Chatbox com Scrollbar nas mensagens
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Chatbox com Scrollbar nas mensagens
Chatbox com Scrollbar nas mensagens
- Descrição:
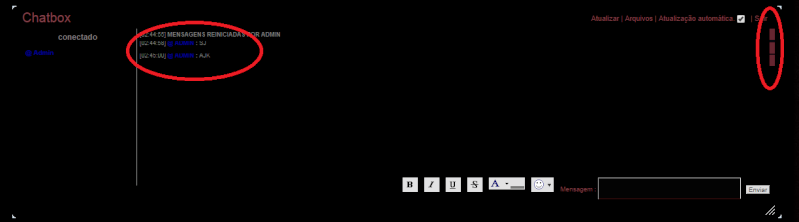
Como podem ver no chat do meu fórum novo as mensagens estão saindo com scrollbar no canto, não sei se é só com o chat mas aparentemente sim. Tem como resolver isso? Desde ja agradeço ^^
- Informações:
| Fórum: | http://tfadventure.forumeiros.com/ | Versão: | PHPBB3 |
| Tipo: | Erros diversos | Tags: | Chatbox,Scrollbar,mensagens |
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Olá,
Adiciona este código na sua Folha de estilo CSS
Caso não tenha efeito por favor me disponibiliza sua Folha de estilo CSS
Até
Adiciona este código na sua Folha de estilo CSS
- Código:
#chatbox {
height: 220px !important;
}
Caso não tenha efeito por favor me disponibiliza sua Folha de estilo CSS
Até
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Aumentou o chat, mas continua com as "scrollbars"
- Código:
ul.linklist li a img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
}
ul.linklist a img:hover {
filter:alpha(opacity=70);
-moz-opacity: 0.7;
opacity: 0.7;
}
/************FONTES****************/
@font-face {
font-family: 'Amatic SC';
font-style: normal;
font-weight: 400;
src: local('Amatic SC Regular'), local('AmaticSC-Regular'), url('http://themes.googleusercontent.com/static/fonts/amaticsc/v3/DPPfSFKxRTXvae2bKDzp5D8E0i7KZn-EPnyo3HZu7kw.woff') format('woff');
}
@font-face {
font-family: 'Wire One';
font-style: normal;
font-weight: 400;
src: local('Wire One'), local('WireOne'), url(http://themes.googleusercontent.com/static/fonts/wireone/v3/fas9dl2wmMkt5rCu-aBez_esZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
@font-face { font-family: "sueellen"; src: url('http://themes.googleusercontent.com/static/fonts/sueellenfrancisco/v2/TwHX4vSxMUnJUdEz1JIgrrtXaZAN_aGv07JTA91X2HI.woff'); }
@font-face { font-family: "caviardreams"; src: url('http://static.tumblr.com/4yxykdm/xXTlrecqr/caviardreams.ttf'); }
/************FIM DAS FONTES****************/
#chatbox {
height: 220px !important;
}
#content-container div#left {
background:url('');
top: 0;
left: 0;
}
.reck {
text-align:center;
text-transform:none;
align:center;
float:center;
margin-top:150px;
height:150px;
background-color:#07080F;
border-bottom: 4px solid #160101;
color:#BCBCBC;
}
.rck {
text-align:center;
align:center;
text-transform:none;
padding-top:150px;
float:center;
margin-top:150px;
font-family:tulpen one;
font-size:50px;
color:#bcbcbc;
}
.forabg li.row dd.topics {
background: #070303;
position: relative;
padding-left:0px;
padding-right:0px;
left: 53px;
bottom: -30px;
width: 87px;
padding-bottom: 10px;
height: 11px;
font-size: 9px;
text-transform: uppercase;
}
.forabg li.row dd.posts {
background: #070303;
position: relative;
left: 59px;
padding-left:0px;
padding-right:0px;
bottom: -30px;
width: 87px;
height: 11px;
font-size: 9px;
padding-bottom: 10px;
text-transform: uppercase;
}
.forabg li.row dd.lastpost {
text-align:left;
text-transform:uppercase;
font-family:tahoma;
font-size:10px;
border-bottom: 10px solid #070303;
border-right: 10px solid #070303;
border-left: 10px solid #070303;
border-top: 30px solid #070303;
width: 175px;
margin-left: 35px;
margin-top:0px;
background-color: #070303;
padding: 7px !important;
padding-top: 35px !important;
box-shadow: 0px 0px 5px black;
}
::-webkit-scrollbar {width: 8px;height: 13px;background-color: #07080F;}
::-webkit-scrollbar-thumb{background-color: #662630;}
.module {
text-align:center;
background-color:transparent;
}
.module .h3 {
visibility:hidden;
}
.module .h3 {
visibility:hidden;
display: none;
}
li.header dd, li.header dt {
margin-top: 10px;
text-align: center;
}
.module .h3 {
visibility:hidden;
}
a.mainmenu {
background-color:
transparent;
padding: 3px;
margin-top: 30px!important;
margin-right: -8px !important;
font-weight: 400!important;
font-family: helvetica,Serif !important;
font-size: 11px;
color:
#A1A1A1;
width: 880px;
text-transform: uppercase;
border-bottom: 3px solid
#61141;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
a.mainmenu:hover {
background-color:
transparent;
padding: 3px;
margin-top: 30px!important;
margin-right: -8px !important;
font-weight: 400!important;
font-family: helvetica,Serif !important;
font-size: 11px;
color:transparent;
text-shadow: 0px 0px 1px #A1A1A;
width: 880px;
text-transform: uppercase;
border-bottom: 3px solid
#62630;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.module .h3 {
visibility:hidden;
}
#textarea_content {
margin-top: 3px;
}
#chatbox {
background-color:#000000;
}
.chatbox-members{
background-color:#000000;
}
#chatbox_header {
background-color:transparent;
}
.opacity img {
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;}
.opacity div {
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opac div {
opacity:0.8;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opac:hover div {
opacity:0.8;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opacity:hover div {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opac {
opacity:0.1;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opac:hover {
opacity:0.9;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.opacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
}
#wrap {
background-color: #000000;
border: 4px solid #;
box-shadow: 0 0 10px 2px #000000;
}
p {
overflow: auto;
max-height: 300px;
display: block;
margin: auto;
text-transform: uppercase;
font-size: 9px;
}
.h3 {
font-size: 12px;
text-transform: uppercase;
text-align: left;
text-shadow: 1px 1px 1px #000000;
letter-spacing: 0px;}
li.header dl.icon {
height: 42px;
background-color:#3B0F0F;
border-bottom: 0px dotted #120707;
background-repeat:repeat;
font-family:arial;
letter-spacing: 2px;
padding: 10px 6px 0px;
font-size: 8px;
text-align: center;
text-shadow: 0 2px 2px black;
text-transform: uppercase;
vertical-align: middle;
}
.table-title h2 {
color: #BDBDBD;
text-shadow: 1px 1px 1px #000000;
font-family: amatic sc;
font-size: 32px;
letter-spacing: 4px;
font-style: normal;
text-transform: uppercase;
}
ul.forums {
background: #030303;
margin-top:-0px;
background-repeat: repeat-yes;
border-radius: 0px 0px 0px 0px;
border-bottom: 8px solid #3B0F0F;
box-shadow:0px 2px 8px #000000;
}
.desc9 {
border-bottom:10px solid #070303;
border-right: 10px solid #070303;
border-radius: 100px 0px 0px 100px;
background-color:#120707;
background-repeat: repeat;
text-transform:uppercase;
color: #565656;
font-family:arial;
display: block;
font-size: 9.5px;
line-height: 100%;
margin-left: 70px;
margin-top: 5px;
padding: 10px;
text-align: justify;
text-shadow: 0px 0px 2px #000000;
width: auto;
letter-spacing: 0px;
}
.desc8 {
border-bottom:10px solid #070303;
border-right: 10px solid #070303;
border-left: 10px solid #070303;
background-color:#120707;
background-repeat: repeat;
text-transform:uppercase;
color: #565656;
font-family:arial;
display: block;
font-size: 9.5px;
line-height: 100%;
margin-left: 70px;
margin-top: 5px;
padding: 0px;
text-align: justify;
text-shadow: 0px 0px 2px #000000;
width: auto;
letter-spacing: 0px;
}
a.forumtitle {
color:#bfbcbb;
background-color: #070303;
border-radius: 500px 0px 0px 0px;
display: block;
letter-spacing:2px;
font-family:caviardreams;
float: center;
font-size: 18px;
margin-bottom: -20px;
margin-top: 10px;
margin-left: 70px;
padding: 3px;
text-align: center;
text-transform: lowercase;
width: auto;
height: 15px;
text-shadow: 1px 1px 1px #000000;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
a.forumtitle:hover {
margin-left: 70px;
color:transparent;
border-radius: 500px 0px 0px 0px;
background-color: #070303;
border-radius: 0px 0px 0px 0px;
display: block;
letter-spacing:2px;
font-family:caviardreams;
float: center;
text-decoration:none;
font-size: 18px;
margin-bottom: -20px;
margin-top: 10px;
margin-left: 70px;
padding: 3px;
text-align: center;
text-transform: uppercase;
width: auto;
height: 15px;
text-shadow: 0px 0px 1px #BDBDBD;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.formdesc a:link, .formdesc a:visited, .formdesc a:active {
background-color: transparent;
color: #bdbdbd;
font-size: 8px;
letter-spacing: 1px;
padding: 3px;
text-transform: uppercase;
}
.formdesc a:link:hover {
background-color: transparent;
color: #ffffff;
font-size: 8px;
letter-spacing: 2px;
padding: 3px;
text-transform: uppercase;
}
.formdesc {
border: 1px solid #120707;
background-color: #120707;
border-radius: 10px 10px 10px 10px;
margin-bottom:-22px;
display: block;
font-size: 8px;
margin-top: 5px;
padding: 3px;
text-align: center;
text-shadow: 1px 1px 0 #COLOR;
text-transform: uppercase;
}
p em b a.gensmall {
font-family: Tulpen One;
font-size: 30px;
line-height:100%;
letter-spacing: 0px;
font-style: normal;
text-align: center;
text-transform: none;
}
p em {
margin: 4px;
color: transparent;
display: block;
width: 500px;
margin-left:250px;
align: center;
line-height:100%;
}
.post {
background: #030303;
background-repeat: repeat;
background-position: center;
border-bottom: 8px solid #3B0F0F;
padding:10px 10px 10px 10px;
color:#797a79;
}
.postprofile dd {
text-align: left;
}
.postprofile dd, .postprofile dt {
margin-top: 10px;
margin-right: 5px;
margin-left: 5px;
}
dl.codebox {
background-color:#2B1313;
background-image:url('http://i877.photobucket.com/albums/ab335/LuiRopez/patt.png');
border-radius: 15px 15px 15px 15px;
color:white;
text-transform:none;
border: 1px solid #120707;
}
.spoiler_content.hidden {
background-color:#2B1313;
background-image:url('http://i877.photobucket.com/albums/ab335/LuiRopez/patt.png');
border-radius: 15px 15px 15px 15px;
color:white;
text-transform:none;
border: 1px solid #120707;
}
blockquote {
background-color:#2B1313;
background-image:url('http://i877.photobucket.com/albums/ab335/LuiRopez/patt.png');
border-radius: 15px 15px 15px 15px;
color:white;
text-transform:none;
border: 1px solid #120707;
}
.topics {
text-shadow: 1px 1px 1px #000000;
}
.posts {
text-shadow: 1px 1px 1px #000000;
}
.lastpost {
text-shadow: 1px 1px 1px #000000;
text-align:center;
align:center;
}
.postprofile{
text-align: center;
}
.postprofile dt a img {
box-shadow: 1px 1px 2px #000000;
margin-top: 0px;
width:200px;
margin-bottom:8px;
height:400px;
}
.postprofile {
background-image: url('http://i48.tinypic.com/2aikcns.jpg');
border-radius: 0px 0px 100px 0px / 0px 0px 50px 0px;
margin-top: 17px;
border-left: 9px double #120707;
float: right;
font-family: arial;
line-heighr:90%;
font-size: 12px;
text-transform:uppercase;
margin-right: -3px;
padding-top: 13px;
color: #d4d4d4;
text-align: center;
width: 220px;
box-shadow:0px 2px 5px #000000;
}
p.author {
background-image: url('http://i48.tinypic.com/2aikcns.jpg');
position: relative;
right: -7em;
color:#e3e3e3;
background-color:#000000;
text-align: center;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
padding: 3px !important;
text-transform: lowercase;
box-shadow: 0px 2px 5px #000000;
}
.postprofile a:link, .postprofile a:active, .postprofile a:visited, .postprofile dt.author a {
color: #d4d4d4;
font-family: amatic sc;
font-size: 30px;
line-height: 40%;
font-weight:800;
margin-bottom:-15px;
letter-spacing: 1px;
font-style:normal;
text-transform:uppercase;
text-decoration: none;
text-shadow: 1px 1px 1px #000000;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.postprofile a:hover {
margin-top:0px;
font-family: amatic sc;
font-size: 30px;
letter-spacing: 3px;
font-style:normal;
text-transform:uppercase;
text-shadow: 1px 1px 1px #000000;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.subs a {
text-transform:uppercase;
text-color:#E7E7E7;
font-size:9px;
border-left: 4px solid #07080F;
margin: 0px;
padding: 2px;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.subs a:active, .subs a:hover {
background-color:#070303;
text-transform:uppercase;
color:#E7E7E7;
border-left: 40px solid #07080F;
margin: 0px;
padding: 2px 0px 0px;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.formdesc a:link, .formdesc a:visited, .formdesc a:active {
background-color: transparent;
color: #E1E1E1;
font-size: 8px;
letter-spacing: 1px;
padding: 3px;
text-transform: uppercase;
}
.formdesc a:link:hover {
background-color: transparent;
color: #E1E1E1;
font-size: 8px;
letter-spacing: 2px;
padding: 3px;
text-transform: uppercase;
}
.formdesc {
background-color: #070303;
border: solid 1px #070303;
border-radius: 0px 0px 50px 50px;
margin-bttom:-20px;
width:400px;
height:auto;
float:center;
position:relative;
display:block;
align:center;
font-size: 8px;
margin-top: 5px;
text-align: center;
text-shadow: 1px 1px 0 #COLOR;
text-transform: uppercase;
}
/************LEGENDAS*********/
#main-content em{
font-size:0px
}
#main-content em::before{
content:'Legenda: ';
font-size:25px;
font-style:normal;
opacity: 0.0;
}
#main-content em b *{
font-size:30px;
font-style:normal;
font-align:center;
font-family: amatic sc;
}
#main-content em b *::hover{
font-size:30px;
font-style:normal;
font-align:center;
font-family: amatic sc;
text-transform: uppercase;
}
#main-content em b a::before{
content:' • ';color:black
}
#main-content em b:first-child a::before{
content:''
}
#main-content em,
#main-content em *:link{
cursor:default;
color:inherit
}
/************FIM DAS LEGENDAS*********/
div.postprofile dl dt img{
margin-left: 0px;
border: 0px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
div.postprofile dl dt img:hover {
-webkit-transform: rotate(-360deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
}
.post span.postdetails a img:first-child,.postprofile dl dt a img:first-child,.post div.user-ident div.user-basic-info a img:first-child,dl.postdetails dl a img:first-child{
-moz-box-shadow:2px 2px 10px #2B042F;
-webkit-box-shadow:2px 2px 10px #611414;
box-shadow:2px 2px 10px #611414;
}
/*categorias la caja*/
.desc3 {
background-color: #fefefe;
border: 1px solid #COLOR;
border-radius: 0px 00px 0px 0px;
text: Trebuchet MS;
font-size: 9.5px;
color: #COLOR;
display: block;
border-left: 0px solid #611414;
line-height: 9px;
text-shadow: 1px 1px 0 #COLOR;
margin-left: 15px;
margin-top: 5px;
padding: 10px;
text-align: justify;
width: 350px;
border-left: solid 15px #611414;
border-right: solid 15px #611414;
}
#i_logo{-moz-opacity:.6;-moz-transition-duration:.8s;-o-transition-duration:.8s;-webkit-transition-duration:.8s;filter:alpha(opacity=40);opacity:.6}#i_logo:hover{-moz-opacity:.6;filter:alpha(opacity=40);opacity:1}
#logo img {
-webkit-transition-duration: 1s;
width: 85%;
}
#logo img:hover {
width: 90%;
-webkit-transition-duration: 1s;
}
#logo-desc {
opacity: 0.9;
-moz-opacity: 0.9;
Filter: Alpha(Opacity=90)
}
#logo-desc:hover {
opacity: 1.0;
-moz-opacity: 1.0;
Filter: Alpha(Opacity=100)
}
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Olá,
Se o numero de mensagens exceder irá aparecer o Scrollbars, você deseja retirar o Scrollbar ?
Até
Se o numero de mensagens exceder irá aparecer o Scrollbars, você deseja retirar o Scrollbar ?
Até
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Não é isso, veja as marcações:
Para cada linha de mensagem existe uma scrollbar no canto ao lado da scrollbar normal do chat.
Observe também que estas linhas podem subir e descer entre seus próprios espaços cortando um pouco a mensagem. Observe isso nas duas linhas marcadas.

Para cada linha de mensagem existe uma scrollbar no canto ao lado da scrollbar normal do chat.
Observe também que estas linhas podem subir e descer entre seus próprios espaços cortando um pouco a mensagem. Observe isso nas duas linhas marcadas.

 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Olá,
Aqui esta normal, tente limpar seus cookies, cache e os cookies do fórum
http://prntscr.com/4uoq41
Até
Aqui esta normal, tente limpar seus cookies, cache e os cookies do fórum
http://prntscr.com/4uoq41
Até
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Troquei até de navegador, eu uso o chrome, e o mozila quando coloquei mostrou normal, mas ao encostrar o mause sobre uma mensagem e usar a barra de rolagem ela sobe ou desce um pouco.
 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
Encontrei o defeito: Alterei este code "overflow" de "auto" para "none" aqui
Aparentemente resolveu.
- Código:
p {
overflow: none;
max-height: 300px;
display: block;
margin: auto;
text-transform: uppercase;
font-size: 9px;
}
Aparentemente resolveu.

 Re: Chatbox com Scrollbar nas mensagens
Re: Chatbox com Scrollbar nas mensagens
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Cor das mensagens no chatbox
» cor da barra de mensagens no chatbox
» Censuras das mensagens no chatbox
» Problema na chatbox - Rolagem e bug nas mensagens
» Chatbox não atualiza as mensagens!
» cor da barra de mensagens no chatbox
» Censuras das mensagens no chatbox
» Problema na chatbox - Rolagem e bug nas mensagens
» Chatbox não atualiza as mensagens!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Kiaro 10.10.14 1:51
por Kiaro 10.10.14 1:51






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
