Criar botoes na resposta avançada e rápida
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Criar botoes na resposta avançada e rápida
Criar botoes na resposta avançada e rápida
- Descrição:
bem existem alguns codigos em meu forum que criaam algumas coisas nas respostas e topicos e tem que pegar o codigo e colocar na resposta avançada ou rapida e isso e meio cansativo então eu queria criar botoes na resposta rapida e avaçada que quando clicassem jogassem esses codigos que no caso seriam
[bspoiler] [/bspoiler]
<a href="seu link" target="_blank" class="button tamanho cor">Titulo</a>
<div id="sucesso">Sua Mensagem</div>
<div id="alerta">Sua Mensagem/div>
<div id="inform">Sua Mensagem</div>
<div id="aviso">Sua Mensagem</div>
<div id="texto">Sua Mensagem</div>
1 botão para cada um desses códigos
e possível fazer isso?
- Informações:
| Fórum: | http://demoncheats.maisforum.com/ | Versão: | PUNBB |
| Tipo: | Erros diversos | Tags: | Criar,botoes,resposta,avançada,rápida |
Última edição por DEMORUTO666 em 03.05.14 0:39, editado 1 vez(es)
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
Olá!
Leia o conteúdo do Spoiler a seguir:
Shek
Tópico movido de 'Questões sobre aparência' para 'JavaScript e jQuery'
Leia o conteúdo do Spoiler a seguir:
- TUTORIAL:

Tópicos & Mensagens
Facilite o trabalho de sua equipe de moderação adicionando mensagens pré-definidas de alertas no SCeditor, o editor de mensagens.--> Tutoriais, dicas e astúcias <--
Mensagens de aviso na caixa de resposta rápida
1º - Gerenciar as páginas JavaScript:
Precisamos definir um código JavaScript que mudará o link do botão Novo tópico em um determinado subfórum. Por isso, vamos acessar as páginas JavaScript do fórum.
Painel de Controle ->> Módulos ->> HTML & JAVASCRIPT ->> Gestão dos códigos JavaScript

 Título Correspondente ao nome da página JavaScript/jQuery que será criada.
Título Correspondente ao nome da página JavaScript/jQuery que será criada.
 Localização São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos nos tópicos.
Localização São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos nos tópicos.
 Código JavaScript Campo destinado para receber o código JavaScript criado anteriormente.
Código JavaScript Campo destinado para receber o código JavaScript criado anteriormente.
 Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
2º - Código JS a ser utilizado:
Você poderá aplicar o seguinte código:- Código:
jQuery(function(){
jQuery(function(){
jQuery('<a class="sceditor-button sceditor-button-sucesso" unselectable="on" title="Sucesso"><div unselectable="on" style="background-image:url(http://i.imgur.com/EISZPwN.png)">Sucesso</div></a>').insertBefore('.sceditor-button-size').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=sucesso][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-alerta" unselectable="on" title="Alerta"><div unselectable="on" style="background-image:url(http://i.imgur.com/lMsD0nE.png)">Alerta</div></a>').insertAfter('.sceditor-button-sucesso').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=alerta][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-aviso" unselectable="on" title="Aviso"><div unselectable="on" style="background-image:url(http://i.imgur.com/cI8SnOI.png)">Aviso</div></a>').insertAfter('.sceditor-button-alerta').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=aviso][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-info" unselectable="on" title="Informação"><div unselectable="on" style="background-image:url(http://i.imgur.com/40zM1qS.png)">Informação</div></a>').insertAfter('.sceditor-button-aviso').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=infos][tr][td]","[/td][/tr][/table]");
});
});
});
Caso queira modificar o código, use o Ctrl + F e busque pelos nomes de cada caixa:Informação
Aviso
Alerta
3º - Adicionar o CSS:
Em seguida, acesse Painel de Controle > Visualização > Imagens e Cores > Cores > Folha de estilos CSS > e adicione este código CSS:- Código:
.sucesso, .alerta, .aviso, .infos {
padding: 8px 8px 8px 40px;
width: 99%;
text-shadow: 0 1px 0 #FFFAF1;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
font-weight: bold;
border-radius: 3px 3px 3px 3px;
}
.sucesso {
background: url('http://cdn3.iconfinder.com/data/icons/fatcow/32x32_0020/accept.png') no-repeat 6px #effeb9;
border: 1px solid #9ac601;
color: #4F8A10;
}
.alerta {
background: url('http://cdn1.iconfinder.com/data/icons/nuvola2/32x32/actions/messagebox_warning.png') no-repeat 6px #fccac3;
border: 1px solid #db3f23;
color: #D8000C;
}
.aviso {
background: url('http://cdn3.iconfinder.com/data/icons/fatcow/32x32_0400/error.png') no-repeat 6px #ffeaa9;
border: 1px solid #f9b516;
color: #9F6000;
}
.infos {
background: url('http://cdn1.iconfinder.com/data/icons/musthave/24/Information.png') no-repeat 6px #d1e4f3;
border: 1px solid #4d8fcb;
color: #00529B;
}
- Resultado:

Shek
Tópico movido de 'Questões sobre aparência' para 'JavaScript e jQuery'
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
esse mesmos códigos já existem em meu forum e eles criam esses avisos > https://i.imgur.com/67M07YQ.png
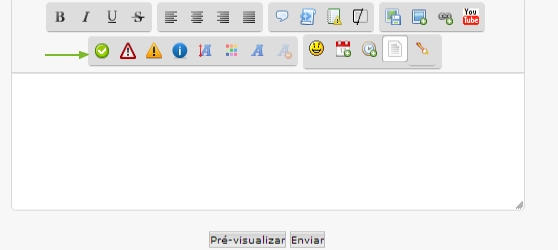
quando eu tentei colocar de novo esse JS e essa CSS ele na verdade so editou as imagens dos ja existentes e não criou novos que no caso seriam essas > https://i.imgur.com/52hPAoi.png
quando eu tentei colocar de novo esse JS e essa CSS ele na verdade so editou as imagens dos ja existentes e não criou novos que no caso seriam essas > https://i.imgur.com/52hPAoi.png
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
Olá!
Eu não compreendi sua pergunta então, pois, pensei que fosse isto que queres: https://i.servimg.com/u/f58/15/88/72/83/result54.jpg Enfim, tente com este tópico: https://ajuda.forumeiros.com/t91096-
Atenciosamente,
Shek
Eu não compreendi sua pergunta então, pois, pensei que fosse isto que queres: https://i.servimg.com/u/f58/15/88/72/83/result54.jpg Enfim, tente com este tópico: https://ajuda.forumeiros.com/t91096-
Atenciosamente,
Shek
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
e isso que tem nesse tópico so 2 coisinhas
1- ali tem 3 botoes eu queria colocar 7 tem como editar o codigo pra por 7 botoes?
2- entra aqui > http://webforum.maisforum.com/t3-regras-do-forum e ve quando aperta o botao Teste1 ele envia mais mensagens do que devia ele e bugado tem como arrumar?
1- ali tem 3 botoes eu queria colocar 7 tem como editar o codigo pra por 7 botoes?
2- entra aqui > http://webforum.maisforum.com/t3-regras-do-forum e ve quando aperta o botao Teste1 ele envia mais mensagens do que devia ele e bugado tem como arrumar?
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
Em que local? No SCeditor? Se for, leia o tópico que eu lhe passei: https://ajuda.forumeiros.com/t91096-ali tem 3 botoes eu queria colocar 7 tem como editar o codigo pra por 7 botoes?
Que botão "teste1"? Eu não o encontro.e ve quando aperta o botao Teste1 ele envia mais mensagens do que devia ele e bugado tem como arrumar?

 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
esse codigo
nao funciona
codigo depois de eu editar (o 1 codigo citado no tpc)
esse botao Teste1 > https://i.imgur.com/k9obNB7.png
- Código:
$(window).load(function() {
var settings = {
img : 'http://i.imgur.com/UAAeJ2R.png',
title : 'Unidades Protoss'
};
if (_userdata["user_level"] == '1' || _userdata["user_level"] == "2") {
$('.sceditor-button-subscript').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-Protoss" title="'+settings["title"]+'"><div style="background:url('+settings["img"]+') no-repeat;"></div></a></div>');
$('body').append('<div id="PrListAV" style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;"><div><strong>Unidades:</strong><br /><table><tbody><tr><td><div id="sonda" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/FQ4Y9fS.png" /> Sonda</div></td><td><div id="fanaticus" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/NOJSSlc.png" /> Fanáticus</div></td><td><div id="tormento" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/4DaovsG.png" /> Tormento</div></td><td><div id="sentinela" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/IZSLtIe.png" /> Sentinela</div></td><td><div id="vigia" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/UcWGKF9.png" /> Vigia</div></td></tr><tr><td><div id="imortal" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/sLOylPG.png" /> Imortal</div></td><td><div id="prisma" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/IkmgAX2.png" /> Prisma de dobra</div></td><td><div id="colosso" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/f78EFOk.png" /> Colosso</div></td><td><div id="fenix" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/r2OL2A4.png" /> Fênix</div></td><td><div id="destrui" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/TUFjxCP.png" /> Destruidora</div></td></tr><tr><td><div id="supremo" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/ypw3g5u.png" /> Templário supremo</div></td><td><div id="trevas" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/RkejOEr.png" /> Templário das trevas</div></td><td><div id="arconte" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/Ay3JDwD.png" /> Arconte</div></td><td><div id="transpo" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/3kROq1N.png" /> Transportadora</div></td><td><div id="nave" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/KDAp3il.png" /> Nave-mãe</div></td></tr><tr><td><div id="nucleo" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/OXuz7D1.png" /> Núcleo da Nave-mãe</div></td><td><div id="oraculo" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/FZ6Wkbl.png" /> Oráculo</div></td><td><div id="tempesto" class="listItem" style="cursor:pointer;"><img src="http://i.imgur.com/2tF3b3w.png" /> Tempesto</div></td></tr></tbody></table></div>');
$('.sceditor-button-Protoss').click(function() {
var display = $('#PrListAV').css('display');
if (display == 'none') {
var Y = $(this).offset().top;
var X = $(this).offset().left;
$('#PrListAV').show().offset({top:Y + 25,left:X});
}
else { $('#PrListAV').hide(); }
});
$('#sonda').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/2KJe2Qm.png[/IMG]',''); });
$('#fanaticus').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/Eyrey4f.png[/IMG]',''); });
$('#tormento').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/gKUlayN.png[/IMG]',''); });
$('#sentinela').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/MkazrMC.png[/IMG]',''); });
$('#vigia').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/aFLzPzf.png[/IMG]',''); });
$('#imortal').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/LuBqmX2.png[/IMG]',''); });
$('#prisma').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/2gs5P90.png[/IMG]',''); });
$('#colosso').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/AxMyJWy.png[/IMG]',''); });
$('#fenix').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/UrqE8Qh.png[/IMG]',''); });
$('#destrui').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/wiWsKXc.png[/IMG]',''); });
$('#supremo').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/2vA3x1I.png[/IMG]',''); });
$('#trevas').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/WYNsJ9Y.png[/IMG]',''); });
$('#arconte').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/WcSXunS.png[/IMG]',''); });
$('#transpo').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/6ERxuXL.png[/IMG]',''); });
$('#nave').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/DYHRCjP.png[/IMG]',''); });
$('#nucleo').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/Az7a7f7.png[/IMG]',''); });
$('#oraculo').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/UlEpReB.png[/IMG]',''); });
$('#tempesto').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[IMG]http://i.imgur.com/J2zAome.png[/IMG]',''); });
$('#PrListAV').click(function() { event.preventDefault();
$("#PrListAV").hide("slow"); }); }
});
nao funciona
codigo depois de eu editar (o 1 codigo citado no tpc)
- Código:
$(window).load(function() {
var settings = {
img : 'http://2img.net/i/fa/admin/icones/small_ico/configuration.png',
title : 'Botoes extras'
};
if (_userdata["user_level"] == '1' || _userdata["user_level"] == "2") {
$('.sceditor-group:last').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-message" title="'+settings["title"]+'"><div style="background:url('+settings["img"]+') no-repeat;"></div></a></div>');
$('body').append('<div id="messageList" style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;"><div id="itens_fa" class="listItem" style="cursor:pointer;">Teste1</div><div id="M2" class="listItem" style="cursor:pointer;">Mensagem Verde</div><div id="M3" class="listItem" style="cursor:pointer;">SpoilerB</div></div>');
$('.sceditor-button-message').click(function() {
var display = $('#messageList').css('display');
if (display == 'none') {
var Y = $(this).offset().top;
var X = $(this).offset().left;
$('#messageList').show().offset({top:Y + 25,left:X});
}
else { $('#messageList').hide(); }
});
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 1',''); });
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 2',''); });
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 3',''); });
$('#M2').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('<div id="sucesso">Sua Mensagem</div>',''); });
$('#M3').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('[bspoiler] [/bspoiler]',''); });
$('.listItem').click(function() { $(this).parent().hide(); });
}
});
esse botao Teste1 > https://i.imgur.com/k9obNB7.png
 Re: Criar botoes na resposta avançada e rápida
Re: Criar botoes na resposta avançada e rápida
Substitua seu código por este:
- Código:
$(window).load(function() {
var settings = {
img : 'http://2img.net/i/fa/admin/icones/small_ico/configuration.png',
title : 'Botoes extras'
};
if (_userdata["user_level"] == '1' || _userdata["user_level"] == "2") {
$('.sceditor-group:last').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-message" title="'+settings["title"]+'"><div style="background:url('+settings["img"]+') no-repeat;"></div></a></div>');
$('body').append('<div id="messageList" style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;"><div id="M1" class="listItem" style="cursor:pointer;">MENSAGEM 1</div><div id="M2" class="listItem" style="cursor:pointer;">MENSAGEM 2</div><div id="M3" class="listItem" style="cursor:pointer;">MENSAGEM 4</div> <div id="M5" class="listItem" style="cursor:pointer;">MENSAGEM 5</div><div id="M6" class="listItem" style="cursor:pointer;">MENSAGEM 6</div><div id="M7" class="listItem" style="cursor:pointer;">MENSAGEM 7</div></div>');
$('.sceditor-button-message').click(function() {
var display = $('#messageList').css('display');
if (display == 'none') {
var Y = $(this).offset().top;
var X = $(this).offset().left;
$('#messageList').show().offset({top:Y + 25,left:X});
}
else { $('#messageList').hide(); }
});
$('#M1').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 1',''); });
$('#M2').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 2',''); });
$('#M3').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 3',''); });
$('#M4').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 4',''); });
$('#M5').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 5',''); });
$('#M6').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 6',''); });
$('#M7').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 7',''); });
$('.listItem').click(function() { $(this).parent().hide(); });
}
});
 Tópicos semelhantes
Tópicos semelhantes» [TUTORIAL] Pré-visualização avançada para resposta rápida
» Trocar a aparência da resposta rápida pela resposta normal.
» Resposta rápida
» Resposta Rápida
» Resposta rápida
» Trocar a aparência da resposta rápida pela resposta normal.
» Resposta rápida
» Resposta Rápida
» Resposta rápida
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por 'Ripper 25.04.14 21:24
por 'Ripper 25.04.14 21:24




