Adaptar uma parte
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adaptar uma parte
Adaptar uma parte
- Descrição:
Olá,
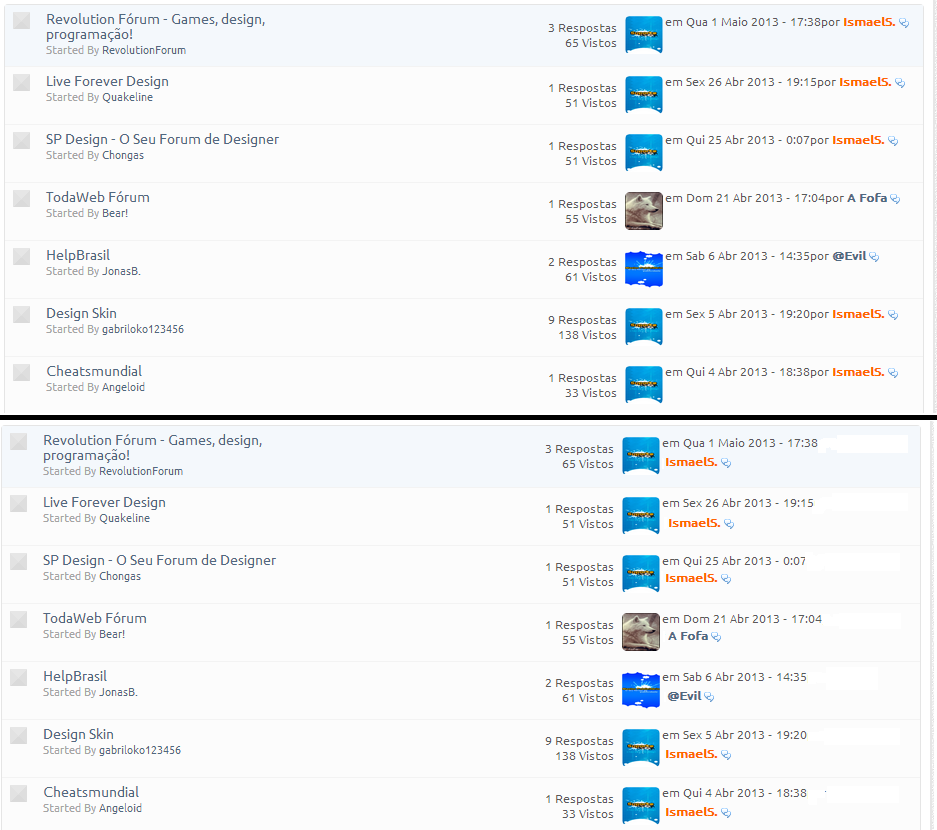
Vejam esta print:
Neste momento o meu fórum está na parte de cima da print, e queria colocar como a parte de baixo ou seja o lastpost no canto direito colocar como esta na print debaixo ou seja:em Qua 1 Maio 2013 - 17:38
IsmaelS.
Se possível agradecia!
- Informações:
| Fórum: | http://testarnada.forumeiros.com/ | Versão: | PUNBB |
| Tipo: | Pedido de código | Tags: | Adaptar,parte |
Última edição por IsmaelS. em 08.07.14 17:55, editado 1 vez(es)
 Re: Adaptar uma parte
Re: Adaptar uma parte
Saudações,
Mande-me teu Template index_box.
Abraços.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
Mande-me teu Template index_box.
Abraços.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Aqui está se possível colocar também os números de Repostas e Vistos em negrito apenas os números!:
Aqui está se possível colocar também os números de Repostas e Vistos em negrito apenas os números!:
- Código:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<div class="derechita">
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
<span class="desc">{catrow.forumrow.FORUM_DESC}</span>
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<td class="tc2"></td>
<td class="tc3 col_c_stats ipsType_small">
<ul>
<li><strong>{catrow.forumrow.TOPICS}</strong> Tópicos</li>
<li><strong>{catrow.forumrow.POSTS}</strong> Respostas</li>
</ul>
</td>
<td class="tcr">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a
href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br
/>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div><br />
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Altere o código do seu template por este
Até
Altere o código do seu template por este
- Código:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<div class="derechita">
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
<span class="desc">{catrow.forumrow.FORUM_DESC}</span>
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<td class="tc2"></td>
<td class="tc3 col_c_stats ipsType_small">
<ul>
<li><strong><b>{catrow.forumrow.TOPICS}</b></strong> Tópicos</li>
<li><strong><b>{catrow.forumrow.POSTS}</b></strong> Respostas</li>
</ul>
</td>
<td class="tcr">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a
href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br
/>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div><br />
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Até
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Aqui está:
Aqui está:
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> {topics_list_box.row.GOTO_PAGE_NEW}
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
{topics_list_box.row.REPLIES} Respostas
</li>
<li class="views desc">{topics_list_box.row.VIEWS} Vistos</li>
</ul>
</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
{topics_list_box.row.LAST_POST_TIME}
{topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR}
{topics_list_box.row.LAST_POST_IMG}
</div>
<div>
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Substitua por este
Até
Substitua por este
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> {topics_list_box.row.GOTO_PAGE_NEW}
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
<b>{topics_list_box.row.REPLIES}</b> Respostas
</li>
<li class="views desc"><b>{topics_list_box.row.VIEWS}
</b>Vistos</li>
</ul>
</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
{topics_list_box.row.LAST_POST_TIME}
{topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR}
{topics_list_box.row.LAST_POST_IMG}
</div>
<div>
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Também quero colocar como fez, por deste género o lastpost:
Reparei que também na parte Repostas e Vistos quero que deia um espaço entre o número de Vistos pois está junto!
Também quero colocar como fez, por deste género o lastpost:
em Qua 1 Maio 2013 - 17:38
IsmaelS.
Reparei que também na parte Repostas e Vistos quero que deia um espaço entre o número de Vistos pois está junto!
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Substitua o seu template por este "topic_list_box"
Até
Substitua o seu template por este "topic_list_box"
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> <b>{topics_list_box.row.GOTO_PAGE_NEW}</b>
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
<b>{topics_list_box.row.REPLIES}</b> Respostas
</li>
<li class="views desc"><b>{topics_list_box.row.VIEWS}
</b>Vistos</li>
</ul>
</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
{topics_list_box.row.LAST_POST_TIME}
{topics_list_box.row.L_BY} <br>{topics_list_box.row.LAST_POST_AUTHOR}</br>
{topics_list_box.row.LAST_POST_IMG}
</div>
<div>
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Falta só uns retoques veja a print:

Siga os seguintes pontos:
- Setas Laranjas: se reparar entre o número e o vistos está muito junto queria dar um espaço entre eles se possível.
- Setas Pretas: queria colocar esse ícone à frente do nick do último usuário que postou
- Riscos Vermelhos: era retirar a expressão "por" se possivel
Falta só uns retoques veja a print:

Siga os seguintes pontos:
- Setas Laranjas: se reparar entre o número e o vistos está muito junto queria dar um espaço entre eles se possível.
- Setas Pretas: queria colocar esse ícone à frente do nick do último usuário que postou
- Riscos Vermelhos: era retirar a expressão "por" se possivel
 Re: Adaptar uma parte
Re: Adaptar uma parte
Olá,
Substitua seu template por este
Até
Substitua seu template por este
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> <b>{topics_list_box.row.GOTO_PAGE_NEW}</b>
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
<b>{topics_list_box.row.REPLIES}</b> Respostas
</li>
<li class="views desc"><b>{topics_list_box.row.VIEWS}
</b> Vistos</li>
</ul>
</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
{topics_list_box.row.LAST_POST_TIME}
<br>{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</br>
</div>
<div>
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até
 Tópicos semelhantes
Tópicos semelhantes» Adaptar CKEDITOR
» Adaptar layout
» Adaptar botão
» Adaptar Botão de Obrigado
» Como adaptar os templates ao meu fórum?
» Adaptar layout
» Adaptar botão
» Adaptar Botão de Obrigado
» Como adaptar os templates ao meu fórum?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por IsmaelS. 04.07.14 15:55
por IsmaelS. 04.07.14 15:55