Modificação e Adaptação do Buscar
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificação e Adaptação do Buscar
Modificação e Adaptação do Buscar
- Descrição:
Olá,
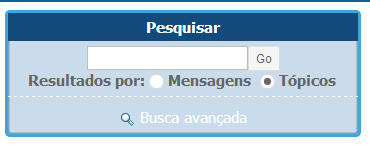
Num tema que estou a adaptar na parte do menu de navegação que é editado e criado na edição de template tem assim na parte de Mensagens Privadas uma seta branca para baixo:
Queria colocar essa seta branca ao lado do Buscar:
Depois queria uma pequena alteração se for possível ao clicar em Buscar abrir uma aba como todos os fóruns tem deste género:
Aqui fica o overall_header:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="main_width">
<div id="header_bar" class="clearfix">
<br>
</div>
</div>
<div class="main_width">
<div id="branding">
<div id="branding_left"></div>
<div id="logo">
<a href="/forum" title="Go to community index" rel="home" accesskey="1"><img src="http://uploaddeimagens.com.br/images/000/287/228/full/logo1.png" alt="Logo"></a>
</div>
<div id="branding_right"></div>
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left"><a href="" title="" rel="home">Inicio </a></li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Portal </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Buscar </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Membros </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Grupos </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Perfil </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Guia de Novatos </a>
</li>
<li id="nav_menu_2" class="left skip_moremenu ">
<a id="nav_menu_2_trigger" href="" title="" class="">Mensagens Privadas <span class="dropdownIndicator"></span></a>
<div id="nav_menu_2_menucontent" class="submenu_container clearfix boxShadow" style="display: none; position: absolute; z-index: 9999;">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/services" title="Our Services" style="z-index: 10000;">Mensagens Privadas</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/orders" title="Custom Order" style="z-index: 10000;">Custom Order</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/hosting" title="Web Hosting" style="z-index: 10000;">Web Hosting</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function(){
//$('content').insert( $('nav_menu_2_menucontent').remove() );
new ipb.Menu( $('nav_menu_2_trigger'), $('nav_menu_2_menucontent'), { eventType: 'click', closeOnMouseout: false } );
});
</script>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login?logout" title="">Sair </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login" title="">Entrar </a>
</li>
</li>
</ul>
</div>
</div>
</div>
<div class="pun">
<div id="secondary_navigation" class="clearfix">
<ol class="breadcrumb top ipsList_inline left">
<li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url">
<span itemprop="title">{L_INDEX}</span>{NAV_CAT_DESC}
</a>
</li>
</ol>
<ul id="toplinks">
<li class="right" style="padding-top: 3px; padding-bottom: 3px;">
<div id="search" class="right">
<form action="http://virteq.com/index.php?app=core&module=search&do=search&fromMainBar=1" method="post" id="search-box">
<fieldset>
<label for="main_search" class="hide">Search</label>
<a href="http://virteq.com/index.php?app=core&module=search&search_in=forums" title="Advanced Search" accesskey="4" rel="search" id="adv_search" class="right">Advanced</a>
<span id="search_wrap" class="right">
<input type="text" id="main_search" name="search_term" class="" size="17" tabindex="100" placeholder="Search...">
<span class="choice ipbmenu clickable" id="search_options">This topic</span>
<ul id="search_options_menucontent" class="ipbmenu_content ipsPad" style="display: none; position: absolute; z-index: 9999;">
<li class="title" style="z-index: 10000;"><strong style="z-index: 10000;">Search section:</strong></li>
<li class="special" style="z-index: 10000;">
<label for="s_topic" title="This topic" style="z-index: 10000;">
<input type="radio" name="search_app" value="forums:topic:101" class="input_radio" id="s_topic" checked="checked" style="z-index: 10000;"><strong style="z-index: 10000;">This topic</strong>
</label>
</li>
<li class="app" style="z-index: 10000;"><label for="s_forums" title="Forums" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_forums" value="forums" style="z-index: 10000;">Forums</label></li>
<li class="app" style="z-index: 10000;"><label for="s_members" title="Members" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_members" value="members" style="z-index: 10000;">Members</label></li>
<li class="app" style="z-index: 10000;"><label for="s_core" title="Help Files" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_core" value="core" style="z-index: 10000;">Help Files</label></li>
<li class="app" style="z-index: 10000;">
<label for="s_ccs" title="Pages" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_ccs" value="ccs" style="z-index: 10000;">Pages
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_blog" title="Blogs" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_blog" value="blog" style="z-index: 10000;">Blogs
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_downloads" title="Downloads" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_downloads" value="downloads" style="z-index: 10000;">Downloads
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_gallery" title="Gallery" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_gallery" value="gallery" style="z-index: 10000;">Gallery
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_nexus" title="Store" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_nexus" value="nexus" style="z-index: 10000;">Store
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_calendar" title="Calendar" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_calendar" value="calendar" style="z-index: 10000;">Calendar
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_paste" title="Paste Board" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_paste" value="paste" style="z-index: 10000;">Paste Board
</label>
</li>
</ul>
<input type="submit" class="submit_input clickable" value="">
</span>
</fieldset>
</form>
</div>
</li>
</ul>
</div>
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
- Informações:
| Fórum: | http://testarnada.forumeiros.com/ | Versão: | PUNBB |
| Tipo: | Pedido de código | Tags: | Modificação,Adaptação,Buscar |
Última edição por IsmaelS. em 09.07.14 17:37, editado 1 vez(es)
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Saudações,
Peço que me conceda teu CSS.
Abraços.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
Peço que me conceda teu CSS.
Abraços.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá,
Amigo aqui está:
Amigo aqui está:
- Código:
.pun .post .user {
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dddddd',endColorstr='#bfbfbf',GradientType=0);
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.pun .postmain {
background-color: #FDFEFF;
border-left: 1px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #F4FAFF;
border-bottom: 1px solid #CBDAEA;
padding: .5em 1.3em .5em 1em;
}
.pun .posthead h2 {
line-height: 1.2em;
}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.post_field {
background: #fff none;
border: 1px solid #B9C4CD;
color: #414141;
margin: 2px 0 0;
padding: 3px 0;
}
.post_field .label {
font-weight: 700;
}
.pun .user-ident .username {
margin-bottom: 5px!important;
position: relative!important;
}
.postfoot {
background: #F4FAFF;
border-top: 1px solid #CBDAEA;
clear: both;
margin-left: -17em;
padding: .5em 1em;
text-align: right;
}
.sharepostadipst {
background: whitesmoke;
min-height: 30px;
border-left: 1px solid #C3C3C3;
border-right: 1px solid #C3C3C3;
padding-top: 15px;
text-align: center;
}
.pun .post {
border-color: #eee #fff #ccc;
border-style: solid none;
border-width: 2px 0 1px;
background: #FDFEFF;
border: 1px solid #CBDAEA;
margin: 10px;
}
.main > .main-content {
margin-bottom: 10px;
}
body {
font: normal 13px Ubuntu,helvetica,arial,sans-serif;
position: relative;
}
@font-face {
font-family: 'Ubuntu';
font-style: normal;
font-weight: 400;
src: local('Ubuntu'), url(http://themes.googleusercontent.com/static/fonts/ubuntu/v5/_xyN3apAT_yRRDeqB3sPRg.woff) format('woff');
}
html, body {
background: #eee url(http://virteq.com/public/style_images/bulletin/bg.gif);
color: #5a5a5a;
}
.pun {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
background: transparent;
padding: 10px 10px;
line-height: 120%;
padding-top: 20px;
}
.main_width {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
}
ol, ul {
list-style: none;
}
#pun-head {
display: none;
}
#pun-visit.clearfix, .main-box {
display: none!important;
}
#pun-intro {
display: none;
}
input, select {
font-family: helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: normal!important;
}
/*----------[Borrar Subrayados]------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*----------------FIN---------------*/
img, .input_check, .input_radio {
vertical-align: middle;
}
.pun a:hover {
color: #6684a3;
}
.pun a:link {
color: #506881;
text-decoration: none;
}
/************************************************************************/
/* LISTS */
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
.ipsList_inline > li:first-child { margin-left: 0; }
.ipsList_inline > li:last-child { margin-right: 0; }
.ipsList_inline.ipsList_reset > li:first-child { margin-left: 3px; }
.ipsList_inline.ipsList_reset > li:last-child { margin-right: 3px; }
.ipsList_inline.ipsList_nowrap { white-space: nowrap; }
.ipsList_withminiphoto > li { /*margin-bottom: 8px;*/ padding: 7px; }
.ipsList_withmediumphoto > li .list_content { margin-left: 60px; }
.ipsList_withminiphoto > li .list_content { margin-left: 44px; }
#index_stats .ipsList_withtinyphoto .list_content,
.ipsList_withtinyphoto > li .list_content { margin-left: 32px; }
.list_content { word-wrap: break-word; }
.ipsList_data li { padding: 6px; line-height: 1.3; }
.ipsList_data .row_data { display: inline-block; }
.ipsList_data .row_title, .ipsList_data .ft {
display: inline-block;
float: left;
width: 120px;
font-weight: bold;
text-align: right;
padding-right: 10px;
}
.ipsList_data.ipsList_data_thin .row_title, .ipsList_data.ipsList_data_thin .ft {
width: 80px;
}
/***header***/
#header_bar {
background: transparent;
padding: 0;
text-align: right;
}
#branding, #header_bar {
min-width: 980px;
}
#user_navigation {
color: #989898;
font-size: 11px;
}
#user_navigation .ipsList_inline li {
margin: 0;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#inbox_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_notify.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 13px 24px 8px 12px;
position: relative;
}
#user_link {
font-size: 12px;
color: #989898;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
#user_link:hover, #notify_link:hover, #inbox_link:hover {
background-color: #e2e2e2;
color: #444;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_link_dd, .dropdownIndicator {
display: inline-block;
width: 9px;
height: 5px;
background: url(http://virteq.com/public/style_images/bulletin/header_dropdown.png) no-repeat left;
}
#user_navigation #register_link { background: #2d3b4a; color: #fff; display: inline-block; padding: 3px 8px; border: 1px solid #2d3b4a; -webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4); -moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4); box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4); text-shadow: 0px 1px 2px rgba(0,0,0,0.3); }
/*BRANDING*/
#branding {
background: #617e9c url(http://virteq.com/public/style_images/bulletin/branding_bg.png) repeat-x;
border-bottom: 0px solid #1b3759;
min-height: 91px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#branding_left {
height: 91px;
width: 10px;
background: url(http://virteq.com/public/style_images/bulletin/branding_left.png) no-repeat left;
position: relative;
float: left;
}
#logo {
display: inline;
float: left;
position: relative;
}
#branding_right {
height: 91px;
width: 5px;
background: url(http://virteq.com/public/style_images/bulletin/branding_right.png) no-repeat right;
position: relative;
float: right;
}
#primary_nav {
background: transparent;
font-size: 13px;
padding: 0px 0 0 0;
position: relative;
float: right;
font-family: 'Ubuntu',sans-serif;
margin-top: 25px;
}
#community_app_menu>li {
margin: 0px 3px 0 0;
position: relative;
}
#community_app_menu>li>a {
color: #e4f1ff;
background: transparent;
display: block;
padding: 6px 10px 8px;
text-shadow: 0px 0px 0px rgba(0,0,0,0.5);
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: #5c7896;
color: #fff;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#community_app_menu>li.active>a {
background: #526c87;
color: #fff;
font-weight: bold;
margin-top: 0;
text-shadow: none;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#primary_nav
#quickNavLaunch{padding:6px
8px 8px}#more_apps_menucontent,.submenu_container{background:#506881;font-size:12px;border:0;min-width:140px}#more_apps_menucontent li, .submenu_container
li{padding:0;border:0;float:none !important;min-width:150px}#more_apps_menucontent a, .submenu_container
a{display:block;padding:8px
10px;color:#fff;text-shadow:0px 1px 1px rgba(0,0,0,0.5)}#more_apps_menucontent li:hover, .submenu_container li:hover{color:#fff;background-color:#7293b5 !important}#more_apps_menucontent li:hover a, .submenu_container li:hover
a{color:#fff;text-shadow:none;background:#7293b5}#community_app_menu .submenu_container,#more_apps_menucontent.submenu_container{width:260px}#community_app_menu .submenu_container li,
#more_apps_menucontent.submenu_container
li{width:260px}#secondary_navigation{background:#fafafa;height:24px;line-height:24px;border:1px
solid #e5e5e5;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;padding:5px;padding-right:0 !important}.breadcrumb{color:#777;font-size:11px}.breadcrumb
a{color:#777}.breadcrumb li
.nav_sep{margin:0
5px 0 0}.breadcrumb li:first-child{margin-left:0}.breadcrumb.top{margin-bottom:10px}.breadcrumb.bottom{margin-top:10px;width:100%}.ipsHeaderMenu{background:#fff;background:-moz-linear-gradient(top, #fff 0%, #f6f6f6 70%, #ededed 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(70%,#f6f6f6), color-stop(100%,#ededed));padding:10px;-moz-border-radius:0 0 6px 6px;-webkit-border-bottom-right-radius:6px;-webkit-border-bottom-left-radius:6px;border-radius:0 0 6px 6px;overflow:hidden;width:340px}.ipsHeaderMenu
.ipsType_sectiontitle{margin-bottom:8px}#user_notifications_link_menucontent.ipsHeaderMenu,#user_inbox_link_menucontent.ipsHeaderMenu{width:300px}#search{margin:0px
0}#main_search{font-size:12px;border:0;padding:0;background:transparent;width:130px;outline:0}#main_search.inactive{color:#bcbcbc}#search_wrap{position:relative;background:#fff;display:block;padding:0
26px 0 4px;height:26px;line-height:25px;-moz-border-radius:3px 4px 4px 3px;-webkit-border-top-left-radius:3px;-webkit-border-top-right-radius:4px;-webkit-border-bottom-right-radius:4px;-webkit-border-bottom-left-radius:3px;border-radius:3px 4px 4px 3px;min-width:230px;border:1px
solid #eee}#adv_search{width:16px;height:16px;background:url(http://virteq.com/public/style_images/bulletin/advanced_search.png) no-repeat right 50%;text-indent:-3000em;display:inline-block;margin:5px
0 4px 4px}#search
.submit_input{background:#617E9C url(http://virteq.com/public/style_images/bulletin/search_icon.png) no-repeat 50%;text-indent:-3000em;padding:0;border:0;border:1px
solid #617E9C;display:block;width:26px;height:26px;position:absolute;right:0;top:0;bottom:0;-moz-border-radius:0 3px 3px 0;-webkit-border-top-right-radius:3px;-webkit-border-bottom-right-radius:3px;border-radius:0 3px 3px 0;-webkit-box-shadow:inset 0px 1px 0 rgba(255,255,255,0.2);-moz-box-shadow:inset 0px 1px 0 rgba(255,255,255,0.2);box-shadow:inset 0px 1px 0 rgba(255,255,255,0.2)}#search_options{font-size:10px;height:20px;line-height:20px;margin:3px
3px 3px 0;padding:0
6px;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;background:#eaeaea;display:inline-block;float:right;max-width:80px;text-overflow:ellipsis;overflow:hidden}#search_options_menucontent{min-width:100px;white-space:nowrap}#search_options_menucontent
input{margin-right:10px}#search_options_menucontent
li{border-bottom:0;padding:0;margin:0;border:0px
solid #fff}#search_options_menucontent
label{cursor:pointer}#backtotop{width:24px;height:24px;line-height:20px;left:50%;margin-left:-12px;position:absolute;display:inline-block;background:#b9b9b9;text-align:center;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;opacity:0.4;outline:0}#backtotop:hover{background:#64819c;color:#fff;opacity:1}#footer_utilities{padding:10px;font-size:11px;position:relative}#footer_utilities .ipsList_inline>li>a{margin-right:0px;padding:4px
10px}
#main_search {
background: transparent;
border: 0;
font-size: 12px!important;
outline: 0;
padding: 0;
width: 130px;
margin-top: 5px;
}
#toplinks li {
padding-left: 10px;
padding-right: 10px;
border-left: 1px solid #f0f0f0;
padding-top: 5px;
padding-bottom: 5px;
margin-top: -5px;
box-shadow: inset 1px 0 0 #fff;
-moz-box-shadow: inset 1px 0 0 #fff;
-webkit-box-shadow: inset 1px 0 0 #fff;
display: block;
}
#toplinks li { padding-left: 10px; padding-right: 10px; border-left: 1px solid #f0f0f0; padding-top: 5px; padding-bottom: 5px; margin-top: -5px; box-shadow: inset 1px 0 0 #fff; -moz-box-shadow: inset 1px 0 0 #fff; -webkit-box-shadow: inset 1px 0 0 #fff; display: block; }
#quickNavLaunch span {
background: url(http://virteq.com/public/style_images/bulletin/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
.hide {
display: none;
}
#toplinks li:hover {
background: #fff;
}
/*index-box*/
div.derechita { margin-left: 8px; }
.pun .main-content, #profile-advanced-details .main-content {
background: #fff;
border: 1px solid #e6e6e6;
padding: 9px;
border-radius: 4px 4px 0 0 !important;
-moz-border-radius: 4px 4px 0 0 !important;
-webkit-border-bottom-left-radius: 0 !important;
-webkit-border-bottom-right-radius: 0 !important;
}
#profile-advanced-details .main-content .middleline {
line-height: 2em;
background: white;
padding: 9px;
border: 1px solid #e6e6e6;
border-radius: 4px 4px 0 0!important;
}
.table tbody.statused tr td {
background: rgba(223, 192, 192, 0)!important;
border: 0;
border-bottom: 1px solid #f3f3f3!important;
color: #5a5a5a;
font-size: 12px;
font-family: Ubuntu,helvetica,arial,sans-serif;
}
.main .main-foot, .main .main-head {
background: #506881 url(http://virteq.com/public/style_images/bulletin/maintitle.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
.main .ipb-content, .pun .post {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.pun .post {
background: #f4f8fc;
border-bottom: 1px solid #d6e3f0;
border-radius: 0px;
}
.pun .subtopic {
border-radius: 4px;
}
span.desc {
font-size: 12px;
color: #777;
}
.main .main-head .page-title, .main .main-head .page-title .h2, .main .main-head .page-title h2 {
font-family: Ubuntu,tahoma, helvetica, arial, sans-serif;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: 300;
}
.table tbody.statused tr:hover{background:#f4f8fc}
.table tbody.statused tr td a.forumtitle {
color: #506881;
text-decoration: none;
word-wrap: break-word;
font-weight: normal;
font: normal 13px Ubuntu,helvetica,arial,sans-serif;
}
.pun table.table td.tc3 {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
.pun table.table td.tc3:hover {
opacity: 1;
}
.pun table.table td.tcr:hover {
opacity: 1;
}
.pun table.table td.tcr {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
td.tcr span a:empty:before {
color: #a4a4a4;
content: "No posts to view.";
cursor: default;
font-style: italic;
margin: 1px 0 4px 8px;
pointer-events: none;
text-align: center;
word-wrap: break-word;
}
.pun table.table td.col_c_stats { text-align: right; width: 15%; }
.mini_ava img:hover {
border-color: #7D7D7D;
}
.mini_ava {
float: left;
}
.mini_ava img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 36px;
margin: 0px 10px;
padding: 1px;
width: 36px;
}
/*topic_body*/
#pun-qpost .frm-form { background: #fcfcfc; border: 1px solid #DCE2EC; }
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: 0;
padding: 0.6em 1.3em 0.3em;
}
.post_block { background: #e6f0fa; color: #FFF; font-size: 15px; font-weight: 400; height: 30px; line-height: 30px; padding: 0 10px; }
.post_block span.creator a {
color: rgb(255, 255, 255) !important;
font-weight: 100 !important;
}
.post_block span.creator a span,.post_block span.creator a span strong {
color: #506881 !important;
font-weight: 100 !important;
}
.desc_post { float: right; font-weight: 400; margin-right: 17px!important; margin-top: -23px; text-align: right; font-size: 12px; color: #777; }
.pun .posthead h2 {
font-family: Arimo,sans-serif;
font-size: 12px;
}
.pun .posthead {
background: none repeat scroll 0% 0% transparent;
border-bottom: 0px none;
color: #A4A4A4;
font-size: 12px !important;
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
}
.pun .postmain { background: none repeat scroll 0 0 #FFF; border-left: 1px solid #dfe7f0; height: 100%; margin: 0 0 0 175px; padding-right: 10px; }
.pun .post .user { float: left; font-size: 12px; padding: 10px 30px; text-align: center; width: 145px; margin-left: -146pt; }
.user-basic-info a img:hover {
border-color: #7D7D7D;
}
.user-basic-info a img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
max-height: 90px;
max-width: 90px;
padding: 1px;
}
.pun .user .user-rank {
font-size: 12px;
line-height: 122%;
margin-top: 6px;
}
.pun .user .user-info {
color: #A4A4A4;
font-size: 12px;
line-height: 19px;
}
.postfoot { border-bottom: 0; border-top: 0; clear: both; margin-left: -14em; padding: .5em 1em; text-align: right; }
.pun .user .user-info { background: transparent; border-left: 1px solid #e9eff5; border-right: 1px solid #e9eff5; border-top: 1px solid #e9eff5; color: gray; font-size: 11px; line-height: 1.8em; list-style: none outside none; padding: 0; text-align: left; }
div.custom_field {
border-bottom: 1px solid #e9eff5;
border-top: 1px solid #fff;
padding: 1px 0px 2px 0px;
background: #f7fbff;
text-align: center;
color: #667a8f;
}
.main .main-head.collapsed {
border-radius: 4px 4px 4px 4px;
opacity: .2;
}
.main .main-head.collapsed:hover {
opacity: 0.4;
}
.table tbody.statused tr td.tdtopics a.topictitle { font-size: 14px; display: inline-block; margin-bottom: 1px; }
.table tbody.statused tr td div.by.smalltext { font-size: 11px; color: #a4a4a4; }
.pun .table .tch3xd { text-align: right; }
.pun table.table th { display: none; }
#board_stats ul { text-align: center; }
#board_stats .value { display: inline-block; background: #CDDAE8; color: #3b5067; padding: 2px 6px; font-weight: bold; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; margin-right: 3px; margin-top: 15px; }
/** Acá empieza el css de los widgets, estén preparados xD **/
.module.main { margin: 0 0 0 11px !important; background: #fff; border: 1px solid #e6e6e6; padding: 8px; border-radius: 4px; -webkit-border-radius: 4px; }
.module > .main-head { font: normal 14px helvetica, arial, sans-serif; color: #596a7b; padding: 5px 10px; background: #cddae8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right; text-shadow: 0 1px 0 #e7f0f8; border-radius: }
.module .main-content { background: #fbfbfb!important; padding: 10px!important; border: 1px solid #e3e3e3!important; border-top: 0px none!important; border-radius: 0px!important; font-size: 12px; color: #777; }
/*css widget stats*/
#stat_esxd .valor_xd { background: #cddae8; border-radius: 2px; color: #545B63; display: inline-block; float: right; font-weight: 700; margin: -10px 0; padding: 10px 15px; }
#stat_esxd li {
margin-bottom: 10px;
display: block;
padding: 10px 0px;
}
.valor_xd a {
color: #545B63!important;
}
/******CSS FOOTER FIXES*******/
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
.clear {
height: auto;
}
#copyright { color: #848484; text-align: right; text-shadow: 0px 1px 0px #fff; }
#copyright a { color: #848484; }
#footer_utilities .ipsList_inline>li>a {
color: #506881;
}
#footer_utilities .ipsList_inline>li>a:hover {
color: #6684a3;
}
#mcr-root-trigger { float: right; color: #506881; }
/***CSS Stats***/
.statistics_head { background: #CDDAE8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right; color: #596A7B; font-size: 13px; font-weight: 700; padding: 7px 5px 7px 5px; text-shadow: 0 1px 0 #E7F0F8; }
#onlinelist { background-color: transparent; border: 1px solid #e5e5e5; border-top: 0px; margin: 0px 0 0 0; padding: 10px 10px; padding-top: 0 !important; line-height: 1.3; overflow: hidden; background: #fcfcfc; border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; -webkit-border-bottom-left-radius: 4px; -webkit-border-bottom-right-radius: 4px; }
p.leyenda_css { color: transparent; font-size: 12px; font-style: italic; padding: 1px 0 0 0; border-top: 1px dashed rgba(0, 0, 0, 0.08); margin: 4px 0 0 0; }
p.leyenda_css:before { content: 'Our Groups'; color: #5a5a5a; padding-right: 5px; }
#pun-about { background-color: transparent; border: 0px none; line-height: 150%; padding: .6em 1em; text-align: right; font-size: 9px; }
#pun-about #qjump { display: none; }
P[CLASS="RETROGRADO"] { margin: 5PX 0 0 0; }
#ucp .main-content.frm { background: #fff; border: 1px solid #dcdcdc; margin: 9px; }
#main #pun-legend { display: none; }
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá!
Substitua o seu template por este:
Substitua o seu template por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="main_width">
<div id="header_bar" class="clearfix">
<br>
</div>
</div>
<div class="main_width">
<div id="branding">
<div id="branding_left"></div>
<div id="logo">
<a href="/forum" title="Go to community index" rel="home" accesskey="1"><img src="http://uploaddeimagens.com.br/images/000/287/228/full/logo1.png" alt="Logo"></a>
</div>
<div id="branding_right"></div>
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left"><a href="" title="" rel="home">Inicio </a></li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Portal </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" onclick="showhide(document.getElementById('search_menu')); return false;" href="#" title="">Buscar </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Membros </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Grupos </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Perfil </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Guia de Novatos </a>
</li>
<li id="nav_menu_2" class="left skip_moremenu ">
<a id="nav_menu_2_trigger" href="" title="" class="">Mensagens Privadas <span class="dropdownIndicator"></span></a>
<div id="nav_menu_2_menucontent" class="submenu_container clearfix boxShadow" style="display: none; position: absolute; z-index: 9999;">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/services" title="Our Services" style="z-index: 10000;">Mensagens Privadas</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/orders" title="Custom Order" style="z-index: 10000;">Custom Order</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/hosting" title="Web Hosting" style="z-index: 10000;">Web Hosting</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function(){
//$('content').insert( $('nav_menu_2_menucontent').remove() );
new ipb.Menu( $('nav_menu_2_trigger'), $('nav_menu_2_menucontent'), { eventType: 'click', closeOnMouseout: false } );
});
</script>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login?logout" title="">Sair </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login" title="">Entrar </a>
</li>
</li>
</ul>
</div>
</div>
</div>
<div class="pun">
<div id="secondary_navigation" class="clearfix">
<ol class="breadcrumb top ipsList_inline left">
<li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url">
<span itemprop="title">{L_INDEX}</span>{NAV_CAT_DESC}
</a>
</li>
</ol>
<ul id="toplinks">
<li class="right" style="padding-top: 3px; padding-bottom: 3px;">
<div id="search" class="right">
<form action="http://virteq.com/index.php?app=core&module=search&do=search&fromMainBar=1" method="post" id="search-box">
<fieldset>
<label for="main_search" class="hide">Search</label>
<a href="http://virteq.com/index.php?app=core&module=search&search_in=forums" title="Advanced Search" accesskey="4" rel="search" id="adv_search" class="right">Advanced</a>
<span id="search_wrap" class="right">
<input type="text" id="main_search" name="search_term" class="" size="17" tabindex="100" placeholder="Search...">
<span class="choice ipbmenu clickable" id="search_options">This topic</span>
<ul id="search_options_menucontent" class="ipbmenu_content ipsPad" style="display: none; position: absolute; z-index: 9999;">
<li class="title" style="z-index: 10000;"><strong style="z-index: 10000;">Search section:</strong></li>
<li class="special" style="z-index: 10000;">
<label for="s_topic" title="This topic" style="z-index: 10000;">
<input type="radio" name="search_app" value="forums:topic:101" class="input_radio" id="s_topic" checked="checked" style="z-index: 10000;"><strong style="z-index: 10000;">This topic</strong>
</label>
</li>
<li class="app" style="z-index: 10000;"><label for="s_forums" title="Forums" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_forums" value="forums" style="z-index: 10000;">Forums</label></li>
<li class="app" style="z-index: 10000;"><label for="s_members" title="Members" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_members" value="members" style="z-index: 10000;">Members</label></li>
<li class="app" style="z-index: 10000;"><label for="s_core" title="Help Files" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_core" value="core" style="z-index: 10000;">Help Files</label></li>
<li class="app" style="z-index: 10000;">
<label for="s_ccs" title="Pages" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_ccs" value="ccs" style="z-index: 10000;">Pages
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_blog" title="Blogs" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_blog" value="blog" style="z-index: 10000;">Blogs
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_downloads" title="Downloads" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_downloads" value="downloads" style="z-index: 10000;">Downloads
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_gallery" title="Gallery" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_gallery" value="gallery" style="z-index: 10000;">Gallery
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_nexus" title="Store" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_nexus" value="nexus" style="z-index: 10000;">Store
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_calendar" title="Calendar" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_calendar" value="calendar" style="z-index: 10000;">Calendar
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_paste" title="Paste Board" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_paste" value="paste" style="z-index: 10000;">Paste Board
</label>
</li>
</ul>
<input type="submit" class="submit_input clickable" value="">
</span>
</fieldset>
</form>
</div>
</li>
</ul>
</div>
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Nos meus testes deu tudo OK mesmo! E testei com o template que deixou aí.
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Amigo, eu fiz vários testes e aqui deu sempre tudo OK. Penso que o problema já é aí :/IsmaelS. escreveu:UP!
Não sei que fazer mais, e trabalhei com o template que me passou.
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="main_width">
<div id="header_bar" class="clearfix">
<br>
</div>
</div>
<div class="main_width">
<div id="branding">
<div id="branding_left"></div>
<div id="logo">
<a href="/forum" title="Go to community index" rel="home" accesskey="1"><img src="http://i39.servimg.com/u/f39/18/90/18/29/logo110.png" alt="Logo"></a>
</div>
<div id="branding_right"></div>
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left"><a href="" title="" rel="home">Inicio </a></li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Portal </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger_Buscar" onclick="showhide(document.getElementById('search_menu')); return false;" href="#" title="">Buscar </a>
<script>
$(function () {
var buscar = $('#nav_menu_1_trigger_Buscar');
var pos = buscar.offset();
var dropdown = '<div id="buscarNovo" style="display:none;"></div><style>#search_menu {left:0px!important; top:30px!important;}</style>';
buscar.after(dropdown).click(function (e) {
e.preventDefault();
$('#search_menu').detach().appendTo('#buscarNovo');
$(this).next('div').fadeToggle();
});
});
</script>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Membros </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Grupos </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Perfil </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="" title="">Guia de Novatos </a>
</li>
<li id="nav_menu_2" class="left skip_moremenu ">
<a id="nav_menu_2_trigger" href="" title="" class="">Mensagens Privadas <span class="dropdownIndicator"></span></a>
<div id="nav_menu_2_menucontent" class="submenu_container clearfix boxShadow" style="display: none; position: absolute; z-index: 9999;">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/services" title="Our Services" style="z-index: 10000;">Mensagens Privadas</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/orders" title="Custom Order" style="z-index: 10000;">Custom Order</a></li>
<li class="submenu_li" style="z-index: 10000;"><a href="http://virteq.com/hosting" title="Web Hosting" style="z-index: 10000;">Web Hosting</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function(){
//$('content').insert( $('nav_menu_2_menucontent').remove() );
new ipb.Menu( $('nav_menu_2_trigger'), $('nav_menu_2_menucontent'), { eventType: 'click', closeOnMouseout: false } );
});
</script>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login?logout" title="">Sair </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/login" title="">Entrar </a>
</li>
<li id="nav_menu_1" class="left ">
<a id="nav_menu_1_trigger" href="/register" title="">Registrar-se </a>
</li>
</li>
</ul>
</div>
</div>
</div>
<div class="pun">
<div id="secondary_navigation" class="clearfix">
<ol class="breadcrumb top ipsList_inline left">
<li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url">
<span itemprop="title">{L_INDEX}</span>{NAV_CAT_DESC}
</a>
</li>
</ol>
<ul id="toplinks">
<li class="right" style="padding-top: 3px; padding-bottom: 3px;">
<div id="search" class="right">
<form action="http://virteq.com/index.php?app=core&module=search&do=search&fromMainBar=1" method="post" id="search-box">
<fieldset>
<label for="main_search" class="hide">Search</label>
<a href="http://virteq.com/index.php?app=core&module=search&search_in=forums" title="Advanced Search" accesskey="4" rel="search" id="adv_search" class="right">Advanced</a>
<span id="search_wrap" class="right">
<input type="text" id="main_search" name="search_term" class="" size="17" tabindex="100" placeholder="Search...">
<span class="choice ipbmenu clickable" id="search_options">This topic</span>
<ul id="search_options_menucontent" class="ipbmenu_content ipsPad" style="display: none; position: absolute; z-index: 9999;">
<li class="title" style="z-index: 10000;"><strong style="z-index: 10000;">Search section:</strong></li>
<li class="special" style="z-index: 10000;">
<label for="s_topic" title="This topic" style="z-index: 10000;">
<input type="radio" name="search_app" value="forums:topic:101" class="input_radio" id="s_topic" checked="checked" style="z-index: 10000;"><strong style="z-index: 10000;">This topic</strong>
</label>
</li>
<li class="app" style="z-index: 10000;"><label for="s_forums" title="Forums" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_forums" value="forums" style="z-index: 10000;">Forums</label></li>
<li class="app" style="z-index: 10000;"><label for="s_members" title="Members" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_members" value="members" style="z-index: 10000;">Members</label></li>
<li class="app" style="z-index: 10000;"><label for="s_core" title="Help Files" style="z-index: 10000;"><input type="radio" name="search_app" class="input_radio" id="s_core" value="core" style="z-index: 10000;">Help Files</label></li>
<li class="app" style="z-index: 10000;">
<label for="s_ccs" title="Pages" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_ccs" value="ccs" style="z-index: 10000;">Pages
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_blog" title="Blogs" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_blog" value="blog" style="z-index: 10000;">Blogs
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_downloads" title="Downloads" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_downloads" value="downloads" style="z-index: 10000;">Downloads
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_gallery" title="Gallery" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_gallery" value="gallery" style="z-index: 10000;">Gallery
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_nexus" title="Store" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_nexus" value="nexus" style="z-index: 10000;">Store
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_calendar" title="Calendar" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_calendar" value="calendar" style="z-index: 10000;">Calendar
</label>
</li>
<li class="app" style="z-index: 10000;">
<label for="s_paste" title="Paste Board" style="z-index: 10000;">
<input type="radio" name="search_app" class="input_radio" id="s_paste" value="paste" style="z-index: 10000;">Paste Board
</label>
</li>
</ul>
<input type="submit" class="submit_input clickable" value="">
</span>
</fieldset>
</form>
</div>
</li>
</ul>
</div>
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Hancki
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá,
Perfeito mas amigo seria possível colocar o "Pesquisar" ao centro e atrás algo deste género:

E também ao lado do "Buscar" colocar a tal setinha branca para baixo? De resto está perfeito!
Perfeito mas amigo seria possível colocar o "Pesquisar" ao centro e atrás algo deste género:

E também ao lado do "Buscar" colocar a tal setinha branca para baixo? De resto está perfeito!
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Certo!
CSS:
CSS:
- Código:
#search_menu .title-overview {
text-align: center;
background: #EEEEEE !important;
border-bottom: 1px solid #ddd;
line-height: 30px;
font-size: 14px;
font-weight: bold;
}
#search_menu.overview {
background: white !important;
}
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá,
Só uma dúvida se desejar, mover a caixa o seja colocar mais para a direita ou esquerda onde posso realizar isso?
Só uma dúvida se desejar, mover a caixa o seja colocar mais para a direita ou esquerda onde posso realizar isso?
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Veja: http://prntscr.com/3zb862
Linha 301 do template que passei atrás: https://ajuda.forumeiros.com/t93197-#637425
Mudar o valor do left e do top. Quanto mais top, mais a caixa desce. Quanto mais left, mais ela vai para a direita.
Linha 301 do template que passei atrás: https://ajuda.forumeiros.com/t93197-#637425
Mudar o valor do left e do top. Quanto mais top, mais a caixa desce. Quanto mais left, mais ela vai para a direita.
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá,
Outra coisa, poderá ir ver ao fórum e clicar em "Mensagens Privadas" que vai abrir o aba mas quando clica na parte do fórum ela fecha automaticamente, não dá para realizar esse efeito também na caixa "Buscar" ?
Outra coisa, poderá ir ver ao fórum e clicar em "Mensagens Privadas" que vai abrir o aba mas quando clica na parte do fórum ela fecha automaticamente, não dá para realizar esse efeito também na caixa "Buscar" ?
 Re: Modificação e Adaptação do Buscar
Re: Modificação e Adaptação do Buscar
Olá!
O código é este:
Hancki
O código é este:
- Código:
$(function () {
$('body').prepend('<div style="display:none;" class="overlayHancki"></div>');
var buscar = $('#nav_menu_1_trigger_Buscar');
var pos = buscar.offset();
var dropdown = '<div id="buscarNovo" style="display:none;"></div><style>.overlayHancki { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 10; background-color: rgba(0,0,0,0.0); /*dim the background*/ }#search_menu {left:0px!important; top:30px!important;}</style>';
buscar.after(dropdown).click(function (e) {
e.preventDefault();
$('.overlayHancki').show();
$('#search_menu').detach().appendTo('#buscarNovo');
$(this).next('div').fadeToggle();
});
$('.overlayHancki').click(function () {
$(this).hide();
$('#buscarNovo').fadeToggle();
});
});
Hancki
 Tópicos semelhantes
Tópicos semelhantes» Adaptação do slide como é no banner
» Adaptação de template para a versão ModernBB
» Adaptação de Código para Legendas dos Grupos
» Adaptação caixa de login
» Adaptação do código "cor de fundo"
» Adaptação de template para a versão ModernBB
» Adaptação de Código para Legendas dos Grupos
» Adaptação caixa de login
» Adaptação do código "cor de fundo"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por IsmaelS. 17.06.14 18:13
por IsmaelS. 17.06.14 18:13