Problema com separador de mensagens
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Problema com separador de mensagens
Problema com separador de mensagens
Detalhes da dúvida
Versão do fórum : InvisionNível de acesso : Fundador
Navegador usado : Google Chrome
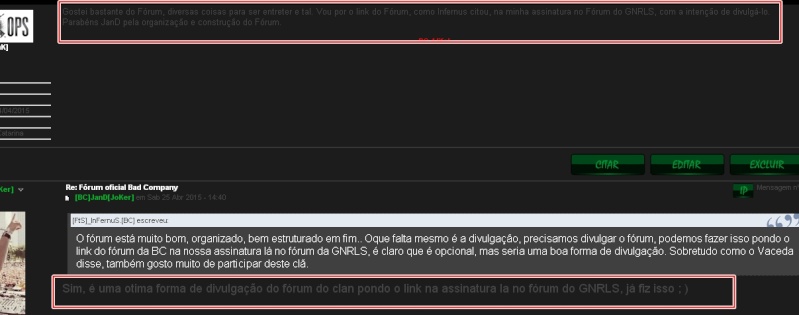
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Desde a criação do fórum até o atual momento.
Endereço do fórum : http://www.badcompanywars.sampforum.net
Descrição do problema
Gostaria de deixar as linhas que foram apontadas na imagem acima, da mesma cor que a linha que ta logo acima da linha que foi apontada.Aguardando Resposta
Agradeço desde já.
Última edição por BadCompany em 27.04.15 20:49, editado 1 vez(es)
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Saudações,
Estranho... Não consigo fazer login em teu fórum.
Poderia me mandar tua Folha de Estilo CSS?
Abraços.
Sennior
Estranho... Não consigo fazer login em teu fórum.

Poderia me mandar tua Folha de Estilo CSS?
Abraços.
Sennior
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Aqui está.
Aguardando resposta.
Aguardando resposta.
- CSS:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-style: solid;
border-width: 1px;
border-color: #lclclc;
color:#c2c7cc;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('https://i.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('https://i.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
.post {
border-bottom:10px solid #1d1d1d;
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(https://i.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Saudações,
É contra as regras do FdF Ups em menos de 24 horas sem resposta ao teu tópico.
Peço gentilmente que não faça mais isso, ou poderá haver punições a sua conta no fórum, esta bem?
Troque teu CSS pelo abaixo:
Até mais.
Sennior
É contra as regras do FdF Ups em menos de 24 horas sem resposta ao teu tópico.
Peço gentilmente que não faça mais isso, ou poderá haver punições a sua conta no fórum, esta bem?
Troque teu CSS pelo abaixo:
- Código:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-style: solid;
border-width: 1px;
border-color: #lclclc;
color:#c2c7cc;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('http://i47.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i47.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
.post {
border-bottom:10px solid rgb(100, 100, 100);
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(http://i64.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
Até mais.
Sennior
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Olá amigo!
Afim de melhorar a qualidade de suporte e chegar mais rápido ao desejado, peço que ative a minha conta no seu fórum.
Até mais.
Afim de melhorar a qualidade de suporte e chegar mais rápido ao desejado, peço que ative a minha conta no seu fórum.
Até mais.

 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Quero retirar a borda ''linhas brancas'' que tem ao redor das mensagens
Ao adicionar o ultimo CSS, adicionou um certo espaço entre as mensagens, não queria exatamente isso
Obrigado.
Aguardando resposta para real situação.
Ao adicionar o ultimo CSS, adicionou um certo espaço entre as mensagens, não queria exatamente isso
Obrigado.
Aguardando resposta para real situação.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Saudações,
Aqui esta:
Até mais.
Sennior
Aqui esta:
- Código:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-bottom: 0px solid #C1C6CB!important;
border-color: #lclclc;
border-style: solid;
border-width: 1px;
color: #c2c7cc;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('http://i47.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i47.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(http://i64.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
Até mais.
Sennior
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Olá!
Adicione ao seu CSS:
Até.
Adicione ao seu CSS:
- Código:
.post {color: #444!important; border-bottom: 0px !important;}
Até.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Olá!
Adicione ao seu CSS:
Até.
Adicione ao seu CSS:
- Código:
.post {border-bottom: 0px !important;}
Até.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
iChees escreveu:Olá!
Adicione ao seu CSS:
- Código:
.post {color: #444!important; border-bottom: 0px !important;}
Até.
Ao adicionar esse codigo no CSS, todas as palavras ficaram da mesma cor.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Sennior escreveu:Saudações,
Tentou meu CSS amigo?
Até mais.
Sennior
Sim, Sennior
O problema persistiu.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Saudações,
Mas não deseja a mesma cor amigo?
A cor esta como a do tópico todo ué...
Explique novamente para mim, e perdoe-me minha incoerência ao compreender o que deseja.
Até mais.
Sennior
Mas não deseja a mesma cor amigo?

A cor esta como a do tópico todo ué...
Explique novamente para mim, e perdoe-me minha incoerência ao compreender o que deseja.
Até mais.
Sennior
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Sennior escreveu:Saudações,
Mas não deseja a mesma cor amigo?
A cor esta como a do tópico todo ué...
Explique novamente para mim, e perdoe-me minha incoerência ao compreender o que deseja.
Até mais.
Sennior
A Linha ficou semelhantes a que tem acima, que é o que eu queria
Mas quando foi adicionado ao CSS, mudou a cor padrão das fontes sem ser formatado.
Quero que as linhas ficam iguais, só que não quero mudar também a cor da fonte ( padrão ''cinza'' )
Observe na imagem como ficou ↓

 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
É porque o senhor juntou outros códigos no teu CSS... 
Troque toda a sua folha de Estilo CSS:
E aí, deu certo agora?
Até mais.
Sennior

Troque toda a sua folha de Estilo CSS:
- Código:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-bottom: 0px solid #C1C6CB!important;
border-color: #lclclc;
border-style: solid;
border-width: 1px;
color: #c2c7cc;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('http://i47.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i47.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(http://i64.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
E aí, deu certo agora?
Até mais.
Sennior
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Deu certo a font voltou a cor original, mas a linha também voltou.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Assim?
Até mais.
- Código:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
.post-footer {
background-color: #1c1c1c;
border-top: transparent!important;
clear: both;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-bottom: 0px solid #C1C6CB!important;
border-color: #lclclc;
border-style: solid;
border-width: 1px;
color: #c2c7cc;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('http://i47.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i47.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(http://i64.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
Até mais.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Sumiu a linha de cima
E a linha continua da mesma cor.
Pra facilitar...
Quero que fique desta forma ↓

Imagem pegada do fórum:
www.guerranasruasls.4umer.com
E a linha continua da mesma cor.
Pra facilitar...
Quero que fique desta forma ↓

Imagem pegada do fórum:
www.guerranasruasls.4umer.com
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Olá amigo!
Troque seu CSS por este:
Até mais.
Troque seu CSS por este:
- Código:
a[href="/u"] strong, a[href="/u113"] strong, a[href="/u2"] strong, a[href="/u2"] strong, a[href="/u3"] strong, a[href="/u4"] strong {
background: transparent!important;
padding-left: 0px!important;
}
a[href="/u"] strong, a[href="/u6"] strong {
background: transparent!important;
padding-left: 0px!important;
}
.post-footer {
background-color: #1c1c1c;
border-top: transparent!important;
clear: both;
}
.post-container{color: #B5B3B3;}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Arial;
color: #ffffff;
background: #0b0b0b;
background-repeat:repeat-x y;
font-size: 11px; /* This sets the default font size to be equivalent to 10px */
margin: 0;
}
body.ltr {
margin:0px;
margin-top:0px;
padding:0px;
}
#wrapheader {
height: auto !important;
padding: 0;
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapcentre {
margin-left:auto;
margin-right:auto;
width:99%;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
background-color: #C1CAD2;
background-image: url('http://missing.hi2.ro/missing.html');
background-repeat: repeat-x;
background-position: center bottom;
padding: 0 25px 15px 25px;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin: 10px 25px 0 25px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
background-color: #101010;
border-width: 1px;
border-style: dashed;
border-color: #00a7de;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
}
.forumrules h3 {
color: red;
}
#pageheader { }
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Links
------------ */
/* Links adjustment to correctly display an order of rtl/ltr mixed content */
.rtl a {
direction: rtl;
unicode-bidi: embed;
}
a:link {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:active,
a:visited {
color: #ffffff;
text-decoration: none;
font-size:11px;
}
a:hover { text-transform: none !important;}
a.forumlink {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
}
a.forumlink:hover {
color: #ffffff;
font-weight: bold;
font-family: tahoma;
font-size: 1.2em;
text-decoration:none;
}
a.topictitle {
margin: 1px 0;
font-family: tahoma;
font-weight: bold;
font-size: 11px;
color:#ffffff;
}
a.topictitle:hover {
color: ##ffffff;
text-decoration: none;
}
a.topictitle:visited {
color: #ffffff;
text-decoration: none;
}
th {
}
th a,
th a:visited {
color: #ffffff !important;
text-decoration: none;
}
.text-shadow-tabel-stanga-index {
font-size:11px;
}
th a:hover {
text-decoration: none;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
text-transform:none;
}
input {
color: #000000;
font-family: tahoma;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #A9B8C2;
background-color: #FAFAFA;
}
textarea {
background-color: #1c1c1c;
color: #646464;
font-family: tahoma;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 2px;
}
select {
color: #C2C7CC;
background-color: #1c1c1c;
font-family: tahoma;
font-size: 11px;
font-weight: normal;
border: 1px solid #1c1c1c;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
border: none;
background-color: #1c1c1c;
}
.post {
background-color: #lclclc;
border-bottom: 0px solid #C1C6CB!important;
border-color: #lclclc;
border-style: solid;
border-width: 1px;
color: transparent;
}
.btnbbcode {
color: #lclclc;
font-weight: normal;
font-size: 1.1em;
font-family: tahoma;
background-color: #1c1c1c;
border: 1px solid #1c1c1c;
}
.btnmain {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #ba6f16;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnmain:hover {
font-weight: bold;
background-color: #1c1c1c;
border: 1px solid #00a7de;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnlite {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #2a2a2a;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#ffffff;
}
.btnlite:hover {
font-weight: normal;
background-color: #1c1c1c;
border: 1px solid #646464;
cursor: pointer;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.btnfile {
font-weight: normal;
background-color: #1c1c1c;
border: 0px solid #1c1c1c;
padding: 1px 5px;
font-size: 1.1em;
color:#646464;
}
.helpline {
background-color: #101010;
border-style: none;
color:#646464;
}
/*Panel Left*/
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background:url('http://missing.hi2.ro/missing.html') repeat;
border:1px solid #111111;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 330px;
height: 200px;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=595);
opacity: .95;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #00a7de;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00aa00;
padding: 10px 30px 10px 10px;
font-weight: 700;
background:#131313 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #1c1c1c;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 10px;
text-transform:uppercase;
font-family: tahoma;
color:#00a7de;
padding: 10px 40px 10px 10px;
font-weight: 700;
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url('http://missing.hi2.ro/missing.html') 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 100px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
.rosugros {
color: #FF0000;
font-weight: bold;
}
a:link,
a:visited,
a:active{
text-decoration: none;
}
table.ipbtable tfoot td {
background-color:#1d1d1d;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 80px;
height: 20px;
background: url('http://i47.servimg.com/u/f47/16/97/85/02/minimi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i47.servimg.com/u/f47/16/97/85/02/maximi10.png') no-repeat 50% 50%;
}
.popupmenu li {
background-color: #1d1d1d;
}
.box-content {
border-bottom: transparent;
}
table.ipbtable tfoot td {
background-color: transparent;
}
a.mainmenu{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 1.0;
}
a.mainmenu:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.65;
opacity: 0.55;
}
#submenu ul li a {
margin:0.5em 0 0.65em 0;
padding:0.5em 0 0.65em 0;
}
a:hover{text-transform:uppercase;}
.skills a img{
background: url(http://i64.servimg.com/u/f64/14/54/25/26/dwd-gr10.png) no-repeat;}
.skills a img:hover{
background-position: 0px -40px;}
#gfooter {
background-color: transparent !Important;
}
#gfooter .footer-links {
float: center !Important;
}
Até mais.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
Obrigado, saiu as 2 linhas, não era como queria mas assim ta bom.
Problema resolvido.
Problema resolvido.
 Re: Problema com separador de mensagens
Re: Problema com separador de mensagens
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Separador de mensagens
» Separador de mensagens
» separador de mensagens
» Imagens no separador de mensagens
» Colocar separador nas mensagens
» Separador de mensagens
» separador de mensagens
» Imagens no separador de mensagens
» Colocar separador nas mensagens
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por BadCompany 27.04.15 17:36
por BadCompany 27.04.15 17:36





