Problema chatbox retráctil
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Problema chatbox retráctil
Problema chatbox retráctil
- Descrição:
Olá,
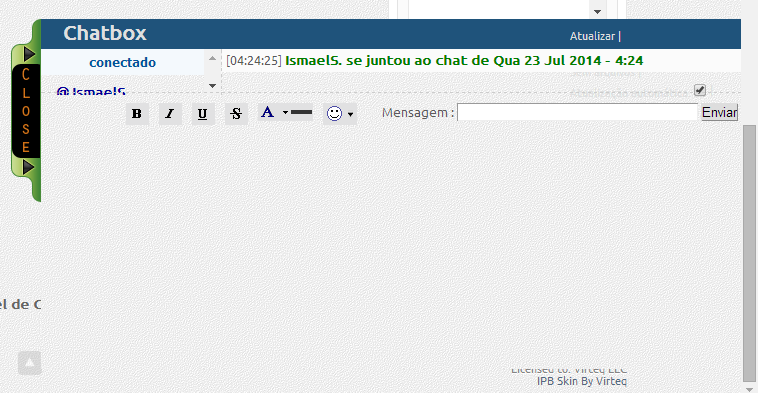
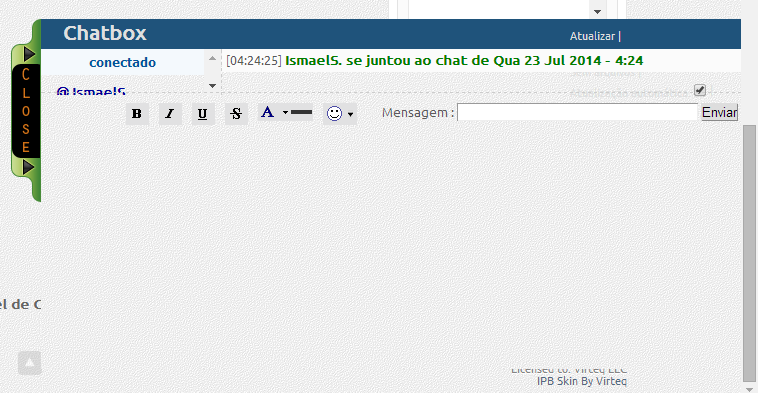
Estou a usar chatbox retráctil só que tem um problema vejam como ele ficou ao fazer login:
Ou seja está todo bugado seria possível dar um jeito?
Estou a testar neste fórum: http://testarnada.forumeiros.com/forum
- Informações:
| Fórum: | http://testarnada.forumeiros.com/forum | Versão: | PUNBB |
| Tipo: | Erros diversos | Tags: | Problema,chatbox,retráctil |
Última edição por IsmaelS. em 30.07.14 15:20, editado 2 vez(es)

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações amigo,
Mande-me o código usado na tua função por gentileza.
Abraços.
Mande-me o código usado na tua função por gentileza.
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Apenas uso um código no widget:
Apenas uso um código no widget:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;">
<iframe frameborder="0" marginheight="0" marginwidth="0" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" scrolling="yes" id="chatboxpop" src="/chatbox">
</iframe>
<div style="margin-top: 10px; cursor :pointer; float:left" onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();">
<img style="display: inline; " id="chatboxopen" src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" /><img style="cursor: pointer; display: none; " id="chatboxclose" src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" />
</div>
</div>
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Amigo, eu testei o código e funcionou perfeitamente aqui, o senhor poderia me fornecer a sua CSS completa por favor?
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Sim o código resulta o problema veja a print da dúvida, quando faz login no chatbox veja como ficou, a caixa de escrever ficou em cima da barra de Chatbox, aqui fica a .CSS:
http://pastebin.com/ce1urGJg
Sim o código resulta o problema veja a print da dúvida, quando faz login no chatbox veja como ficou, a caixa de escrever ficou em cima da barra de Chatbox, aqui fica a .CSS:
http://pastebin.com/ce1urGJg
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
UP! Necessito de ajuda,então?

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Desculpe a demora a teu atendimento, altere por este:
Até mais e desculpe.
Desculpe a demora a teu atendimento, altere por este:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;">
<iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"> </iframe>
<div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 0px; cursor :pointer; float:left">
<img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; " /><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; " />
</div>
</div>
Até mais e desculpe.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Não ficou muito bem, mas já apareceu algo veja:

Fórum que estou a testar: http://testarnada.forumeiros.com/forum
Não ficou muito bem, mas já apareceu algo veja:

Fórum que estou a testar: http://testarnada.forumeiros.com/forum

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Altere por este:
Abraços.
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;">
<iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"> </iframe>
<div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 0px; cursor :pointer; float:left">
<img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; " /><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; " />
</div>
</div>
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Continua igual amigo.
Continua igual amigo.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações,
Estranho, não consigo encontrar o erro, pois em meu fórum de teste o mesmo continua correto.
Peço por gentileza que retire todos os Widgets em teu fórum e teste apenas o do Chatbox, e peço também que coloque o mesmo no 1° Widgets de teu fórum.
Abraços.
Estranho, não consigo encontrar o erro, pois em meu fórum de teste o mesmo continua correto.

Peço por gentileza que retire todos os Widgets em teu fórum e teste apenas o do Chatbox, e peço também que coloque o mesmo no 1° Widgets de teu fórum.

Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Fiz tudo e ficou igual, registe no forum de testes e experimente o chatbox para ver como ele está.
Fiz tudo e ficou igual, registe no forum de testes e experimente o chatbox para ver como ele está.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Boas,
Altere novamente por este:
Este é o teu original.
Abraços.
Altere novamente por este:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;">
<iframe frameborder="0" marginheight="0" marginwidth="0" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" scrolling="yes" id="chatboxpop" src="/chatbox">
</iframe>
<div style="margin-top: 10px; cursor :pointer; float:left" onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();">
<img style="display: inline; " id="chatboxopen" src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" /><img style="cursor: pointer; display: none; " id="chatboxclose" src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" />
</div>
</div>
Este é o teu original.
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá
Feito e continua igual!
Feito e continua igual!

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações,
Mas este é o teu código original, quando passou pra mim no 4° post deste tópico...
O senhor fez alguma alteração em teu CSS que esta causando este erro. Peço que teste em outro fórum este código e veja se o problema persiste:
Abraços.
Mas este é o teu código original, quando passou pra mim no 4° post deste tópico...

O senhor fez alguma alteração em teu CSS que esta causando este erro. Peço que teste em outro fórum este código e veja se o problema persiste:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;">
<iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"> </iframe>
<div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 0px; cursor :pointer; float:left">
<img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; " /><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; " />
</div>
</div>
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Deve ser alguma coisa na .CSS ou em falta, pois testei noutro e resulta perfeitamente!
Deve ser alguma coisa na .CSS ou em falta, pois testei noutro e resulta perfeitamente!

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações,
Sim amigo.
Mande-me teu CSS, assim posso ver onde se encontra o erro.
Abraços.
Sim amigo.

Mande-me teu CSS, assim posso ver onde se encontra o erro.
Abraços.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações,
Não encontrei erro algum em teu CSS... Peço que retire todos os códigos JavaScript de teu fórum e até mesmo os Widgets e teste apenas o código do Chatbox em um Widget.
Abraços.
Não encontrei erro algum em teu CSS... Peço que retire todos os códigos JavaScript de teu fórum e até mesmo os Widgets e teste apenas o código do Chatbox em um Widget.
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Neste fórum de testes. não tem .jS nem widgets, e continua a não resultar:
http://testarnada.forumeiros.com/forum
Neste fórum de testes. não tem .jS nem widgets, e continua a não resultar:
http://testarnada.forumeiros.com/forum

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Bom dia!
Você deseja suporte para qual fórum? Por favor, edite a sua primeira mensagem e re-coloque a URL do fórum que deseja suporte, ao contrário seu tópico não está legal no subfórum por não ser um fórum para qual deseja suporte.
Você deseja suporte para qual fórum? Por favor, edite a sua primeira mensagem e re-coloque a URL do fórum que deseja suporte, ao contrário seu tópico não está legal no subfórum por não ser um fórum para qual deseja suporte.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Feito editei!

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá!
Adicione em seu código CSS:
Adicione em seu código CSS:
- Código:
body.chatbox {
background-color: #fff;
background-image: none;
margin: 0;
padding: 0
}
#chatbox_header {height: 30px}
#chatbox_header.main-head {
background-color: #1f537b;
color: #dedfdf;
padding: 0 1.3em
}
.chatbox-title,.chatbox-title a.chat-title {color: #dedfdf;text-decoration:none}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0;
width: 15em
}
.chatbox-options {
float: right;
font-size: 11px;
list-style: none;
margin: .7em .5em .5em
}
.chatbox-options li {display: inline}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {color: #dedfdf}
#chatbox_members {
border-right: 1px dashed #ccc;
bottom: 30px;
overflow: auto;
position: absolute;
top: 30px;
width: 180px
}
#chatbox_messenger_form {margin: 10px 0 0}
#chatbox_members .member-title {
background-color: #f4f9fd;
background-image: none;
color: #00569c;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center
}
#chatbox_members ul {list-style: none;margin:0 0 0 1em}
#chatbox_members ul li {margin: .5em .5em .5em 0}
#chatbox {
bottom: 30px;
left: 181px;
line-height: 10px;
overflow: auto;
position: absolute;
right: 0;
top: 30px
}
#chatbox p {line-height: 1.2em}
.chatbox_row_1 {background-color: #fbfbfb;padding:4px}
.chatbox_row_2 {background-color: #f4f4f4;padding:4px}
.chatbox_row_3 {background-color: #f4f9fd;padding:4px}
#chatbox .user {font-weight: 700}
.memberlist_row_1 {background-color: #fbfbfb}
#chatbox_footer {
border-top: 1px dashed #ccc;
bottom: 0;
left: 0;
position: absolute;
right: 0
}
- Código:
/* Chatbox-------------------------------------------------*/
body.chatbox {
background-image: none;
}
.chatbox {
background-color: #e5f1f9;
}
#chatbox_header {
height: 30px;
background-color: #1675bc;
}
.chatbox .forabg {
margin: 0;
border: none;
padding: 0;
margin: 0;
background-color: #1675bc;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #ffffff !important;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #ffffff;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #cadceb;
color : #0372be;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1 {
padding: 4px;
background-color: #e5f1f9;
}
.chatbox_row_2 {
padding: 4px;
background-color: #dceaf5;
}
.chatbox_row_3 {
padding: 4px;
background-color: #cadceb;
}
.memberlist_row_1 {
background-color: #e5f1f9;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 5px;
}
#chatbox_footer label {
color: #ffffff;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: #cadceb;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #e5f1f9;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #dceaf5;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 95%;
color:#fff;
background: url('');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #0372be;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
.fontbutton {
background:#E1E1E2 none repeat scroll 0%;
border:medium none;
color:#000000;
float:left;
margin-right:10px;
padding:1px;
}
#chatbox .user {
font-weight: bold;
}
* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Ambos não deram em nada

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Copie todo o seu código CSS e salve sua folha de estilos CSS sem nada. Veja se o problema se soluciona e me diga.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Se retirar toda a .CSS resulta perfeitamente!
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
O problema não está no código do widget e sim no CSS, troque por este:
http://pastebin.com/T9wLshuH
O problema não está no código do widget e sim no CSS, troque por este:
http://pastebin.com/T9wLshuH
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Poderia me dizer o que retirou ou acrescentou no código? Pois para colocar em outro fórum, este fórum é de testes.
Poderia me dizer o que retirou ou acrescentou no código? Pois para colocar em outro fórum, este fórum é de testes.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Sim, procure por:
Troque por este:
Até Mais.
Sim, procure por:
- Código:
body {
font: normal 13px Ubuntu,helvetica,arial,sans-serif;
position: relative;
}
Troque por este:
- Código:
body {
font: normal 13px Ubuntu,helvetica,arial,sans-serif;
}
Até Mais.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Resultou perfeitamente, e estou a usar de outro estilo o chat só que queria uns pequenos ajustes o código .CSS que usei:
Veja o resultado, só queria o seguinte:

Setas Pretas: se reparar tem um pequeno tracejado, e desejava retirar.
Setas Vermelhas: também se reparar tem um fundo, como fosse atrás do chat como fosse uma imagem, eu queria retirar e colocar apenas em branco, mas atenção sem mexer na ESTRUTURA DO FÓRUM, pois esse fundo também está no fundo do fórum!
Resultou perfeitamente, e estou a usar de outro estilo o chat só que queria uns pequenos ajustes o código .CSS que usei:
- Código:
#chatbox_messenger_form div.right img {
visibility: hidden;
}
#divsmilies img + img {
visibility: visible!important;
}
#divbold , #divitalic , #divunderline , #divstrike , #divcolor , #divsmilies{
background-repeat: no-repeat;
background-position: center;
border-radius: 5px;
border: 1px solid #383838;}
#divbold {background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/bold10.png");}
#divitalic{background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/italic10.png");}
#divunderline{background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/underl10.png");}
#divstrike{background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/strike10.png");}
#divcolor{background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png");}
#divsmilies{background-image: url("http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png");}
#chatbox_header.main-head {
background: url(http://i78.servimg.com/u/f78/17/31/71/58/mainti10.png) repeat-x bottom #1f537b;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #fff;
}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i78.servimg.com/u/f78/17/31/71/58/mainti10.png) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {
}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {
background:white;
}
#chatbox_top {
min-height: 280px;
}
#chatbox{
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left:0;
}
Veja o resultado, só queria o seguinte:

Setas Pretas: se reparar tem um pequeno tracejado, e desejava retirar.
Setas Vermelhas: também se reparar tem um fundo, como fosse atrás do chat como fosse uma imagem, eu queria retirar e colocar apenas em branco, mas atenção sem mexer na ESTRUTURA DO FÓRUM, pois esse fundo também está no fundo do fórum!
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Referente a seta preta, adicione em sua CSS:
Referente a seta preta, adicione em sua CSS:
- Código:
#chatbox_footer {
border-top: none!important;
}
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Seta preta resolvida, agora na vermelha amigo veja as 2 setas se reparar no chatbox tem aquele fundo meio cinzentado, queria em branco.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
html, body {background: white!important;}
Sennior.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Bem resultou, mas também coloca o fundo do fórum em branco, apenas queria no chatbox se possível!

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações,
Utilize este então, penso que resultará:
Abraços.
Utilize este então, penso que resultará:
- Código:
html { background: white !important; }
Abraços.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Resultou perfeitamente amigo, só queria mais 2 coisas queria colocar uma borda em cinza em toda à volta do chatbox se possível, e queria colocar os botões BBCode assim:

Esse efeito encontra-se em: http://bestskins.forumeiros.com/forum

Esse efeito encontra-se em: http://bestskins.forumeiros.com/forum

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal !important;
font-variant: normal !important;
font-weight: normal !important;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
Sennior.

 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Falta apenas o texto dentro de cada botão "Bolid, Italic, Underline..." e também o efeito no botão de "Enviar" e queria retirar aquela parte que diz "Mensagem:"
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Olá,
Para isto o senhor terá de criar uma nova questão para personalizar o seu chatbox, pois o seu problema que era os bug já foi resolvido.
Para isto o senhor terá de criar uma nova questão para personalizar o seu chatbox, pois o seu problema que era os bug já foi resolvido.
 Re: Problema chatbox retráctil
Re: Problema chatbox retráctil
Então dúvida resolvida!
 Tópicos semelhantes
Tópicos semelhantes» Efeito retráctil no avatar
» Problema com o chatbox
» Problema no chatbox
» Problema com chatbox
» Problema no CHatbox
» Problema com o chatbox
» Problema no chatbox
» Problema com chatbox
» Problema no CHatbox
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 20.07.14 20:58
por IsmaelS. 20.07.14 20:58






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
