Destacar quantidade de tópicos e mensagens
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Destacar quantidade de tópicos e mensagens
Destacar quantidade de tópicos e mensagens
Qual é minha questão:
Onde aparece o ultimo usuario que comentou na categoria aparecesse aquela roda preta
https://i.imgur.com/uJx8t.png
Links e imagens do meu problema:
https://i.imgur.com/cu6WH.png
Endereço do meu fórum:
http://www.leagueofdreram.foruns.com.pt
Versão do meu fórum:
PHPBB3
Onde aparece o ultimo usuario que comentou na categoria aparecesse aquela roda preta
https://i.imgur.com/uJx8t.png
Links e imagens do meu problema:
https://i.imgur.com/cu6WH.png
Endereço do meu fórum:
http://www.leagueofdreram.foruns.com.pt
Versão do meu fórum:
PHPBB3
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Boa noite!
Senhor qual Roda estas a falar? Não pude perceber nenhuma Roda, poderia ser mais especifico?
Até mais!
Senhor qual Roda estas a falar? Não pude perceber nenhuma Roda, poderia ser mais especifico?
Até mais!
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
ta a ver onde ta o nome do usuario???? pronto de volta dele tem uma risca preta e isso ai
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá,
siga isto:
Painel de controle> Visualização> Imagens e Cores> Cores> Folha Estilo CSS
adicione o seguinte código ao seu CSS:
Até mais.
♦A Dúvida persiste? Informe-nos
siga isto:
Painel de controle> Visualização> Imagens e Cores> Cores> Folha Estilo CSS
adicione o seguinte código ao seu CSS:
- Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
Até mais.

♦A Dúvida persiste? Informe-nos

Sheamus- ****
- Membro desde : 04/01/2012
Mensagens : 216
Pontos : 268
 Re: Destacar quantidade de tópicos e mensagens
Re: Destacar quantidade de tópicos e mensagens
Olá autor!
Da mesma forma que fazemos na versão PhpBB3 em destacar a quantidade de mensagens e tópicos, podemos realizar na versão Phpbb2 e Punbb. Vamos editar os templates de seu fórum aplicando em uma variável novas classes.
1º - Edição de template
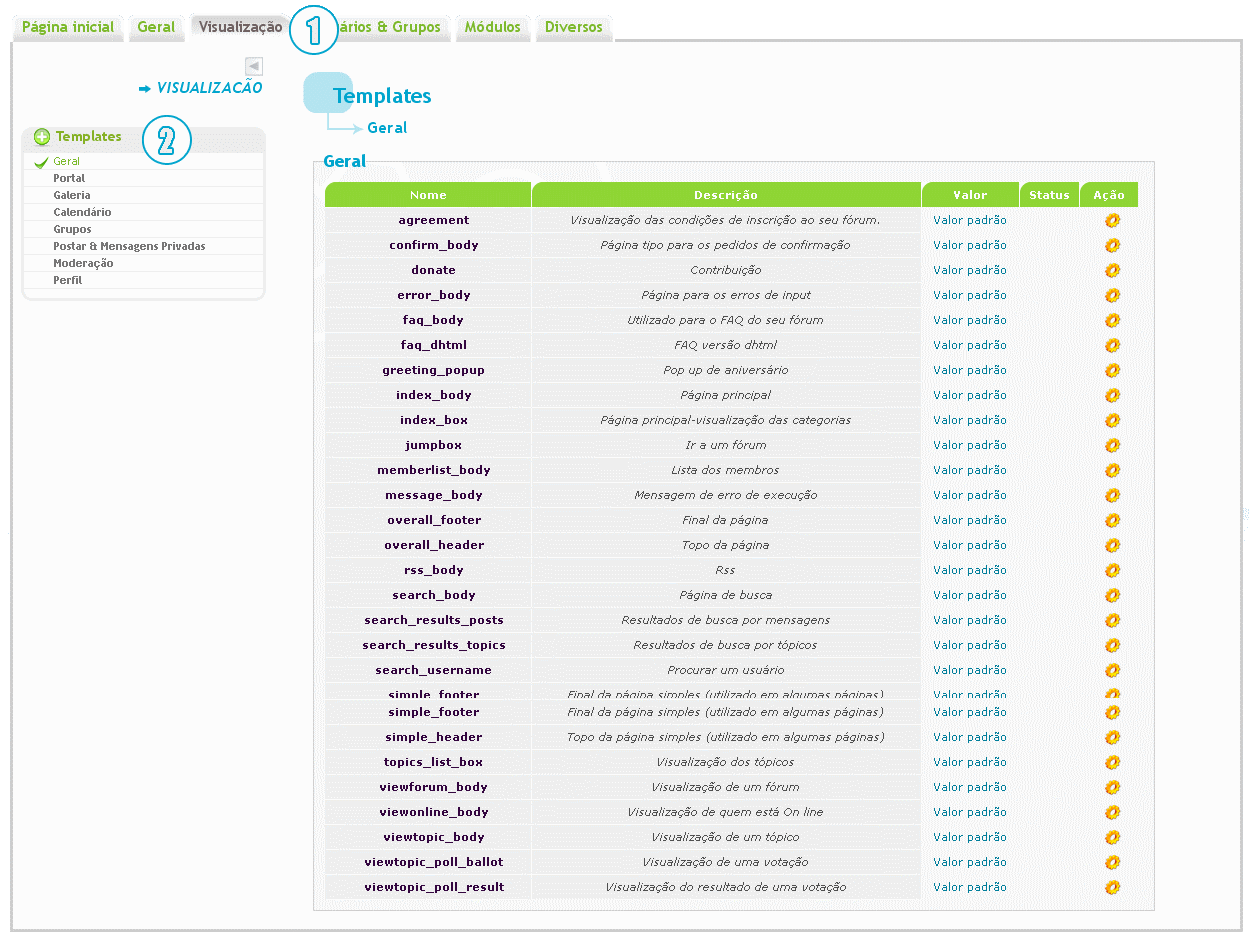
Para realizar a modificação, temos que ceder a Painel de controle > Visualização > Templates > Geral > index_box
Vamos buscar duas variáveis com valores 'class=""' já atribuídos, ou seja, vamos encontrar uma variável chamada class="tc2" que é responsável pela personalização do da quantidade de tópicos que aparece na página principal nos fóruns.
No template Index_body, procure as seguintes varáveis:
Vamos adicionar a tag "<div class=""></div>" no seu template, e entre as aspas vamos colocar a classe for_topics ou for_posts. Então o código será:
2º - Código CSS:
Para finalizar o efeito, temos que aplicar um código CSS.
Abraços!
Shek
Destacar quantidade de tópicos e mensagens |
Da mesma forma que fazemos na versão PhpBB3 em destacar a quantidade de mensagens e tópicos, podemos realizar na versão Phpbb2 e Punbb. Vamos editar os templates de seu fórum aplicando em uma variável novas classes.
1º - Edição de template
Para realizar a modificação, temos que ceder a Painel de controle > Visualização > Templates > Geral > index_box
Vamos buscar duas variáveis com valores 'class=""' já atribuídos, ou seja, vamos encontrar uma variável chamada class="tc2" que é responsável pela personalização do da quantidade de tópicos que aparece na página principal nos fóruns.
No template Index_body, procure as seguintes varáveis:
- Código:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
Vamos adicionar a tag "<div class=""></div>" no seu template, e entre as aspas vamos colocar a classe for_topics ou for_posts. Então o código será:
- Código:
<td class="tc2"><div class="for_topics">{catrow.forumrow.TOPICS}</div></td>
<td class="tc3"><div class="for_posts">{catrow.forumrow.POSTS}</div></td>
2º - Código CSS:
Para finalizar o efeito, temos que aplicar um código CSS.
- Código:
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #105289;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #105289;
font-size: 10px;
}
- Para as demais versões:
Em Phpbb2, você poderá modificar o template em Painel de controle
phpBB2  Visualização
Visualização  Templates
Templates  Geral
Geral  index_box
index_box  e procurar pelo seguinte código:
e procurar pelo seguinte código:- Código:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
E substituir por esse:- Código:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall"><div class="for_topics">{catrow.forumrow.TOPICS}</div></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall"><div class="for_posts">{catrow.forumrow.POSTS}</div></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>

phpBB3 - Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}

Invision - Código:
tbody .row1 span{
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
padding: 3px;
height: 100px;
width: 100px;
}
- Resultado:
Abraços!
Shek


Convidad- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Destacar quantidade de tópicos e mensagens
» Destacar tópicos importantes
» Como retirar a quantidade tópicos e mensagens
» Destacar mensagens de grupos
» Destacar as mensagens dos membros de um grupo
» Destacar tópicos importantes
» Como retirar a quantidade tópicos e mensagens
» Destacar mensagens de grupos
» Destacar as mensagens dos membros de um grupo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por xoxoxi 12.06.12 1:10
por xoxoxi 12.06.12 1:10