Login estilo hitskin
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Login estilo hitskin
Login estilo hitskin
- Descrição:
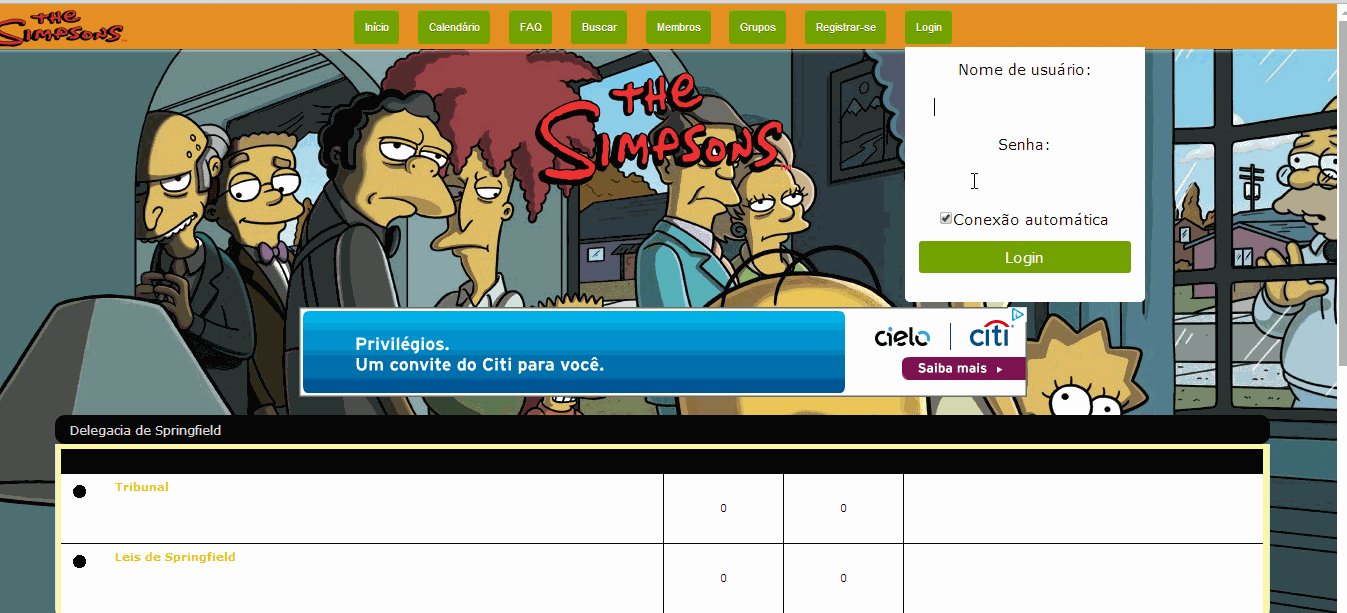
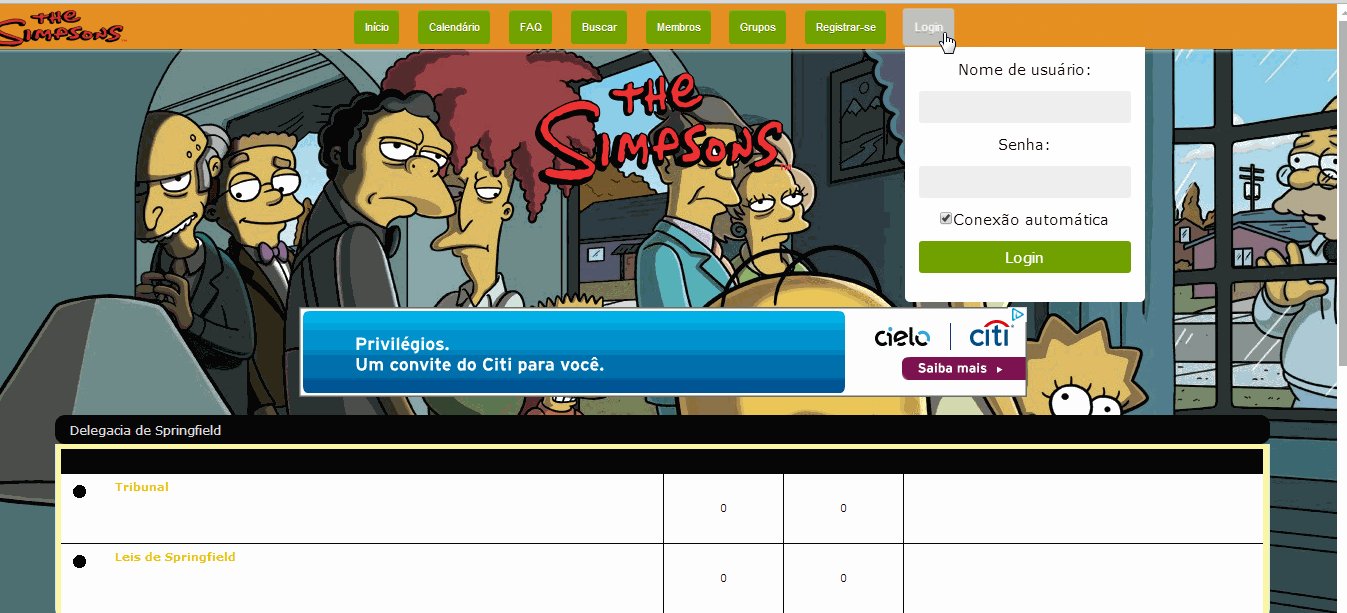
Queria que ao clicar em login aparecesse isso embaixo do botão:
Que nem a hitskin, não precisa ser igual, mas parecidomas se fazer igual não tem problema tambem
- Informações:
| Fórum: | http://thesimpsons-forum.forumeiros.com/ | Versão: | PUNBB |
| Tipo: | Pedido de código | Tags: | Login,estilo,hitskin |
Última edição por Boo em 02.07.14 19:53, editado 1 vez(es)
 Re: Login estilo hitskin
Re: Login estilo hitskin
Olá,
Como não sei se é permitido fazer exatamente igual vou lhe fazer um semelhante, beleza?
Só aguardar...
Até mais
Como não sei se é permitido fazer exatamente igual vou lhe fazer um semelhante, beleza?
Só aguardar...
Até mais
 Re: Login estilo hitskin
Re: Login estilo hitskin
Sim claro, é que fiquei muito interessado em logins como este, pois alem de não precisar sair da pagina que está, é mais rapido.
Ficarei no aguardo.
Ficarei no aguardo.

 Re: Login estilo hitskin
Re: Login estilo hitskin
Crie um novo javascript com investimento em todas as páginas:
E Adicione ao CSS:
Espero que goste!
- Código:
$(function() {
$('a[href="/login"]').attr('href','#login');
$('#pun-head').append('<span class="close-login">X</span><div class="login_pop_up" style="display:none"><form action="/login" method="post" name="form_login"><fieldset><div class=""><dl><dt><label for="username">Nome de usuário:</label></dt><dd><input type="text" tabindex="1" name="username" id="username" size="30" maxlength="40" value="" class="inputfield"></dd></dl><dl><dt><label for="password">Senha:</label></dt><dd><input type="password" tabindex="2" id="password" name="password" size="30" maxlength="25" class="inputfield"></dd></dl><dl><dt></dt><dd><label for="autologin" id="lbl_autologin"><input type="checkbox" name="autologin" id="autologin" tabindex="4" class="checkbox" checked="checked"> Conexão automática</label></dd></dl></div><dl><dt> </dt><dd><input type="hidden" name="redirect" value=""><input type="hidden" name="query" value=""><input type="submit" name="login" tabindex="6" value="Login" class="button2"></dd></dl></fieldset></form></div>');
$('a[href="#login"]').click(function(){
$('.login_pop_up').attr('style','display:block');
$('.close-login').attr('style','display:block');
});
$('.close-login').click(function(){
$('.login_pop_up').attr('style','display:none');
$('.close-login').attr('style','display:none');
});
});
E Adicione ao CSS:
- Código:
.login_pop_up {
transition: 1s;
background: rgba(255, 255, 255, 0.5);
padding: 10px;
border-radius: 5px;
float: left;
position: absolute;
top: 100px;
left: 40%;
}
.login_pop_up input {
color: #000!important;
background: #FFB800!important;
padding: 5px!important;
border: 1px solid #4D4D4D!important;
}
.close-login:hover {
background: #FFF;
}
.close-login {
transition: 1s;
padding: 10px;
border-radius: 50%;
float: left;
position: absolute;
top: 78px;
font-size: 18px;
left: 56%;
color: #A00;
background: rgba(255, 255, 255, 0.5);
cursor: pointer;
font-weight: bold;
}
Espero que goste!

 Re: Login estilo hitskin
Re: Login estilo hitskin
Fez nenhum efeito -Nakano .. Aguardo respostas do wagh, pois acho que a dele vai dar mais certo
 Re: Login estilo hitskin
Re: Login estilo hitskin
-Nakano escreveu:Amigo, o código funciona apenas se você não estiver logado, sabia?
Se o código ainda estiver no fórum dele de Simpsons, então o código realmente não funcionou, Nakano.
 Re: Login estilo hitskin
Re: Login estilo hitskin
É Claro, o fórum de testes dele já contém um código que faz o mesmo funcionamento.
 Re: Login estilo hitskin
Re: Login estilo hitskin
Olá,
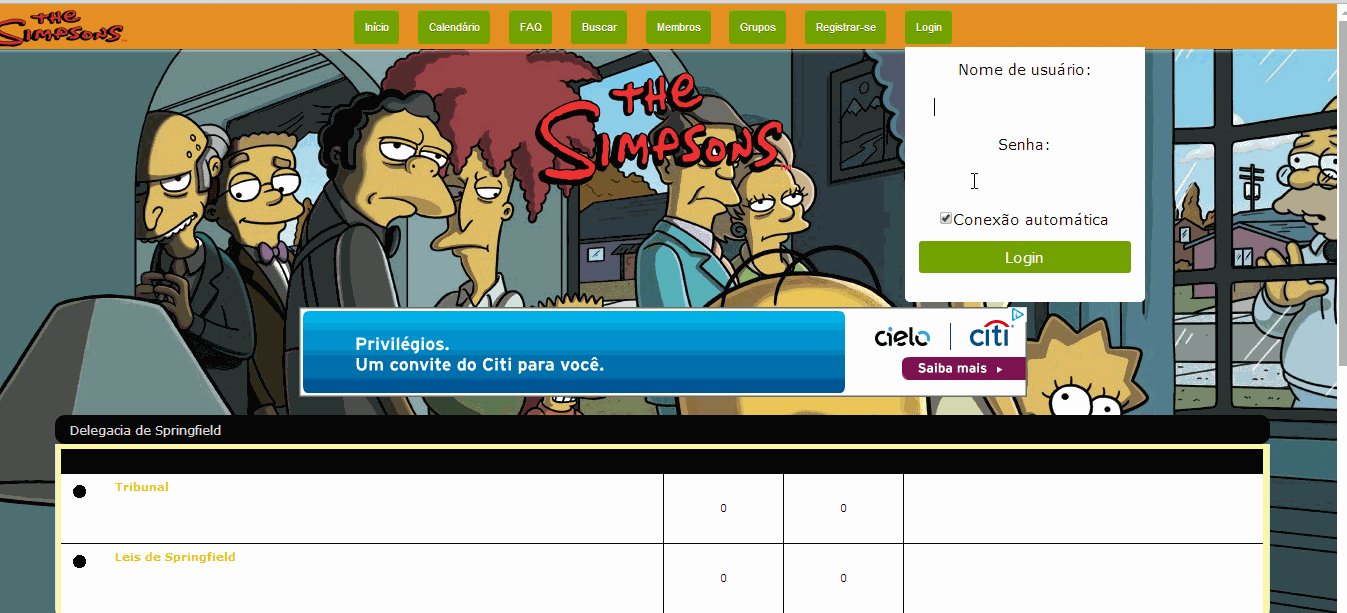
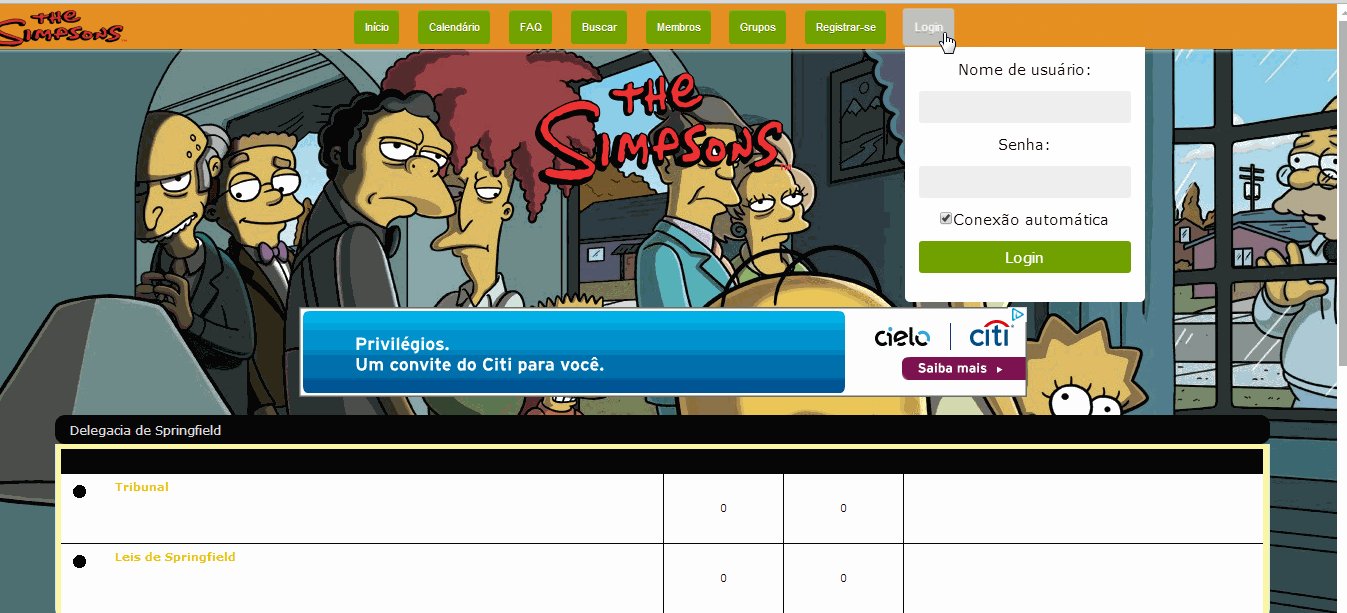
Segue o código que fiz, por favor faça os testes:
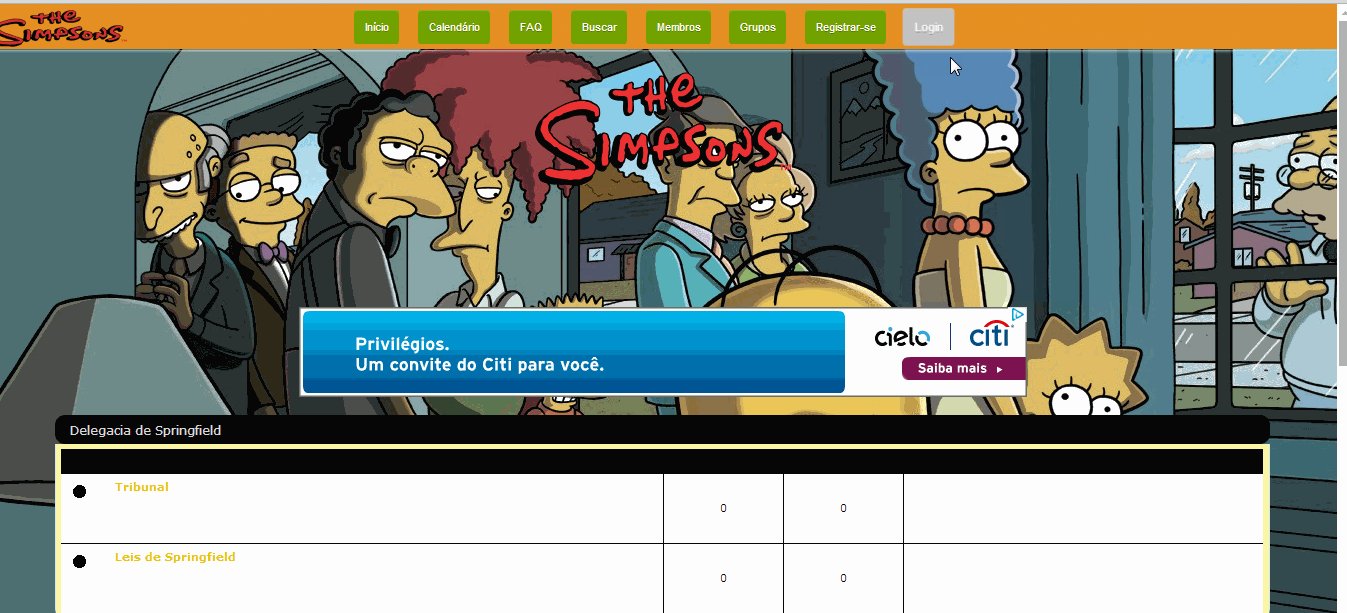
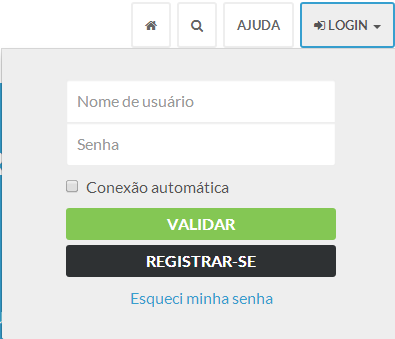
Resultado em seu fórum:

Lhe agradou?
Segue o código que fiz, por favor faça os testes:
- Código:
$(function(){
var login = $('a.mainmenu[href="/login"]'),
pos = login.offset(),
dropdown =
'<ul style="display:none;margin-top:3em;position:absolute;top:'+pos.top+'px;left:'+pos.left+'px">'+
'<li>'+
'<form style="border-radius:0 0 5px 5px;padding:1em;display:inline-block;" action="/login" method="post" class="frm-form" name="form_login"><dl><dt><label for="username">Nome de usuário:</label></dt><dd><input style="outline:none;margin:1em 0;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;background:#efefef;padding:.5em 1em;border:none;border-radius:3px;" type="text" name="username" id="username" maxlength="40"></dd></dl><dl><dt><label for="password">Senha:</label></dt><dd><input style="outline:none;margin:1em 0;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;background:#efefef;padding:.5em 1em;border:none;border-radius:3px;" type="password" id="password" name="password" maxlength="25"></dd></dl><dl><dt></dt><dd><label for="autologin"><input type="checkbox" name="autologin" id="autologin" class="checkbox" checked="checked">Conexão automática</label></dd></dl><input type="hidden" name="redirect" value=""><input type="hidden" name="query" value=""><input type="submit" name="login" value="Login" style="background:#71a200;border:none;border-radius:3px;display:block;padding:.5em;text-align:center;width:100%;color:#fff;margin:1em 0;"></form>'+
'</li>'+
'</ul>';
login.after( dropdown ).click(function(e){
e.preventDefault();
$(this).next('ul').fadeToggle();
});
});
Resultado em seu fórum:

Lhe agradou?
 Re: Login estilo hitskin
Re: Login estilo hitskin
Olá!Redação 10 escreveu:o código não funcionou em meu fórum.
O código funcionou pois testei no seu fórum e está tudo ok!
Agora preciso que crie um novo tópico para a sua dúvida.
Hancki
 Tópicos semelhantes
Tópicos semelhantes» Queria esse estilo de login
» Melhorar o estilo da caixa de login
» Como coloco esse estilo de login
» Redirecionar página de login de Fórum para página de login personalizada
» Me ajuda com hitskin
» Melhorar o estilo da caixa de login
» Como coloco esse estilo de login
» Redirecionar página de login de Fórum para página de login personalizada
» Me ajuda com hitskin
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por TappedOut 22.06.14 18:34
por TappedOut 22.06.14 18:34




 Muito grato, grato mesmo.
Muito grato, grato mesmo.