Data/hora atual: 26.04.24 23:14
2 resultados encontrados para e30000
Personalizar a cor do menu
Olá autor,Acesse:
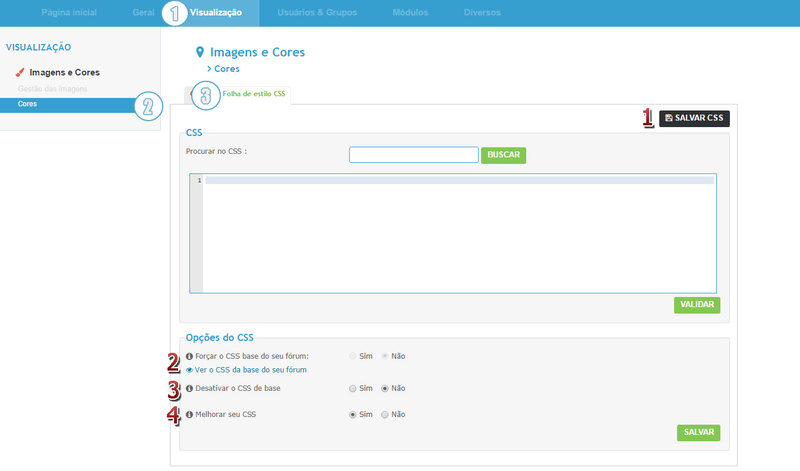
Painel de controle -> Visualização -> Imagens e Cores -> Cores -> "Aba" Folha de estilo css
Terá uma barra de busca, então coloque isto:
#page-header .navbar
Achará isto:
#page-header .navbar {
-moz-box-shadow: inset 0 5px 0 -1px #e30000;
-webkit-box-shadow: inset 0 5px 0 -1px #e30000;
background: #2D3134!important;
border: none!important;
box-shadow: inset 0 5px 0 -1px #e30000;
margin: 0 -5px!important;
}
o que marquei com azul é o valor em hexadicimal da barra de fundo... ou seja, o preto, caso queira mudar coloque uma cor hexadicimal no lugar ou a cor em inglês (ex: Red, black, green).
Já o que está em vermelho (3 propriedades com valores em vermelho) seria a cor em cima da barra de menu (um vermelho em cima da barra) caso queira outra cor, troque o valor hexadecimal delas.
Para caso o efeito hover (azul após ter o mouse em cima do menu) adicione esse código css em sua folha de estilo css:
a.mainmenu:hover {border-bottom: 3px solid red!important;}
O que deixei em laranja você muda para outra cor.
Até mais.
- em 26.09.16 4:31
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Personalizar a cor do menu
- Respostas: 11
- Vistos: 1088
[TUTORIAL] Adicionar sombra em volta da estrutura do fórum
|
Com este tutorial iremos aprender como podemos utilizar recursos inovadores do CSS. Veremos como podemos, sem fazer uso de imagens, adicionar uma sombra em volta da estrutura do fórum. Mas cuidado, este recurso não está disponível para o Internet Explorer e nem mesmo para as versões inferiores ao Mozilla Firefox 3.5.0. Como é muito variado os efeitos que se podem ser feitos com esta propriedade, decidimos somente explicar suas propriedades básicas, mais saiba que com uma busca na Internet poderá descobrir como criar sombras realmente surpreendentes!
Código CSSCSS na verdade significa "Cascading Style Sheets", sua principal função é personalizar um determinado conteúdo exibido, em um determinado lugar na página. Cada versão de fórum (phpbb2, phpbb3, punbb, modernbb, awesomebb e invision) possuem uma classe diferente, e nessas classes podem ser adicionadas as “propriedades”. Caso queira conhecer alguns tipos de classes, poderá consultar mais informações no seguinte: Elaborar um código CSS
phpBB2
phpBB3, ModernBB e AwesomeBB
punBB
Invision
Vermelho: Irá definir a posição da sombra entre o lado direito ou esquerdo da página. Se o valor for positivo, será para a direita. Caso o valor seja negativo, será para a esquerda. Quanto maior for o valor, mais irá se expandir a sombra. Azul: Irá definir a posição da sombra entre o lado de cima ou o lado de baixo da página. Se o valor for positivo, será para baixo. Caso o valor seja negativo, será para cima. Quanto maior for o valor, mais irá se expandir a sombra. Azul claro: Esta valor representa a cor hexadecimal da borda. Verde: Pode modificar a qualidade da sombra. Quanto maior for o valor, mais spray ela ficará. Para que consiga compreender melhor, veja estas duas imagens, a primeira mostra quando o valor é zero e a segundo mostra como fica quando vamos aumentando:   Resultado |
| Se você tiver a respeito deste tutorial, queira criar um novo tópico com o título: Adicionar sombra em volta da estrutura do fórum |
- em 27.11.09 22:23
- Procurar em: Categorias e Sub-fóruns
- Tópico: [TUTORIAL] Adicionar sombra em volta da estrutura do fórum
- Respostas: 0
- Vistos: 10946

 Início
Início Visualização
Visualização 

 Salvar CSS- Salva todo o CSS em arquivo TXT em seu computador. Em outras palavras, permite criar um backup de seu CSS personalizado.
Salvar CSS- Salva todo o CSS em arquivo TXT em seu computador. Em outras palavras, permite criar um backup de seu CSS personalizado.



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
