Atualização do template do widget "Tópicos recentes"
+4
Reset
Konai
viniliff
Shek
8 participantes
Página 1 de 1 • Compartilhe

 Atualização do template do widget "Tópicos recentes"
Atualização do template do widget "Tópicos recentes"
| Alteração no template "mod_recent_topics" |
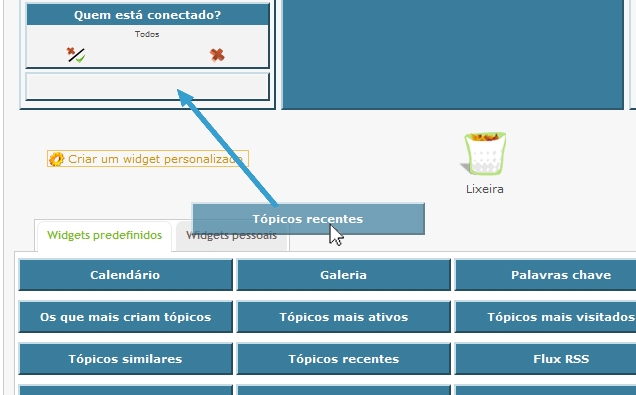
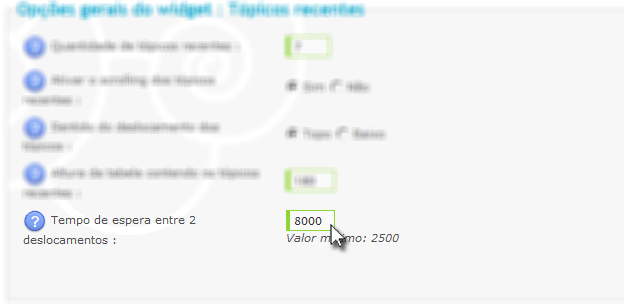
| Caro Administrador, Nossos técnicos trabalharam no widget últimos assuntos nestes últimos dias com objetivo de corrigir alguns pequenos detalhes que estavam a falhar. Agora você poderá definir a velocidade do scroll diretamente na configuração dos widgets.  Acesse Painel de Controle  Módulos Módulos  Portal & Widgets Portal & Widgets  Gestão dos widgets do fórum Gestão dos widgets do fórum  e procure na tabela dos Widgets Predefinidos. e procure na tabela dos Widgets Predefinidos.Em seguida, salve-o e carregue o botão para editar (  ). ).Mas, cuidado com este recurso, pois ele não é perfeito. A velocidade do scrool depende muito do navegador  Alteração no template mod_recent_topicsSe você tem o template editado em Painel de Controle  Visualização Visualização  Templates Templates  Portal Portal  mod_recent_topics, queira alterá-lo para os assinalados abaixo: mod_recent_topics, queira alterá-lo para os assinalados abaixo:phpBB3Substituir:
phpBB2Substituir:
punBBSubstituir:
As alterações devem ser feitas somente se tens o template mencionado editado, caso contrário, a modificação já encontra-se online em todos os fóruns Forumeiros.  Atenciosamente, A equipe Forumeiros  |
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Mais uma novidade incrível, parabéns aos técnicos da Forumeiros! 


 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Saudações!
Ótima atualização, parabéns para a equipe Forumeiros!




Até!
Ótima atualização, parabéns para a equipe Forumeiros!





Até!

 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
A cada dia inovando mais.
Até mais,
Reset.
Até mais,
Reset.
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Desde essa actualização que os ultimos assuntos no forum, ficaram a passar muito, mas muito lento ... ja alterei a velocidade e ficou na mesma

 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Boa tarde @motojetski!
Qual é a velocidade determinada atualmente em seu Painel de Controle? Quanto maior o valor, mais lento será a velocidade do scroll.
Quando dúvida, crie uma nova questão aqui: https://ajuda.forumeiros.com/c2-atendimento
Atenciosamente,
Shek
Qual é a velocidade determinada atualmente em seu Painel de Controle? Quanto maior o valor, mais lento será a velocidade do scroll.

Quando dúvida, crie uma nova questão aqui: https://ajuda.forumeiros.com/c2-atendimento
Atenciosamente,
Shek
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Peço desculpa de não ter feito a pergunta no local certo
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Parabéns, Ótima Atualização!
Até.
Até.
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Olá,
Ótima novidade, parabéns.
Até.
Ótima novidade, parabéns.
Até.
 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Engraçado que parece que sou a única que não gostou da actualização =/ Mexeu com o aspecto do widget e agora tenho que arranjar como alterar de volta. Enfim 


 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Bom dia amigoShibiusa escreveu:Engraçado que parece que sou a única que não gostou da actualização =/ Mexeu com o aspecto do widget e agora tenho que arranjar como alterar de volta. Enfim

Ficamos muito felizes com seu feedback! Por favor, não hesite em sugerir uma melhora ou alteração aos Administradores referente a essa atualização: https://ajuda.forumeiros.com/c6-sugestoes-melhoras
Atenciosamente,
Shek

 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Olá!Shek escreveu:Bom dia amigoShibiusa escreveu:Engraçado que parece que sou a única que não gostou da actualização =/ Mexeu com o aspecto do widget e agora tenho que arranjar como alterar de volta. Enfim
Ficamos muito felizes com seu feedback! Por favor, não hesite em sugerir uma melhora ou alteração aos Administradores referente a essa atualização: https://ajuda.forumeiros.com/c6-sugestoes-melhoras
Atenciosamente,
Shek
Agradeço. Não é propriamente uma sugestão, era mais uma consideração que a equipa poderia ter quando faz uma actualização. No caso, mexeu com o aspecto do widget e agora está descontextualizado do design do fórum (em termos de cores). Agora isso obriga a modificar o css dessa zona para voltar às cores originais... Mas pronto. Nada de especial


 Re: Atualização do template do widget "Tópicos recentes"
Re: Atualização do template do widget "Tópicos recentes"
Obrigado pela sua compreensão @Shibiusa. Estamos em busca de melhoras para vossos fóruns a cada dia. 

 Tópicos semelhantes
Tópicos semelhantes» Template tópicos recentes
» Widget de tópicos recentes
» Personalização do widget "tópicos recentes"
» Personalização do widget tópicos recentes
» Personalização do widget "tópicos recentes"
» Widget de tópicos recentes
» Personalização do widget "tópicos recentes"
» Personalização do widget tópicos recentes
» Personalização do widget "tópicos recentes"
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Shek 10.03.15 14:36
por Shek 10.03.15 14:36







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
