;
width: 34px;
padding: 0;
text-indent: -9999px;
border-radius: 34px;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li.facebook a { background-position: 0 0;}
#quicknav li.twitter a { background-position: 0 -78px;}
#quicknav li.googleplus a { background-position: 0 -156px;}
#quicknav li.flickr a { background-position: 0 -312px;}
#quicknav li.youtube a { background-position: 0 -390px;}
#quicknav li.pinterest a { background-position: 0 -468px;}
#quicknav li.facebook:hover a { background-position: 0 -39px;}
#quicknav li.twitter:hover a { background-position: 0 -117px;}
#quicknav li.googleplus:hover a { background-position: 0 -195px;}
#quicknav li.flickr:hover a { background-position: 0 -351px;}
#quicknav li.youtube:hover a { background-position: 0 -429px;}
#quicknav li.pinterest:hover a { background-position: 0 -507px;}
#account {
float: right;
margin: 15px 15px 0 0;
}
#account input[type=text], #account input[type=password] {
background: #566069;
border: 1px solid #45494F;
width: 120px;
height: 18px;
padding: 7px 10px;
border-radius: 5px;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#account input[type=text]:focus, #account input[type=password]:focus {
background: #4C565F;
border-radius: 5px;
color: #9BA5AE;
}
#account input {
float: left;
border: none;
outline: none;
padding: 0;
margin-left: 5px;
color: #7A848D;
line-height: 1;
}
#account input[type=submit], #account a.signup-btn {
height: 34px;
width: 34px;
cursor: pointer;
border-radius: 34px;
}
#account input[type=submit] {
background: #91C5CD url(http://i.imgur.com/n5dzb3A.png) 0 0 no-repeat;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#account input[type=submit]:hover {
background-color: #7FB3BB;
}
#account .signup-btn {
background: #ff8488 url(http://i.imgur.com/n5dzb3A.png) 0 -39px no-repeat;
float: left;
margin-left: 5px;
}
#account .signup-btn:hover {
background-color: #EC7175;
}
#userarea {
line-height: 34px;
color: #929ca5;
float: right;
letter-spacing: 1px;
margin: 15px 15px 0 0;
width: 324px;
text-align: right;
}
/*-Main Content-*/
#main-content {
background-color: #fff;
padding: 15px;
overflow: hidden;
}
.pun .main-content {
background-color: #fbfbfb;
border: none;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #DEE8F1;
}
#profile-advanced-details dl {
margin: 0.6em 0 0;
padding: 0.6em 0px 0.7em 0;
width: 98%;
}
.main .main-foot, .main .main-head {
background-color: #90c4cc;
color: #fff;
border-radius: 2px 2px 2px 2px;
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
padding: .0em 0.5em;
}
#tabs ul li.activetab a {
background-color: #90c4cc;
border-color: #90c4cc;
color: #f4f9fd;
text-decoration: underline;
}
#tabs ul li a {
background-color: #fff;
border: 1px solid #E9E9E9;
border-bottom: none;
}
#tabs ul li.activetab a:hover {
background-color: #89BAC2;
}
#profile-advanced-right .main-content.clearfix.center img:first-child {
padding: 2px;
border-radius: 10px;
border: 1px solid #DEE8F1;
background: #fff;
width: 125px;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#profile-advanced-right .main-content.clearfix.center img:first-child:hover {
opacity: 0.9;
}
.main-content.standalone h2 {
border-bottom: 1px solid #DEE8F1;
}
.main-content.standalone .button {
background-color: #90c4cc;
border: 1px solid #90c4cc;
color: #f4f9fd;
margin: 1em;
padding: .5em 1em;
}
.main-content.standalone .button:hover {
background-color: #89BAC2;
border: 1px solid #90c4cc;
}
.main-content.standalone .button.button1 {
font-weight: 500;
}
/*-Footer-*/
#pun-about #qjump, #pun-about fieldset {
display: none;
}
#pun-about {
background-color: #fff;
border-color: #fff;
}
#footer {
padding: 30px 0;
background: #4B555D;
color: #889497;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
#footer .wrapper {
position: relative;
}
#footer a.backtop {
position: absolute;
top: 0;
right: 0;
display: block;
background: url(http://i.imgur.com/20hmQGl.png) 0 0 no-repeat;
height: 22px;
width: 22px;
}
#footer a.backtop:hover {
background-position: 0 -27px;
}
#footer a {
color: #FE8D91;
font-size: 13px;
font-family: 'Lato', sans-serif;
}
#footer strong {
color: #ADB9BC;
}
a:link, a:visited {
color: #EA797D;
text-decoration: none;
}
.smalltext, tr.smalltext th {
font-size: 11px;
}
/*-Categorias-*/
.pun table.table td {
background-color: #f8f8f8;
border-color: rgba(0,0,0,0);
border-style: none;
border-width: 0;
}
.pun tbody.statused span.status {
position: relative;
}
.icon.windowbg span img {
margin-left: .1em;
}
.icon.windowbg {
text-align: center;
width: 5.9%;
}
.pun .main-content .table .statused tr {
border-bottom: 1px solid #DEE8F1;
}
.pun tbody.statused td.tcl {
padding-left: .9em;
}
.pun table.table td {
line-height: 130%;
}
.pun table .tcr {
font-size: 11px;
text-align: right;
}
.pun table .tcr {
font-size: 11px;
overflow: hidden;
padding: 0 .9em 0 .5em !important;
text-align: right;
width: 26%;
}
.pun .table .tc2, .pun .table .tc3 {
font-size: 11px;
line-height: 140%;
text-align: left;
width: 15%;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
table.table_list tbody.header td {
padding: 0;
}
table.table_list tbody.header td div.cat_bar {
margin-bottom: -1px;
}
div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -164px;
padding-left: 9px;
height: 38px;
overflow: hidden;
margin-bottom: 1px;
}
h4.catbg, h4.catbg2, h3.catbg, h3.catbg2, .table_list tbody.header td.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -164px;
padding-right: 9px;
}
h3.catbg a:link, h3.catbg a:visited, h4.catbg a:link, h4.catbg a:visited, h3.catbg, .table_list tbody.header td, .table_list tbody.header td a {
color: #fff;
}
.pun h2, h3.catbg, h3.catbg2, h3.titlebg, h4.titlebg, h4.catbg {
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
}
.tcl .hierarchy .forumtitle {
font-family: 'Lato', 'Arial', sans-serif;
font-weight: bold;
font-size: 15px;
color: #EA797D;
}
#posting_icons {
padding: 0 1em 0.5em 1em;
margin: 1.5em 0 2.4em 0;
line-height: 1em;
}
#posting_icons ul {
font-size: 0.8em;
}
ul.reset, ul.reset li {
padding: 0;
margin: 0;
list-style: none;
}
.floatleft {
float: left;
}
#posting_icons img {
vertical-align: middle;
margin: 0 0 0 4ex;
}
#posting_icons ul {
font-size: 0.8em;
}
.pun-crumbs {
display: block;
margin: 10px 0;
padding: 5px 10px;
overflow: hidden;
clear: both;
border: 1px solid #DEE8F1;
border-radius: 3px;
}
.pun-crumbs .crumbs a {
white-space: pre;
color: #4F5961;
font-size: 12px;
}
.pun-crumbs p {
line-height: 1.9;
color: #EA797D;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
padding: .6em 1.3em .3em;
}
#stats {
border: 1px solid #DEE8F1;
border-bottom: none;
background-color: #FFFFFF;
}
#onlinelist {
background-color: #FFFFFF;
border: 1px solid #DEE8F1;
}
/*-Estadisticas-*/
.roundframe {
background: #fff;
border: 2px solid #eee;
border-radius: 5px;
padding: 10px;
}
#upshrinkHeaderIC {
margin-top: 4px;
}
div.title_barIC {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -120px;
height: 40px;
margin-bottom: 1px;
overflow: hidden;
padding-left: 9px;
}
div.title_barIC h4.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -120px;
color: #454F57;
}
h4.titlebg, h3.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -208px;
padding-right: 9px;
}
h4.titlebg img.icon {
float: left;
margin: 8px 8px 0 0;
}
div.roundframe div.cat_bar h3.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -252px;
}
div.roundframe div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -252px;
margin-bottom: 0;
}
#upshrinkHeaderIC p {
margin: 0 0 0.5em 0;
padding: 0.5em;
}
#upshrinkHeaderIC p.stats {
font-size: 1.1em;
padding-top: 8px;
}
#upshrinkHeaderIC p.inline {
border: none;
margin: 0;
}
#upshrinkHeaderIC p.last {
margin: 0;
padding: 0.5em;
border-top: 2px dotted #bbb;
}
/*-Register-*/
#username_reg, #email, #password_reg {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
fieldset.frm-set.multi {
border-bottom: none;
padding: 0;
margin-bottom: -0px;
}
.main .main-content.frm {
background-color: #fff;
}
.frm-buttons {
border-top: 1px solid #DEE8F1;
}
.pun .frm .frm-buttons input {
background: #FE7B7F;
color: #fff;
cursor: pointer;
font-weight: normal;
border: none;
font: 95%/115% 'Lato', sans-serif;
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input:hover {
background: #4D5760;
}
#pun-announcement {
background-color: #EDF7FD;
border: 2px solid #EEE;
color: #4F5961;
font-weight: 700;
margin-top: -20px;
border-radius: 2px;
padding: 1em;
}
.main .frm-info {
background: #EDF7FD;
border: 1px solid #D6EFF8;
color: #4F5961;
font-weight: 700;
margin: 0.5em;
padding: 1em;
}
/*-Chat-*/
#chatbox_members {
border-right: 1px solid #DEE8F1;
bottom: 37.5px;
}
#chatbox_footer {
border-top: 1px solid #DEE8F1;
}
#chatbox_header.main-head {
background-color: #4F5961;
border-radius: 2px;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF;
text-decoration: none;
margin-left: -7px;
}
.chatbox-title {
padding: 3px 5px 0;
}
.chatbox-options li:hover, .chatbox-options li a:hover, .chatbox-options li label:hover {
color: white;
}
#chatbox_members .member-title {
background-color: rgba(144, 196, 204, 0.5);
border-bottom: 2px solid #90C4CC;
}
.member-title.away {
background-color: rgba(77, 87, 96, 0.5);
border-bottom: 2px solid #4D5760;
}
/*-Posts-*/
.pagesection {
font-size: 0.9em;
margin: 10px 0;
overflow: hidden;
}
.nextlinks {
text-align: right;
margin-top: -1px;
}
.buttonlist.floatright ul li a {
color: #FFF;
}
.buttonlist ul {
z-index: 100;
padding: 0;
margin: 0 0 5px 0;
}
.buttonlist li {
margin: 0 0 0 2px;
padding: 0;
list-style: none;
float: left;
}
.buttonlist li a {
display: block;
font-size: 12px;
color: #fff;
background: #626C75;
height: 22px;
line-height: 21px;
padding: 0 8px;
cursor: pointer;
border-radius: 3px;
}
.buttonlist.floatright {
float: right;
}
.align_top ul li a, .align_bottom ul li a {
margin: 0 12px 0 0;
}
.pun .paging {
float: left;
font-size: .9em;
font-weight: 300;
}
.pun .postmain {
background-color: #FFF;
border-left: none;
margin-left: 14.6em;
}
.pun .post .user {
float: left;
margin-left: -14em;
margin-top: -45px;
}
.user-basic-info a img {
width: 100px;
border: 1px solid #000;
padding: 1px;
}
.pun .posthead {
background: #FFF;
border-bottom: 1px solid #DEE8F1;
padding: 0;
}
.postfoot {
border-top: 1px solid #DEE8F1;
clear: both;
margin-left: -14.6em;
}
.pun .user {
width: 15em
}
.sig-content {
border-top: 1px solid #DEE8F1;
}
.pun .user .user-info {
font-size: 11px;
}
.pun .user .username {
font-size: 16px;
color: #434D55;
}
.keyinfo {
margin-top: 8px;
border-bottom: 1px solid #DEE8F1;
}
.messageicon {
float: left;
margin: 0 0.5em 0 0;
}
.messageicon img {
padding: 6px 3px;
}
h5 {
color: #434D55;
font-size: 1em;
margin: 0;
padding: 0;
}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2:after {
margin-top: -1em;
}
.tc2:before {
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
content: " ";
display: block;
height: 1em;
left: 0;
margin-top: .4em;
position: absolute;
top: 50%;
width: 100%;
}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2 {
font-size: 16px !important;
text-align: right !important;
white-space: nowrap;
font-weight: 700;
position: relative;
color: #999;
}
.tc2:after {
content: " ";
display: block;
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1em;
background: url(http://i74.servimg.com/u/f74/18/12/37/46/stats_10.png) repeat-x;
margin-top: -0.5em;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
.tc2 br {
display: none;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
É verdade está quase e desculpe estar a incomodar tanto, mas dá só para retirar aquele efeito branco apenas deixar em cinza as letras?
É verdade está quase e desculpe estar a incomodar tanto, mas dá só para retirar aquele efeito branco apenas deixar em cinza as letras?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Não é um incomodo, eu gosto disso. 

- Código:
#header {
background-image: url(http://i77.servimg.com/u/f77/17/32/13/00/banner10.jpg);
height: 146px!important;
}
.main-content.chatbox.clearfix {
border: 2px solid #EEEEEE!important;
border-radius: 5px!important;
padding: 10px!important;
}
.titlebox{
-moz-border-radius:3px;
-moz-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
-webkit-border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
background:#EFEFEF;
border:1px solid #D6D6D6;
border-radius:3px;
box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
overflow:hidden;
padding:10px;
text-shadow:#fff 0 1px 0
}
.titlebox dd{display:block}
.titlebox dava{float:left}
.titlebox dava a img{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover{
margin-right: 10px;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsType_pagetitle a{font-size:23px;z-index:999}
.desc.lighter.blend_links{color:#a4a4a4;float:left;font-size:11px}
.desc.lighter,.desc.lighter.blend_links a{color:#A4A4A4}
.desc,.desc.blend_links a,p.posted_info{color:#777;font-size:12px}
.conect{display:inline-block;padding-left:5px}
.seguir{float:right;position:relative}
.seguir a{
-moz-border-radius:2px;
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
-webkit-border-radius:2px;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
background:#ececec url(http://i45.tinypic.com/2hrd3tg.png) repeat-x 0 0;
border:1px solid #d0d0d0;
border-radius:2px;
box-shadow:0 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0 1px 0;
color:#616161!important;
cursor:pointer;
display:inline-block;
font-size:11px;
height:24px;
line-height:24px;
padding:0 10px;
text-shadow:#fff 0 1px 0;
white-space:nowrap
}
.seguir a:hover{background-color:#f8f8f8;color:#4c4c4c}
#pun-announcement {
background-color: white !important;
}
/*crumbs - mazeko */
.pun-crumbs {
background: none repeat scroll 0% 0% rgb(239, 241, 243);
border: 1px solid rgb(217, 219, 221);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 3px rgba(109, 119, 237, 0.2);
clear: both;
font-size: 11px;
overflow: hidden;
margin: 0px 1px 1em;
padding: 0.2em 1em;
}
.pun-crumbs p {
color: rgb(102, 102, 102);
font-size: 1.11em;
line-height: 1.5;
}
p.crumbs a {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -1px transparent;
color: rgb(85, 85, 85) !important;
line-height: 30px;
margin-left: -8px;
padding: 10px 16px 10px 8px;
}
p.crumbs a:hover {
background: url("http://i42.servimg.com/u/f42/17/32/13/00/second10.png") no-repeat scroll 100% -44px transparent;
border-radius: 3px 0px 0px 3px;
}
/*-Cuerpo y colores-*/
body {
background: #333d46 url(http://i.imgur.com/zBSNpIU.png);
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
}
.pun {
font: 13px/22px 'Lato', 'Arial', sans-serif;
margin: 0 auto;
padding: 0;
width: 100%;
}
body, td, th, tr {
color: #4F5961;
}
.wrapper {
margin: 0 auto;
width: 960px;
}
a {
text-decoration: none;
outline: none;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
a:hover, #footer a:hover {
text-decoration: underline;
cursor: pointer;
}
.pun a:link {
color: #EA797D;
}
.pun a:visited {
color: #EA797D;
}
.pun a:hover {
color: #EA797D;
text-decoration: underline;
cursor: pointer;
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:400;
src:local('Lato Regular'), local(Lato-Regular), url(http://themes.googleusercontent.com/static/fonts/lato/v6/9k-RPmcnxYEPm8CNFsH2gg.woff) format("woff")
}
@font-face{
font-family:Lato;
font-style:normal;
font-weight:700;
src:local('Lato Bold'), local(Lato-Bold), url(http://themes.googleusercontent.com/static/fonts/lato/v6/wkfQbvfT_02e2IWO3yYueQ.woff) format("woff")
}
#tabs {
width: 980px;
margin-left: -15px;
}
/*-Header-*/
#header {
height: 90px;
background: #91c5cd;
border-bottom: 2px solid #7CB0B8;
}
#logo {
display: block;
float: left;
width: 136px;
height: 48px;
background: url(http://i58.servimg.com/u/f58/18/07/03/67/416.png) 50% 0 no-repeat;
margin-top: 21px;
}
#search {
float: right;
width: 240px;
height: 32px;
border: 1px solid #76abb5;
margin-top: 30px;
border-radius: 5px;
}
span, form, p {
margin: 0;
padding: 0;
}
#search input {
float: left;
background: none;
border: none;
outline: none;
padding: 0;
}
#search input[type=text] {
width: 186px;
height: 16px;
line-height: 16px;
padding: 8px 10px;
color: #C0F0F0;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#search input[type=submit] {
background: url(http://i.imgur.com/tjwe4L1.png) 0 0 no-repeat;
border-left: 1px solid #76abb5;
border-radius: 0;
width: 32px;
height: 32px;
cursor: pointer;
}
#search input[type=text]:focus {
background: #85B9C1;
color: #D3FFFF;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
input, button, select, textarea {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
/*-Navbar-*/
#navbar {
height: 50px;
padding: 20px 0;
background: #fff;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.45);
}
#topnav, #topnav ul {
margin: 0;
padding: 0;
z-index: 999;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav > li > a.active {
background-color: #FE7B7F;
color: #fff;
}
#topnav > li > a {
line-height: 50px;
padding: 0 18px;
border-radius: 5px;
font-size: 14px;
font-weight: 700;
color: #555F67;
}
#topnav li a {
display: block;
text-decoration: none;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#topnav > li:hover > a {
background: #4D5760;
color: #fff;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li:hover ul {
left: 0;
top: 52px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.4);
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li {
float: left;
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
#topnav li li a {
color: #fff;
line-height: 30px;
font-size: 13px;
}
#topnav li li a {
display: block;
width: 174px;
padding: 0 18px;
color: #fff;
height: auto;
float: none;
line-height: 30px;
font-size: 13px;
}
#topnav > li {
margin-right: 2px;
padding-bottom: 5px;
}
#topnav li ul {
position: absolute;
width: 210px;
left: -999em;
padding: 5px 0;
background: #4D5760;
border-radius: 5px;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
#topnav ul li a:hover {
color: #F68589;
}
#topnav li li {
width: 200px;
height: auto;
}
#topnav li:hover ul ul, #topnav li:hover ul ul ul, #topnav li:hover ul ul ul ul {
top: -999em;
left: auto;
}
#topnav li li:hover ul, #topnav li li li:hover ul, #topnav li li li li:hover ul {
left: 190px;
top: 0;
}
/*-Board Notice-*/
#board-notice {
padding: 20px 0;
line-height: 20px;
text-align: right;
font-size: 12px;
}
/*-Toolbar-*/
#content-wrapper {
margin-bottom: 40px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.5);
}
#pun-visit, .main-box {
display: none;
}
#toolbar {
height: 60px;
background-color: #555F68;
background-image: linear-gradient(#5b656e, #4e5861);
border-bottom: 1px solid #3E4248;
}
#quicknav {
float: left;
margin: 15px 0 0 15px;
}
#quicknav ul {
margin: 0;
padding: 0;
}
#quicknav li {
float: left;
list-style: none;
margin: 0 3px 0 0;
padding: 0;
}
#quicknav li.social a {
background: #fff url(http://i.imgur.com/5ZzJfCW.png) no-repeat;
height: 34px;
width: 34px;
padding: 0;
text-indent: -9999px;
border-radius: 34px;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li a {
display: block;
padding: 0 0 0 15px;
line-height: 34px;
font-size: 13px;
color: #fff;
text-transform: uppercase;
}
#quicknav li.facebook a { background-position: 0 0;}
#quicknav li.twitter a { background-position: 0 -78px;}
#quicknav li.googleplus a { background-position: 0 -156px;}
#quicknav li.flickr a { background-position: 0 -312px;}
#quicknav li.youtube a { background-position: 0 -390px;}
#quicknav li.pinterest a { background-position: 0 -468px;}
#quicknav li.facebook:hover a { background-position: 0 -39px;}
#quicknav li.twitter:hover a { background-position: 0 -117px;}
#quicknav li.googleplus:hover a { background-position: 0 -195px;}
#quicknav li.flickr:hover a { background-position: 0 -351px;}
#quicknav li.youtube:hover a { background-position: 0 -429px;}
#quicknav li.pinterest:hover a { background-position: 0 -507px;}
#account {
float: right;
margin: 15px 15px 0 0;
}
#account input[type=text], #account input[type=password] {
background: #566069;
border: 1px solid #45494F;
width: 120px;
height: 18px;
padding: 7px 10px;
border-radius: 5px;
font-family: 'Lato', sans-serif;
font-size: 14px;
}
#account input[type=text]:focus, #account input[type=password]:focus {
background: #4C565F;
border-radius: 5px;
color: #9BA5AE;
}
#account input {
float: left;
border: none;
outline: none;
padding: 0;
margin-left: 5px;
color: #7A848D;
line-height: 1;
}
#account input[type=submit], #account a.signup-btn {
height: 34px;
width: 34px;
cursor: pointer;
border-radius: 34px;
}
#account input[type=submit] {
background: #91C5CD url(http://i.imgur.com/n5dzb3A.png) 0 0 no-repeat;
-o-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#account input[type=submit]:hover {
background-color: #7FB3BB;
}
#account .signup-btn {
background: #ff8488 url(http://i.imgur.com/n5dzb3A.png) 0 -39px no-repeat;
float: left;
margin-left: 5px;
}
#account .signup-btn:hover {
background-color: #EC7175;
}
#userarea {
line-height: 34px;
color: #929ca5;
float: right;
letter-spacing: 1px;
margin: 15px 15px 0 0;
width: 324px;
text-align: right;
}
/*-Main Content-*/
#main-content {
background-color: #fff;
padding: 15px;
overflow: hidden;
}
.pun .main-content {
background-color: #fbfbfb;
border: none;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #DEE8F1;
}
#profile-advanced-details dl {
margin: 0.6em 0 0;
padding: 0.6em 0px 0.7em 0;
width: 98%;
}
.main .main-foot, .main .main-head {
background-color: #90c4cc;
color: #fff;
border-radius: 2px 2px 2px 2px;
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
padding: .0em 0.5em;
}
#tabs ul li.activetab a {
background-color: #90c4cc;
border-color: #90c4cc;
color: #f4f9fd;
text-decoration: underline;
}
#tabs ul li a {
background-color: #fff;
border: 1px solid #E9E9E9;
border-bottom: none;
}
#tabs ul li.activetab a:hover {
background-color: #89BAC2;
}
#profile-advanced-right .main-content.clearfix.center img:first-child {
padding: 2px;
border-radius: 10px;
border: 1px solid #DEE8F1;
background: #fff;
width: 125px;
-o-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
-webkit-transition: all .15s ease-out;
transition: all .15s ease-in-out;
}
#profile-advanced-right .main-content.clearfix.center img:first-child:hover {
opacity: 0.9;
}
.main-content.standalone h2 {
border-bottom: 1px solid #DEE8F1;
}
.main-content.standalone .button {
background-color: #90c4cc;
border: 1px solid #90c4cc;
color: #f4f9fd;
margin: 1em;
padding: .5em 1em;
}
.main-content.standalone .button:hover {
background-color: #89BAC2;
border: 1px solid #90c4cc;
}
.main-content.standalone .button.button1 {
font-weight: 500;
}
/*-Footer-*/
#pun-about #qjump, #pun-about fieldset {
display: none;
}
#pun-about {
background-color: #fff;
border-color: #fff;
}
#footer {
padding: 30px 0;
background: #4B555D;
color: #889497;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
#footer .wrapper {
position: relative;
}
#footer a.backtop {
position: absolute;
top: 0;
right: 0;
display: block;
background: url(http://i.imgur.com/20hmQGl.png) 0 0 no-repeat;
height: 22px;
width: 22px;
}
#footer a.backtop:hover {
background-position: 0 -27px;
}
#footer a {
color: #FE8D91;
font-size: 13px;
font-family: 'Lato', sans-serif;
}
#footer strong {
color: #ADB9BC;
}
a:link, a:visited {
color: #EA797D;
text-decoration: none;
}
.smalltext, tr.smalltext th {
font-size: 11px;
}
/*-Categorias-*/
.pun table.table td {
background-color: #f8f8f8;
border-color: rgba(0,0,0,0);
border-style: none;
border-width: 0;
}
.pun tbody.statused span.status {
position: relative;
}
.icon.windowbg span img {
margin-left: .1em;
}
.icon.windowbg {
text-align: center;
width: 5.9%;
}
.pun .main-content .table .statused tr {
border-bottom: 1px solid #DEE8F1;
}
.pun tbody.statused td.tcl {
padding-left: .9em;
}
.pun table.table td {
line-height: 130%;
}
.pun table .tcr {
font-size: 11px;
text-align: right;
}
.pun table .tcr {
font-size: 11px;
overflow: hidden;
padding: 0 .9em 0 .5em !important;
text-align: right;
width: 26%;
}
.pun .table .tc2, .pun .table .tc3 {
font-size: 11px;
line-height: 140%;
text-align: left;
width: 15%;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
table.table_list tbody.header td {
padding: 0;
}
table.table_list tbody.header td div.cat_bar {
margin-bottom: -1px;
}
div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -164px;
padding-left: 9px;
height: 38px;
overflow: hidden;
margin-bottom: 1px;
}
h4.catbg, h4.catbg2, h3.catbg, h3.catbg2, .table_list tbody.header td.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -164px;
padding-right: 9px;
}
h3.catbg a:link, h3.catbg a:visited, h4.catbg a:link, h4.catbg a:visited, h3.catbg, .table_list tbody.header td, .table_list tbody.header td a {
color: #fff;
}
.pun h2, h3.catbg, h3.catbg2, h3.titlebg, h4.titlebg, h4.catbg {
line-height: 38px;
font-size: 1.12em;
font-weight: bold;
font-family: 'Lato', 'Arial', sans-serif;
}
.tcl .hierarchy .forumtitle {
font-family: 'Lato', 'Arial', sans-serif;
font-weight: bold;
font-size: 15px;
color: #EA797D;
}
#posting_icons {
padding: 0 1em 0.5em 1em;
margin: 1.5em 0 2.4em 0;
line-height: 1em;
}
#posting_icons ul {
font-size: 0.8em;
}
ul.reset, ul.reset li {
padding: 0;
margin: 0;
list-style: none;
}
.floatleft {
float: left;
}
#posting_icons img {
vertical-align: middle;
margin: 0 0 0 4ex;
}
#posting_icons ul {
font-size: 0.8em;
}
.pun-crumbs {
display: block;
margin: 10px 0;
padding: 5px 10px;
overflow: hidden;
clear: both;
border: 1px solid #DEE8F1;
border-radius: 3px;
}
.pun-crumbs .crumbs a {
white-space: pre;
color: #4F5961;
font-size: 12px;
}
.pun-crumbs p {
line-height: 1.9;
color: #EA797D;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
padding: .6em 1.3em .3em;
}
#stats {
border: 1px solid #DEE8F1;
border-bottom: none;
background-color: #FFFFFF;
}
#onlinelist {
background-color: #FFFFFF;
border: 1px solid #DEE8F1;
}
/*-Estadisticas-*/
.roundframe {
background: #fff;
border: 2px solid #eee;
border-radius: 5px;
padding: 10px;
}
#upshrinkHeaderIC {
margin-top: 4px;
}
div.title_barIC {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -120px;
height: 40px;
margin-bottom: 1px;
overflow: hidden;
padding-left: 9px;
}
div.title_barIC h4.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -120px;
color: #454F57;
}
h4.titlebg, h3.titlebg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -208px;
padding-right: 9px;
}
h4.titlebg img.icon {
float: left;
margin: 8px 8px 0 0;
}
div.roundframe div.cat_bar h3.catbg {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 100% -252px;
}
div.roundframe div.cat_bar {
background: url(http://i.imgur.com/OwToK7m.png) no-repeat 0 -252px;
margin-bottom: 0;
}
#upshrinkHeaderIC p {
margin: 0 0 0.5em 0;
padding: 0.5em;
}
#upshrinkHeaderIC p.stats {
font-size: 1.1em;
padding-top: 8px;
}
#upshrinkHeaderIC p.inline {
border: none;
margin: 0;
}
#upshrinkHeaderIC p.last {
margin: 0;
padding: 0.5em;
border-top: 2px dotted #bbb;
}
/*-Register-*/
#username_reg, #email, #password_reg {
font: 95%/115% 'Lato', sans-serif;
color: #4F5961;
background: #fff;
border: 1px solid #7f9db9;
padding: 5px;
border-radius: 3px;
}
fieldset.frm-set.multi {
border-bottom: none;
padding: 0;
margin-bottom: -0px;
}
.main .main-content.frm {
background-color: #fff;
}
.frm-buttons {
border-top: 1px solid #DEE8F1;
}
.pun .frm .frm-buttons input {
background: #FE7B7F;
color: #fff;
cursor: pointer;
font-weight: normal;
border: none;
font: 95%/115% 'Lato', sans-serif;
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input:hover {
background: #4D5760;
}
#pun-announcement {
background-color: #EDF7FD;
border: 2px solid #EEE;
color: #4F5961;
font-weight: 700;
margin-top: -20px;
border-radius: 2px;
padding: 1em;
}
.main .frm-info {
background: #EDF7FD;
border: 1px solid #D6EFF8;
color: #4F5961;
font-weight: 700;
margin: 0.5em;
padding: 1em;
}
/*-Chat-*/
#chatbox_members {
border-right: 1px solid #DEE8F1;
bottom: 37.5px;
}
#chatbox_footer {
border-top: 1px solid #DEE8F1;
}
#chatbox_header.main-head {
background-color: #4F5961;
border-radius: 2px;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF;
text-decoration: none;
margin-left: -7px;
}
.chatbox-title {
padding: 3px 5px 0;
}
.chatbox-options li:hover, .chatbox-options li a:hover, .chatbox-options li label:hover {
color: white;
}
#chatbox_members .member-title {
background-color: rgba(144, 196, 204, 0.5);
border-bottom: 2px solid #90C4CC;
}
.member-title.away {
background-color: rgba(77, 87, 96, 0.5);
border-bottom: 2px solid #4D5760;
}
/*-Posts-*/
.pagesection {
font-size: 0.9em;
margin: 10px 0;
overflow: hidden;
}
.nextlinks {
text-align: right;
margin-top: -1px;
}
.buttonlist.floatright ul li a {
color: #FFF;
}
.buttonlist ul {
z-index: 100;
padding: 0;
margin: 0 0 5px 0;
}
.buttonlist li {
margin: 0 0 0 2px;
padding: 0;
list-style: none;
float: left;
}
.buttonlist li a {
display: block;
font-size: 12px;
color: #fff;
background: #626C75;
height: 22px;
line-height: 21px;
padding: 0 8px;
cursor: pointer;
border-radius: 3px;
}
.buttonlist.floatright {
float: right;
}
.align_top ul li a, .align_bottom ul li a {
margin: 0 12px 0 0;
}
.pun .paging {
float: left;
font-size: .9em;
font-weight: 300;
}
.pun .postmain {
background-color: #FFF;
border-left: none;
margin-left: 14.6em;
}
.pun .post .user {
float: left;
margin-left: -14em;
margin-top: -45px;
}
.user-basic-info a img {
width: 100px;
border: 1px solid #000;
padding: 1px;
}
.pun .posthead {
background: #FFF;
border-bottom: 1px solid #DEE8F1;
padding: 0;
}
.postfoot {
border-top: 1px solid #DEE8F1;
clear: both;
margin-left: -14.6em;
}
.pun .user {
width: 15em
}
.sig-content {
border-top: 1px solid #DEE8F1;
}
.pun .user .user-info {
font-size: 11px;
}
.pun .user .username {
font-size: 16px;
color: #434D55;
}
.keyinfo {
margin-top: 8px;
border-bottom: 1px solid #DEE8F1;
}
.messageicon {
float: left;
margin: 0 0.5em 0 0;
}
.messageicon img {
padding: 6px 3px;
}
h5 {
color: #434D55;
font-size: 1em;
margin: 0;
padding: 0;
}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2:after {
margin-top: -1em;
}
.pun .table .tc2 {
width: 20%;
}
.pun .table .tc2 span {
text-align: center;
}
.pun .table .tc2 span.right {
float: right;
}
.pun table .tcr {
width: 21%;
}
.tc2 {
font-size: 16px !important;
text-align: right !important;
white-space: nowrap;
font-weight: 700;
position: relative;
color: #999;
}
.tc2 span {
color: inherit;
float: left;
font-size: 100%;
}
.tc2 br {
display: none;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Ficou perfeito e está quase a terminar a minha dúvida, agora se reparar as informações do último post estão à direita será possível colocar à esquerda antes?
Ficou perfeito e está quase a terminar a minha dúvida, agora se reparar as informações do último post estão à direita será possível colocar à esquerda antes?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Isso mesmo perfeito se reparar agora dentro das categorias e nos sub-fóruns tem uns cinzas como atrás dos ícones de novas mensagens... e atrás das informações do último usuário que postou será possível colocar tudo em branco?
Isso mesmo perfeito se reparar agora dentro das categorias e nos sub-fóruns tem uns cinzas como atrás dos ícones de novas mensagens... e atrás das informações do último usuário que postou será possível colocar tudo em branco?
 Re: Modificação das Categorias
Re: Modificação das Categorias
Adicione ao fim do CSS:

- Código:
.pun table.table td {
background-color: #fff;
}

 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
Resultou, agora será possível colocar uma borda a volta da categoria pois está sem nada a volta e dar um espaço para baixo da barra das categorias veja este exemplo:

O que está a preto é o que quero a volta uma borda simples, e a seta laranja é dar o tal espaço para baixo ficar mais ou menos como isto:

Resultou, agora será possível colocar uma borda a volta da categoria pois está sem nada a volta e dar um espaço para baixo da barra das categorias veja este exemplo:

O que está a preto é o que quero a volta uma borda simples, e a seta laranja é dar o tal espaço para baixo ficar mais ou menos como isto:

 Re: Modificação das Categorias
Re: Modificação das Categorias
Ao fim do CSS: 

- Código:
.main > .main-content {
border: 5px #333 solid;
}
td.tcl {
padding-top: 20px !important;
vertical-align: bottom !important;
}
 Re: Modificação das Categorias
Re: Modificação das Categorias
Olá,
A borda que está a volta será possível colocar da mesma forma que divide a meio os fóruns e mais grossa um bocadinho ?
A borda que está a volta será possível colocar da mesma forma que divide a meio os fóruns e mais grossa um bocadinho ?
Página 1 de 2 • 1, 2 
 Tópicos semelhantes
Tópicos semelhantes» Modificação categorias
» Modificação categorias
» [Outro] Modificação na imagem de categorias - Hi Tech
» Modificação MPs ipb
» Adicionar e personalizar inbox elegante
» Modificação categorias
» [Outro] Modificação na imagem de categorias - Hi Tech
» Modificação MPs ipb
» Adicionar e personalizar inbox elegante
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por IsmaelS. 20.04.14 4:21
por IsmaelS. 20.04.14 4:21




