Destacar quantidade de tópicos e mensagens
+3
Tiaguu
UsuarioX
#Skull
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Destacar quantidade de tópicos e mensagens
Destacar quantidade de tópicos e mensagens
Qual é minha questão:
Click Aqui E Responda Essa Duvida também
<~>
Olhe esse Forum
http://masterexp.forumeiro.com/forum
Quero deixar minhas 'Ultimas Mensagens' Assim
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
http://skullparty.forumeiros.com/
Versão do meu fórum:
PHBB2
Click Aqui E Responda Essa Duvida também
<~>
Olhe esse Forum
http://masterexp.forumeiro.com/forum
Quero deixar minhas 'Ultimas Mensagens' Assim
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
http://skullparty.forumeiros.com/
Versão do meu fórum:
PHBB2

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Ola,
Eu fui no forum , onde vc mostrou , e nao tem essa faixa preta na ' ultimas mensagens '
Ate mais !
Eu fui no forum , onde vc mostrou , e nao tem essa faixa preta na ' ultimas mensagens '
Ate mais !

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Eu fiz as Tiras pretas Pra destacar Oque eu Quero.
Oque eu quero é Aquele Contorno em Volta Do Titulo 'Ultima Mensagem'
Oque eu quero é Aquele Contorno em Volta Do Titulo 'Ultima Mensagem'

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, adicione este código na sua 'Folha de estilo CSS':
Até.
- Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Até.
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá!
Aceda em:
Apos isso adicione:
Aceda em:
Painel de ControleVisualização
Imagens e Cores
Cores
Folha de estilo CSS
Apos isso adicione:
- Código:
ul.forums dd {
border-color: gainsboro;
}
ul.topiclist dd {
border-left: 1px solid gainsboro;
padding: 4px 0px;
}
dd.lastpost {
}
.lastpost {
border-radius: ;
margin: 3px;
}
* {
margin: 0px;
padding: 0px;
}
user agent stylesheetdd {
display: block;
-webkit-margin-start: 40px;
}
Inherited from li.row
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Nenhum dos 2 Resultou.

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, adicione este codigo em seu CSS
Até mais.
.pun table.table td .tcr{
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Até mais.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Nenhum efeito.

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá amigo;
Aceda em CSS e cole o Seguinte código:
Até!
Aceda em CSS e cole o Seguinte código:
- Código:
li.row:hover dd {
}
ul.forums dd {
border-color: gainsboro;
}
ul.topiclist dd {
border-left: 1px solid gainsboro;
padding: 4px 0px;
}
dd.lastpost {
}
.lastpost {
border-radius: ;
margin: 3px;
}
* {
margin: 0px;
padding: 0px;
}
user agent stylesheetdd {
display: block;
-webkit-margin-start: 40px;
}
Até!
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá Tente Esse Codigo.
- Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá lucas!
Seu código não ira dar certo pois pegou o Código de nosso amigo Tiaguu, estas a fazer isso em todos os Posts, seja mais original, se não sabes fazer código não pegue errado e dê aos nossos membros.
Cordialmente
House
Seu código não ira dar certo pois pegou o Código de nosso amigo Tiaguu, estas a fazer isso em todos os Posts, seja mais original, se não sabes fazer código não pegue errado e dê aos nossos membros.
Cordialmente
House
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
lucasxd111 escreveu:Olá Tente Esse Codigo.Atéé.
- Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Funcionou pra mim.
Obrigado
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Mudei a versão do Meu forum pra Phbb, Tem algum codigo pra ele? ;S

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá amigo;
Tente esse:
Tente esse:
- Código:
.wrap table.table td .tcr{
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Nenhum efeito.

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, aceda ao seu
Copie o conteudo e mande-me por aqui.
Melhores cumprimentos.
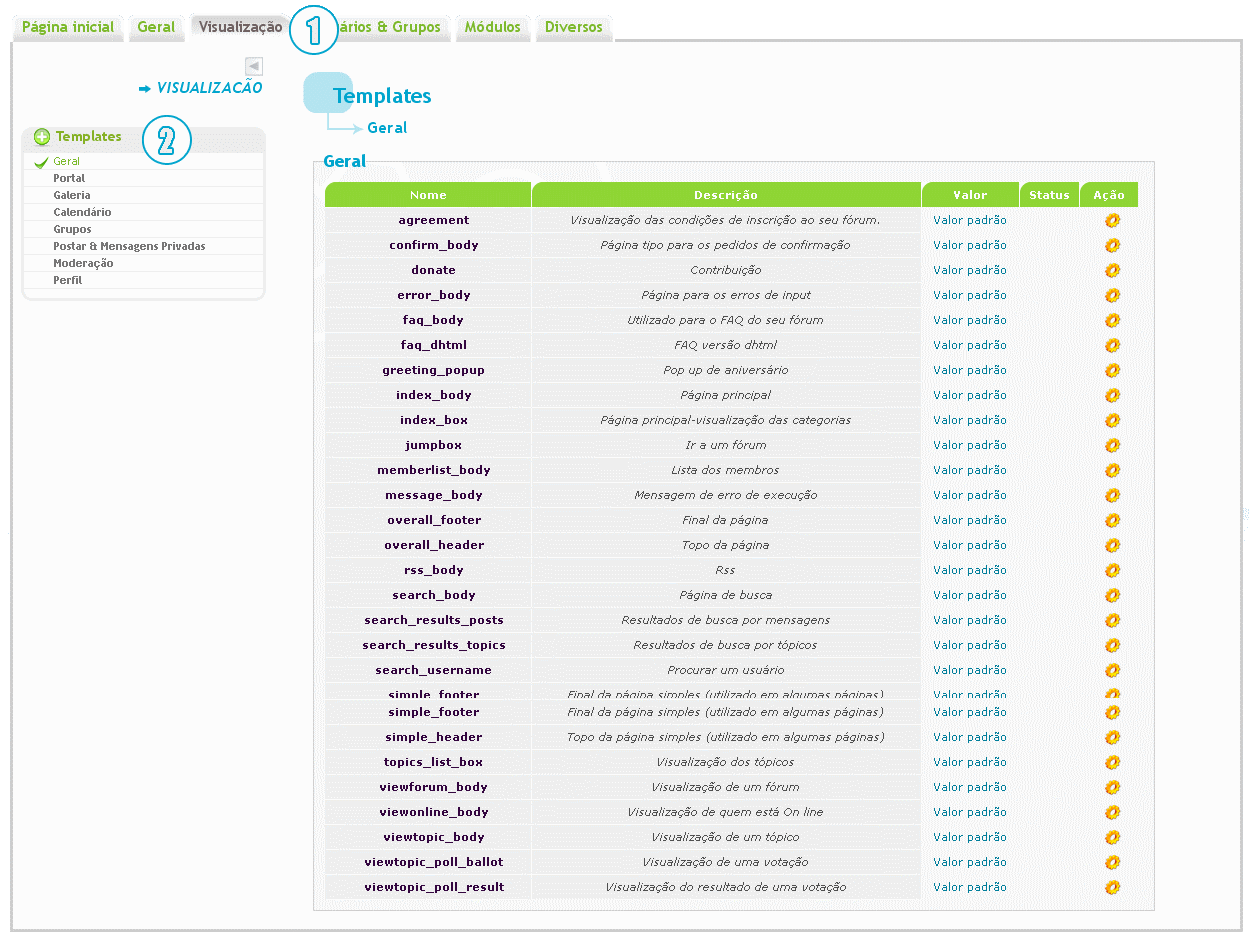
Painel de controle -> Visualização -> Templates -> Geral -> index_box
Copie o conteudo e mande-me por aqui.
Melhores cumprimentos.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Aqui está
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, substitua o codigo por este
 Publique o template, feito isto aceda ao seu
Publique o template, feito isto aceda ao seu
Cole o codigo e salve.
Melhores saudações,
MateusV.
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
<span class="last-post">{catrow.forumrow.USER_LAST_POST}</span>
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Publique o template, feito isto aceda ao seu
Publique o template, feito isto aceda ao seu Painel de controle -> Visualização -> Imagens e Cores -> Cores -> Aba 'Folha de estilo CSS'.
Cole o codigo e salve.
- Código:
.last-post {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Melhores saudações,
MateusV.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Nenhum Efeito

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá amigo!
Aqui estas, adicione em sua CSS:
Atenciosamente,
Dr.House
Aqui estas, adicione em sua CSS:
- Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Atenciosamente,
Dr.House

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá #Skull!
Esse é um tema de um tutorial que lançamos em nosso fórum, por sorte que o pessoal especializado entendeu que esse efeito é feito através de edição de template, e por isso nenhum dos códigos acima não funcionarão. Por favor, leia com muita atenção do tutorial do Spoiler:
Ao invés de buscar no template 'index_box' as variáveis;
Atenciosamente,
Shek
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
Esse é um tema de um tutorial que lançamos em nosso fórum, por sorte que o pessoal especializado entendeu que esse efeito é feito através de edição de template, e por isso nenhum dos códigos acima não funcionarão. Por favor, leia com muita atenção do tutorial do Spoiler:
- Spoiler:

Destacar quantidade de tópicos e mensagens
Da mesma forma que fazemos na versão PhpBB3 em destacar a quantidade de mensagens e tópicos, podemos realizar na versão Phpbb2 e Punbb. Vamos editar os templates de seu fórum aplicando em uma variável novas classes.
1º - Edição de template
Para realizar a modificação, temos que ceder a Painel de controle > Visualização > Templates > Geral > index_box
Vamos buscar duas variáveis com valores 'class=""' já atribuídos, ou seja, vamos encontrar uma variável chamada class="tc2" que é responsável pela personalização do da quantidade de tópicos que aparece na página principal nos fóruns.
No template Index_body, procure as seguintes varáveis:- Código:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
Vamos adicionar a tag "<div class=""></div>" no seu template, e entre as aspas vamos colocar a classe for_topics ou for_posts. Então o código será:- Código:
<td class="tc2"><div class="for_topics">{catrow.forumrow.TOPICS}</div></td>
<td class="tc3"><div class="for_posts">{catrow.forumrow.POSTS}</div></td>
2º - Código CSS:
Para finalizar o efeito, temos que aplicar um código CSS.- Código:
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #105289;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #105289;
font-size: 10px;
}
- Resultado:
© Shiftactif
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Destacar quantidade de tópicos e mensagens
Ao invés de buscar no template 'index_box' as variáveis;
- Código:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
Como esinado no tutorial, basta adicionar uma "<div class="NOME_DA_CLASSE">" com o nome que convoca o CSS. Por exemplo:<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<span class="gensmall"><div class="for_topics">{catrow.forumrow.LAST_POST}</div></span>
Atenciosamente,
Shek
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
Última edição por Shek em 15.05.12 16:29, editado 1 vez(es) (Motivo da edição : Correção do tutorial efetuada!)

Convidad- Convidado
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Então,
Meu template Index_body
É Modificado Pra Acrescentar o Painel Que fica abaixo do Meu forum, E Ele não tem Esse Codigo
Ou esse
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
Usei a Barra pesquisar no template,Porém, não achou nada.
<td class="tc2">{catrow.forumrow.TOPICS}</td>
E Como eu disse logo acima, Mudei minha versão Pra PunBB..
Se puder modifica meu template Pra min agradeço.
Aqui está ele
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div *="">
<div id="menu_onglet">
<div class="conteneur-menu">
<div>
<table width="100%" cellspacing="4" cellspanding="0" style="border-top: 1px solid black !important; border-bottom: 1px solid black !important; border-left: 6px solid black !important; border-right: 6px solid black !important; background-color: #E4E4E4; box-shadow: 0 0 10px black; border-radius: 10px;">
<tr>
<td>
<ul class="onglets">
<li>
<a href="#" class="active">SkullParty</a>
</li>
<li>
<a href="#" class="">Quem esteve aqui</a>
</li>
<li>
<a href="#" class="">Aniversariantes</a>
</li>
<li>
<a href="#" class="">Grupos</a>
</li>
<li>
<a href="#" class="">Parceiros Links</a>
</li>
</ul>
</td>
</tr>
<tr>
<td align="left">
<table class="table1" width="100%" border="0" cellspacing="0" cellspanding="0">
<tr>
<td class="main-content" style="padding:5px;">
<div style="align: center">
<script language="javascript" type="text/javascript" src="http://s3.archive-host.com/membres/up/1696114791/java/jquery-re_142.js"></script>
<script language="javascript" type="text/javascript" src="http://s3.archive-host.com/membres/up/1696114791/menu_libre_service_1/a.js"></script>
<!--menu original-->
<div class="conteneur-ouvrir" style="display: block; ">
<div class="ton_contenu">
<!--Estatisticas-->
<span class="gensmall">
<p>{TOTAL_POSTS}</p>
<p>{RECORD_USERS}</p>
<p>{TOTAL_USERS}</p>
</span>
<br />
<!--Online-->
<font style="font-size: 10px !important;"> <!-- BEGIN switch_viewonline_link -->
<b><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></b>
<br />
<!-- END switch_viewonline_link -->
{LOGGED_IN_USER_LIST}
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}</font>
<!--Ultimo Usuario-->
<span class="gensmall" style"color:#2f2f2f !important;">{NEWEST_USER}</span>
</div>
</div>
<div class="conteneur-ouvrir" style="display: none; ">
<div class="ton_contenu">
<table width="100%" border="0" cellspacing="2" cellpadding="2">
<tbody>
<tr>
<td class="cellule_1">
<!--24 horas-->
<span class="gensmall">
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
<div class="clear"></div>
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="conteneur-ouvrir" style="display: none; ">
<div class="ton_contenu">
<table class="table_1" width="100%" border="0" cellspacing="2" cellpadding="2">
<tbody>
<tr>
<td class="cellule_1">
<!--Aniversariantes-->
<span class="gensmall">
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="conteneur-ouvrir" style="display: none; ">
<div class="ton_contenu">
<!--Grupos-->
<span class="gensmall">
<font color="#fff">{GROUP_LEGEND}</font>
</span>
</div>
</div>
<div class="conteneur-ouvrir" style="display: none; ">
<div class="ton_contenu">
<table width="100%" border="0">
<tbody>
<tr>
<td>
<!--Parceiros Por Link-->
Parceiros Por Link. <br>
~> Seu Link Aqui<br>
~> Seu Link Aqui<br>
~> Seu Link Aqui<br>
~> Seu Link Aqui
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</td></tr></table></td></tr></table>
</div>
</div>
</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat" style="font-size: 10px !important;">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá #Skull!
Peço-lhe perdão pela minha falha . O correto em sua pesquisa é buscar o código abaixo:
. O correto em sua pesquisa é buscar o código abaixo:
O CSS serve para todas as versões!
Atenciosamente,
Shek
Peço-lhe perdão pela minha falha
- Código:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
O CSS serve para todas as versões!
Atenciosamente,
Shek

Convidad- Convidado
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Então.
Esse é o Problema, Não consigo Encontrar o Codigo
No meu Template =/
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, peço que procure por este código em seu template
Ao acha-lo, substitua-o por este
Feito isto publique o template, e adicione este código em seu CSS
Cordiais saudações,
MateusV.
{catrow.forumrow.USER_LAST_POST}
Ao acha-lo, substitua-o por este
<span class="last-post">{catrow.forumrow.USER_LAST_POST}</span>
Feito isto publique o template, e adicione este código em seu CSS
- Código:
.last-post {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Cordiais saudações,
MateusV.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Ok.
Uma duvida, No [FAQ] Do Spoiler fala Que é no Index_body , Não seria no Index_box?
Ps; Só achei o Codigo no Index_box
Olá, sim, é no index_box, o template index_body é responsável pela visualização da página principal do fórum, quanto ao index_box sua função é a visualização das categorias, peço que utilize a caixa de busca do template e procure pela variavel.
Cordiais saudações,
MateusV.


#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá amigo!
É esse template mesmo! Eu creio que o desenvolvedor do tutorial errou ao indicar o template. Faça as modificações indicadas acima e obterá o resultado!
Vou corrigir o tutorial.
Atenciosamente,
Shek
É esse template mesmo! Eu creio que o desenvolvedor do tutorial errou ao indicar o template. Faça as modificações indicadas acima e obterá o resultado!
Vou corrigir o tutorial.

Atenciosamente,
Shek

Convidad- Convidado
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
#Skull escreveu:
Ok.
Uma duvida, No [FAQ] Do Spoiler fala Que é no Index_body , Não seria no Index_box?
Ps; Só achei o Codigo no Index_box
Olá, sim, é no index_box, o template index_body é responsável pela visualização da página principal do fórum, quanto ao index_box sua função é a visualização das categorias, peço que utilize a caixa de busca do template e procure pela variavel.
Cordiais saudações,
MateusV.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Bom,
Fiquei confuso Agora.
Um diz Que é Index_box e O Outro diz Que é Index_body.
Tá escrito No FAQ Que o certo é no Index_box, Mas Ja procurei lá com a ferramenta de Pesquisar e nada , Até ja colei em Um documento de texto e Nada também.
Agora se eu Vou no index_box eu Acho esse Codigo lá rapidinho.
Alguem poderia me dizer Qual é o certo?
E Onde está o Erro?
até mais.
Fiquei confuso Agora.
Um diz Que é Index_box e O Outro diz Que é Index_body.
Tá escrito No FAQ Que o certo é no Index_box, Mas Ja procurei lá com a ferramenta de Pesquisar e nada , Até ja colei em Um documento de texto e Nada também.
Agora se eu Vou no index_box eu Acho esse Codigo lá rapidinho.
Alguem poderia me dizer Qual é o certo?
E Onde está o Erro?
até mais.

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, o template correto - como eu já havia dito - é o index_box pois o mesmo é responsável pela visualização das categorias no fórum, se caso estiver com mais duvidas de como edita-lo, peço que mande-me o conteúdo do mesmo.
Cordiais saudações,
MateusV.
Cordiais saudações,
MateusV.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Bom,
Resolveu, Porém Não fico como Eu Queria..
Como Eu Queria -

Como tá -

Alguma solução?
Até mais e Obrigado pelas Ajudas
Resolveu, Porém Não fico como Eu Queria..
Como Eu Queria -

Como tá -

Alguma solução?
Até mais e Obrigado pelas Ajudas

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá, apenas substitua o código de
Para
E substitua também o código CSS por este
Cordiais saudações,
MateusV.
<span class="last-post">{catrow.forumrow.USER_LAST_POST}</span>
Para
<div class="last-post">{catrow.forumrow.USER_LAST_POST}</div>
E substitua também o código CSS por este
- Código:
.last-post {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: 100px;
height: 100px;
padding: 3px;
}
Cordiais saudações,
MateusV.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Funcionou.
Agora eu Quero saber como Modificar Assim.
-
De:
Agora eu Quero saber como Modificar Assim.
-
De:
Para
Ontem à(s) 20:13
Skull~*
Como fazer?
Skull~*
Terça, Març 15,2012 14:43

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
#Skull escreveu:Funcionou.
Agora eu Quero saber como Modificar Assim.
-
De:Para
Ontem à(s) 20:13
Skull~*Como fazer?
Skull~*
Terça, Març 15,2012 14:43
Olá, infelizmente o que desejas fazer não será possivel, lamento.
Melhores cumprimentos.

 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Ok.
Resolvido
Resolvido

#Skull- Membro
- Membro desde : 16/03/2012
Mensagens : 608
Pontos : 889
 Tópicos semelhantes
Tópicos semelhantes» Destacar quantidade de tópicos e mensagens
» Destacar tópicos importantes
» Como retirar a quantidade tópicos e mensagens
» Destacar mensagens de grupos
» Destacar as mensagens dos membros de um grupo
» Destacar tópicos importantes
» Como retirar a quantidade tópicos e mensagens
» Destacar mensagens de grupos
» Destacar as mensagens dos membros de um grupo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por #Skull 09.05.12 1:04
por #Skull 09.05.12 1:04