O tutorial a seguir possibilitará o usuário criar um botão no SCEditor, para inserir uma playlist do Spotify, usando o ID da playlist.
Adicionar um botão do Spotify no SCEditor
TUTORIAIS, DICAS E ASTÚCIAS |
Instalação do código JavascriptAs páginas javascript ativas em seu fórum possibilita inserir scripts e jQuery para personalizar seu fórum, contudo é importante saber que qualquer script encontrado na internet acabam por não surgir efeito nos fóruns.
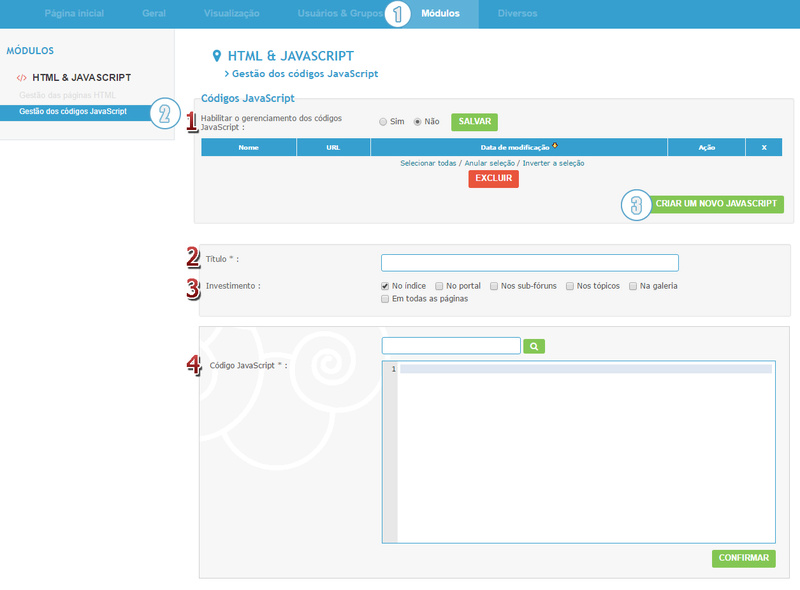
Painel administrativo  Módulos Módulos  HTML e Javascript HTML e Javascript  Gestão dos códigos Javascript Gestão dos códigos Javascript  Criar um novo javascript Criar um novo javascript |
 |  Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum. Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum. |
 |  Tìtulo - Cria um título para identificar o script a ser modificado mais tarde na lista de scripts do fórum. Tìtulo - Cria um título para identificar o script a ser modificado mais tarde na lista de scripts do fórum. |
 |  Investimento - São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas. Investimento - São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas. |
 |  Código Javascript - Espaço destinado a receber o script que será ativado pelo administrador. Antes de aplicar o script ao fórum, é importante revisá-lo para ter certeza de seu funcionamento. Código Javascript - Espaço destinado a receber o script que será ativado pelo administrador. Antes de aplicar o script ao fórum, é importante revisá-lo para ter certeza de seu funcionamento. |
Feito isso, adicione o código Javascript:- Código:
/**
* Adicione um botão do Spotify ao seu SCEditor.
*
* @author Luiz~
* @author Kyo Panda
*
* @see <a href="http://ajuda.forumeiros.com/">Fórum dos Fóruns</a>
* @licence MIT
*/
(function($) {
'use strict';
var faAtributes = {
scBtn: [
'class="sceditor-button sceditor-button-spotify" ',
'data-sceditor-command="spotify" ',
'unselectable="on" ',
'title="Inserir playlist do spotify" ',
'style="',
'background-image: url(http://i.imgur.com/helTFAw.png)!important;',
'background-size: 16px!important;',
'background-position: center!important;',
'background-repeat: no-repeat!important;',
'"',
].join('\n')
};
$(document).on('ready', function () {
var $sceditor = $("#text_editor_textarea");
if (!$sceditor.length) {
return;
}
// [?] Criar os novos estilos:
$([
'<div class="sceditor-group fa-spotify-group">',
' <a ' + faAtributes.scBtn + '>',
' <div unselectable="on" style="background-image: none!important;">Spotify</div>',
' </a>',
'</div>',
].join('\n'))
.on('click', function () {
$('.sceditor-insertspotify').toggle();
})
.insertAfter('.sceditor-group:last')
;
// [?] Colocar o Dropdown no <body>:
$([
'<div class="sceditor-dropdown sceditor-insertspotify">',
' <div>',
' <label for="fa-spotify-input">ID da Playlist (Opcional):</label>',
' <input id="fa-spotify-input" value="">',
' </div>',
' <div>',
' <input type="button" class="button" ' +
' id="fa-spotify-button" value="Inserir">',
' </div>',
'</div>',
].join('\n'))
.css({
left: $('.fa-spotify-group').offset().left + 'px',
top: $('.fa-spotify-group').offset().top + 'px',
marginTop: '28px',
display: 'none'
})
.appendTo('body')
;
// [?] Evento de inserção no SCEditor:
$('#fa-spotify-button')
.on('click', function () {
$sceditor.sceditor('instance').insertText('[spotify]' + $('#fa-spotify-input').val() + '[/spotify]');
$('.sceditor-insertspotify').toggle();
$('#fa-spotify-input').val('');
});
});
// [?] Substituir a tag nas mensagens:
$(function () {
$('.entry-content > div, .content > div').each(function() {
var $this = $(this);
$this.html($this.html().replace(/\[spotify\]([^\[]+)\[\/spotify\]/gi, function(text, match) {
return $('<iframe>', {
width: 300,
height: 380,
frameborder: 0,
src: 'https://embed.spotify.com/?uri=' + match,
allowtransparency: true
}).prop('outerHTML');
}));
});
});
}(jQuery));
|
 Adicionar um botão do Spotify ao SCEditor
Adicionar um botão do Spotify ao SCEditor Tópicos semelhantes
Tópicos semelhantes
 Início
Início


 por Luiz 02.05.17 17:45
por Luiz 02.05.17 17:45 Módulos
Módulos 

 Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.
Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
