Personalizar ícones das categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Personalizar ícones das categorias
Personalizar ícones das categorias
Detalhes da questão
Endereço do fórum: http://Etcetera.forumotion.com
Versão do fórum: phpBB3
Descrição
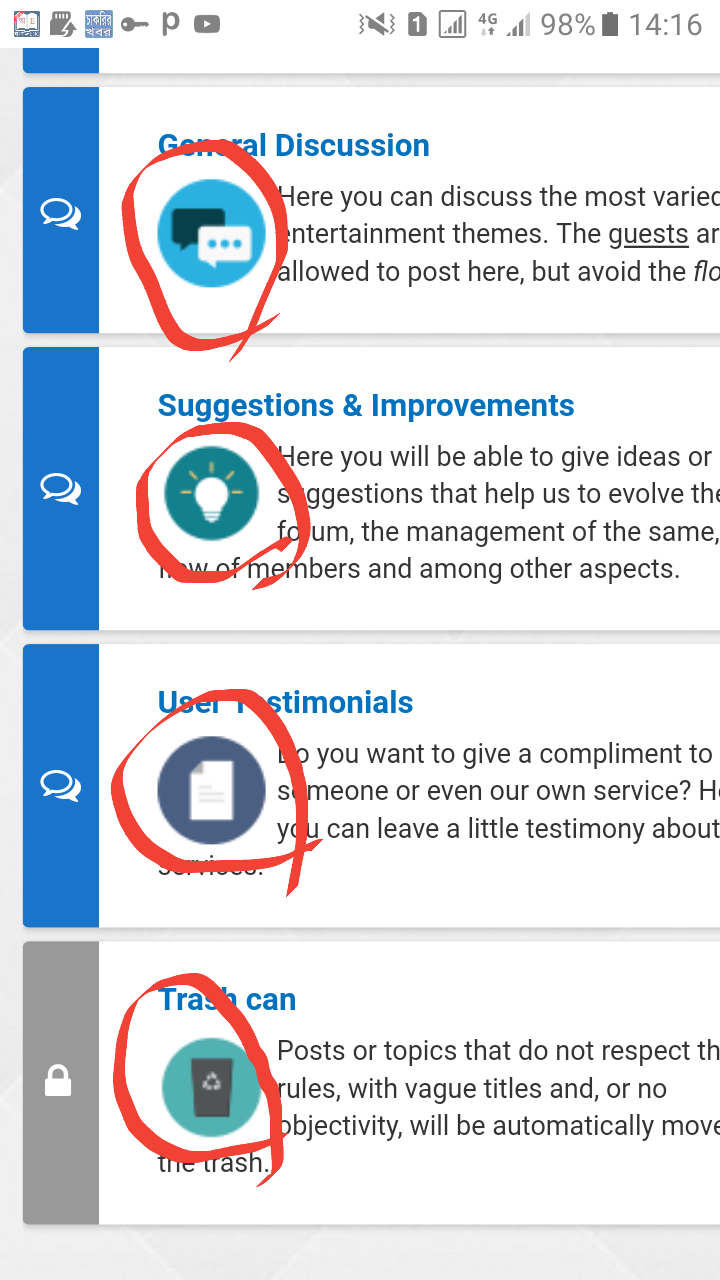
Eu adicionei adicionado ícone fontawersome fórum com a ajuda de Roger123 e Aquiles. npw só estou querendo adicionar cor de fundo do círculo como este abaixo da tela.


Convidado- Convidado
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá,
Adicione este código antes do código <em class="fa fa-XX"></em> (na descrição das categorias):
Cordialmente,
Roger123
Adicione este código antes do código <em class="fa fa-XX"></em> (na descrição das categorias):
- Código:
<style>border: 1px solid blue;
border-radius: 75px;</style>
Cordialmente,
Roger123

Convidado- Convidado
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá, o código não está funcionando. alguma outra ideia para fazer o fundo do círculo?

Convidado- Convidado
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá,
Adiciona esse código em sua Folha de estilo CSS
Título alterado para "Personalizar ícones das categorias"
Até mais!
Adiciona esse código em sua Folha de estilo CSS
- Código:
em.fa.fa-pen {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
Título alterado para "Personalizar ícones das categorias"
Até mais!
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá, eu adicionei o código CSS, mas ainda não está funcionando em tudo.

Convidado- Convidado
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
em.fa.fa-pen {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-bullhorn {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-info {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-users {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
Até mais!
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
- Código:
em.fa.fa-pen {
margin-left: -50px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-bullhorn {
margin-left: -50px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-info {
margin-left: -50px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-users {
margin-left: -50px;
position: absolute;
margin-top: -12px;
}
.fa, .far, .fas {
color: #166a94;
font-size: 30px!important;
}
em.fa.fa-pen {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-bullhorn {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-info {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-users {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
Não está funcionando. Eu tenho esse código css para isso

Convidado- Convidado
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá,
Substitua por esse
Até mais!
Substitua por esse
- Código:
.fa, .far, .fas {
color: #166a94;
font-size: 30px!important;
}
em.fa.fa-pen {
margin-left: -50px;
margin-top: -15px;
position: absolute;
background: #ef7272c2;
padding: 9px;
border-radius: 100px;
}
em.fa.fa-bullhorn {
background: #ef7272c2;
border-radius: 100px;
margin-left: -51px;
margin-top: -17px;
padding: 9px;
position: absolute;
font-size: 28px!important;
}
em.fa.fa-info {
background: #937fffc2;
border-radius: 100px;
margin-left: -50px;
margin-top: -21px;
padding: 9px;
width: 43px;
position: absolute;
font-size: 28px!important;
height: 42px;
}
.fa-info:before {
margin-left: 7px!important;
}
em.fa.fa-users {
background: #ef7272c2;
border-radius: 100px;
margin-left: -50px;
margin-top: -18px;
padding: 7px;
position: absolute;
width: 44px;
font-size: 27px!important;
}
Até mais!
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Olá,
Entrei em seu fórum e percebi que o código está funcionando perfeitamente, poderia ser mais específico sobre o que não está funcionando?
http://prntscr.com/n72jyy
Até mais!
Entrei em seu fórum e percebi que o código está funcionando perfeitamente, poderia ser mais específico sobre o que não está funcionando?
http://prntscr.com/n72jyy
Até mais!
 Re: Personalizar ícones das categorias
Re: Personalizar ícones das categorias
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
 Tópicos semelhantes
Tópicos semelhantes» Como faço para que categorias tenham ícones de mensagens diferentes de outras categorias
» Personalizar ícones
» Personalizar cor das categorias
» personalizar categorias
» Personalizar categorias
» Personalizar ícones
» Personalizar cor das categorias
» personalizar categorias
» Personalizar categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Convidado 03.04.19 9:45
por Convidado 03.04.19 9:45


