Edição da página da Home Page
+3
Alex Habilidade
Sennior
IsmaelS.
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Edição da página da Home Page
Edição da página da Home Page
- Descrição:
Olá,
Estou a utilizar este código de Home Page:
- Código:
<span style="background-color: White;">Bem Vindo(a) {USERNAME} ao <span style="font-size: small;"><strong style="margin: 0px; padding: 0px; color: rgb(128, 128, 128); font-family: Verdana,Arial,Helvetica,sans-serif; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: 18.2px; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span style="margin: 0px; padding: 0px; color: rgb(69, 137, 212);">Master</span><span class="Apple-converted-space"> </span><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);">Publicitário</span></strong><span style="font-weight: bold;"></span></span>!<br /><br />O <span style="margin: 0px; padding: 0px; color: rgb(69, 137, 212);"><strong>Master</strong></span><span class="Apple-converted-space"> </span><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);"><strong>Publicitário</strong></span> dispõe de várias áreas de interesse do usuário, para que o mesmo possa desfrutar de nosso trabalho. Somos também, especialistas naquilo que fazemos, para auxiliar o membro exactamente como ele precisa. <br /><br />Antes de iniciar a sua viagem por este mundo, por favor leia as nossas novas Regras do Fórum. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e possa satisfazer-se com nossos serviços. <br /><br /><span style="font-weight: bold;"></span></span>
<p>
</p><span style="background-color: White;"><span style="font-weight: bold;"><span style="font-size: small;"><span style="margin: 0px; padding: 0px; color: rgb(0, 0, 0); font-family: Verdana,Arial,Helvetica,sans-serif; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);">Nota:</span></span></span></span> Antes de postar, <a href="/search"></a><a href="/search"><span style="margin: 0px; padding: 0px; color: rgb(31, 83, 123);"><strong>pesquise</strong></span></a></span> para evitar problemas no fórum.
<div class="panel introduction">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="mes-txt">
<script>function toggleMenu(oThis) {
jQuery('a.seta-titulo').removeClass("menu-abrir");
jQuery('.menuidx').slideUp(500);
var menu = jQuery(oThis).parent().next().next();
if (!menu.is(':visible')) {
menu.slideDown(900).css('display', 'block');
jQuery(oThis).addClass("menu-abrir");
}
}</script><style>#acc-welc{
background:url(http://i45.servimg.com/u/f45/12/05/75/97/63083010.png) no-repeat scroll left top transparent;
color:#1675BC;
display:block;
font-family:arial;
font-size:1.7em;font-style:italic;min-height:40px;
padding:5px 0 0 25px;
}
a.menu-abrir{
background:url(http://i39.servimg.com/u/f39/16/43/60/45/down1110.png) no-repeat transparent;color:#7cba2c;
padding-left:18px
}
.seta-titulo{
background:url(http://i39.servimg.com/u/f39/16/43/60/45/right110.png) no-repeat transparent;
color:#0372BE;
cursor:pointer;
font-weight:700;
padding-left:14px;
text-transform:uppercase
}
.seta-titulo:hover{
color:#7cba2c
}
a.seta-titulo:focus{color:#7cba2c}
.rede_link {opacity: 0.6; height: 50px;width: 50px;}
.rede_link:hover {
opacity: 1;
-webkit-transition-duration: 1s;
transition-duration: 1s;
}</style>
<div class="mes-txt">
</div>
</div>
</div>
</div>
<table style="padding: 1px 1px 3px; font-size: 15px; margin-bottom: 3px; margin-top: 20px; width: 90%;">
</table>
<table style="padding: 1px 1px 3px; font-size: 15px; margin-bottom: 3px; margin-top: 20px; width: 90%;">
</table>
<table style="padding: 3px 3px 0px; font-size: 0.9em; margin-bottom: 0px; margin-top: 15px; width: 90%;">
<tbody>
<tr valign="top" class="zebraUm">
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Regulamento & Staff</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/t3-"> Equipe Master Publicitário</a><br /><a href="/t2-">Regulamentos Gerais</a><br /><a href="/t531-"> Como entrar na Equipe de Moderação</a>
</div>
</td>
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Seções Interessantes</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/f1-"> Crie sua Publicação</a><br /><a href="/f13-"> Criações Gráficas</a><br /><a href="/f34-"> Serviços de Forumeiros</a>
</div>
</td>
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Outros Assuntos</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/f8"> Discussões Gerais</a><br /><a href="/f7-"> Sugestões e Melhorias</a><br /><a href="/t12-"> Apresenta-te ao Master Publicitário</a>
</div>
</td>
</tr>
</tbody>
</table>
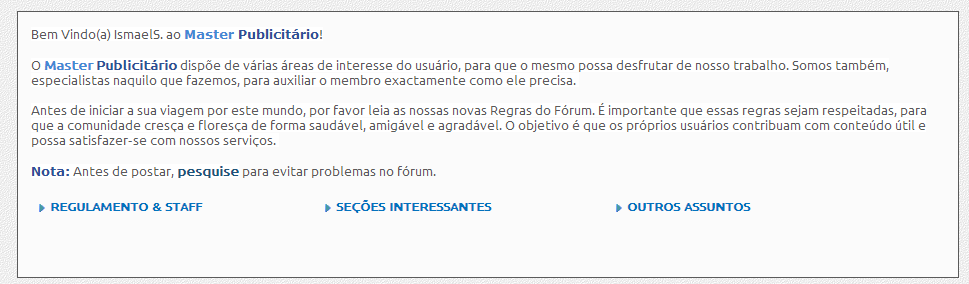
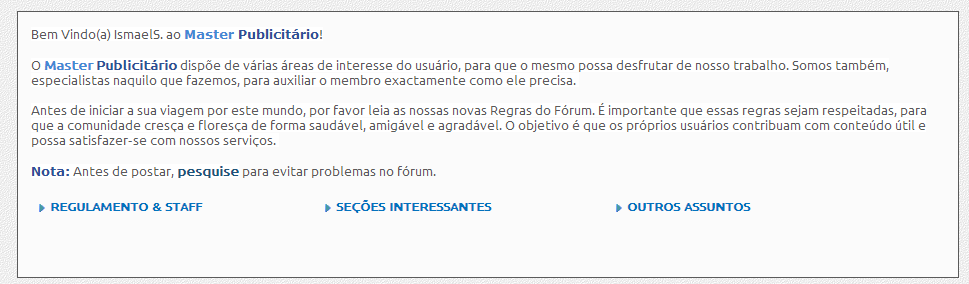
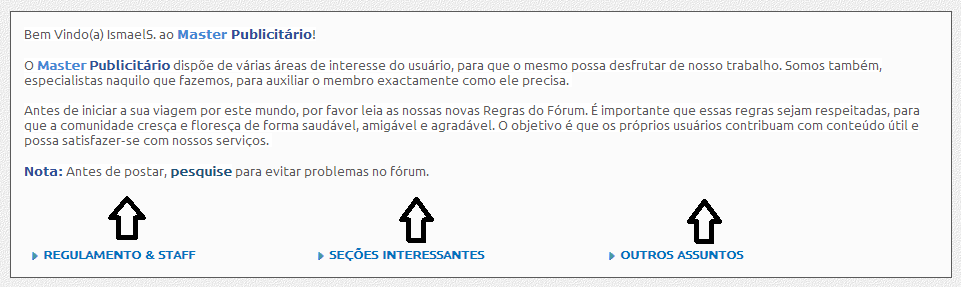
Vejam esta print, reparem que entre "Nota:" e nos abas de "Regulamento e Staff, Outros Assuntos, Seções Importantes" tem um espaço muito aberto queria juntar mais para cima, e se possível colocar ao centro!
- Informações:
| Fórum: | http://testarnada.forumeiros.com/ | Versão: | PUNBB |
| Tipo: | Pedido de código | Tags: | Edição,página |
Última edição por IsmaelS. em 03.07.14 19:25, editado 1 vez(es)

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Melhores cumprimentos,
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
a.seta-titulo {position: relative;top: -3pc;}
Melhores cumprimentos,
Sennior.

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
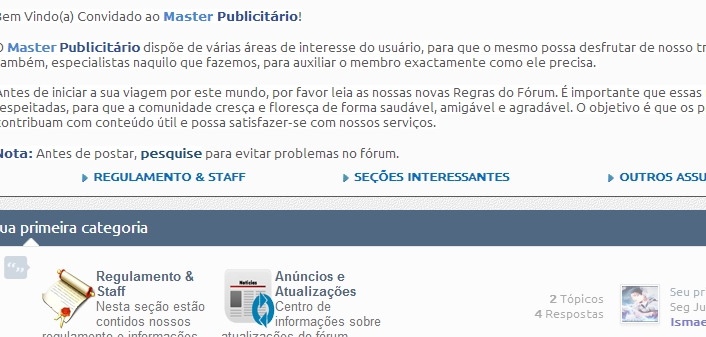
Veja agora ficou com espaço na parte de baixo:

Veja agora ficou com espaço na parte de baixo:


 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Saudações,
O link com a página HTML é este mesmo?:
 http://testarnada.forumeiros.com/
http://testarnada.forumeiros.com/
Coloque para mim poder ver agora o erro.
Abraços.
O link com a página HTML é este mesmo?:
 http://testarnada.forumeiros.com/
http://testarnada.forumeiros.com/Coloque para mim poder ver agora o erro.
Abraços.

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Saudações,
Mas não há como eu ver... Poderia abri-lo por gentileza;
Até mais.
Mas não há como eu ver... Poderia abri-lo por gentileza;
Até mais.

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
Adicione este código no inicio de teu CSS:
Até mais.
Adicione este código no inicio de teu CSS:
- Código:
div#pun-announcement {height: 11pc;}
Até mais.
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
Agora ficou muito colado e se clicar para abrir o aba fica em cima do fórum, tente:
http://testarnada.forumeiros.com/forum
Agora ficou muito colado e se clicar para abrir o aba fica em cima do fórum, tente:
http://testarnada.forumeiros.com/forum

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Saudações,
Troque por este:
Abraços.
Troque por este:
- Código:
div.menuidx {position: relative;top: -44px;left: 17px;}div#pun-announcement {height: 14pc;}
Abraços.
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá
Adicione o código abaixo:
Adicione o código abaixo:
- Código:
div#pun-announcement {
height: 11pc!important;
}
.seta-titulo {
margin-left: 80px!important;
top: -60px!important;
}
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
É isso só que quando abro os abas veja como ficam experimente:
testarnada.forumeiros.com/forum
É isso só que quando abro os abas veja como ficam experimente:
testarnada.forumeiros.com/forum

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Bom dia!
Para mim o que relatou na primeira mensagem já não é mais um problema:

Você confirma isso?
Para mim o que relatou na primeira mensagem já não é mais um problema:

Você confirma isso?
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
Sim como disse está bem agora, mas agora clique em cada título e veja o que acontece!
Sim como disse está bem agora, mas agora clique em cada título e veja o que acontece!
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
O que faz esse problema é este código:
Quando você o remove fica um espaço em branco na parte inferior, espaço em branco que sobra são os sub link para quando clicar ele disparar os links para baixo.
- Código:
div#pun-announcement {
height: 11pc!important;
}
Quando você o remove fica um espaço em branco na parte inferior, espaço em branco que sobra são os sub link para quando clicar ele disparar os links para baixo.
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
Mas aqui na FdF está direito e funciona perfeitamente eu não queria aquele espaço em branco ...
Mas aqui na FdF está direito e funciona perfeitamente eu não queria aquele espaço em branco ...
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá!
Remova qualquer CSS fornecido neste tópico.
Avaliarei a melhor solução para não afetar os menus retráteis.
Hancki
Remova qualquer CSS fornecido neste tópico.
Avaliarei a melhor solução para não afetar os menus retráteis.
Hancki
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
tente usar essa:
- Código:
<style>
#acc-mons{background-color:none;float:right;margin-left:20px}div#acc-news{float:right;margin-left:10px}div#acc-news #acc-contnews{display:block}#acc-neweff div{background:url(http://i42.servimg.com/u/f42/09/02/12/09/43815610.png) repeat scroll 0 0 transparent;color:#fff;font-size:17px;font-weight:700;height:35px;padding:9px 11px 10px 3px;text-align:center;text-decoration:blink;text-shadow:1px 1px 3px #DB7D21;width:325px}#acc-neweff h4{filter:progid:DXImageTransform.Microsoft.Shadow(color='#DB7D21',Direction=135,Strength=3);zoom:1}#acc-welc{background:url(http://i45.servimg.com/u/f45/12/05/75/97/63083010.png) no-repeat scroll left top transparent;color:#1675BC;display:block;font-family:arial;font-size:1.7em;font-style:italic;min-height:40px;padding:5px 0 0 25px}.indtitl{background:url(http://2img.net/i/fa/fdf3/right10.png) no-repeat transparent;color:#0372BE;cursor:pointer;font-weight:700;padding-left:14px;text-transform:uppercase}.indtitl:hover{color:#7cba2c}a.indtitl:focus{color:#7cba2c}a.acc-open{background:url(http://2img.net/i/fa/fdf3/down11.png) no-repeat transparent;color:#7cba2c;padding-left:18px}.acc-seemore{-htm-border-radius-bottomleft:7px;-htm-border-radius-bottomright:7px;-moz-border-radius-bottomleft:7px;-moz-border-radius-bottomright:7px;-o-border-radius-bottomleft:7px;-o-border-radius-bottomright:7px;-webkit-border-radius-bottomleft:7px;-webkit-border-radius-bottomright:7px;background-color:#DCEAF5;border-radius-bottomleft:7px;border-radius-bottomright:7px;border-top:1px solid #0372BE;box-shadow:1px 3px 3px;margin-bottom:10px;padding:5px}#catindex1 input{font-size:11px;height:14px;width:350px}</style>
<div id="indexmenu">
<span id="acc-welc">Bem vindo ao fórum Vida de Aquarista!</span><a href="http://vidadeaquarista.forumeiros.com/forum" title="Forumeiros.com" target="_blanck"><img style="width: 150px; height: 180px;" src="http://i.imgur.com/2wgjvis.png" id="acc-mons" alt="" "="" /></a>
<!-- <span id="acc-welc">
<br>
</span> -->
<div id="acc-news">
<div id="acc-contnews">
<!-- <a id="acc-neweff" href="/t1136-"><div><h4> Novo visual do fórum de suporte e novas funções </h4></div></a> -->
</div>
</div>
Olá<strong> {USERNAME} </strong>seja bem vindo(a) ao Fórum<strong> "Vida de Aquarista".</strong><br /><br /> Neste fórum você poderá solicitar e fornecer ajuda a outros usuários, relacionado Aquarismo em Geral, trocar opiniões, sugestões, críticas construtivas sobre as funcionalidades do Fórum. <br /><br /> <strong>Atenção!</strong> Antes de iniciar a sua leitura neste Fórum, por favor leia as nossas <strong><a href="/t1-" target="_blanck">regras do fórum</a></strong>. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo no qual venha ser útil para todos. <br /><br /><strong>Nota:</strong> Antes de postar, <a href="/search" target="_blank">pesquise no fórum</a>, pois a sua questão poderá já ter sido respondida.
<table align="right" border="0">
<tbody>
<tr>
</tr>
</tbody>
</table>
<table _moz_resizing="true" style="padding: 3px 3px 0px; font-size: 0.9em; margin-bottom: 0px; margin-top: 15px; width: 90%;">
<tbody>
<tr class="zebraDois" valign="top">
<td>
<strong> Regras e Apresentações:</strong><br /><a href="/t1-"> Regras Do Fórum </a><br /><a href="/t270-">Regras do Concurso</a><br /><a href="/f3-"> Apresente-se</a>
</td>
<td>
<strong> Seções do fórum:</strong><br /><a href="/c6-"> Peixes de Água Doce</a><br /><a href="/f22-"> Reprodução</a><br /><a href="/f9-"> Plantas para Aquário</a>
</td>
<td>
<strong> Calculadora & Informações:<br /></strong><a href="/t686-">Calculadora para Aquário</a><br /><a href="/t23-"> Matéria & Notícias</a><br /><a href="/f26-"> Projetos FVM</a><strong> </strong>
</td>
</tr>
</tbody>
</table>
</div>
 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá amigo não pude deixar a sua duvida de lado, reparei que no seu código você repetiu algumas tabelas desnecessariamente e com a aplicação de CSS para os ajustes acabou por haver conflitos, experimente apagar o seu código e utilizar este:
Basicamente do seu código so retirei isto:
e adicionei este codigo css:
att Jufasa' - Espero ter ajudado
- Código:
<span style="background-color: White;">Bem Vindo(a) {USERNAME} ao <span style="font-size: small;"><strong style="margin: 0px; padding: 0px; color: rgb(128, 128, 128); font-family: Verdana,Arial,Helvetica,sans-serif; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: 18.2px; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span style="margin: 0px; padding: 0px; color: rgb(69, 137, 212);">Master</span><span class="Apple-converted-space"> </span><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);">Publicitário</span></strong><span style="font-weight: bold;"></span></span>!<br /><br />O <span style="margin: 0px; padding: 0px; color: rgb(69, 137, 212);"><strong>Master</strong></span><span class="Apple-converted-space"> </span><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);"><strong>Publicitário</strong></span> dispõe de várias áreas de interesse do usuário, para que o mesmo possa desfrutar de nosso trabalho. Somos também, especialistas naquilo que fazemos, para auxiliar o membro exactamente como ele precisa. <br /><br />Antes de iniciar a sua viagem por este mundo, por favor leia as nossas novas Regras do Fórum. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e possa satisfazer-se com nossos serviços. <br /><br /><span style="font-weight: bold;"></span></span>
<p>
</p><span style="background-color: White;"><span style="font-weight: bold;"><span style="font-size: small;"><span style="margin: 0px; padding: 0px; color: rgb(0, 0, 0); font-family: Verdana,Arial,Helvetica,sans-serif; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span style="margin: 0px; padding: 0px; color: rgb(47, 80, 151);">Nota:</span></span></span></span> Antes de postar, <a href="/search"></a><a href="/search"><span style="margin: 0px; padding: 0px; color: rgb(31, 83, 123);"><strong>pesquise</strong></span></a></span> para evitar problemas no fórum.
<div class="panel introduction">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="mes-txt">
<script>function toggleMenu(oThis) {
jQuery('a.seta-titulo').removeClass("menu-abrir");
jQuery('.menuidx').slideUp(500);
var menu = jQuery(oThis).parent().next().next();
if (!menu.is(':visible')) {
menu.slideDown(900).css('display', 'block');
jQuery(oThis).addClass("menu-abrir");
}
}</script><style>
div.menuidx {
left: 87px;
position: relative;
}
#acc-welc{
background:url(http://i45.servimg.com/u/f45/12/05/75/97/63083010.png) no-repeat scroll left top transparent;
color:#1675BC;
display:block;
font-family:arial;
font-size:1.7em;font-style:italic;min-height:40px;
padding:5px 0 0 25px;
}
a.menu-abrir{
background:url(http://i39.servimg.com/u/f39/16/43/60/45/down1110.png) no-repeat transparent;color:#7cba2c;
padding-left:18px
}
.seta-titulo{
background:url(http://i39.servimg.com/u/f39/16/43/60/45/right110.png) no-repeat transparent;
color:#0372BE;
cursor:pointer;
font-weight:700;
padding-left:14px;
text-transform:uppercase
}
.seta-titulo:hover{
color:#7cba2c
}
a.seta-titulo:focus{color:#7cba2c}
.rede_link {opacity: 0.6; height: 50px;width: 50px;}
.rede_link:hover {
opacity: 1;
-webkit-transition-duration: 1s;
transition-duration: 1s;
}</style>
<div class="mes-txt">
</div>
</div>
</div>
</div>
<table style="padding: 3px 3px 0px; font-size: 0.9em; margin-bottom: 0px; margin-top: 15px; width: 90%;">
<tbody>
<tr valign="top" class="zebraUm">
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Regulamento & Staff</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/t3-"> Equipe Master Publicitário</a><br /><a href="/t2-">Regulamentos Gerais</a><br /><a href="/t531-"> Como entrar na Equipe de Moderação</a>
</div>
</td>
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Seções Interessantes</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/f1-"> Crie sua Publicação</a><br /><a href="/f13-"> Criações Gráficas</a><br /><a href="/f34-"> Serviços de Forumeiros</a>
</div>
</td>
<td>
<strong> <a class="seta-titulo" onclick="toggleMenu(this);"> Outros Assuntos</a></strong><br />
<div class="menuidx" style="display: none;">
<a href="/f8"> Discussões Gerais</a><br /><a href="/f7-"> Sugestões e Melhorias</a><br /><a href="/t12-"> Apresenta-te ao Master Publicitário</a>
</div>
</td>
</tr>
</tbody>
</table>
Basicamente do seu código so retirei isto:
- Código:
<table style="padding: 1px 1px 3px; font-size: 15px; margin-bottom: 3px; margin-top: 20px; width: 90%;">
</table>
<table style="padding: 1px 1px 3px; font-size: 15px; margin-bottom: 3px; margin-top: 20px; width: 90%;">
</table>
e adicionei este codigo css:
- Código:
div.menuidx {
left: 87px;
position: relative;
}
att Jufasa' - Espero ter ajudado

 Re: Edição da página da Home Page
Re: Edição da página da Home Page
Olá,
Jufasa, perfeito amigo obrigado, resolvido!
Jufasa, perfeito amigo obrigado, resolvido!
 Tópicos semelhantes
Tópicos semelhantes» Fundo do home page
» Gerir página HTML na Home Page
» Tem como inserir a "mensagem da home page" em todas as páginas, e não só na home?
» Widget na home page
» Efeito na home page
» Gerir página HTML na Home Page
» Tem como inserir a "mensagem da home page" em todas as páginas, e não só na home?
» Widget na home page
» Efeito na home page
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 30.06.14 19:42
por IsmaelS. 30.06.14 19:42







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
