Indicações não aparecem & link para última mensagem
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Indicações não aparecem & link para última mensagem
Indicações não aparecem & link para última mensagem
Detalhes da dúvida
Versão do fórum : phpBB3
Nível de acesso : Fundador
Navegador usado : Mozilla Firefox
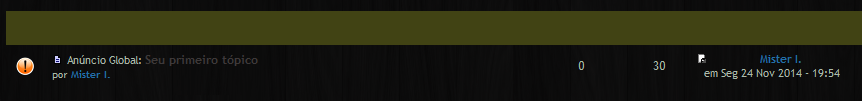
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Desde sempre.
Endereço do fórum : http://jovensescritores.forumeiro.com/
Descrição do problema
Como se pode ver na imagem, não existe as indicações. Quando digo indicações, quero dizer os "títulos" 'Tópicos', 'Mensagens' e 'Última Mensagem' que deveriam aparecer sobre os tópicos de um fórum. Talvez seja algo do tema, mas tem como fazê-los aparecer?Aproveitando esse tópico e essa mesma imagem, como se pode ver, o link para a última mensagem do tópico "Seu primeiro tópico" está errado. Isso porque o quadradinho que redireciona à última mensagem está do lado esquerdo do nome de usuário (no caso Mister I.), em vez de direito. Isso é modificável?
Agradeço já.
Última edição por Ioane em 06.12.14 22:46, editado 1 vez(es)
 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
Saudações meu caro,
Mande-me teu CSS por gentileza;
Até mais.
Mande-me teu CSS por gentileza;
Até mais.
 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
Olá. Aqui está:
- Código:
/************FONTES****************/
@font-face {
font-family: 'Wire One';
font-style: normal;
font-weight: 400;
src: local('Wire One'), local('WireOne'), url(http://themes.googleusercontent.com/static/fonts/wireone/v3/fas9dl2wmMkt5rCu-aBez_esZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
@font-face {
font-family: 'Voltaire';
font-style: normal;
font-weight: 400;
src: local('Voltaire'), url('http://themes.googleusercontent.com/static/fonts/voltaire/v3/ag0Q3_6hjQFerbCN2Eewq_esZW2xOQ-xsNqO47m55DA.woff')format('woff');
}
@font-face { font-family: "lobster"; src: url('http://themes.googleusercontent.com/static/fonts/lobster/v3/MWVf-Rwh4GLQVBEwbyI61Q.woff'); }
@font-face { font-family: "stars"; src: url('http://static.tumblr.com/hcfbjje/sfRlpm8t0/starsfromoureyes.ttf'); }
@font-face { font-family: "bebas neue"; src: url('http://static.tumblr.com/cvlbtjz/cnsln9tpp/bebasneue.otf'); }
/************FIM DAS FONTES****************/
#wrap {
border: 20px solid #414314;
margin-top: -10px;
margin-bottom: -10px;
width: 970.5px;
}
#logo {
position: relative;
left: 15px;
top: -3px;
}
/*Menu by Clumsy*/
a.mainmenu {
border-bottom: #414314 solid 1px;
padding: 3px;
font: 11px voltaire;
color: #a47e33;
text-transform: uppercase;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
a.mainmenu:hover {
border-bottom: #414314 solid 5px;
}
/*Fim do Menu*/
/*Quitar el Buscar*/
#search-box {visibility:hidden}
/*widgets*/
#content-container div#right {
border-top-left-radius: 0px;
margin-left: 0px;
margin-top: -69px;
width: 230px;
}
.module .h3 {
visibility:hidden;
}
#content-container div#left {
background-image: url('');
}
.module {
background-url:('');
}
.module {
background: url('');
}
#comments_scroll_div{
background: url('');
background-repeat: no-repeat;
margin-top:-40px;
margin-left:-7px;
text-align: left;
width: 230px;
height:268px;
}
#content-container div#left {
background: URL('');
margin-left: 7px;
box-shadow: 0 0 6px #COLOR;
border-bottom-right-radius: 40px;
border-top-left-radius: 40px;
}
.module{
background-color:transparent;
}
/*Logo foro*/
#logo {margin-left: -13px;
margin-top: -12px;}
/*categorias la caja*/
.desc3 {
background-color: #fefefe;
border: 1px solid #COLOR;
border-radius: 0px 00px 0px 0px;
text: Trebuchet MS;
font-size: 9.5px;
color: #COLOR;
display: block;
border-left: 0px solid #241014;
line-height: 9px;
text-shadow: 1px 1px 0 #COLOR;
margin-left: 15px;
margin-top: 5px;
padding: 10px;
text-align: justify;
width: 350px;
border-left: solid 15px #4D123F;
border-right: solid 15px #4D123F;
}
/*aspecto del nombre de los usuarios*/
.postprofile a:link, .postprofile a:active, .postprofile a:visited, .postprofile dt.author a {
font-family: lobster;
font-size: 30px;
line-height: 40%;
font-weight:800;
margin-bottom:-15px;
font-style:normal;
text-shadow: 1px 1px 1px #000;
}
.postprofile {
text-align: center;
}
.postprofile dd {
text-align: left;
margin-top: 4px;
}
/*Barra Editar,Borrar y citar movimiento*/
.postbody ul.profile-icons{margin-top:-4px;margin-right:-37px}
/*perfil*/
.postprofile a img{
opacity: 0.7;
transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-webkit-transition: all 0.5s ease 0s;
}
.postprofile a img:hover {
opacity: 1;
}
.postprofile {
margin-top: 0px;
font-family: arial;
line-heighr:90%;
font-size: 12px;
margin-left: -3px;
padding-top: 5px;
color: #696969;
text-align: center;
width: 200px;
}
.postprofile dt a img {
margin-top: 0px;
width:200px;
margin-bottom:8px;
}
.postprofile {
display: block;
text-align: center;}
.postprofile dd {
text-align: left;
margin-top: 4px;
}
/*Título de Categorias*/
li.header {
text-transform: none;
font-size:0px;
padding: 10px;
background: #414314;
text-align: center;
}
.table-title, .table-title h2 {
color: #a47e33;
font: 35px Wire One;
text-align: right;
text-transform: uppercase;
text-shadow: 1px 0px 1px #000;
position: relative;
right: -220px;
}
/*Títulos de los foros*/
a.forumtitle {
color: transparent;
background: none;
display: block;
letter-spacing:2px;
font: 15px voltaire;
margin-bottom: 10px;
margin-top: 10px;
margin-left: 15px;
padding: 3px;
text-align: left;
text-transform: uppercase;
width: auto;
text-shadow: 0px 0px 1px #a47e33;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
a.forumtitle:hover {
color: transparent;
text-decoration:none;
margin-left: 40px;
}
/*lo que hace que se baje el cuadro del chrome*/
#helpbox.helpline {
display:none;
}
/*scrollbar*/
::-webkit-scrollbar {width: 5px;height: 13px;background-color: #404040;}
::-webkit-scrollbar-thumb{background-color: #414314}
/*fim scrollbar*/
/*Code, Spoiler y Quote*/
dl.codebox {
background-color: #f9f8f8;
border-left: 20px solid #241014;
border-top:none;
border-right: none;
border-bottom: none;
padding:5px;
}
dl.codebox dt {
display:block;
font-size:0.8em;
font-weight:700;
color:#7a7a7a;
text-align: center;
margin-bottom:3px;
text-transform:uppercase;
font-family:,Arial,Helvetica,sans-serif;
border-bottom:none;}
dl.codebox code {
color:#7a7a7a;
font-family:,Arial,Helvetica,sans-serif;
text-shadow:1px 1px 1px 141414;
font-size:11px;
border-bottom:none;
}
blockquote {
background-color: #f9f8f8;
border-left: 20px solid #241014;
border-top:none;
border-right: none;
border-bottom: none;
padding:5px;
}
blockquote blockquote {
background-color: #f9f8f8;
border-left: 20px solid #241014;
border-top:none;
border-right: none;
border-bottom: none;
padding: 5px;
}
.content blockquote {
color:#7a7a7a;
font-family:,Arial,Helvetica,sans-serif;
text-shadow:1px 1px 1px 141414;
font-size:11px;
border-bottom: none;
}
/****ULTIMOS TEMAS, POST Y MENSAJES****/
.forabg li.row dd.lastpost {
background: #a47e33;
width: 18.5%;
position: relative;
float: right;
right: 20px;
display: block;
color: #fff;
font-size: 12px;
text-transform: uppercase;
font-family: voltaire;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: 3px;
text-align: center;
}
.forabg li.row dd.topics {
background: #414314;
width: 10%;
position: relative;
padding-top: 50px;
padding-bottom: 50px;
float: right;
right: 20px;
margin-left: 35px;
color: #fff;
font-size: 10px;
text-transform: uppercase;
font-family: voltaire;
text-align: center;
}
.forabg li.row dd.posts {
width: 10%;
position: relative;
padding-top: 50px;
padding-bottom: 50px;
float: left;
right: -176px;
background: #414314;
color: #fff;
font-size: 10px;
text-transform: uppercase;
font-family: voltaire;
text-align: center;
}
.forabg li.header dd.posts, .forabg li.header dd.topics, .forabg li.header dd.lastpost {
display: none;
}
.forabg li.row dd.posts:after {
content: "POSTS";
}
.forabg li.row dd.topics:after {
content: "TOPICS";
}
/************LEGENDAS*********/
#main-content em{
font-size:0px
}
#main-content em::before{
content:'Legenda: ';
font-size:25px;
font-style:normal;
opacity: 0.0;
}
#main-content em b *{
font-size:30px;
font-style:normal;
font-align:center;
font-family: Megrim;
font-weight: normal;
}
#main-content em b *::hover{
font-size:33px;
font-style:normal;
font-align:center;
font-family: Megrim;
font-weight: normal;
text-transform: uppercase;
}
#main-content em b a::before{
content:' ';color:black
}
#main-content em b:first-child a::before{
content:''
}
#main-content em,
#main-content em *:link{
cursor:default;
color:inherit
}
/************FIM DAS LEGENDAS*********/
/***LINKS***/
.formdesc a:link, .formdesc a:visited, .formdesc a:active {
background-color: transparent;
color: #;
font-size: 8px;
letter-spacing: 1px;
padding: 3px;
text-transform: uppercase;
}
.formdesc a:link:hover {
background-color: transparent;
color: #;
font-size: 8px;
letter-spacing: 2px;
padding: 3px;
text-transform: uppercase;
}
.formdesc {
border: 1px solid #120707;
background-color: transparent;
border-radius: 10px 10px 10px 10px;
margin-bottom:-44px;
display: block;
font-size: 8px;
margin-top: 5px;
padding: 3px;
text-align: center;
text-shadow: 1px 1px 0 #COLOR;
text-transform: uppercase;
}
/***FIM***/
#wrap{
width: 88.5% !important;
}
.table-title, .table-title h2 {
color: #a47e33;
font-family: "Wire One";
font-size: 35px;
font-style: normal;
font-variant: normal;
font-weight: normal;
position: relative;
right: -22px;
text-align: right;
text-shadow: 1px 0 1px #000;
text-transform: uppercase;
}
.module {
border: 4px solid #635d0a;
border-radius: 1px 1px 1px;
background: #transparent;
box-shadow: 1px 0px black;
}
dd.lastpost span.color-groups{padding-left:5.1em!important}.forumbg .sprite-icon_topic_latest{margin-left: -58%!important}
form#quick_reply #textarea_content textarea#text_editor_textarea, #message-box textarea{
color: gray;
}
.module .h3 {visibility: inherit!important;text-align: center!important;}
.h3{
color:#836e25!important;
}
#main-content em b * {margin: 10px;font-size: 25px!important;font-style: italic!important;font-family: segoe script!important;}
#main-content em {margin-left: -120px;}
div.postprofile dl dd{text-align:center}
 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
Saudações! 
Adicione no conteúdo:
Salve e Visualize seu fórum.
Melhores cumprimentos,
Sennior.

| Vá em: Painel de controle  Visualização Visualização  Cores Cores  "Aba" Folha CSS. "Aba" Folha CSS. |
- Código:
dl.icon {color: white;font-size: 12px;}
Salve e Visualize seu fórum.

Melhores cumprimentos,
Sennior.

 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
Olá, Sennior. O código que me passou funcionou, agora as "indicações" aparecem. Mas só dentro dos fóruns, e não na página inicial. Você tem um código adicional que acerte isso?
E quanto à segunda questão, sobre o quadradinho do link para a última mensagem. Você tem um código?
Agradeço já.
E quanto à segunda questão, sobre o quadradinho do link para a última mensagem. Você tem um código?
Agradeço já.
 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
Resolvi tudo sozinho, brincando de mexer no CSS. Podem encerrar o tópico.
 Re: Indicações não aparecem & link para última mensagem
Re: Indicações não aparecem & link para última mensagem
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Nome dos tópicos não aparecem na parte de "última mensagem"
» Link para última mensagem desfalcado
» Link para última mensagem com problemas de posição
» Redirecionar link último assunto para a última mensagem publicada
» Variável para a última mensagem
» Link para última mensagem desfalcado
» Link para última mensagem com problemas de posição
» Redirecionar link último assunto para a última mensagem publicada
» Variável para a última mensagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Ioane 27.11.14 23:20
por Ioane 27.11.14 23:20




