Data/hora atual: 27.04.24 8:14
11 resultados encontrados para content-container
Alinhar colunas das categorias
Detalhes da questão
Endereço do fórum: http://winxclubfadas.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá.
Gostaria de alinhar os elementos das categorias: última mensagem e colunas, da melhor forma possível.
- Folha de estilos CSS:
- /* Forum */
#logo {
position:relative !important;
top: 15px;
}
#wrap {
margin-left: 255px;
-moz-border-radius: 60px;
border-radius: 60px;
border-right: 7px solid #121E38;
border-left: 7px solid #121E38;
border : 2px solid #121E38;
max-width: 1050px !important;
}
/* --- */
/* Navigation */
a.mainmenu {
bottom: 100px;
font-family: trebuchet ms;
font-size: 9px;
letter-spacing: 1px;
text-align: center;
text-transform: uppercase;
background-color:#0e0e0e;
border-bottom: 0px solid #ddd;
color:#848484;
-webkit-transition: all 0.2s linear 0ms;
padding: 10px;
}
a.mainmenu:hover {
bottom: 100px;
text-decoration: none;
color: #000;
text-transform:uppercase;
background-color:#f9f9f9;
border-bottom: 0px solid #aaa;
padding: 10px;
-webkit-transition: opacity 0.6s linear;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
/* --- */
/* Widgets */
.h3 {
padding: 0px;
width: 200px;
text-align: right;
color: #ffffff;
font-family: times new roman;
font-size: 15px;
letter-spacing: 2px;
text-shadow: 1px 1px 1px #000;
margin-bottom: 0px;
position: relative;
}
.module h3{
color: #121E38;
}
.module .h3 {
height: 20px;
font-family: Oranienbaum !important;
font-size: 18px;
max-width: 300px !important;
text-align: center;
border-bottom: 1px solid #121E38;
padding-bottom: 3px;
visibility: ;
}
#content-container div#left {
overflow-y:auto;
background-color:#0e0e0e;
color:#121E38;
background-position:initial initial;
background-repeat:initial initial;
border-left-color:#121E38;
border-left-style:solid;
border-left-width:25px;
border-right-color:#121E38;
border-right-style:solid;
border-right-width:10px;
float:none;
height:100%;
margin:0;
padding:0;
position:fixed;
left: 10px;
top:0;
width:200px;
}
#comments_scroll_container {
font-family: georgia;
font-size: 11px;
text-tranform: lowercase;
text-align: left;
padding: 7px;
background: #;
text-align: center;
border-radius: 0px 0px 0px 0px;
}
/* --- */
/* Forum Table */
ul.forums {
background-image: url("https://i.imgur.com/QaUnqqp.png");
background-repeat: repeat;
background-color: #121E38;
border-bottom: 15px solid #121E38;
border-radius: 0 0 40px 40px;
}
li.header {
background-image: url(\'https://i.imgur.com/PbcxC7c.png\');
color: #121E38;
text-transform: none;
font-size:0px;
padding: 35px;
background-color: #121E38;
border-bottom: 0px solid #121E38;
text-align: right;
}
.forabg .row {
display: inline-block;
width: 50%;
}
dd.dterm {
margin-left: 15px;
}
.forabg dd.topics {
position: absolute;
}
.forabg dd.posts {
position: absolute;
}
.forabg dd.lastpost {
position: absolute;
}
#desc-ro {
background: #DDD;
width: 362px;
height: 200px;
}
a.forumtitle {
color: #EEE9E9;
display: block;
font-family: \'Neucha\', cursive;
font-size: 20px;
margin-bottom: -16px;
text-shadow: 2px 1px 0 #5E91AD, 1px 1px 0 #444, -1px 1px 0 #444, -1px -1px 0 #444, 1px -1px 0 #444;
text-transform: uppercase;
width: 361px;
font-weight: lighter;
}
.forabg dd.topics {
background: #121E38;
border-bottom: 2px solid #64828A;
height: 89px;
margin-left: 395px;
margin-top: 29px;
position: absolute;
width: 70px;
font-size: 22px;
color: #DBDBDB;
font-family: \'Alfa Slab One\', cursive;
text-shadow: 2px 1px 0 #5E91AD, 1px 1px 0 #444, -1px 1px 0 #444, -1px -1px 0 #444, 1px -1px 0 #444;
text-transform: uppercase;
line-height: 89px;
}
.forabg dd.posts {
background: #121E38;
height: 93px;
margin-left: 395px;
margin-top: 128px;
position: absolute;
width: 70px;
font-size: 22px;
color: #DBDBDB;
font-family: \'Alfa Slab One\', cursive;
text-shadow: 2px 1px 0 #5E91AD, 1px 1px 0 #444, -1px 1px 0 #444, -1px -1px 0 #444, 1px -1px 0 #444;
text-transform: uppercase;
line-height: 89px;
}
.forabg dd.lastpost {
width: 303px;
background: #748192;
margin-left: 91px;
margin-top: 191px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
font-family: calibri;
color: #fff;
text-shadow: 2px 1px 0 #444;
}
dd.lastpost a strong {
margin-left: 10px;
margin-right: 10px;
}
li dd.lastpost span a {
margin-right: 10px;
}
.forabg dd.lastpost a {
color: #fff;
}
.last-post-icon{ display:none; }
.lastpost br { display:none;}
/* para eliminar la columna de temas */
.forabg li.header dd.topics {
display: none
}
/* para eliminar la columna de mensajes */
.forabg li.header dd.posts {
display: none
}
/* para eliminar la columna de ultimos mensajes */
.forabg li.header dd.lastpost {
display: none
}
.table-title, .table-title h2 {
color: #ffffff;
font: 40px Neucha;
letter-spacing: 3px;
padding: 30px;
height: 64px;
text-shadow: 3px 3px 3px #121E38;
margin-top: 20px;
}
@font-face {
font-family: \'Oranienbaum\';
font-style: normal;
font-weight: 400;
src: local(\'Oranienbaum\'), local(\'Oranienbaum-Regular\'), url(http://themes.googleusercontent.com/static/fonts/oranienbaum/v2/WyaFSM_en0pjtlmUWwS7GWOb2gHztoQeulij-1lvl-8.woff) format(\'woff\');
}
@font-face {
font-family: \'Yeseva One\';
font-style: normal;
font-weight: 400;
src: local(\'Yeseva One\'), local(\'YesevaOne\'), url(http://themes.googleusercontent.com/static/fonts/yesevaone/v7/wVgDKaRrT3DN9VGcOY4orxsxEYwM7FgeyaSgU71cLG0.woff) format(\'woff\');
}
/* --- */
/* Post Content & Profiles */
.postbody .content {
text-align: justify;
font-size: 12px;
line-height: 13px;
background: #0e0e0e;
margin-top: -15px;
border-left: 10px solid #121E38;
padding: 10px 30px;
background-repeat: repeat;
border-bottom: 8px solid #121E38;
border-radius: 0 0 40px 40px;
}
p.author {
background-image: url(\'\');
background-color: #0e0e0e;
margin-top: 15px;
padding: 3px !important;
position: relative;
right: -7em;
text-align: center;
}
p.author {
font-family: Yanone Kaffeesatz;
font-size: 12px;
line-height: 1.2em;
margin-top: 15px;
padding: 5 5 5px;
}
.postprofile dl dt a img {
margin-top: 10px;
padding-right: 10px;
opacity: 1.0;
border-radius: 0px 0px 0px 0px;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
.postprofile:hover dl dt a img {
opacity: 0.5;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
* div.postprofile dl dd{
display: none;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
text-align: center;
}
* div.postprofile dl:hover dd{
text-align: justify;
display:inline-block;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
.postprofile a:link, .postprofile a:active, .postprofile a:visited, .postprofile dt.author a {
font-family:calibri;
font-size:11px;
text-transform:uppercase;
}
.postprofile {
width: 220px;
border-top: 3px solid #121E38;
border-left: 3px solid #121E38;
border-right: 3px solid #121E38;
font-family: georgia;
font-size:9px;
color: #COLOR;
text-transform: uppercase;
text-align: justify;
margin-left: 10px;
background-image: url(\'https://2img.net/h/oi48.tinypic.com/2aikcns.jpg\');
padding: -10px;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
.postprofile dd {
text-align: left;
margin-top: 4px;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
.postprofile strong:first-child {
background-color:#121E38;
color: white !important;
background-position:initial initial;
background-repeat:initial initial;
display:inline-block;
font-family: Oranienbaum;
font-size:17px;
padding:5px;
margin-left: -10px;
opacity: 100;
text-align:center !important;
text-transform:uppercase;
width: 215px;
height: 17px;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
.postprofile dt:first-child img {
margin-bottom: 3px;
display: block;
margin-left: auto;
margin-right: auto;
float:center;
padding: -10px;
max-width: 200px !important;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}*/
/* --- */
/* Group Legend */
ul + .h3, #i_whosonline + p {
width: 500px;
}
.clear + .h3, #page-body p.page-bottom {
float: right;
left: -180px;
width: 400px;
}
.clear + .h3 {
position: relative;
bottom: 420px;
visibility: ;
}
#page-body p.page-bottom {
position: relative;
bottom: 370px;
left: 450px;
line-height: 120%;
}
ul#picture_legend {
background: url(https://i.imgur.com/PbcxC7c.png);
font: 10px Balthazar;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center!important;
display: block;
padding: 5px;
}
#page-footer li a {
font: 8px trebuchet ms;
text-transform: uppercase;
letter-spacing: 3px;
}
p em b a.gensmall {
color:gray;
float:center !important;
font-family:Kelly Slab;
font-size: 15px;
letter-spacing:2px;
text-transform:uppercase;
}
p em {
color:transparent;
font-style:normal;
}
@font-face {
font-family: \'Kelly Slab\';
font-style: normal;
font-weight: 400;
src: local(\'Kelly Slab\'), local(\'KellySlab-Regular\'), url(http://themes.googleusercontent.com/static/fonts/kellyslab/v3/gKqKZ8BbpAcxgFwZImcomxsxEYwM7FgeyaSgU71cLG0.woff) format(\'woff\');
}
/* --- */
/* Spoiler, Code & Others*/
dl.codebox {
font-size: 1em;
padding: 3px;
border:none;
}
dl.codebox {
-moz-border-radius: 8px 8px 8px 8px;
background:url(http://hitskin.com/themes/19/30/67/i_background.jpg);
border-top: 1px dashed #666;
border: none;
}
dl.codebox dt {
display:block;
font-size:0.8em;
font-weight:700;
color:#ddd;
margin-bottom:3px;
text-transform:uppercase;
font-family:sans-serif;
border:none;
}
dl.codebox code {
color:#ddd;
font-family:Sans-serif;
text-align:center;
font-size:9px;
border: none;
}
dl.spoiler {
border:none;
font-size:12px;
color:#ddd;
display:block;
border-bottom: 2px solid #666;
}
blockquote {
background: url(https://2img.net/h/i122.photobucket.com/albums/o271/KaiEiri/w7kuhc83_zpsbe2c44bb.png) repeat;
border-left: 3px solid #666;
border-right: 3px solid #666;
display:block;
}
.content blockquote {
color:#color;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
letter-spacing:1px;
border:none;
border-left: 9px solid #433e3e;
border-right: 3px solid #433e3e;
}
/* --- */
/**CORPO DO CHAT**/
#chatbox_footer{background-color:#121D2D}
#chatbox,#chatbox_members,#chatbox_header.main-head,#chatbox_footer{-moz-border-radius:10px;-webkit-border-radius:10px;border:7px;border-top:7px solid #121D2D;border-bottom:7px solid}
#chatbox {background-image: url(http://images4.fanpop.com/image/photos/19200000/Dobby-harry-potter-19287081-1440-900.jpg);
background-image: url(http://images4.fanpop.com/image/photos/19200000/Dobby-harry-potter-19287081-1440-900.jpg) !important;
background-repeat: no-repeat;
background-position: bottom right;
}
#chatbox_header, #chatbox_footer, #chatbox, #chatbox_members {
moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 7px solid #121D2D;
}
#chatbox_header{background-color: #121D2D;}
/**FIM DO CORPO**/
#cajamayor{
background: #202020;
background-color: #242424;
padding: 10px;
border: 20px solid #000;
height: auto;
width: 1030px;
}
.estadis-h3{
color: #fff;
background-color: #000;
padding: 50px;
text-transform: uppercase;
font-size: 20;
text-align: center;
}
#leyenda-ori {
background: #141414;
border: 10px solid #141414;
color: #aaa;
font-family: calibri;
font-size: 10px;
height: 150px;
overflow: auto;
text-align: justify;
text-transform: uppercase;
width: 184px;}
.g1 { background: #646480; }
.g2 { background: #A4A682; }
.g3 { background: #965D6D; }
.g4 { background: #547E81; }
.g1, .g2, .g3, .g4 {
color: #fff;
display: block;
font-family: calibri;
font-size: 12px;
height: 20px;
margin-top: 2px;
padding: 23px;
text-align: center;
text-transform: lowercase;
text-shadow: 1px 1px 0 #222;
width: 120px;
}
p em {
background-color: #111;
border-bottom: 28px solid #121E38;
border-top: 9px solid #121E38;
color: transparent;
display: block;
margin-left: 105px;
padding: 10px;
text-align: center;
text-transform: uppercase;
width: 800px;
}
* {
margin: 0px;
padding: 0px;
}
p {
font-size: 1.1em;
line-height: 1.3em;
}
p em b a.gensmall {
font-family: Neucha;
font-size: 15px;
letter-spacing: 2px;
text-align: center;
text-transform: capitalize;
text-shadow: 1px 1px 2px #000;
}
p em b a.gensmall {
font-family: Neucha;
font-size: 20px;
line-height: 100%;
letter-spacing: 0px;
font-style: normal;
text-align: center;
text-transform: none;
}
/**FIM Da Estatisticas**/
.postprofile{width:21%!important}.postbody{width:77%}
- em 03.10.16 23:02
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Alinhar colunas das categorias
- Respostas: 4
- Vistos: 3583
Modificar local do Aberto/Bloqueado na Visualizaçao dos topicos
apresentou dois erros:sendo eles, o titulo não aparecendo completo pois foi pro lado... e o outro seria que não aparece ainda os icones no local que pedi;
print de como está:

Meu codigo CSS:
- codigo css:
- #stats {
display: initial!important;
text-align: initial!important;
}
body[bgcolor="#fbfbfb"] {
position: inherit;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-spacing:0}
body {
color: #5A5A5A;
font: 11px "Open Sans",tahoma,helvetica,arial,sans-serif;
position: relative;
padding-bottom: 20px;
}
ol,ul{list-style:none}
.hide{display:none;}
a{color:#9e8677;text-decoration:none}a:hover{color:#111}::-moz-selection{color:#fff;background:#82b8e6}::selection{color:#fff;background:#82b8e6}.ipsList_inline>li{display:inline-block;margin:0
3px}.ipsList_inline>li:first-child{margin-left:0}.ipsList_inline>li:last-child{margin-right:0}.ipsList_inline.ipsList_reset>li:first-child{margin-left:3px}.ipsList_inline.ipsList_reset>li:last-child{margin-right:3px}.ipsList_inline.ipsList_nowrap{white-space:nowrap}
/*avatar*/
#avatar img {
width: 120px;
height: 120px;
vertical-align: top;
position: relative;
border-radius: 100%;
margin-top: 30px;
margin-right: 15px;
}
#avatar img:hover {
opacity:0.7;
}
/*wrapper ipb*/
.wrapper{margin:0 auto;width:96%;min-width:990px;max-width:1500px}
.pun {
line-height: 130%;
margin: 0px auto;
max-width: 1018px;
padding: 5px;
width: 98%;
min-width: 930px;
}
/*navegacion*/
#header_bar{background:#323232 url('https://i.imgur.com/zy9fTaH.png') repeat-x 0 1px;padding:0;text-align:right}#admin_bar{font-size:11px;line-height:28px;padding:0
12px;background:#323232 url('https://i.imgur.com/zy9fTaH.png') repeat-x 0 1px;overflow:hidden}#admin_bar
li{padding-left:10px;padding-right:10px}#admin_bar li.active
a{color:#fc6d35}#admin_bar
a{color:#8a8a8a}#admin_bar a:hover{color:#fff}#userBar{-webkit-box-shadow:rgba(0,0,0,0.2) 0px 1px 4px;-moz-box-shadow:rgba(0,0,0,0.2) 0px 1px 4px;box-shadow:rgba(0,0,0,0.2) 0px 1px 4px}#user_navigation{display:block;color:#9f9f9f;font-size:11px;line-height:36px;overflow:hidden}@media (min-width: 1100px){#user_navigation
li.half{float:left;width:50%}#user_navigation li.half
a{padding:0
!important;text-align:center;background:rgba(255,255,255,0.08)}#user_navigation li.half a:hover{background:rgba(255,255,255,0.16)}#user_navigation
a#notify_link{padding-left:10px}#user_navigation a#user_link:before{content:"Welcome ";opacity:0.6}}#user_navigation
a{color:#fff;display:block;padding:0
0 0 20px;line-height:36px;outline:none}#user_navigation a:hover{background:rgba(0,0,0,0.2)}#changeBackgroundLink
a{background:url("https://i.imgur.com/zTFWRpx.png") repeat;background:rgba(255,255,255,0.08)}#changeBackgroundLink a:hover{background:rgba(255,255,255,0.16)}#changeBackgroundLink a:hover:after{content:"»";float:right}#user_navigation
a#user_link{display:block;text-transform:uppercase;font-size:10px;font-weight:bold;background:url("https://i.imgur.com/IQELYL2.png") repeat;background:rgba(0,0,0,0.3);line-height:46px}#user_navigation a#user_link:hover{background:url("https://i.imgur.com/mksg0Kw.png") repeat;background:rgba(0,0,0,0.4)}#user_navigation
.user_photo{position:relative;vertical-align:top;padding:0;height:24px;width:auto;margin:6px
-6px 0px -6px}#user_navigation #sign_in img,
#user_navigation #register_link
img{vertical-align:top;position:relative;margin:10px
2px 0 0}#user_navigation ul
li{margin:0;padding:0;display:block}#user_link_dd,.dropdownIndicator{display:inline-block;width:9px;height:5px;background:url('https://i.imgur.com/Lik7rK4.png') no-repeat left}#user_link_menucontent #links
li{width:50%;float:left;margin:3px
0;white-space:nowrap}#user_link_menucontent #links
a{display:block}.menu_active .dropdownIndicator, li.active
.dropdownIndicator{background-position:right}#community_app_menu .menu_active
.dropdownIndicator{background-position:left}#community_app_menu li.active .menu_active
.dropdownIndicator{background-position:right}#user_link_menucontent
#statusForm{margin-bottom:15px}#user_link_menucontent
#statusUpdate{margin-bottom:5px}#user_link_menucontent>div{margin-left:15px;width:265px;text-align:left}#statusSubmitGlobal{margin-top:3px}#user_navigation a#user_link.menu_active,
#user_navigation a#notify_link.menu_active,
#user_navigation
a#inbox_link.menu_active{background-position:bottom;background:#222;background:rgba(0,0,0,0.45);color:#fff;position:relative;z-index: 999;-moz-border-radius:3px 3px 0px 0px;border-radius:3px 3px 0px 0px}#notify_link,#inbox_link{vertical-align:middle;position:relative}#notify_link
img{background-image:url('https://i.imgur.com/Vdcb1OJ.png')}#inbox_link
img{background-image:url('https://i.imgur.com/fDNRyKA.png')}#notify_link img, #inbox_link
img{width:20px;height:20px;background-repeat:no-repeat;background-position:0 0;margin:-2px 4px 0 0}.services
img{margin:10px
-2px 0 -2px;vertical-align:top}#statusUpdateGlobal,#statusSubmitGlobal{background:url("https://i.imgur.com/zTFWRpx.png") repeat;background:rgba(255,255,255,0.15);border:1px
solid #757575;border:1px
solid rgba(255,255,255,0.3);color:#fff;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;text-shadow:rgba(0,0,0,0.2) 0px -1px 0px}#statusSubmitGlobal{background:url("https://i.imgur.com/UMRtOx6.png") repeat;background:rgba(255,255,255,0.25)}#statusSubmitGlobal:hover{background:rgba(255,255,255,0.4)}
/*logo*/
#branding{height:90px}#logo{float:left}#logo
a.textLogo{color:#fff;text-shadow:rgba(0,0,0,0.3) 0px 1px 2px;background:url("https://i.imgur.com/Wv3FgDP.png") repeat;background:rgba(30,30,30,0.15);height:90px;line-height:90px;padding:0
20px;font-weight:300;font-size:24px;font-family:"Open Sans",Arial,Helvetica,sans-serif;display:block;text-decoration:none;min-width:205px;text-align:center}#logo a.textLogo:hover{background:url("https://i.imgur.com/UMRtOx6.png") repeat;background:rgba(30,30,30,0.25)}
/*menu*/
#primary_nav{}.sideLinks li,#community_app_menu>li{margin:0;position:relative;display:block;float:none}.sideLinks a,#community_app_menu>li>a{color:#ddd;color:rgba(255,255,255,0.75);display:block;outline:none;padding-left:20px;line-height:40px}.sideLinks a:hover,#community_app_menu>li>a:hover,#community_app_menu>li>a.menu_active{background:url("https://i.imgur.com/UMRtOx6.png") repeat;background:rgba(0,0,0,0.2);color:#fff}#community_app_menu>li.active>a{background:url("https://i.imgur.com/zTFWRpx.png") repeat;background:rgba(255,255,255,0.1);color:#fff;position:relative}#primary_nav a.ipbmenu
img{margin-right:-6px}#changeBackgroundLink a:before,
#socialSideLinks a:before,
#primary_nav a:before{content:"";display:inline-block;position:relative;width:17px;height:16px;margin-right:10px;top:4px;background:url("https://i.imgur.com/MVLcNuK.png") no-repeat 0 0;opacity:0.7}#nav_home a:before{background-position:0 -16px}#nav_app_forums a:before{background-position:0 -32px}#nav_app_members a:before{background-position:0 -48px}#nav_app_blog a:before{background-position:0 -64px}#nav_app_calendar a:before{background-position:0 -80px}#nav_app_ipchat a:before{background-position:0 -96px}#nav_app_ccs a:before{background-position:0 -112px}#nav_app_downloads a:before{background-position:0 -128px}#nav_app_gallery a:before{background-position:0 -144px}#nav_app_nexus a:before{background-position:0 -160px}#nav_app_rules a:before{background-position:0 -176px}#sideFacebook a:before{background-position:0 -192px}#sideTwitter a:before{background-position:0 -208px}#sideYoutube a:before{background-position:0 -224px}#sideGoogle a:before{background-position:0 -240px}#sideVimeo a:before{background-position:0 -256px}#sidePinterest a:before{background-position:0 -272px}#sideFlickr a:before{background-position:0 -288px}#nav_search a:before{background-position:0 -304px}#changeBackgroundLink a:before{background-position:0 -320px}#changeBackgroundLink a:hover:before,
#socialSideLinks a:hover:before,
#primary_nav li.active a:before,
#primary_nav a:hover:before{opacity:1}#primary_extra_menucontent,#more_apps_menucontent,.submenu_container{background:#173455;font-size:12px;border:0;min-width:140px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;-moz-border-radius:0 0 4px 4px;-webkit-border-bottom-right-radius:4px;-webkit-border-bottom-left-radius:4px;border-radius:0 0 4px 4px}#primary_extra_menucontent li, .submenu_container li,
#more_apps_menucontent
li{padding:0;border:0;float:none !important;min-width:150px}#primary_extra_menucontent a,
#more_apps_menucontent a, .submenu_container
a{display:block;padding:8px
10px;color:#c5d5e2}#primary_extra_menucontent a:hover,
#more_apps_menucontent li:hover a, .submenu_container li:hover
a{background:#1d3c5f;color:#fff}#primary_extra_menucontent li:last-child a,
#more_apps_menucontent li:last-child
a{-moz-border-radius:0 0 4px 4px;-webkit-border-bottom-right-radius:4px;-webkit-border-bottom-left-radius:4px;border-radius:0 0 4px 4px}#community_app_menu .submenu_container,#more_apps_menucontent.submenu_container{width:260px}#community_app_menu .submenu_container li, #more_apps_menucontent.submenu_container
li{width:260px}
/*navegacion secundaria*/
#nav_wrap{background:url("https://i.imgur.com/pzPbNV4.png") repeat-x 0 0;border-bottom:1px solid #dbdbdb}#secondary_navigation{overflow:hidden;line-height:45px}#secondary_navigation
a{color:#757575;line-height:45px;height:45px}#secondary_navigation a:hover{color:#222}#secondary_navigation #breadcrumb
li{float:left}#secondary_navigation #breadcrumb li
a{padding-left:12px;margin-left:-18px;background:url('https://i.imgur.com/pzPbNV4.png') no-repeat 0 0;display:block;outline:none;text-decoration:none}#secondary_navigation #breadcrumb li.first
a{margin-left:0;background:none;padding-left:0px}#secondary_navigation #breadcrumb li
span{display:block;padding-right:17px;padding-left:7px;background:url('https://i.imgur.com/pzPbNV4.png') no-repeat 100% 0}#secondary_navigation #breadcrumb li>span{padding-left:7px;background:none transparent}#secondary_navigation #breadcrumb li.first>span{padding-left:13px}#secondary_navigation #breadcrumb li.first a
span{padding-left:12px}#secondary_navigation #breadcrumb li a:hover{background-position:0 -45px}#secondary_navigation #breadcrumb li a:hover
span{background-position:100% -45px}#secondary_navigation #breadcrumb li a:active{background-position:0 -90px}#secondary_navigation #breadcrumb li a:active
span{background-position:100% -90px}#secondary_links{overflow:hidden}#secondary_links
li{float:left;margin:0}#secondary_links span,
#secondary_links
a{padding:0
12px;display:block;border-left:1px solid #eaeaea;cursor:pointer}#secondary_links span:hover,
#secondary_links a:hover{background:url("https://i.imgur.com/bNdKSbT.png") repeat;background:rgba(255,255,255,0.6)}#secondary_links
img{vertical-align:top;width:16px;height:16px;position:relative;margin:14px
-1px 0 -1px}#secondary_links a#quickNavLaunch
img{opacity:0.6}#secondary_links a#quickNavLaunch:hover
img{opacity:1}
/*social*/
#socialButtons{padding:3px
3px 0 0;border-left:1px solid #eaeaea;height:42px}#socialButtons
a{float:left;margin-left:3px;background:url("https://i.imgur.com/LCDvevy.png") no-repeat 0 0;color:#fff;text-shadow:rgba(0,0,0,0.3) 0px -1px 0px;font-weight:bold;height:37px;line-height:37px;padding:0
10px 0 49px;outline:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:inset rgba(255,255,255,0.06) 0px 0px 0px 1px, inset rgba(255,255,255,0.1) 0px 1px 0px, rgba(0,0,0,0.3) 0px 1px 3px;-moz-box-shadow:inset rgba(255,255,255,0.06) 0px 0px 0px 1px, inset rgba(255,255,255,0.1) 0px 1px 0px, rgba(0,0,0,0.3) 0px 1px 3px;box-shadow:inset rgba(255,255,255,0.06) 0px 0px 0px 1px, inset rgba(255,255,255,0.1) 0px 1px 0px, rgba(0,0,0,0.3) 0px 1px 3px;border:1px
solid transparent}#socialButtons a:active{position:relative;top:1px;-webkit-box-shadow:inset rgba(0,0,0,0.1) 0px 100px 0px;-moz-box-shadow:inset rgba(0,0,0,0.1) 0px 100px 0px;box-shadow:inset rgba(0,0,0,0.1) 0px 100px 0px}#socialButtons
a.facebookButton{background-color:#324e8a;border-color:#203468;background-position:0 -1px}#socialButtons a.facebookButton:hover{background-position:0 -41px}#socialButtons
a.twitterButton{background-color:#0097d5;border-color:#0777c0;background-position:0 -81px}#socialButtons a.twitterButton:hover{background-position:0 -121px}#socialButtons
a.youtubeButton{background-color:#af2823;border-color:#8b1a17;background-position:0 -161px}#socialButtons a.youtubeButton:hover{background-position:0 -201px}#socialButtons
a.googleButton{background-color:#da5733;border-color:#c83a22;background-position:0 -241px}#socialButtons a.googleButton:hover{background-position:0 -281px}#socialButtons
a.vimeoButton{background-color:#1a9ac7;border-color:#136f9d;background-position:0 -321px}#socialButtons a.vimeoButton:hover{background-position:0 -361px}#socialButtons
a.pinterestButton{background-color:#c61a1c;border-color:#a61213;background-position:0 -401px}#socialButtons a.pinterestButton:hover{background-position:0 -441px}#socialButtons
a.flickrButton{background-color:#ee218b;border-color:#cd135f;background-position:0 -481px}#socialButtons a.flickrButton:hover{background-position:0 -521px}#socialButtons.mediumSocial
a{padding-left:10px}#socialButtons.mediumSocial
a.facebookButton{background-position:-40px -1px}#socialButtons.mediumSocial a.facebookButton:hover{background-position:-40px -41px}#socialButtons.mediumSocial
a.twitterButton{background-position:-40px -81px}#socialButtons.mediumSocial a.twitterButton:hover{background-position:-40px -121px}#socialButtons.mediumSocial
a.youtubeButton{background-position:-40px -161px}#socialButtons.mediumSocial a.youtubeButton:hover{background-position:-40px -201px}#socialButtons.mediumSocial
a.googleButton{background-position:-40px -241px}#socialButtons.mediumSocial a.googleButton:hover{background-position:-40px -281px}#socialButtons.mediumSocial
a.vimeoButton{background-position:-40px -321px}#socialButtons.mediumSocial a.vimeoButton:hover{background-position:-40px -361px}#socialButtons.mediumSocial
a.pinterestButton{background-position:-40px -401px}#socialButtons.mediumSocial a.pinterestButton:hover{background-position:-40px -441px}#socialButtons.mediumSocial
a.flickrButton{background-position:-40px -481px}#socialButtons.mediumSocial a.flickrButton:hover{background-position:-40px -521px}#socialButtons.smallSocial
a{width:38px;padding:0;overflow:hidden;text-indent:-999px}.breadcrumb{}.breadcrumb li
.nav_sep{margin:0
5px 0 0}.breadcrumb li:first-child{margin-left:0}.breadcrumb.bottom{margin-top:10px;width:100%;display:none}.ipsHeaderMenu{background:#222;background:rgba(0,0,0,0.01) url("https://i.imgur.com/rXBPuoy.jpg") no-repeat 50% 50% fixed;-webkit-box-shadow:inset rgba(0,0,0,0.45) 0px 1000px 0px 200px !important;-moz-box-shadow:inset rgba(0,0,0,0.45) 0px 1000px 0px 200px !important;box-shadow:inset rgba(0,0,0,0.45) 0px 1000px 0px 200px !important;padding:10px;-moz-border-radius:0 3px 3px 3px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;border-radius:0 3px 3px 3px;overflow:hidden;width:340px;margin-top:1px}.ipsHeaderMenu
a{color:#eee;color:rgba(255,255,255,0. }.ipsHeaderMenu .ipsType_sectiontitle,
}.ipsHeaderMenu .ipsType_sectiontitle,
.ipsHeaderMenu a:hover{color:#fff}.ipsHeaderMenu .ipsType_sectiontitle,
.ipsHeaderMenu .ipsList_withminiphoto
li{border-color:#444;border-color:rgba(255,255,255,0.3)}.ipsHeaderMenu,
.ipsHeaderMenu .desc,
.ipsHeaderMenu
.desc.lighter{color:#888;color:rgba(255,255,255,0.45)}.ipsHeaderMenu.boxShadow{}.ipsHeaderMenu
.ipsType_sectiontitle{margin-bottom:8px}#user_notifications_link_menucontent.ipsHeaderMenu,#user_inbox_link_menucontent.ipsHeaderMenu{width:300px}
/*search*/
#search{margin:27px
0 0 0}#main_search{font-size:12px;border:0;padding:0;background:transparent;width:158px;outline:0;color:#fff;height: 35px;line-height: 35px;}#main_search.inactive{color:#bcbcbc}#search_wrap{position:relative;background:url("https://i.imgur.com/7b3YXwO.png") repeat;background:rgba(30,30,30,0.6);display:block;padding:0
36px 0 7px;height:36px;line-height:35px;min-width:260px;-webkit-box-shadow:inset rgba(0,0,0,0.25) 0px 0px 0px 1px;-moz-box-shadow:inset rgba(0,0,0,0.25) 0px 0px 0px 1px;box-shadow:inset rgba(0,0,0,0.25) 0px 0px 0px 1px}#adv_search{width:36px;height:36px;background:url('https://i.imgur.com/HcRg3O1.png') no-repeat 50% 50%;text-indent:-3000em;display:none}#adv_search:hover{background-color:rgba(0,0,0,0.2)}#search
.submit_input{background:url('https://i.imgur.com/TqvDYDx.png') no-repeat 50%;background-color:rgba(255,255,255,0.1);text-indent:-3000em;padding:0;border:0;display:block;width:36px;height:36px;position:absolute;right:0;top:0;bottom:0}#search .submit_input:hover{background-color:rgba(255,255,255,0.15)}#search_options{font-size:10px;height:30px;line-height:30px;margin:3px
3px 3px 0;padding:0
6px;background:rgba(255,255,255,0.05);color:#eee;display:inline-block;float:right;max-width:80px;text-overflow:ellipsis;overflow:hidden}#search_options_menucontent{min-width:130px;white-space:nowrap;padding:0;background:#fff;border:1px
solid #c6c6c6}#search_options_menucontent
input{margin-right:10px}#search_options_menucontent
li{border-bottom:1px solid #ededed;white-space:nowrap}#search_options_menucontent li:last-of-type{border-bottom:0}#search_options_menucontent label:hover{background:#f5f5f5}#search_options_menucontent
label{cursor:pointer;display:block;padding:0
6px}#search_options_menucontent
li.title{padding:3px
6px}
.right {
float: right;
}
fieldset,img{border:0}
/*theme*/
.backgroundBlur #userBar,
.backgroundBlur #shadowWrap,
.backgroundBlur .col_c_icon img,
.backgroundBlur .maintitle,
.backgroundBlur #footer_utilities,
.backgroundBlur .pagination .pages li.active,
.backgroundBlur .post_block
h3{background-repeat:no-repeat;background-position:50% 0;background-attachment:fixed}.noBackgroundBlur #userBar,
.noBackgroundBlur #shadowWrap,
.noBackgroundBlur
#footer_utilities{background:url("https://i.imgur.com/xXISsDU.png") repeat;background:rgba(30,30,30,0.7)}body,
.noBackgroundBlur .col_c_icon img,
.noBackgroundBlur
.maintitle{background-repeat:no-repeat;background-position:50% 0;background-attachment:fixed}@media (min-width: 2561px){body,
.backgroundBlur #userBar,
.backgroundBlur #shadowWrap,
.backgroundBlur .col_c_icon img,
.backgroundBlur .maintitle,
.backgroundBlur #footer_utilities,
.backgroundBlur .pagination .pages li.active,
.backgroundBlur .post_block h3,
.noBackgroundBlur .col_c_icon img,
.noBackgroundBlur
.maintitle{-webkit-background-size:cover;-moz-background-size:cover;background-size:cover}}.noBackgroundBlur
.maintitle{-webkit-box-shadow:inset rgba(0,0,0,0.2) 0px 0px 0px 1px, rgba(0,0,0,0.2) 0px 1px 3px, inset rgba(30,30,30,0.7) 0px 100px 0px;-moz-box-shadow:inset rgba(0,0,0,0.2) 0px 0px 0px 1px, rgba(0,0,0,0.2) 0px 1px 3px, inset rgba(30,30,30,0.7) 0px 100px 0px;box-shadow:inset rgba(0,0,0,0.2) 0px 0px 0px 1px, rgba(0,0,0,0.2) 0px 1px 3px, inset rgba(30,30,30,0.7) 0px 100px 0px}#shadowWrap{-webkit-box-shadow:rgba(0,0,0,0.35) 0px 1px 3px;-moz-box-shadow:rgba(0,0,0,0.35) 0px 1px 3px;box-shadow:rgba(0,0,0,0.35) 0px 1px 3px}#mainContent{background:#fff;margin-left:180px;overflow-x:hidden}#sideNav{width:180px;float:left}@media (max-width: 1099px){.hideSmall{display:none}body .sideLinks a, body #community_app_menu>li>a{padding-left:10px}}@media (min-width: 1100px){#mainContent{margin-left:245px}#sideNav{width:245px}body #notify_link img, body #inbox_link
img{margin-right:2px}}#sideNav
h4{display:block;text-transform:uppercase;font-size:10px;font-weight:bold;color:#fff;background:url("https://i.imgur.com/YdZ7F5e.png") repeat;background:rgba(0,0,0,0.3);margin:0;padding:16px
0 16px 20px;position:relative}#sideNav h4 .sideToggle,
#sideNav h4 .sideHide,
#sideNav h4
.sideShow{position:absolute;top:0;right:0;bottom:0;width:46px;background:url("https://i.imgur.com/8D0KT5x.png") no-repeat 50% -46px;cursor:pointer}#sideNav h4:hover .sideShow,
#sideNav h4:hover .sideHide,
#sideNav h4:hover
.sideToggle{background-color:rgba(0,0,0,0.1)}#sideNav h4 .sideShow:hover,
#sideNav h4 .sideHide:hover,
#sideNav h4 .sideToggle:hover{background-color:rgba(0,0,0,0.2)}#sideNav h4 .sideShow,
#sideNav h4
.sideToggle.collapsed{background-position:50% 0}#sideNav h4
.sideShow{display:none}#sideNav h4
.sideHide{display:block}#sideNav h4.collapsed
.sideShow{display:block}#sideNav h4.collapsed
.sideHide{display:none}#sideNav
h4.collapsed{box-shadow:inset rgba(0,0,0,0.2) 0px -1px 0px 0px}.sidePhoto{text-align:center;padding:10px
0 !important}.sidePhoto
a{display:inline-block !important;padding:0
!important}.sidePhoto
img{-webkit-box-shadow:rgba(0,0,0,0.4) 0px 1px 3px;-moz-box-shadow:rgba(0,0,0,0.4) 0px 1px 3px;box-shadow:rgba(0,0,0,0.4) 0px 1px 3px}.sidePhoto.round a,
.sidePhoto.round
img{-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%}#content{padding:10px;line-height:120%}#toggle_background{display:none}#custom_background{border-bottom:1px solid #dbdbdb;margin-bottom:10px}#custom_background>div{padding:10px}#custom_background
span{display:block;float:left;margin:0
10px 10px 0;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:inset rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(0,0,0,0.2) 0px 0px 0px 1px;-moz-box-shadow:inset rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(0,0,0,0.2) 0px 0px 0px 1px;box-shadow:inset rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(0,0,0,0.2) 0px 0px 0px 1px;-webkit-background-size:cover;-moz-background-size:cover;background-size:cover;width:210px;width:24%;margin-left:0.5%;margin-right:0.5%;margin-bottom:10px;height:130px;background-position:50% 50%;background-repeat:repeat;cursor:pointer;position:relative;z-index:2}#custom_background span:hover:after{position:absolute;top:0;left:0;bottom:0;right:0;background:url("https://i.imgur.com/2bTqFHR.png") no-repeat 50% 30px;background:rgba(30,30,30,0.3) url("https://i.imgur.com/2bTqFHR.png") no-repeat 50% 30px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;content:"Usar este background";text-shadow:rgba(0,0,0,0.4) 0px 1px 1px;text-align:center;padding-top:89px;color:#fff;font-size:13px;font-weight:bold;z-index:3}.row1,.post_block.row1{background-color:#fff}.row2,.post_block.row2{background-color:#fff}.unread
.highlight_unread{font-weight:bold}
/*codigos*/
.ipsType_pagetitle,.ipsType_subtitle{font:300 26px/1.4 Helvetica,Arial,sans-serif;color:#323232}.ipsType_subtitle{font-size:18px}.ipsType_sectiontitle{font-size:16px;font-weight:normal;color:#595959;padding:5px
0}.ipsType_pagedesc{color:#7f7f7f;line-height:1.5}.ipsType_pagedesc
a{text-decoration:underline}.ipsType_textblock{line-height:1.7}.ipsType_small{font-size:11px}.ipsType_smaller, .ipsType_smaller
a{font-size:11px !important}.ipsType_smallest, .ipsType_smallest
a{font-size:10px !important}.ipsBox_container
.ipsType_pagetitle{margin-bottom:6px}.ipsReset{margin:0px
!important;padding:0px
!important}
.clearfix:after {
content: ".";
display: block;
height: 0px;
clear: both;
visibility: hidden;
overflow: hidden;
}
/*lik*/
/*colo de link*/
.pun a:link {
color: #9E8677;
}
.pun a:Link:hover{
color:#222;
}
.pun a visited {
visited {
color: #DE4545;
}
::-moz-selection{
color:#fff;
background:#757575
}
::selection{
color:#fff;
background:#757575
}
/*categorias*/
.main .main-head {
background-color: #645D57;
background-image: url('https://i.imgur.com/4Y4c1Y3.jpg');
background-repeat: no-repeat;
background-position: 50% 0px;
background-attachment: fixed;
color: #FFF;
padding: 20px 16px;
font-size: 11px;
font-weight: bold;
text-transform: uppercase;
overflow: hidden;
border-radius: 3px;
position: relative;
}
.pun h2, .pun h3{
font-weight: bold;
}
.module .main-head {
background: none repeat scroll 0% 0% #FFF;
border-bottom: 1px solid #E3E3E3;
color: #727272;
font-size: 10px;
font-weight: bold;
padding: 12px;
text-transform: uppercase;
}
.recent_space {
border-bottom: 1.9px solid #DDD;
padding: 3px;
}
.pun .main-content {
background-color: #FFF;
border: 1px solid transparent;
}
.pun table.table td {
background: none repeat scroll 0% 0% transparent;
border-width: medium medium 1px;
border-style: none none solid;
border-color: transparent transparent #DDD;
}
/*post*/
.pun .post .user {
line-height: 130%;
text-align: center;
}
.post_username {
float: left;
font-weight: 700;
min-width: 190px;
}
.pun .postmain {
background-color: transparent;
margin-left: 18em;
}
.pun tbody.statused td.tcl {
padding-left: 0;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: transparent;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: right;
width: 13%;
}
.pun .posthead {
background-color: #645D57;
background-image: url('https://i.imgur.com/4Y4c1Y3.jpg');
background-repeat: no-repeat;
background-position: 50% 0px;
background-attachment: fixed;
box-shadow: 0px 0px 0px 1px rgba(0, 0, 0, 0.25) inset;
border: 0.1px solid #333;
color: #FFF;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.6);
padding: 0px 10px;
height: 40px;
line-height: 40px;
font-weight: normal;
font-size: 13px;
overflow: hidden;
border-radius: 3px;
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.1);
}
.postfoot {
border: 1px solid #EAEAEA;
clear: both;
margin-left: -18em;
padding: 0.5em 1em;
text-align: right;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0) 100%) repeat scroll 0% 0% #F8F8F8;
border-radius: 3px;
overflow: hidden;
}
.main .main-foot {
background-color: #645D57;
background-image: url('https://i.imgur.com/4Y4c1Y3.jpg');
background-repeat: no-repeat;
background-position: 50% 0px;
background-attachment: fixed;
color: #FFF;
padding: 10px 16px 10px 16px;
font-size: 11px;
font-weight: bold;
text-transform: uppercase;
overflow: hidden;
border-radius: 3px;
position: relative;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: transparent;
padding: 0.6em 1.3em 0.3em;
}
/*avatar en subforos*/
.mini_ava {float: left;}
.mini_ava img {
width: 34px;
height: 34px;
background: #F4F4F4;
margin: 0 7px;
margin-top: 5px;
}
.mini_ava img {-webkit-border-radius:3px;border-radius:3px}
.mini_ava img:hover{opacity:0.8}
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
margin-right: 10px;
}
/*estadist*/
#clear {
display: inline-block;
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.1);
color: #222;
padding: 3px 7px;
font-weight: bold;
margin-left: 30px;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.6);
border-radius: 3px;
}
/*titlebox IPB*/
.ipbfs_titlebox {
background: #fafafa;
border: 1px solid #d6d6d6;
text-shadow: #fff 0px 1px 0px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 4px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 4px;
box-shadow: inset rgba(0,0,0,0.1) 0px 1px 4px;
padding: 16px;
overflow: hidden;
}
/*guest IPB*/
.guestMessage{background:#fff2db url("https://i.imgur.com/JbRVoDy.png") repeat-x 0 0;border:1px
solid #eac794;color:#b85f1d;line-height:180%;margin-bottom:10px;padding:10px;text-shadow:rgba(255,255,255,0.55) 0px 1px 0px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px}.guestMessage
.guestHeader{background:rgb(240,175,81);background:-moz-linear-gradient(top, rgba(240,175,81,1) 0%, rgba(245,197,114,1) 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,175,81,1)), color-stop(100%,rgba(245,197,114,1)));background:-webkit-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:-o-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:-ms-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);-webkit-box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;-moz-box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;color:#9a6200;text-shadow:rgba(255,255,255,0.4) 0px 1px 0px;padding:10px;font-size:1.1em;font-weight:bold;margin:-4px -4px 10px -4px}.guestMessage
a{color:#b85f1d;text-decoration:none}.guestMessage
a.guestButton{background:rgb(240,175,81);background:-moz-linear-gradient(top, rgba(240,175,81,1) 0%, rgba(245,197,114,1) 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,175,81,1)), color-stop(100%,rgba(245,197,114,1)));background:-webkit-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:-o-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:-ms-linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);background:linear-gradient(top, rgba(240,175,81,1) 0%,rgba(245,197,114,1) 100%);-webkit-box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;-moz-box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;box-shadow:inset #b0720a 0px 1px 4px, rgba(255,255,255,0.5) 0px 1px 0px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;color:#9a6200;text-shadow:rgba(255,255,255,0.4) 0px 1px 0px;padding:0
14px;display:inline-block;height:36px;line-height:36px;outline:0;margin:10px
8px 0 0;font-weight:bold;text-decoration:none}.guestMessage a.guestButton:hover{opacity:0.8}
/*ocultar*/
#pun-visit {
background-color: #F4F4F4;
border-color: #DDD;
border-style: solid;
border-width: 1px;
margin: 0px 0px 1em;
padding: 0.6em 1em;
display: none;
}
/*******CURTIR NO POST********/
#rep_post .reput_vote {
background-color: #daedfb;
color: #666;
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
.BS_like {
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
user-select: none;
}
.BS_like:before {
content: "Curtir";
}
#rep_post .bs_inline {
list-style: none;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
#rep_post {white-space: nowrap;margin: 6px 4px;float: right;}
#rep_post .bs_inline {list-style: none;}
#rep_post .bs_inline > li {display: inline-block;margin: 0 3px;}
#rep_post .bs_inline > li:first-child {margin-left: 0;}
#rep_post .bs_inline img {display: none;}
#rep_post span img {cursor: pointer;}
.reput_vote.positive {background-color: #8db13e;}
.reput_vote.zero {background-color: #6a6a6a;}
#rep_post .reput_vote:before {
content: "Curtidas ";
}
/***********FIM CURTIR************/
.cp_geral { width:340px; padding-top:50px; transition:all 150ms linear; } .cp_box { width:340px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; -webkit-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); -moz-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); left:-120px; top:-13px; background:#fff; z-index:999; position:absolute; transition:all 150ms linear; margin:50px; } .cp_capa { background:#263340 url(https://i.imgur.com/6AnKAdN.png) right no-repeat; height:105px; -webkit-border-top-left-radius:10px; -webkit-border-top-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; border-top-left-radius:10px; border-top-right-radius:10px; padding:5px 5px 0; } .cp_capa:before { content:""; display:inline-block; vertical-align:middle; margin-left:74px; width:0; height:0; position:absolute; top:-15px; border-left:15px solid transparent; border-right:15px solid transparent; border-bottom:15px solid #263340; } .cp_capa-avatar { -moz-border-radius:100%; -webkit-border-radius:100%; border-radius:100%; border:1px solid #d8d8d8; height:75px; width:75px; text-align:center; float:left; font-size:0; padding:7px; } .cp_capa-avatar img { -moz-border-radius:100%; -webkit-border-radius:100%; border:0 solid #d8d8d8; border-radius:100%; height:75px; width:75px; }.cp_capa-avatar img:nth-of-type(2){display:none} .cp_capa-nick { width:215px; height:75px; float:left; padding:25px 0 0 15px; } .cp_capa-nick strong { color:#fff!important; font-size:25px; font-weight:400!important; display:block; } .cp_info { text-align:center; padding:10px; } .cp_info-botoes { height:60px; width:320px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; text-decoration:none; } .cp_info-botoes a { text-decoration:none; } .cp_info-botoes-post { background:#ecf0f1; width:85px; height:53px; -webkit-border-top-left-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-bottomleft:10px; border-top-left-radius:10px; border-bottom-left-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-rep { background:#6bbd21; width:110px; height:53px; text-transform:uppercase; border-bottom:7px solid #68a72f; float:left; } .cp_info-botoes-rep strong { padding-top:8px; color:#fff; display:block; font-size:20px; } .cp_info-botoes-rep span { color:#fff; font-size:12px; } .cp_info-botoes-data strong { padding-top:8px; color:#666; display:block; font-size:15px; } .cp_info-botoes-data { background:#ecf0f1; width:125px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-post,.cp_info-botoes-rep,.cp_info-botoes-data { transition:all 150ms linear; } .cp_info-botoes-post:hover,.cp_info-botoes-rep:hover,.cp_info-botoes-data:hover { opacity:0.65; -moz-opacity:0.65; filter:alpha(opacity=65); } .cp_icones { background:#ecf0f1; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; color:#bec3c7; height:20px; padding:5px; } .cp_icones a { font-size:12px; text-decoration:none; color:#666; } .cp_mp,.cp_perfil { float:left; padding-left:10px; transition:all 150ms linear; } .cp_mp:hover { float:left; padding-left:10px; color:#c1392b; } .cp_mp:before { content:"\f003"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:before { content:"\f007"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:hover { padding-left:10px; color:#6bbd21; } .cp_mais { width:100%; } .cp_capa-avatar br,.span_capa-nick img,.span_capa-nick br { display:none; } .cp_capa-nick span,.span_capa-nick { color:#fff!important; font-size:12px; line-height:22px; font-weight:400!important; float:none!important} .cp_info-botoes-post strong { padding-top:8px; color:#666; display:block; font-size:20px; } .cp_info-botoes-post span,.cp_info-botoes-data span { color:#868585; font-size:11px; }
/*chatbox*/
#chatbox_header.main-head {
background: #404040 url("https://i.servimg.com/u/f58/18/62/03/31/highli14.png") repeat-x 0 -1px;
color: #fff;
text-shadow: 1px 1px 1px #333;
height: 40px;
margin: -6px -6px 0 -6px;
padding-left: 0.3em;
}
.chatbox-title, .chatbox-title a.chat-title {
background: url(https://i.servimg.com/u/f72/18/07/42/17/popup10.png) no-repeat scroll 88px 8px transparent;
font-family: "Myriad Pro",Tahoma,Geneva,sans-serif;
font-size: 14px;
font-weight: 700;
color: #fff;
}
.chatbox-title {padding: 7px 4px 0 11px;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
.main-content.chatbox {
background: #404040 url("https://i.servimg.com/u/f58/18/62/03/31/highli14.png") repeat-x 0 -1px;
border: 1px solid #565656;
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 4px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0 1px 4px;
border: 0;
border-radius: 0 0 3px 3px;
box-shadow: rgba(0,0,0,0.3) 0 1px 4px;
padding: 6px;
border-radius: 3px;
}
#chatbox_members h4.member-title {display: none;}
#chatbox_members {
background: #fff;
height: 31px;
left: 0px;
overflow-y: hidden;
position: absolute;
top: 33px;
width: 100%;
border: 1px solid #dbe4ef;
}
#chatbox_members, #chatbox_contextmenu {z-index: 5;}
#chatbox_members li {display: inline-block;}
#chatbox_members a:last-child::after {
content: ', ';
}
#chatbox_members li:last-child a:last-child::after {
content: '';
}
#chatbox_members .member-title {
background: #fff;
color: #5a5a5a;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: #fff;
padding: 5px;
border-bottom: 1px solid #e3e3e3;
line-height: 1.3em;
}
#chatbox_messenger_form {margin: 0;}
#chatbox_footer {
border: 1px solid #d5dde5;
top: 65px;
min-width: 33%;
max-width: 33%;
background: #fff;
}
#chatbox_footer .right {float: left;}
#chatbox_footer .right:first-child {
background: #eff4f7;
float: none;
border-bottom: 1px solid #d5dde5;
padding:8px 10px;
}
#chatbox_footer .right:last-child {
margin-left: 15%;
padding: 3px;
}
#chatbox_messenger_form .right label {font-size: 0;}
input#message.post {
background-color: white;
height: 30px;
width: 71%;
outline: 0;
}
#submit_button {
background: #212121 url(https://i.imgur.com/IoFhTvG.png) repeat-x top;
color: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
border-color: #212121;
margin-left: 8px;
height: 30px;
padding: 0 15px;
}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.15) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.15) 0 1px 3px;
background: #393939 url(https://i.servimg.com/u/f55/18/71/50/00/highli12.png) repeat-x 0 0;
border: 1px solid #585858 !important;
border-radius: 2px;
box-shadow: rgba(0,0,0,0.15) 0 1px 3px;
text-shadow: rgba(0,0,0,0.4) 0 -1px 0;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{visibility:hidden}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
label[for='format-bold'] {
background: url('http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png') 50% 50% no-repeat;
}
label[for="format-italic"] {
background: url('http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png') 50% 50% no-repeat;
}
label[for="format-underline"] {
background: url('http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png') 50% 50% no-repeat;
}
label[for="format-strike"] {
background: url('https://i.servimg.com/u/f21/19/31/42/18/text_s10.png') 50% 50% no-repeat;
}
#divcolor {
background-image: url(https://2img.net/i/fa/wysiwyg/color_swatch.png);
}
#divsmilies {
background-image: url(https://i.servimg.com/u/f26/12/56/56/12/emotic10.png);
}
#chatbox span[title] {float: right !important;}
#chatbox:after {
content: 'Respeite as Regras ou poderá ser severamente punido.';
background: url(https://i.servimg.com/u/f55/18/71/50/00/highli10.png) repeat-x scroll 0 0 #f9d79b;
border: 1px solid #ebb962;
color: #b85f1d;
box-shadow: 0 1px 4px #fde5bb;
display: block;
padding: 10px;
line-height: 1.6;
font-size: 12px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
#chatbox_top {min-height: 380px;}
#chatbox{
top: 65px;
left: 34%;
bottom: 0px;
background: #fff;
border: 1px solid #e3e3e3;
}
.numerodasrespostas {
position: absolute;
margin-top: -9px !important;
height: 6px !important;
margin-left: -0px !important;
width: 260px !important;
}
.numerodasrespostas:hover::after,
.numerodasrespostas:hover::before {
opacity: 1 !important;
}
.numerodasrespostas::before,
.numerodasrespostas::after {
opacity: 0 !important;
-webkit-transition: 0.5s !important;
-moz-transition-duration: 0.5s !important;
-htm-transition-duration: 0.5s !important;
}
.numerodasrespostas::before {
display: block !important;
content: " " !important;
height: 0 !important;
position: relative !important;
width: 0 !important;
border-left: 5px solid rgba(0, 0, 0, 0) !important;
border-right: 5px solid rgba(0, 0, 0, 0) !important;
border-top: 5px solid #18B0EB !important;
bottom: -8px !important;
left: 20px !important;
}
.numerodasrespostas::after {
content: attr(stac) !important;
background: #18B0EB !important;
width: 150px !important;
display: block !important;
border-radius: 2px !important;
position: relative !important;
bottom: 32px !important;
color: #FFF !important;
padding: 3px 0 !important;
left: 8px !important;
text-align: center !important;
font: bold 12px helvetica !important;
text-shadow: 0 1px 0 #1297CA !important;
line-height: 15px;
height: 15px;
}
.popularidade {
margin-top: 10px !important;
right: 0px !important;
height: 5px !important;
width: 260px !important;
background: #E2E2E2 !important;
bottom: 5px !important;
left: 155px !important;
border-radius: 4px !important;
overflow: hidden !important;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.16) inset !important;
}
.barp {
height: 5px !important;
max-width: 260px !important;
border-radius: 4px !important;
background: -webkit-linear-gradient(top, #83C200 0%, #71A00E 100%);
background: -moz-linear-gradient(top, #83c200, #71A00E);
background: linear-gradient(top, #83c200, #71A00E);
background: -ms-linear-gradient(top, #83c200, #71A00E);
}
.barp[style="width: 36%;"],
.barp[style="width: 37%;"],
.barp[style="width: 38%;"],
.barp[style="width: 39%;"],
.barp[style="width: 40%;"],
.barp[style="width: 41%;"],
.barp[style="width: 42%;"],
.barp[style="width: 43%;"],
.barp[style="width: 44%;"],
.barp[style="width: 45%;"],
.barp[style="width: 46%;"],
.barp[style="width: 47%;"],
.barp[style="width: 48%;"],
.barp[style="width: 49%;"],
.barp[style="width: 50%;"],
.barp[style="width: 51%;"],
.barp[style="width: 52%;"],
.barp[style="width: 53%;"],
.barp[style="width: 54%;"],
.barp[style="width: 55%;"],
.barp[style="width: 56%;"],
.barp[style="width: 57%;"],
.barp[style="width: 58%;"],
.barp[style="width: 59%;"],
.barp[style="width: 60%;"],
.barp[style="width: 61%;"],
.barp[style="width: 62%;"],
.barp[style="width: 63%;"],
.barp[style="width: 64%;"],
.barp[style="width: 65%;"] {
background: -webkit-linear-gradient(top, #E99B00 0%, #FF811F 100%);
background: -moz-linear-gradient(top, #E99B00, #FF811F);
background: -ms-linear-gradient(top, #E99B00, #FF811F);
background: -o-linear-gradient(top, #E99B00, #FF811F);
background: linear-gradient(top, #E99B00, #FF811F);
}
.barp[style="width: 0%;"],
.barp[style="width: 1%;"],
.barp[style="width: 2%;"],
.barp[style="width: 3%;"],
.barp[style="width: 4%;"],
.barp[style="width: 5%;"],
.barp[style="width: 6%;"],
.barp[style="width: 7%;"],
.barp[style="width: 8%;"],
.barp[style="width: 9%;"],
.barp[style="width: 10%;"],
.barp[style="width: 11%;"],
.barp[style="width: 12%;"],
.barp[style="width: 13%;"],
.barp[style="width: 14%;"],
.barp[style="width: 15%;"],
.barp[style="width: 16%;"],
.barp[style="width: 17%;"],
.barp[style="width: 18%;"],
.barp[style="width: 19%;"],
.barp[style="width: 20%;"],
.barp[style="width: 21%;"],
.barp[style="width: 22%;"],
.barp[style="width: 23%;"],
.barp[style="width: 24%;"],
.barp[style="width: 25%;"],
.barp[style="width: 26%;"],
.barp[style="width: 27%;"],
.barp[style="width: 28%;"],
.barp[style="width: 29%;"],
.barp[style="width: 30%;"],
.barp[style="width: 31%;"],
.barp[style="width: 32%;"],
.barp[style="width: 33%;"],
.barp[style="width: 34%;"],
.barp[style="width: 35%;"] {
background: -webkit-linear-gradient(top, #40B6FD 0%, #009FFF 100%);
background: -moz-linear-gradient(top, #40B6FD, #009fff);
background: linear-gradient(top, #40B6FD, #009fff);
background: -ms-linear-gradient(top, #40B6FD, #009fff);
}
.text-po {
bottom: 3px !important;
font: bold 9px verdana !important;
left: 90px !important;
color: #637479 !important;
}
.alert, .success, .information, .warn {
padding: 15px;
width: 85%;
border: 1px solid;
margin: 3px 0;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font: 13px "Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
}
.alert > p, .success > p, .information > p, .warn > p {
font-weight: bold;
font-size: 14px;
}
.alert {
background: #FAFFB2;
border-color: #DBE08A;
color: #AF8640;
}
.warn {
background-color: #F2DEDE;
border-color: #D3949E;
color: #A94442;
}
.success {
background-color: #DFF0D8;
border-color: #A5D280;
color: #3C763D;
}
.information {
background-color: #ADDBF2;
border-color: #5AB7CA;
color: #31708F;
}
.pun table.table th {
display: none;
}
.pun .posthead img, .pun table .tdtopics img {
display: none;
}
#stats {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
}
.statsPers li > span {
padding: 5px 8px;
background: #E1E1E1;
box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
-moz-box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
-o-box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
border: 1px solid #E1E1E1;
margin-bottom: 10px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
text-shadow: 1px 1px 0 white;
color: #111;
font-weight: 700;
}
.statsPers li {
float: left;
color:#666;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
#fa_toolbar #fa_right #notif_list:-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3) !important;
border-radius: 10px !important;
background-color: #F5F5F5 !important;
}
#fa_toolbar #fa_right #notif_list:-webkit-scrollbar {
width: 12px !important;
background-color: #F5F5F5 !important;
}
#fa_toolbar #fa_right #notif_list:-webkit-scrollbar-thumb {
border-radius: 10px !important;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3) !important;
background-color: #555 !important;
}
#fa_toolbar #fa_right #notif_list {
overflow: hidden;
height: 400px !important;
overflow-x: hidden !important;
}
#fa_toolbar #fa_right #notif_list:hover {
overflow: scroll !important;
overflow-x: hidden !important;
}
#fa_toolbar #fa_right #notif_list li.unread {
background-color: #EEEFF4 !important;
}
#fa_toolbar #fa_right #notif_list li .contentText {
color: #333 !important;
height: 50px !important;
}
.notifFaceavatar {
float:left !important;
margin:0 5px !important;
padding:2px !important;
}
.notifFaceavatar img {
height: 45px !important;
width: 45px !important;
}
#fa_toolbar #fa_right #notif_list {
border: 1px solid #e0e0e0 !important;
-webkit-border-radius: 5px !important;
-moz-border-radius: 5px !important;
border-radius: 5px !important;
}
#fa_toolbar #fa_right #notif_list li.see_all {
text-align: center !important;
background-color: #f7f7f7 !important;
-webkit-border-bottom-right-radius: 5px !important;
-webkit-border-bottom-left-radius: 5px !important;
-moz-border-radius-bottomright: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
border-bottom-right-radius: 5px !important;
border-bottom-left-radius: 5px !important;
}
#fa_toolbar #fa_right #notif_list a {
color: #3B5998 !important;
}
#fa_toolbar #fa_right #notif_list li a.delete {
background: url('https://i.imgur.com/b5E2MD2.jpg') no-repeat !important;
}
#fa_toolbar #fa_right #notif_list li a.delete:hover {
background: url('https://i.imgur.com/ydpwRs2.jpg') no-repeat !important;
}
#fa_toolbar #fa_right #notif_list li {
border-top: 1px solid #dddddd !important;
border-left: 0px !important;
border-bottom: 0px !important;
border-right: 0px !important;
}
#fa_toolbar #fa_right #notif_list li hr {
border: 0px !important;
}
- em 14.09.15 15:15
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Modificar local do Aberto/Bloqueado na Visualizaçao dos topicos
- Respostas: 16
- Vistos: 13046
Perfil estilo IPBoard
Olá!Vai ser longo, mas vamos lá.
Vá em:
Painel de ControleUsuários
Perfis
Opções Gerais
Em "Ativar o perfil avançado" marque Sim.
Em seguida, vamos em:
Painel de ControleMódulos
Gestão das páginas HTML
Crie uma nova página HTML com as seguintes definições:
Título
 profile_view_body
profile_view_bodyVocê deseja utilizar o início e o final da página do seu fórum ?
 Não
NãoUsar esta página como página inicial?
 Não
NãoCódigo da página
 Clique aqui
Clique aquiPor último, vá em:
Painel de ControleMódulos
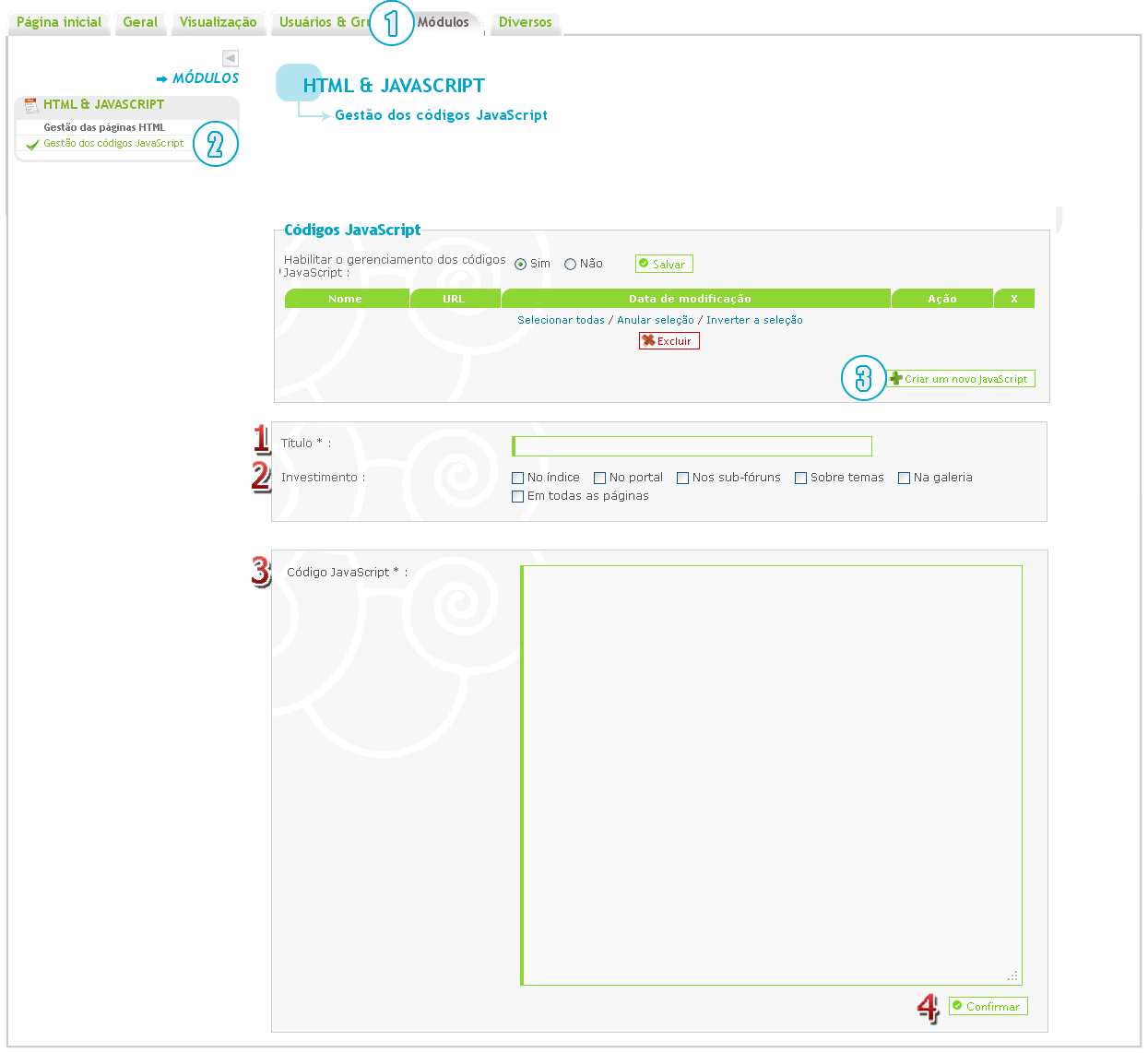
Gestão dos códigos JavaScript
Crie um novo JavaScript:
Título
 profile_view_body
profile_view_bodyInvestimento
 Em todas as páginas
Em todas as páginasCódigo:
$(document).ready(function(){
if($('#profile-advanced-layout').length) {
$('#profile-advanced-layout, #profile-advanced-right, #pun-visit').hide();
$('#pun-head').load('/h1-');
/*Hide widgets!!!*/
$('.module').css('display','none');
$('#content').css('margin-right','0px');
$('#content-container div#left').css('width','0px');
}
});
Substitua "h1-" pelo ID da página HTML que você criou anteriormente.
Caso não funcione, simplesmente troque o seu template profile_view_body por este: http://pastebin.com/7Vxxc4nN
PS: Caso optar a edição pelo template, terá de desativar a opção do perfil avançado.
E está pronto!

Até mais.
Fraise
- em 13.09.15 16:00
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Perfil estilo IPBoard
- Respostas: 3
- Vistos: 1131
Remover imagem de fundo dos botões da resposta rápida
- Folha de CSS:
- body {
background-color: #D8DDE8;
color: #5A5A5A;
font: normal 13px helvetica,arial,sans-serif;
}
#pun-intro {
display: none;
}
.vote {
width: 59px;
}
.vote .vote-button {
margin: -20px 25px;
}
#quick-avatar {
position: absolute;
margin: 43px 21px;
}
#quick-avatar img {
width: 60px;
height: 60px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
#quick-avatar img:hover {
border-color: #A1A1A1;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
}
.pun .paging b, .pagination b, .pagination span strong {
border-image: initial;
border-radius: 3px;
color: white!important;
font-size: 12px;
font-weight: 400!important;
margin-left: -1px!important;
padding: 5px 5px!important;
text-shadow: 0 1px 0 black;
visibility: visible;
background: #7BA60D;
color: #fff;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
padding: 1px 5px;
}
.paging a , .paging input, .pagination a, .pagination input {
border-image: initial;
border-radius: 3px;
font-size: 12px!important;
margin: 2px;
padding: 5px 5px!important;
text-shadow: 0 1px 0 white;
visibility: visible;
color: #333;
display: inline-block;
display: inline-block;
padding: 1px 4px;
}
/*feature box*/
.post_feature_box {
margin-top: 5px;
max-width:100%;
background-color: rgb(234, 248, 226);
border: 1px dotted rgb(51, 51, 51);
padding: 6px;
min-height: 60px;
}
#best-res {
margin-left: 3%;
background: #7ba60d;
display: inline-block;
height: 16px;
line-height: 16px;
padding: 0 5px;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
color: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
vertical-align: middle;
}
.ipsUserPhoto {
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
margin-right: 8px;
}
.ipsUserPhoto:hover {
border-color: #7d7d7d;
}
.ipsUserPhoto img {
width: 50px;
height: 50px;
}
.ipsBadge {
background: #7ba60d;
display: inline-block;
height: 16px;
line-height: 16px;
padding: 0 5px;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
color: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
vertical-align: middle;
margin-right: 8px;
}
input {
padding: 3px;
}
#smilies_categ {
display: none;
}
#simple-wrap {
padding-top: 10px;
}
.recent_space {
border-bottom: 1px solid #F3F3F3;
margin: -5px;
}
.avt-r {
float: left;
}
.avt-r img {
width: 30px;
height: 30px;
margin: 3px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.avt-r img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
button.button2 {
border: none !important;
background: none !important;
background-color: transparent !important;
}
input.button2 {
border: 1px solid grey;
background: none !important;
background-color: transparent !important;
}
img[src="https://2img.net/i/fa/wysiwyg/separator.png"] {
display: none;
}
a[href="/g9-administrators"], a[href="/g4-support-moderators"], a[href="/g7-graphic-designers"], a[href="/g6-reviewers"] {
font-weight: bold !important;
}
span.msg {
width: 50% !important;
}
.pun table .tcr {
width: 25%;
}
img[src="https://2img.net/i/fa/resize.gif"] {
display: none;
}
a.gensmall, a.gensmall span strong {
font-weight: normal;
}
.postmain blockquote {
border: none;
}
h4.username a {
font-weight: normal;
}
.postmain cite {
font-size:12px;
padding:8px 10px;
border-left:2px solid #989898;
background:#f6f6f6;
background:-moz-linear-gradient(top,#f6f6f6 0%,#e5e5e5 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#f6f6f6),color-stop(100%,#e5e5e5));
border-top:2px solid #e5e5e5;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
font-weight:bold;
overflow-x:auto;
margin-top: -12px;
margin-left: -12px;
width: 100%;
}
#pun-about {
display: none;
}
.postmain blockquote, .codebox {
font-size:12px;
padding:10px;
border:2px solid #e5e5e5;
border-left:2px solid #989898;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
background:#f7f7f7;
margin:0 0;
overflow-x:auto;
}
#pun-visit {
display: none;
}
#content-container div#right {
margin-top: -15px;
}
.codebox dd {
background-color: #f7f7f7;
}
span.authooor a span strong {
color: #a4a4a4 !important;
font-weight: normal !important;
}
span.authooor a {
color: #a4a4a4 !important;
font-weight: normal !important;
}
.edit {
color: #ac6328;
text-shadow: #fffaf1 0px 1px 0px;
font-size: 11px;
float: right;
}
.filterb {
background:#244156;
opacity:1;
color:#fff;
padding:4px 10px;
font-weight:bold;
-moz-border-radius:10px;
-webkit-border-radius:10px!important;
border-radius:10px;
-webkit-box-shadow:inset 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow:inset 0px 2px 2px rgba(0,0,0,0.2);
box-shadow:inset 0px 2px 2px rgba(0,0,0,0.2);
font-size: 12px;
}
#modal {
width: 650px !important;
height: 300px !important;
left: 40% !important;
}
#content1 {
width: 650px !important;
height: 300px !important;
}
input#username.inputfield {
background-image: url("http://www.nyit-nyit.net/public/style_images/biruv3/user.png");
background-repeat: no-repeat;
background-position: 7px 50%;
padding: 6px 0px 6px 28px;
border: 1px solid #cbd2db;
width: 150px;
margin-top: -20px;
}
input#ips_username.input_text {
background-image: url("http://www.nyit-nyit.net/public/style_images/biruv3/user.png");
background-repeat: no-repeat;
background-position: 7px 50%;
padding: 6px 0px 6px 28px;
border: 1px solid #cbd2db;
padding-right: 60px;
margin-left: -50px;
}
input#ips_password.input_text {
background-image: url("http://www.nyit-nyit.net/public/style_images/biruv3/key.png");
background-repeat: no-repeat;
background-position: 7px 50%;
padding: 6px 0px 6px 28px;
border: 1px solid #cbd2db;
padding-right: 60px;
margin-left: -50px;
}
input#password.inputfield {
background-image: url("http://www.nyit-nyit.net/public/style_images/biruv3/key.png");
background-repeat: no-repeat;
background-position: 7px 50%;
padding: 6px 0px 6px 28px;
border: 1px solid #cbd2db;
width: 150px;
margin-top: -20px;
}
input.loginn {
padding:4px;
border-width:1px;
border-style:solid;
border-color:#848484 #c1c1c1 #e1e1e1 #c1c1c1;
background:#fff;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
width: 200px;
}
.ipsForm_right{text-align:right}.ipsForm_left{text-align:left}.ipsForm_center{text-align:center}
.ipsForm_horizontal .ipsField_title{
float:left;
width:185px;
padding-right:15px;
text-align:right;
line-height:1.8;
font-size: 14px;
font-weight: bold;
}
.ipsForm_horizontal .ipsField{
margin-bottom:15px;
}
.ipsForm_horizontal .ipsField_checkbox{
margin:0 0 5px 200px;
text-align: left;
}
.ipsForm_horizontal .ipsField_select .ipsField_title{
line-height:1.6
}
.ipsForm_vertical .ipsField{
margin-bottom:10px
}
.ipsForm_vertical .ipsField_content{
margin-top:3px
}
.ipsForm .ipsField_checkbox .ipsField_content{
margin-left:25px
}
.ipsForm .ipsField_checkbox input{
float:left;
margin-top:3px
}
.ipsForm_submit{
background:#e4e4e4;
background:-moz-linear-gradient(top,#e4e4e4 0%,#ccc 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e4e4e4),color-stop(100%,#cccccc));
padding:5px 10px;
text-align:right;
border-top:1px solid #ccc;
margin-top:25px
}
#pun-navlinks {
display: none;
}
#pun-about {
background-color: transparent;
border: 0px;
font-size: 0.8em;
line-height: 150%;
padding: .6em 1em;
text-align: right;
}
#pun-about form {
display: none;
}
#pun-visit, .main-box {
background-color: transparent;
border: 0px;
margin: 0 0 1em;
padding: .6em 1em;
}
.pun {
width: 87%;
background: white;
padding: 10px 10px;
-webkit-box-shadow: 0 5px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
box-shadow: 0 5px 9px rgba(0, 0, 0, 0.1);
}
#content-container div#content {
margin-right: 270px;
}
a:link {
text-decoration: none;
}
#header_bar {
background: #323232 url(http://community.invisionpower.com/filestore/public/style_images/master/user_navigation.png) repeat-x bottom;
padding: 0;
text-align: right;
}
#branding, #header_bar, #primary_nav {
min-width: 980px;
}
#content2, .main_width {
margin: 0 auto;
width: 87% !important;
min-width: 960px;
}
#user_navigation {
color: #9F9F9F;
font-size: 11px;
}
#user_link {
font-size: 12px;
color: white;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
.right {
float: right;
}
ol, ul {
list-style: none;
}
#user_navigation .ipsList_inline li {
margin: 0;
}
.ipsList_inline > li:first-child {
margin-left: 0;
}
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
#user_navigation.not_logged_in {
height: 26px;
padding: 6px 0 4px;
}
#user_navigation #register_link {
background: #7BA60D;
color: white;
display: inline-block;
padding: 3px 8px;
border: 1px solid #7BA60D;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3);
}
#user_navigation #sign_in {
margin-right: 8px;
}
#user_navigation a {
color: white;
text-decoration: none;
}
#user_link:hover, #notify_link:hover, #inbox_link:hover {
background-color: #323232;
}
#inbox_link {
background: url(http://community.invisionpower.com/filestore/public/style_images/master/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://community.invisionpower.com/filestore/public/style_images/master/icon_notify.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 13px 24px 8px 12px;
position: relative;
}
#branding {
background: #0F3854 url(http://community.invisionpower.com/filestore/public/style_images/master/branding_bg.png) repeat-x;
border-bottom: 1px solid #1B3759;
min-height: 64px;
}
#logo {
display: inline;
}
#search {
margin: 20px 0;
}
#search_wrap {
position: relative;
background: white;
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
border-radius: 3px 4px 4px 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
min-width: 230px;
}
#main_search {
margin-top: 5px;
font-size: 12px;
border: 0;
padding: 0;
background: transparent;
width: 130px;
outline: 0;
}
input, select {
font: normal 13px helvetica,arial,sans-serif;
}
#search_options {
font-size: 10px;
height: 20px;
line-height: 20px;
margin: 3px 3px 3px 0;
padding: 0 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #EAEAEA;
display: inline-block;
float: right;
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
}
#search .submit_input {
background: #7BA60D url(http://community.invisionpower.com/filestore/public/style_images/master/search_icon.png) no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 0;
border: 1px solid #7BA60D;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
}
fieldset, img {
border: 0;
}
.hide {
display: none;
}
user agent stylesheetlabel {
cursor: default;
}
#adv_search {
width: 16px;
height: 16px;
background: url(http://community.invisionpower.com/filestore/public/style_images/master/advanced_search.png) no-repeat right 50%;
text-indent: -3000em;
display: inline-block;
margin: 4px 0 4px 4px;
}
#primary_nav {
background: #204066;
font-size: 13px;
padding: 4px 0 0 0;
}
#community_app_menu > li {
margin: 0px 3px 0 0;
position: relative;
}
#primary_nav #quickNavLaunch {
padding: 6px 8px 8px;
}
#community_app_menu > li.active > a {
background: white;
color: #0B5794;
font-weight: bold;
margin-top: 0;
text-shadow: none;
text-decoration: none;
}
#community_app_menu > li > a {
color: #C5D5E2;
background: #1C3B5F;
display: block;
padding: 6px 15px 8px;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.5);
text-decoration: none;
}
#quickNavLaunch span {
background: url(http://community.invisionpower.com/filestore/public/style_images/master/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
.main .main-head {
background: #2C5687 url(http://community.invisionpower.com/filestore/public/style_images/master/maintitle.png) repeat-x top;
color: white;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
margin-top: 15px;
}
.main .main-foot {
background: #2C5687 url(http://community.invisionpower.com/filestore/public/style_images/master/maintitle.png) repeat-x top;
color: white;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
.main .main-head .page-title {
font-size: 16px;
}
thead {
display: none;
}
.pun .main-content {
background-color: #EBF0F3;
border: 0px;
padding: 9px;
}
.pun table.table td {
background-color: #FFFFFF;
border-bottom: 1px solid #F3F3F3;
border-right: 0px;
border-left: 0px;
line-height: 130%;
padding: .8em 0 .7em;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: #FFFFFF;
}
.hierarchy {
margin-left: 10px;
font-weight: normal !important;
font-size: 15px !important;
font: Arial !important;
}
.desc {
margin-left: 10px;
}
#statistics {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
}
.statsPers li > span {
display: inline-block;
background: #E2E2E2;
color: #4A4A4A;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
}
.statsPers li {
float: left;
color:#666;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
#pun-info {
margin-top: 15px;
border: 0px;
}
.statistics_head{
border-top: 3px solid #D8D8D8;
}
#onlinelist {
background: white;
border: 0px;
border-top:none;
}
#onlinechat {
background: white;
border-top: 1px solid #EEE;
border-top:none;
}
/*footer*/
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
.clear {
clear: both;
}
.footerleft {
float: left;
margin-top: -20px;
}
#backtotop {
width: 24px;
height: 24px;
line-height: 20px;
left: 50%;
margin-left: -12px;
position: absolute;
display: inline-block;
background: #BDBDBD;
text-align: center;
-moz-border-radius: 16px;
-webkit-border-radius: 16px;
border-radius: 16px;
opacity: 0.4;
outline: 0;
}
#backtotop:hover{
background:#af286d;
color:#fff;
opacity:1
}
#backtotop img {
margin-top: 5px;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
#rss_menu {
background-color: #FEF3D7;
border: 1px solid #ED7710;
}
#rss_menu li {
border-bottom: 1px solid #FCE19B;
}
#rss_menu a {
color: #ED7710;
padding: 5px 8px;
}
.ipbmenu_content a {
text-decoration: none;
text-align: left;
display: block;
padding: 6px 10px;
}
#footer_utilities .ipsList_inline > li > a {
margin-right: 0px;
padding: 4px 10px;
color: #225985;
}
#footer_utilities .ipsList_inline > li > a:hover {
color: #328687;
}
#copyright {
color: #848484;
text-align: right;
text-shadow: 0px 1px 0px white;
}
#copyright a {
color: #848484;
}
/*module*/
.module .main-content {
background: #F7FBFC;
}
.module .main-head {
font: normal 14px helvetica, arial, sans-serif;
color: #204066;
padding: 5px 10px;
border-radius: 0px;
background-color: #DBE2EC;
background-image: none;
border: 0px;
-webkit-box-shadow: inset 0 0px 0 #528CBC;
box-shadow: inset 0 0px 0 #528CBC;
}
/*quick-reply*/
#quick_reply #textarea_content {
clear: both;
margin-left: 0px;
margin-right: 0px;
width: 100% !important;
height: auto !important;
}
#pun-qpost #textarea_content dt label{
float:left;
}
fieldset.frm-set dl dd {
margin: auto!important;
}
#smiley-box iframe{height: 230px;}
#smilies_categ{padding: 0px 0}
#smiley-box{border:1px solid #DDD;margin:5px -25px!important;padding:5px; width: 17.5% !important;}
.pun .frm .frm-buttons input {
background-image: url(https://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-image: initial;
border-radius: 4px;
box-shadow: 0 1px 2px #ccc;
color: #333;
cursor: pointer;
margin: 0 2px 16px;
padding: 7px 22px;
}
.pun .main-head a.exthelp, .pun .main-head a.exthelp:link, .pun .main-head a.exthelp:visited {
background-image: url(http://cdn2.iconfinder.com/data/icons/humano2/16x16/apps/gnome-help.png);
background-position: left;
background-repeat: no-repeat;
color: white;
padding-left: 20px;
}
#quick_reply fieldset.frm-set dl dd {
background: white;
border: solid 1px #CCC;
margin: 0 auto;
}
#quick_reply .frm-buttons {
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
background-color: #EEE;
border: solid 1px #CCC;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top: 0;
margin: 0 auto;
padding: 5px;
text-align: center;
}
.pun .frm-form {
background: #F5F6F7;
border: none;
}
.main .main-content.frm {
background-color: #F5F6F7;
}
#textarea_content dt {display:none}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
-webkit-transition: all 0.218s;
border: 1px solid;
border-radius: 3px;
padding: 0px 0.91em;
}
button.button2, input.button2 {
background-position: 50% 0%;
background-repeat: repeat-x;
border: 1px solid #BCBCBC;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
padding: 1px 0px;
}
button.button2, input.button2 {
background-position: 50% 0%;
background-repeat: repeat-x;
border: 1px solid #BCBCBC;
margin: 0px 0.25em;
overflow: visible;
padding: 2px 3px;
}
.pun .frm-form {
background: #ffffff;
border: none;
}
.main .main-content.frm {
background-color: #ffffff;
padding: 9px;
}
.pun .user-ident .username {
display: block;
font-size: 1.3em;
font-weight: 400!important;
margin-top: 5px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .paged-foot, .pun .paged-head {
background-color: white;
border: 0px;
}
.pun .post {
background: white;
border-style: none !important;
}
.pun .postmain {
background-color: #fff;
border-left: 0px;
margin-left: 16em;
}
.pun .post .user {
display: block;
position:relative;
font-size: 12px;
text-align: center;
margin-top: 0 !important;
}
.pun .user .user-ident .user-basic-info {
text-align: center;
}
.pun .topic {
background: #EBF0F3;
}
.pun .posthead {
background: #D8DDE8;
padding: 0 10px;
height: 36px;
line-height: 36px;
font-weight: normal;
font-size: 16px;
border-bottom: 0px;
}
.posting img:hover {
opacity: 0.9;
}
.postfoot {
border-top: 0px;
opacity: 0.3;
transition:0.5s all;
-o-transition:0.5s all;
-ms-transition:0.5s all;
-moz-transition:0.5s all;
-webkit-transition:0.5s all;
}
.postfoot:hover {
opacity: 1.0;
}
.pun .posthead h2 {
color: #777;
font-size: 11px;
font-weight: normal;
}
.user-basic-info a img {
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 90px;
max-height: 90px;
max-width: 90px;
width: 90px;
}
.user-basic-info a img:hover {
border-color: #7D7D7D;
}
.pun .postfoot .user-contact {
text-align: center;
margin-left: 5px;
}
.pun .sig-content {
clear: both;
padding: .5em 1em;
position: relative;
}
.pun div, .pun td, .sig-line {
border-color: ##DDD;
color: ##DDD;
}
.sig-content, .signature_div {
border-top: 1px solid #E4E4E4;
}
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white;
border-top: 1px solid #EAEAEA;
}
#chatbox_header.main-head {
background: #2C5687 url(http://community.invisionpower.com/filestore/public/style_images/master/maintitle.png) repeat-x top;
padding: 2px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
.chatbox-title, .chatbox-title a.chat-title {
color: white;
font-size: 15px;
font-weight: bold;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: white;
}
#chatbox_members .member-title {
background: #F8E7DD;
background-color: #F4F9FD;
background-image: none;
border-bottom: 2px solid red;
color: #A30000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center;
text-shadow: 1px 0 0 white;
}
#chatbox_members {
display: none;
}
div.main-content.chatbox.clearfix {
border: 1px solid #EAEAEA;
border-radius: 4px;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
line-height: 1.2em;
word-wrap: break-word !important;
}
#chatbox_footer {
width: 290px;
min-width: 230px;
background: #FCFCFC;
float: right;
clear:both;
position: relative;
border-top: 1px solid gainsboro;
}
.right {
clear: both;
float: right;
}
input#message.post {
height: 45px;
width: 240px;
padding: 6px;
border: 1px solid #D4D4D4;
background: #FCFCFC;
color: black;
text-shadow: white 0px 1px 0px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
margin: 20px;
margin-bottom: 0px;
}
#message, #submit_button {
background: #323232 url('http://lifegames.in/forum/public/style_images/LifeGames_v2_0/highlight_faint.png') repeat-x 0 0;
border-color: #2B2B2B;
color: white;
text-shadow: #2B2B2B 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
-moz-border-radius: 2px;
padding: 5px;
-webkit-border-radius: 2px;
border-radius: 2px;
display: block;
margin: 10px;
margin-top: 0px;
margin-left: 20px;
}
#message, #submit_button:hover {
opacity: 0.9;
}
.fontbutton {
cursor: pointer;
float: left;
margin: 3px;
padding: 3px;
margin-right: 10px;
text-align: left;
background: #E2E9F0;
border-color: #DAE2EA;
color: #464646;
-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #EFF3F8, 0px 2px 3px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 0 #EFF3F8, 0px 2px 3px rgba(0, 0, 0, 0.2);
}
.fontbutton:hover {
opacity: 0.9;
}
#chatbox_messenger_form {
margin: 37px 0 0;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{
visibility:hidden
}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png);
}
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png);
}
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png);
}
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png);
}
#divcolor {
background-image: url(https://2img.net/i/fa/wysiwyg/color_swatch.png);
}
#divsmilies {
background-image: url(https://i.servimg.com/u/f26/12/56/56/12/emotic10.png);
}
#chatbox{
background: #FBFBFB;
padding: 8px;
border: 1px solid #DBE4EF;
border-bottom: 3px solid #DBE2EC;
margin-top: 5px;
left:0;
width: 595px;
}
.attach {
float: right;
}
div.main-content.chatbox.clearfix {
border: 0px;
border-radius: 4px;
padding: 0px;
}
.pun .main, .pun .main-category {
margin: auto;
}
.avatar-index { float: left; }
.avatar-index img {
width: 35px;
height: 35px;
padding: 1px;
border: 1px solid #d5d5d5;
margin: 5px 7px;
}
.avatar-index img:hover {
border-color:#7d7d7d;
}
a[href="/privmsg?folder=savebox"] {
display: none;
}
dd.dd-textarea, #quick_reply .frm-buttons {
float: right;
width: 88.5%;
}
#quick_reply .frm-buttons {
float: right;
width: 82%;
margin-right: 7%;
}
span.date-and-time {
display: none;
}
#text_editor_textarea {
font: normal 13px helvetica,arial,sans-serif !important;
}
.helpline {
display: none;
}
p.options a.exthelp {
display: none;
}
.titlebox{
-moz-border-radius:3px;
-moz-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
-webkit-border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
background:#EFEFEF;
border:1px solid #D6D6D6;
border-radius:3px;
box-shadow:inset rgba(0,0,0,0.1) 0 1px 4px;
overflow:hidden;
padding:10px;
text-shadow:#fff 0 1px 0
}
.titlebox dd{display:block}
.titlebox dava{float:left}
.titlebox dava a img{
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover{
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsType_pagetitle a{
z-index:999;
}
.desc.lighter.blend_links{
color:#a4a4a4;
}
.desc.lighter,.desc.lighter.blend_links a{
color:#A4A4A4;
}
.desc,.desc.blend_links a,p.posted_info{
color:#777;
font-size:12px;
}
.conect{
display:inline-block;
padding-left:5px;
}
div.avatarredet {
padding-right: 5px;
}
div.pun-crumbs.noprint p.crumbs {
font-size: 11px;
margin: -5px;
}
#profile-advanced-layout #tabs {
position: relative !important;
}
.pun .user .user-info {
color: #5A5A5A !important;
}
.resizebox a.enlarge {
display: none;
}
div.sceditor-container.ltr.wysiwygMode {
width: 83% !important;
margin-left: 9.5% !important;
}
div#textarea_content {
margin-left: 0 !important;
}
#main-content a.cgu-buttons,input.button1,input.button2,a.button2,button.button2{border: 1px solid #afafaf; -moz-border-radius: 3px; -webkit-border-radius: 3px; -moz-box-shadow: 2px 2px 0px #afafaf; -webkit-box-shadow: 2px 2px 0px #afafaf}
a[href="/u1"] strong {
position:relative;
}
a[href="/u1"] strong:hover:after {
background-color:rgba(0,0,0, 0.5);
content: "Fundador e Scripter";
border-radius:5px;
font-weight:bold;
font-size:10px;
padding:2px;
color:#fff;
position:absolute;
bottom:15px;
left:0px;
display:inline-block;
white-space:nowrap;
z-index:1;
}
a[href="/u19"] strong {
position:relative;
}
a[href="/u19"] strong:hover:after {
background-color:rgba(0,0,0, 0.5);
content: "Web Designer e Designer do Fórum";
border-radius:5px;
font-weight:bold;
font-size:10px;
padding:2px;
color:#fff;
position:absolute;
bottom:15px;
left:0px;
display:inline-block;
white-space:nowrap;
z-index:1;
}
a:hover {
color: #4876FF;
text-shadow : 0px 0px 10px #FF0000;
}
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(https://i.servimg.com/u/f38/17/31/71/58/highli10.png);
border--radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
@Mshas ai está espero que possa me ajudar
- em 29.08.15 22:31
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Remover imagem de fundo dos botões da resposta rápida
- Respostas: 11
- Vistos: 11646
Personalizar o menu do fórum
Olá amigo bom então, vamos lá Quero modificar o menu do meu forum vou deixar uns exemplos abaixoMenu meu Problema: https://i.imgur.com/QHBDuMb.png
Menu como eu quero: https://i.imgur.com/EsVX9Z2.png
Fórum onde vi: http://suportedesign.forumeiros.com/
Caso precisam do meu Overall_Header estárei deixando em Spoiler..
- Spoiler:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code --><script>var _0x40a3=["\x68\x65\x61\x64","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x73\x42\x79\x54\x61\x67\x4E\x61\x6D\x65","\x6C\x69\x6E\x6B","\x63\x72\x65\x61\x74\x65\x45\x6C\x65\x6D\x65\x6E\x74","\x74\x79\x70\x65","\x74\x65\x78\x74\x2F\x63\x73\x73","\x72\x65\x6C","\x73\x74\x79\x6C\x65\x73\x68\x65\x65\x74","\x68\x72\x65\x66","\x68\x74\x74\x70\x3A\x2F\x2F\x6E\x65\x74\x64\x6E\x61\x2E\x62\x6F\x6F\x74\x73\x74\x72\x61\x70\x63\x64\x6E\x2E\x63\x6F\x6D\x2F\x66\x6F\x6E\x74\x2D\x61\x77\x65\x73\x6F\x6D\x65\x2F\x34\x2E\x30\x2E\x33\x2F\x63\x73\x73\x2F\x66\x6F\x6E\x74\x2D\x61\x77\x65\x73\x6F\x6D\x65\x2E\x6D\x69\x6E\x2E\x63\x73\x73","\x61\x70\x70\x65\x6E\x64\x43\x68\x69\x6C\x64"];var headID=document[_0x40a3[1]](_0x40a3[0])[0];var cssNode=document[_0x40a3[3]](_0x40a3[2]);cssNode[_0x40a3[4]]=_0x40a3[5];cssNode[_0x40a3[6]]=_0x40a3[7];cssNode[_0x40a3[8]]=_0x40a3[9];headID[_0x40a3[10]](cssNode);</script>
<script type="text/javascript">
(function(){if(window.ActiveXObject)var b=new ActiveXObject("Microsoft.XMLHTTP");else window.XMLHttpRequest&&(b=new XMLHttpRequest);null!=b&&(b.onreadystatechange=function(){if(4==b.readyState&&"undefined"===typeof var_fa_is_done){var_fa_is_done=1;var d,g="FORUMURL FORUMURLINK FORUMNAME FORUMNAMELINK FORUMDESC FORUMBIRTHDAY FORUMAGE FORUMCOUNTFORUM FORUMCOUNTOPIC FORUMCOUNTPOST FORUMCOUNTUSER FORUMONLINEUSER FORUMONLINEDATE FORUMLASTUSER FORUMLASTUSERLINK USERNAME USERLINK USERBIRTHDAY USERAGE USERREGDATE USERLASTVISIT USERCOUNTPOST NOW NOWWITHTIME".split(" ");
for(d=0;d<g.length;d++){var h=g[d],e=b.responseText.replace(RegExp('^.+<li style="margin-bottom:5px;direction:ltr;text-align:left;"><strong>{'+h+"}</strong> : (.*?) <span style='direction:ltr'>(.*?)</span><br /></li>.+$"),"$1");if(b.responseText!=e){for(var j=document.getElementsByTagName("*")||document.all,c=[],a=-1;++a<j.length;)for(var k=j[a],l=k.className.split(" "),f=0;f<l.length;f++)if(l[f]==h){c.push(k);break}for(a=-1;++a!=c.length;)"INPUT"==c[a].tagName||"TEXTAREA"==
c[a].tagName?c[a].value+=e:c[a].innerHTML+=e}}}},b.open("GET","/popup_help.forum?l=miscvars",!0),b.send(null))})();
</script> <style type="text/css">
@media only screen and (min-width : 1000px) and (max-width : 1024px) {#content-container div#right {width: 245px!important; }.right_c {width: 18%!important;}.left_c {}.pun .post-entry {width: 79%!important; }#pun-head, .footer, header { width: 100%!important; }#wrapper { width: 100%; }}
@media only screen and (min-width : 1100px) and (max-width : 1152px) {#content-container div#right {width: 227px!important; }.pun .post-entry {width: 79%; }}
@media only screen and (min-width : 1200px) and (max-width : 1280px) {#content-container div#right {width: 246px!important; }.pun .post-entry {width: 83%; }}
@media only screen and (min-width : 1900px) and (max-width : 1920px) {#content-container div#right {width: 375px!important; }.pun .post-entry {width: 87%!important; }}
@media only screen and (min-width : 100px) and (max-width : 800px) {.right_c {display:none!important;}.left_c {width: 100%!important;}#content-container div#right {display:none!important;}}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
var usernametxt = jQuery('#pun-visit p strong:eq(0)').text();
jQuery('.meuspost').html('<a href="spa/'+usernametxt+'">Meu Conteúdo</a>');
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<img src="'+link+'" />');
}
else{
jQuery('#avatar').html('');
}
});
});
</script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<header><a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</header>
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body" class="clearfix">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper" class="clearfix"><div class="left_c">
<div id="wrapper" class="clearfix">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
então se poderem me ajudar ficarei grato desde já !
- em 12.08.15 9:30
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Personalizar o menu do fórum
- Respostas: 11
- Vistos: 1218
Formulário de Perfil
Olá!Vai ser longo, mas vamos lá.
Vá em:
Painel de ControleUsuários
Perfis
Opções Gerais
Em "Ativar o perfil avançado" marque Sim.
Em seguida, vamos em:
Painel de ControleMódulos
Gestão das páginas HTML
Crie uma nova página HTML com as seguintes definições:
Título
 profile_view_body
profile_view_bodyVocê deseja utilizar o início e o final da página do seu fórum ?
 Não
NãoUsar esta página como página inicial?
 Não
NãoCódigo da página
 Clique aqui
Clique aquiPor último, vá em:
Painel de ControleMódulos
Gestão dos códigos JavaScript
Crie um novo JavaScript:
Título
 profile_view_body
profile_view_bodyInvestimento
 Em todas as páginas
Em todas as páginasCódigo:
$(document).ready(function(){
if($('#profile-advanced-layout').length) {
$('#profile-advanced-layout, #profile-advanced-right, #pun-visit').hide();
$('#pun-head').load('/h1-');
/*Hide widgets!!!*/
$('.module').css('display','none');
$('#content').css('margin-right','0px');
$('#content-container div#left').css('width','0px');
}
});
Substitua "h1-" pelo ID da página HTML que você criou anteriormente.
Caso não funcione, simplesmente troque o seu template profile_view_body por este: http://pastebin.com/7Vxxc4nN
PS: Caso optar a edição pelo template, terá de desativar a opção do perfil avançado.
E está pronto!

Cumprimentos.
Fraise
- em 29.07.15 22:08
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Formulário de Perfil
- Respostas: 18
- Vistos: 1435
Problemas com Widgets
Não localizei este código:#content-container div#content
Mas mesmo assim já ajudou e funcionou!
@Grato.
- em 13.06.15 17:49
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Problemas com Widgets
- Respostas: 4
- Vistos: 920
Widgets não aparecem no index do fórum
esta aqui CSS:- CSS:
a[href="/u1"] {
text-shadow: 0 0 5px;
}
html, body {
font: normal 13px helvetica, arial, sans-serif;
color: #5a5a5a;
background-image: url("https://i.imgur.com/Lzq2mdm.png") !important;
background-repeat: repeat !important;
}
.pun {
background: #fff;
padding: 10px 10px;
line-height: 120%;
-webkit-box-shadow: 0px 5px 9px rgba(0, 0, 0, 0.1), 0px 0px 0px 1px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 5px 9px rgba(0, 0, 0, 0.1), 0px 0px 0px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0px 5px 9px rgba(0, 0, 0, 0.1), 0px 0px 0px 1px rgba(0, 0, 0, 0.1);
border-radius: 0 0 3px 3px;
}
.pun, .main_width {
margin: 0 auto;
width: 85%;
min-width: 960px;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
.pun a:visited {color: #028999;}
a:link {text-decoration: none;}
.pun a:link {
text-decoration: none !important;
color: #028999;
}
.pun a:hover {
color: #158f57;
}
pun a:active {
color: #028999;
}
#pun-visit, .main-box, #pun-about, .pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: 0px;
}
#pun-about {font-size: 0.8em;}
#pun-intro, #pun-navlinks, #pun-about form {display: none;}
/*header*/
#header_bar {
background: #323232 url(https://i.servimg.com/u/f78/17/31/71/58/user_n10.png) repeat-x bottom;
padding: 0;
text-align: right;
}
#branding, #header_bar, #primary_nav {
min-width: 980px;
}
#user_navigation {
color: #9f9f9f;
font-size: 11px;
}
#user_link {
font-size: 12px;
color: white;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
#user_navigation {
overflow: visible;
}
#user_navigation .ipsList_inline li {
margin: 0;
}
.ipsList_inline > li:first-child {
margin-left: 0;
}
#user_navigation a {
color: #fff;
}
#user_navigation.not_logged_in {
height: 26px;
padding: 6px 0 4px;
}
#user_navigation #register_link {
background: #7BA60D;
color: white;
display: inline-block;
padding: 3px 8px;
border: 1px solid #7BA60D;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3);
}
#user_link:hover, #notify_link:hover, #inbox_link:hover {
background-color: #323232;
}
#user_navigation #sign_in {
margin-right: 8px;
}
#notify_link {
background: url(https://i.servimg.com/u/f78/17/31/71/58/icon_n11.png) no-repeat top;
}
#inbox_link {
background: url(https://i.servimg.com/u/f78/17/31/71/58/icon_i11.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 11px 24px 8px 12px;
position: relative;
}
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
ol, ul {
list-style: none;
}
.attach {float: right;}
/*branding*/
#branding {
background: url("https://i.servimg.com/u/f37/16/31/78/37/by_nic10.jpg") repeat-x scroll center 70% rgb(15, 56, 84);
border-bottom: 1px solid rgb(27, 55, 89);
min-height: 64px;
height: 1px;
transition: all 1.0s linear 0s;
}
#branding:hover {
background: url("https://i.servimg.com/u/f37/16/31/78/37/by_nic10.jpg") repeat-x scroll center rgb(15, 56, 84);
transition: all 1.0s linear 0s;
}
.clickable {
cursor: pointer;
}
#search {
margin: 20px 0;
}
#search_wrap {
position: relative;
background: #fff;
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
min-width: 230px;
}
#main_search {
margin-top: 5px;
font-size: 12px;
border: 0;
padding: 0;
color: #b0b0b0;
background: transparent;
width: 130px;
outline: 0;
}
#main_search:focus {
color: #5a5a5a;
}
input, select {
font: normal 13px helvetica,arial,sans-serif;
}
#search_options {
font-size: 10px;
height: 20px;
line-height: 20px;
margin: 3px 3px 3px 0;
padding: 0 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #EAEAEA;
display: inline-block;
float: right;
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
}
#search .submit_input {
background: #7BA60D url(https://i.servimg.com/u/f81/17/45/75/97/search10.png) no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 0;
border: 1px solid #7BA60D;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
}
#adv_search {
width: 16px;
height: 16px;
background: url(https://i.servimg.com/u/f81/17/45/75/97/advanc10.png) no-repeat right 50%;
text-indent: -3000em;
display: inline-block;
margin: 4px 0 4px 4px;
}
fieldset {
border: 0px groove threedface;
}
/*navegação*/
#primary_nav {
background: none repeat scroll 0% 0% rgba(0, 25, 230, 0.1);
font-size: 13px;
padding: 10px;
margin-bottom: 0px;
box-shadow: 0px -0.6px 4px -2px inset;
}
#community_app_menu > li {
margin: 0px 3px 0 0;
}
#community_app_menu > li > a {
background: none repeat scroll 0px 0px rgba(0, 0, 0, 0.4);
border-radius: 2px 2px 2px 2px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.6);
color: rgb(255, 255, 255);
display: block;
padding: 6px 15px 8px;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.5);
transition: all 0.3s ease-in 0s !important;
}
#community_app_menu > li > a.menu_active, #community_app_menu > li > a:hover {
background: none repeat scroll 0px 0px rgba(15, 20, 150, 0.57);
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.6), 0px 0px 3px rgba(0, 0, 0, 0.2) inset;
color: rgb(255, 255, 255);
}
/* Menu FORUM INATIVO
#community_app_menu > li.active > a {
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.4);
color: rgba(255,255,255,1);
font-weight: bold;
margin-top: 0px;
text-shadow: 1px 1px rgba(0,0,0,0.2);
border-radius: 2px;
}
*/
#primary_nav #quickNavLaunch {
padding: 6px 8px 8px;
}
#quickNavLaunch span {
background: url(https://i.servimg.com/u/f78/17/31/71/58/icon_q10.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
/*table*/
.collapsed {
opacity: 0.8;
}
.main .main-head.collapsed {
border-radius: 4px 4px 4px 4px;
opacity: 0.2;
}
.main .main-head, .main .main-foot {
color: rgb(255, 255, 255);
padding: 10px 10px 11px;
border-radius: 4px 4px 0px 0px;
border-width: 1px 1px 0px;
border-style: solid;
margin-top: 15px;
background: url("https://i.servimg.com/u/f37/16/31/78/37/bg_hea11.png") repeat-x scroll center 45% rgb(44, 86, 135);
box-shadow: 0px 0px 0px 1px rgba(0, 0, 0, 0.2) inset, 0px 0px 100px 0px rgba(0, 0, 0, 0.42) inset;
border-color: rgba(0, 0, 0, 0.6);
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3);
}
.main .main-foot {
margin-top: 0px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
border-radius: 0 0 4px 4px;
}
.main .main-head .page-title h2 {
font-size: 16px;
font-weight: 300;
}
.pun .main-content {
background: #ebf0f3;
padding: 9px;
}
.pun table.table {
background: #fff;
border: 1px solid #dbe4ef;
}
.table .tc_icon {
padding: 10px 5px!important;
vertical-align: middle;
width: 30px;
}
.pun table.table .tc_forum {
height: 42px;
min-height: 24px;
}
.pun tbody.statused span.stats {
margin-right: 10px;
margin-left: -25px;
}
.pun tbody.statused span.status {
position: relative!important;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: white;
}
.pun table.table td {
background: white;
padding: 10px;
border: 0px;
border-bottom: 1px solid rgba(0, 0, 0,0.1);
}
.hierarchy {
font-size: 15px!important;
font-weight: 400!important;
}
/*lastpost*/
.mini_ava {
float: left;
}
.mini_ava img {
width: 30px;
height: 30px;
margin: 8px 5px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.mini_ava img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
/*module*/
.module .main-head {
font: 14px helvetica,arial,sans-serif;
color: rgb(32, 64, 102);
padding: 5px 10px;
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.1);
border: 1px solid rgb(210, 210, 210);
border-radius: 3px 3px 0px 0px;
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.7) inset;
}
.module .main-content {background: #F7FBFC; border: 0px;}
/*stats*/
#onlinelist {background: white;border-top: 3px solid #d8d8d8;}
#onlinechat {background: white;border-top: 0px;}
#statistics {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
}
.statsPers li > span {
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.1);
color: rgb(34, 34, 34);
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.6);
padding: 3px 7px;
font-weight: bold;
border-radius: 3px 3px 3px 3px;
margin-right: 3px;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3) inset, 0px 1px 0px rgb(255, 255, 255);
}
.statsPers li {
float: left;
color:#4a4a4a;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
/*footer*/
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
#footer_utilities .ipsList_inline>li>a {
margin-right: 0px;
padding: 4px 10px;
}
#footer_utilities .ipsList_inline > li > a.rss_feed {padding: 0px;}
#footer_utilities a {color: #225985;}
#footer_utilities a:hover {color: #328586;}
#footer_utilities .ipsList_inline > li > a {
margin-right: 0px;
padding: 4px 10px;
}
#backtotop {
width: 24px;
height: 24px;
line-height: 20px;
left: 50%;
margin-left: -12px;
position: absolute;
display: inline-block;
background: #bdbdbd;
text-align: center;
-moz-border-radius: 16px;
-webkit-border-radius: 16px;
border-radius: 16px;
opacity: 0.4;
outline: 0;
}
#backtotop img {margin-top: 5px;}
#backtotop:hover{background:#af286d;color:#fff;opacity:1;}
#copyright {
color: #848484;
text-align: right;
text-shadow: 0px 1px 0px #fff;
}
#copyright a {
color: #848484;
}
/*post*/
.post h3 {
background: #D8DDE8;
padding: 0 10px;
height: 36px;
line-height: 36px;
font-weight: normal;
font-size: 16px;
}
span.post_id {
margin-left: 4px;
}
.post_date {
padding: 0 0 10px 0;
font-size: 12px;
color: #a4a4a4;
}
.desc.blend_links a {
font: normal 12px helvetica, arial, sans-serif;
color: #777777;
}
.post_id a img.small {
max-height: 12px;
margin-left: 3px;
margin-top: -2px;
opacity: 0.5;
}
.post_online {display: inline-block;}
.pun .post .user {
margin-left: -16em;
margin-top: -0.9em;
}
.pun .post {background: white;}
.pun .postmain {
background-color: white;
margin-left: 14em;
border-left: 1px solid rgba(0, 0, 0, 0.1);
}
.pun .post .user {
width: 155px;
font-size: 12px;
text-align: center;
line-height: 150%;
margin-left: -170px;
margin-top: -0.6em;
}
.pun .user .user-ident .user-basic-info {
font-size: 11px;
color: #a4a4a4;
text-align: center;
font-weight: normal;
}
.postfoot {
border-top: 0px;
margin-left: -14em;
}
/*user img*/
.user-basic-info a img {
max-height: 290px;
max-width: 150px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.user-basic-info a img:hover {
border-color: #A1A1A1;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
}
/*quick reply*/
#pun-qpost {
background: #ebf0f3;
padding: 9px;
padding-top: 1px;
}
#pun-qpost .main-head {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
font-size: 18px;
background: white;
border-top: 1px solid #dbe4ef;
border-left: 1px solid #dbe4ef;
border-right: 1px solid #dbe4ef;
border-radius: 0px;
-webkit-box-shadow: inset 0px 0px 0;
-moz-box-shadow: inset 0px 0px 0;
box-shadow: inset 0px 0px 0;
}
#pun-qpost a.exthelp {display: none;}
.pun .frm-form, .main .main-content.frm {
background-color: white;
}
.pun .post {
border: 1px solid #dbe4ef;
}
.pun .main-content {
border: 1px solid #dbe4ef;
border-top: 0px;
}
#pun-qpost .frm-buttons {
border-top: 0px;
text-align: center;
}
/*chatbox*/
#chatbox_header.main-head {
background: #2c5687 url(https://i.servimg.com/u/f78/17/31/71/58/mainti10.png) repeat-x top;
padding: 6px 8px 6px;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528cbc;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528cbc;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #fff;
font-size: 13px;
font-weight: 300;
}
.chatbox-options {margin: .3em .3em .5em;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #fff;
}
#chatbox_members {
top: 40px;
border-right: 1px solid #ccc;
}
#chatbox p:first-child {
border-top: 1px solid #d5dde5;
}
#chatbox p {
background: #f1f6f9;
border-right: 1px solid #d5dde5;
border-left: 1px solid #d5dde5;
border-bottom: 1px solid #d5dde5;
line-height: 1.2em;
}
#chatbox_footer {
padding-bottom: 6px;
border-top: 1px solid #d5dde5;
background: #f1f6f9;
}
#chatbox_footer .right {
/*display: none !important;*/
float: left;
}
#chatbox_messenger_form .right {margin-left: 8px;font-size:0}
input#message.post {
color: #5a5a5a;
border-width: 1px;
border-style: solid;
border-color: #848484 #c1c1c1 #e1e1e1 #c1c1c1;
background: #fff;
padding: 4px;
min-width: 395px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
#message, #submit_button {
margin-left: 15px;
}
.fontbutton {
background: #EFF1F3;
border-color: #DEE0E2;
color: #464646;
-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{visibility:hidden}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png);
}
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png);
}
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png);
}
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png);
}
#divcolor {
background-image: url(https://2img.net/i/fa/wysiwyg/color_swatch.png);
}
#divsmilies {
background-image: url(https://i.servimg.com/u/f26/12/56/56/12/emotic10.png);
}
.main-content.chatbox {padding: 0px;}
#chatbox{
margin: 10px 0 10px 0;
border: 1px solid #DCE2EC;
border-bottom: 6px solid #DCE2EC;
background: #ebf0f3;
padding: 8px;
}
input[type="submit"] {
text-decoration: none;
border-width: 1px;
border-style: solid;
padding: 4px 10px;
cursor: pointer;
}
input[type="submit"] {
background: #212121 url(https://i.servimg.com/u/f78/17/31/71/58/topic_10.png) repeat-x top;
color: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
border-color: #212121;
}
/*crumbs*/
.pun-crumbs {
background: none repeat scroll 0% 0% rgb(239, 241, 243);
border: 1px solid rgb(217, 219, 221);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 3px rgba(109, 119, 237, 0.2);
clear: both;
font-size: 11px;
overflow: hidden;
margin: 0px 1px 1em;
padding: 0.2em 1em;
}
.pun-crumbs p {
color: rgb(102, 102, 102);
font-size: 1.11em;
line-height: 1.5;
}
p.crumbs a {
background: url("https://i.servimg.com/u/f57/14/89/34/10/second10.png") no-repeat scroll 100% center transparent;
color: rgb(117,117,117) !important;
line-height: 30px;
padding: 10px 20px 10px 12px;
margin-left: -12px;
text-shadow: 0px 1px 0px rgb(255, 255, 255);
}
p.crumbs a:hover {
background-position: 100% -1px;
border-radius: 3px 0px 0px 3px;
color: rgb(34, 34, 34);
text-shadow: 0px 1px 0px rgb(255, 255, 255);
}
p.crumbs a:active {
background-position: 100% -86px;
border-radius: 3px 0px 0px 3px;
color: rgb(34, 34, 34);
text-shadow: 0px 1px 0px rgb(255, 255, 255);
}
/*Avatar Last Post*/
.tcr .ipsUserPhoto {
float: left;
margin: 8px;
}
.ipsUserPhoto_mini:hover {
border-radius: 10px;
transition: all 1s ease 0s;
}
.ipsUserPhoto_mini {
height: 30px;
width: 30px;
border-radius: 30px;
transition: all 1s ease 0s;
}
.ipsUserPhoto:hover {
border-radius: 10px;
transition: all 1s ease 0s;
}
.ipsUserPhoto {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
padding: 1px;
border-radius: 30px;
transition: all 1s ease 0s;
}
.desc.lighter, .desc.lighter.blend_links a {
color: #A4A4A4;
}
/* Moderar Tópicos */
.act_mod {margin: 0 0 8px 0;}
.act_mod p {
background: rgb(248, 248, 248) url("https://i.servimg.com/u/f38/18/24/85/15/shine10.png") repeat-x 0 50%;
border: 1px solid rgb(219,219,219);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 1) inset, 0px 1px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 1) inset, 0px 1px 0px rgba(0, 0, 0, 0.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #616161;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 3px 10px;
white-space: nowrap;
cursor: pointer;
display: inline-block;
}
#popw {
background-color: #464646;
background-color: rgba(70,70,70,0.6);
padding: 4px;
-webkit-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);
-moz-box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7);
box-shadow: 0px 8px 15px rgba(0, 0, 0, 0.7 );
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
display: none; z-index: 999; margin-top: 16px; position: absolute;
}
.mod_hover {
background-image: url(https://i.servimg.com/u/f38/18/24/85/15/bottom10.png);
width: 31px;
height: 16px;
position: absolute;
}
.popupInner {
background: #fff;
width: 500px;
overflow: auto;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.4);
box-shadow: 0px 0px 3px rgba(0,0,0,0.4);
overflow-x: hidden;
}
.action_mod li {
background: rgb(248, 248, 248);
border-bottom: 1px solid rgb(234, 234, 234);
text-align: center;
padding: 3px 4px;
}
.action_mod li a {
color: #333!important;
}
/* fim moderar tópicos */
/* Novas Mensagens etc */
#pun-visit, .main-box, #pun-about, .pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px 5px 5px 5px;
}
/* fim novas msgs */
/* logo */
#logo {
opacity: 0.9;
display: inline;
margin-left: -45px;
}
#logo:hover {
opacity: 1;
text-decoration: none;
}
/* fim logo */
/* curtir */
/*like*/
.LGlike {
background: url(https://i.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
/* fim curtir post */
/*POPUP TOPICO NÃO LIDO */
#popupnew {
min-height: 20px;
min-width: 150px;
position: fixed;
bottom: 30px;
margin-left: 40px;
padding: 5px;
z-index: 999;
border: 1px solid rgba(0, 0, 0, 0. ;
;
text-shadow: 1px 1px rgba(255, 255, 255, 0.2);
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0. ;
;
box-shadow: 0px 15px rgba(255, 255, 255, 0.05) inset, 0px 0px 0px 1px rgba(255, 255, 255, 0.2) inset;
border-radius: 4px 4px 4px 4px;
color: rgb(255, 255, 255);
font-family: verdana,arial;
font-size: 10pt;
text-align: left;
display: none;
background-image: url("https://2img.net/u/2011/11/04/42/smiles/2376561594.gif");
background-repeat: no-repeat;
background-position: 1% 45%;
padding-left: 1.5%;
}
/* fim popup n lido */
/* widgets no indice */
#content-container div#content {
margin-right: 0px;
}
#right {height: 0px;}
/* fim widgets indice */
#pun-announcement {
border-radius: 5px 5px 5px 5px;
clear: both;
font-size: 11px;
margin: 0px 1px 1em;
overflow: hidden;
background: none repeat scroll 0% 0% rgba(255, 162, 0, 0.3);
border: 1px solid rgba(255, 162, 0, 0.2);
box-shadow: 1px 1px rgba(255, 255, 255, 0.6) inset;
color: rgb(74, 74, 74);
text-shadow: 1px 1px rgba(255, 255, 255, 0.6);
}
/* seletor de página */
.paging > b {
background: none repeat scroll 0px 0px rgb(123, 166, 13);
border-radius: 2px 2px 2px 2px;
color: rgb(255, 255, 255);
font-weight: 700;
margin: 0px 1px;
padding: 4px;
}
.paging > a {
background: rgba(0,0,0,0.1);
padding: 5px;
border-radius: 2px;
margin: 0 1px;
color: #8D8D8D !important;
}
.paging > a:hover {
background: none repeat scroll 0px 0px rgba(0, 0, 0, 0.1);
border-radius: 2px 2px 2px 2px;
padding: 5px;
margin: 0px 1px;
color: #505050 !important;
}
.sprite-arrow_prosilver_right {
background: url("https://i.servimg.com/u/f34/18/17/62/92/next10.png") no-repeat scroll 0px 0px transparent;
height: 20px;
width: 39px;
}
/* avatar ultimos topicos widget*/
.ipsType_smaller, .ipsType_smaller a {
margin-bottom: 5%;
}
/* resposta rápida */
#quick_reply #textarea_content {
background: none repeat scroll 0px 0px rgb(235, 240, 243);
border: 2px solid rgb(211, 211, 211);
clear: both;
height: auto !important;
margin-left: -10px !important;
margin-right: -10px !important;
min-width: 950px;
padding: 9px 4px;
width: 100% !important;
}
/* assinatura */
.pun .sig-content {
clear: both;
margin-bottom: 4px !important;
margin-top: 6px !important;
padding: 0px 0px 10px !important;
position: relative;
}
/* post foot */
.postfoot {
border-top: 0px none;
margin-left: -185px !important;
opacity: 0.3;
transition: all 0.5s ease 0s;
}
.postfoot:hover {
opacity: 1;
}
/* PAGINA MEMBROS */
.pun table.table th {
background-color: rgba(120, 10, 120, 0. ;
;
padding: 0.5em 0px;
box-shadow: 0px 0px 100px 0px rgba(0, 0, 0, 0.1) inset;
border: 1px solid rgba(0, 0, 0, 0.2);
color: white;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
.pun .frm .frm-form table {
border: 1px solid rgba(0, 0, 0, 0.2);
}
.pun table.table td.tc3 {
text-align: center;
width: 15%;
}
/* pagina calendario */
.pun .main table.calendar thead th {
background: rgba(120, 10, 120, 0. ;
;
font-weight: 700;
padding: 0.5em;
box-shadow: 0px 0px 100px 0px rgba(0, 0, 0, 0.1) inset;
}
.pun .main table.calendar .row3 {
background-color: rgba(20, 50, 50, 0.1);
padding: 0.25em;
}
.pun .main table.calendar td.row2:hover {
background-color: rgba(110, 160, 190,0.2);
transition: 0.3s;
}
/* pagination dos topicos */
strong.pagination {
font-weight: 400;
background: none repeat scroll 0% 0% rgb(123, 166, 13);
padding: 2px;
border-radius: 2px 2px 2px 2px;
color: white;
margin: 0 1px;
}
strong.pagination a {
color: white !important;
font-size: 12px;
}
/* codigos bbcode */
.codebox {
background-color: rgb(255, 255, 225);
border: 1px solid rgba(0,0,0,0.14);
margin: 1em;
box-shadow: 0 0 7px rgba(0,0,0,0.12);
border-left: 2px solid rgba(120,10,100,1);
}
.codebox dt {
border-bottom: 1px dashed rgba(0, 0, 0, 0.2);
padding: 0.25em;
color: rgba(0, 0, 0, 0.7);
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
margin-left: 5px;
font-weight: bold;
}
.codebox dd {
background-color: rgb(255, 255, 225);
margin: 5px;
padding: 1px;
}
.codebox dd.cont_code {
max-height: 80%;
overflow: auto;
}
.postmain blockquote {
background-color: rgb(255, 255, 225);
border-width: 1px 1px 1px 2px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.14) rgba(0, 0, 0, 0.14) rgba(0, 0, 0, 0.14) rgb(120, 10, 10);
margin: 1em;
box-shadow: 0px 0px 7px rgba(0, 0, 0, 0.12);
}
.postmain cite {
display: block;
font-style: normal;
font-weight: 700;
margin: 0px 0px 1em;
border-bottom: 1px dashed rgba(0,0,0,0.2);
padding: 1px;
}
.donate, .quotebox {
background-color: rgb(255, 255, 225);
border: 1px solid rgba(0,0,0,0.14);
margin: 1em;
box-shadow: 0 0 7px rgba(0,0,0,0.12);
border-left: 2px solid rgba(120,10,100,1);
}
/* perfil menus */
#tabs ul li.activetab a {
border-color: rgba(0,0,0,0.2);
color: rgba(255,255,255,1);
text-decoration: none;
background: none repeat scroll 0% 0% rgba(10, 40, 130, 0.6);
box-shadow: 0px 0px 1px rgba(255, 255, 255, 1);
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border-radius: 3px;
}
#tabs ul li.activetab a:hover {
background-color: rgba(100,33, 123,0.7);
transition: 0.4s;
}
#tabs ul li a {
border: 1px solid;
float: left;
font-size: 1.1em;
font-weight: 400;
line-height: 2em;
padding: 0px 1em;
border-color: rgba(0,0,0,0.2);
color: rgba(255,255,255,0. ;
;
text-decoration: none;
background: none repeat scroll 0% 0% rgba(10, 40, 130, 0.4);
box-shadow: 0px 0px 1px rgba(255, 255, 255, 1);
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border-radius: 3px;
}
#tabs ul li a:hover {
background-color: rgba(100,33, 123,0.7);
color: rgba(255,255,255,1);
transition: 0.4s;
}
.main .frm-info {
background: rgba(0,144,69,0. ;
;
border: 1px solid rgba(0,120,60,0.9);
margin: 1.7em;
padding: 1em;
box-shadow: 1px 1px rgba(255,255,255,0.3) inset;
color: white;
font-size: 13px;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
font-weight: bold;
}
/* mensagens informativas */
.pun .main .main-content p.message {
background-color: rgba(20,10,190,0.4);
border: 1px solid rgba(0,0,0,0.4);
margin: 1.7em;
padding: 1em;
box-shadow: 1px 1px 0 rgba(255,255,255,0.4) inset;
color: rgba(255,255,255,1);
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
}
/* corpo da mensagem */
.pun .postfoot .user-contact {
float: left;
text-align: center;
width: 12em;
}
/* codigos de alerta e tal */
/* INICIO SELETOR DE TEMA CODE */
/* Panda Syntax Highlighter - https://github.com/AvacWeb/Panda */
.panda-code {
padding: 5px 10px;
font-size: 12px;
font-family: monospace;
background: #EFEFEF;
color: #0D700D;
border: 1px solid #CCC;
overflow: auto;
max-height: 300px;
text-shadow: 0 1px white;
text-align: left;
display: block;
}
.panda-code ol { padding-left: 15px; }
.panda-code ol li {
padding: 1px 10px;
margin: 4px 0;
border-left: 2px solid green;
list-style-type: decimal-leading-zero;
}
.panda-code ol li:hover { background: #DEDEDE; }
.panda-string, .panda-multiLineString { color: #C03; } /* string literals */
.panda-special { color: #09F; } /* words defined as special */
.panda-keyword, .panda-extra { color: #009; } /* keywords. .panda-extra = square braces, parentheses and curly braces. */
.panda-operators { font-weight: bold; color : #000; } /* > < & = == === !== != ! && * % + / || */
.panda-comment1, .panda-comment2, .panda-comment3 { color: #666!important; font-style: italic; } /* comments */
.panda-int { color: #f00; }
/* FIM SELETOR DE TEMA CODE */
/* mensagem privada nova */
[data-counter]:after {
background-color: #00ba3b;
background-image: -webkit-linear-gradient(#FF6969 0%, #ff0000 100%);
background-image: -moz-linear-gradient(#FF6969 0%, #ff0000 100%);
background-image: -o-linear-gradient(#FF6969 0%, #ff0000 100%);
background-image: -ms-linear-gradient(#FF6969 0%, #ff0000 100%);
background-image: linear-gradient(#FF6969 0%, #ff0000 100%);
content: attr(data-counter);
position: absolute;
padding: 2px 6px;
border: 2px solid white;
border-radius:100px;
box-shadow: 0 1px 2px rgba(0,0,0,.5), 0 1px 4px rgba(0,0,0,.4), 0 0 1px rgba(0,0,0,.7) inset, 0 10px 0px rgba(255,255,255,.11) inset;
background-clip: padding-box;
font:bold 10px "Helvetica Neue", sans-serif;
color: white;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0,0,0,.6);
margin-left: -10px;
margin-top: 10px;
}
/* fim mensagem privada */
/* expandir imagem */
.resizebox, .resizebox a.enlarge, .resizebox.enlarged a.resize{
display: block;
padding: 2% 2% 1% 2%;
border-radius: 5px 5px 0px 0px;
background: none repeat scroll 0% 0% rgba(255, 162, 0, 0.3);
border: 1px solid rgba(255, 162, 0, 0.2);
box-shadow: 1px 1px rgba(255, 255, 255, 0.6) inset;
color: rgb(74, 74, 74) !important;
text-shadow: 1px 1px rgba(255, 255, 255, 0.6);
margin-bottom: -15px;
text-align: right;
}
.resizebox a.fullsize {
text-align: right;
color: rgb(74, 74, 74) !important;
text-shadow: 1px 1px rgba(255, 255, 255, 0.6);
margin-left: 10px;
top: -4px;
position: relative;
}
/* categoria retratil */
/* post infos */
.post_field:hover {
background: none repeat scroll 0% 0% rgb(238, 238, 238);
border-left-width: 3px !important;
border-right-width: 3px !important;
color: rgb(78, 78, 78);
text-shadow: 1px 1px rgb(185, 185, 185);
transition: all 0.3s linear 0s;
}
.post_field {
background: none repeat scroll 0% 0% rgb(255, 255, 255);
border-left-style: solid;
border-left-color: rgb(109, 109, 109);
border-left-width: 0px !important;
border-right-style: solid;
border-right-color: rgb(109, 109, 109);
border-right-width: 0px !important;
margin-bottom: 0.5px;
padding: 0px;
transition: all 0.1s linear 0s;
}
/* Multi - quote */
.FloatingAction {
background: #fdfdfd;
position: fixed;
right: 10px;
bottom: 10px;
padding: 10px;
z-index: 999;
border: 4px solid #464646;
border: 4px solid rgba(0,0,0,0.75);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 3px 6px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 3px 6px rgba(0,0,0,0.4);
box-shadow: 0px 3px 6px rgba(0,0,0,0.4);
}
- em 13.05.15 18:36
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Widgets não aparecem no index do fórum
- Respostas: 15
- Vistos: 7938
Reformular área dos perfis dos membros
Sennior funcionou ! mas ainda a imagem ficou grudada a caixa do Nome. Há como adicionar uma linha ou espaço ? há como remover o Nome do Ranking ?Imagem: https://i.imgur.com/WaKXdyQ.png
- Viewtopic_body:
- <script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- Backup <strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong> -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-content topic">
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="post"{postrow.displayed.THANK_BGCOLOR}>
<a name="{postrow.displayed.U_POST_ID}"></a>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead">
<h2>
<span class="post_id right ipsType_small desc blend_links">
<strong>#{postrow.displayed.COUNT_POSTS}</strong>
</span>
<div class="post_username">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<div style="float: left; font-size: 16px; font-family: Arial;" class="username">{postrow.displayed.POSTER_NAME}</div>
</div>
<span class="data-post">{postrow.displayed.POST_DATE_NEW}</span>
</h2>
</div>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident"><br />
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br /><br />
<div class="rank" style="font-weight: 500;">{postrow.displayed.POSTER_RANK_NEW}</div><br />
{postrow.displayed.RANK_IMAGE}
<div class="conect"></div>
</div>
</div>
<div class="user-info">
<!-- BEGIN profile_field -->
<div class="pitmeprofile"><span style=""><span id="perf"> <div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div></div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div id="message_{postrow.displayed.U_POST_ID}" style="margin-top: 10px; font-size: 14px; color: rgb(40, 40, 40);">
{postrow.displayed.MESSAGE}
</div>
<iframe name="iframe_{postrow.displayed.U_POST_ID}" height="0px" width="0px" frameborder="0"></iframe>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- END postrow -->
<div class="main-foot clearfix">
<p class="h2">
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<br />
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
<center>{QUICK_REPLY_FORM}</center>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery('#right').css('display','none');
jQuery('#content').css('margin-right','0px');
});
</script>
<style>
#content-container div#content {
margin-right: 0px;
}
</style>
<style type="text/css">
.post_online {
display: inline-block;
float: left;
min-width: 60px;
margin-top: -5px;
}
</style>
- em 12.05.15 22:50
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Reformular área dos perfis dos membros
- Respostas: 4
- Vistos: 895
Colocar imagem no fundo
Aqui está:- Spoiler:
- html ,.smiley-frame {
background: #121212;
}
body {
background: #121212;
color: #BCBCBC;
font: normal 11px tahoma,helvetica,arial,sans-serif;
padding-bottom: 20px;
margin: auto!important;}
#page-body {
margin: 0 auto;
min-width: 980px;
max-width: 1200px;
overflow: hidden;
width: 90%;
}
.pun {
margin: auto;
padding: 0;
width: 100%;
}
#pun-head {
bottom: 4px;
position: absolute;
width: 100%;
z-index: 9999!important;
}
#pun-intro {
border: none;
background: black url("https://i.imgur.com/tyo35CN.jpg") top repeat-x;
height: 130px;
padding: 0;
position: relative;}
.forabg-ipb {
background: #1F1F1F url("https://i.imgur.com/9FRy5t9.png") repeat;
border: 1px solid #282828;
border-top: 1px solid #363636;
border-radius: 5px;
padding: 5px;
margin-bottom: 20px;}
.main .forabg-ipb .main-head ,.main.paged .main-head{
background: transparent;
border:0;}
.pun .main .forabg-ipb .main-content {
background: transparent;
border: 0;
}
.pun .forabg-ipb table.table td {
border: 0;
background: none!important;
}
.pun .forabg-ipb table .tcr {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.pun .forabg-ipb tbody.statused td.tcl {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pun .forabg-ipb table.table .statused tr {
background: #181818;
box-shadow: inset rgba(0, 0, 0, 0.4) 0px 1px 5px;
border: 1px solid #282828;
border-bottom: 1px solid #343434;
border-radius: 5px;
display: table;
margin-bottom: 10px;
width: 100%;}
.main .main-head .page-title h2 {
font-family: tahoma, helvetica, arial, sans-serif;
color: white;
text-shadow: rgba(0, 0, 0, 0.4) 0px -1px 0px;
font-size: 12px;
font-weight: bold;
}
.pun .main table td.tc2, .pun .main table td.tc3, .pun table.table td {
background-image: url("https://i.imgur.com/GpB5BCN.png");
background-repeat: repeat-x;
border: 0;
background-color: #212121;
border-top: 1px solid #292929;
border-bottom: 0;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
color: #646464;
background-position: bottom;
}
.pun .main-content {
border: 1px solid #272727;
}
h2.topic-title a.topictitle {
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
font-weight: normal;
}
/*----------[Borrar Subrayados]------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*----------------FIN---------------*/
.pun table.table td {
padding: .2em 0 0.2em;
}
.pun table.table thead tr {
background: #1F1F1F url("https://i.imgur.com/9FRy5t9.png") repeat;
color: white;
padding: 4px 10px;
font-weight: bold;
border-radius: 10px;
}
.pun table.table thead tr th {
border: 0;
background: rgba(0, 0, 0, 0.3);
color: white;
opacity: 0.5;
}
.pun .statused tr a {
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
font-weight: normal;
}
.pun .main table td.tc3 p {
text-align: right;
}
.avs .inx {
float: left;
margin-right: 5px;
}
.avs .inx img {
width: 34px;
height: 34px;
border-radius: 2px;
margin: 5px 5px;
}
.main.paged {
background: #1F1F1F url("https://i.imgur.com/9FRy5t9.png") repeat;
border: 1px solid #282828;
border-top: 1px solid #363636;
border-radius: 5px;
padding: 5px;
margin-bottom: 20px;
}
.pun .main-content {
border: 1px solid #272727;
background-color: #101010;
}
.pun .post {
color: #BCBCBC;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
border: 0;
}
.pun .posthead {
border-top: 1px solid #2D2D2D;
border-bottom: 1px solid #2D2D2D;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #202020 url('https://i.imgur.com/8OKqAgJ.png') repeat-x 0 -1px;
padding: 0 10px;
height: 36px;
line-height: 36px;
font-weight: normal;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
padding-left: 18em;
}
.pun .postmain {
border-left: 1px solid #252525;
background: #181818;
}
.pun .user .user-info, .pun .user .user-ident {
text-align: center;
}
.pun .user-ident .user-basic-info {
margin-top: 15px;
}
.user-basic-info a img {
max-width: 95px;
max-height: 95px;
border-radius: 2px;
}
.postfoot {
background-color: #101010;
background-image: none;
background-origin: padding-box;
background-size: auto;
border-top: 1px solid #252525;
margin-left: -18em;
}
#pun-visit, .main-box ,#main .module-advert .main-content{
background: #181818;
border: 1px solid #2D2D2D;
}
#board_stats ul li {
display: inline;
margin: 10px;
}
#board_stats ul li span {
display: inline-block;
background: #222 url('https://i.imgur.com/FUWMlkh.png') repeat-x 0 0;
color: white;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
padding: 3px 7px;
font-weight: bold;
border-radius: 3px;
margin-right: 3px;
box-shadow: inset rgba(255, 255, 255, 0.03) 0px 1px 0px;
}
#board_stats {
text-align: center;
height: 50px;
}
#pun-info-ipb #onlinechat {
background: #181818;
border: 0;
}
#pun-info-ipb #onlinelist {
background: #181818;
border: 0;
}
.board-title-line ul li {
display: inline;
margin: 0 5px;
}
.board-title-line a {
font-weight: normal;
}
.board-title-line ul {
float: right;
}
.board-title-line p {
float: left;
}
.board-title-line {
border: 1px solid #393939;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #282828 url('https://i.imgur.com/KNLjKkI.png') repeat-x 0 -1px;
padding: 8px 5px;
height: 13px;
}
#pun-info-ipb {
margin: 0;
color: #898989;}
#pun-about a {
font-weight: normal!important;
color: #848484;!important}
#pun-about #qjump {
display: none;
}
#pun-about {
padding: 8px;
position: relative;
border: 1px solid #2A2A2A;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #1A1A1A url('https://i.imgur.com/6c0afnZ.png') repeat-x 0 -1px;
text-align: left;}
#pun-about .right br {
display: none;
}
#pun-about ul {
float: left;
}
#pun-foot {
margin: auto;
max-width: 1200px;
min-width: 980px;
position: relative;
}
.pun #coun-mps {
line-height: 12px;
}
#pun-navlinks li a:hover {
background: rgba(0, 0, 0, 0.3);
color: white;
}
#pun-navlinks li a {
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
font-size: 11px;
color: #CCC;
line-height: 31px;
margin: 0;
height: 32px;
display: inline-block;
padding: 0 6px;
}
#pun-head #pun-navlinks {
background: url("https://i.imgur.com/CmCydtW.png") repeat;
background: rgba(0, 0, 0, 0.5);
border-radius: 3px;
height: 32px;
box-shadow: rgba(255, 255, 255, 0.25) 0px 0px 1px, rgba(255, 255, 255, 0.1) 0px 1px 0px, inset rgba(0, 0, 0, 1) 0px 1px 4px;
padding: 0;
border: 0;
}
.men-intro {
background: rgba(0, 0, 0, 0) url(https://i.imgur.com/xLx9ftI.png) repeat;
border: none;
height: 130px;
margin: auto;
max-width: 1200px;
min-width: 980px;
padding: 0;
position: relative;
width: 90%;
}
#pun-logo {
float: none;
position: absolute;
top: 20px;
}
.pun table.table th {
background-image: url("https://i.imgur.com/GpB5BCN.png");
background-repeat: repeat-x;
border: 0;
background-color: #212121;
border-top: 1px solid #292929;
border-bottom: 0;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
color: #646464;
background-position: bottom;
}
.main .main-foot, .main .main-head {
border-bottom: 1px solid #393939;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #282828 url('https://i.imgur.com/KNLjKkI.png') repeat-x 0 -1px;
padding: 9px 9px 14px 9px;
border: 1px solid #393939;
}
.topme {
height: 20px;
padding: 10px 5px 5px;
}
.topme h1 {
font: normal 11px tahoma;
float: left;
background: rgba(0, 0, 0, 0.3);
opacity: 1;
color: white;
padding: 4px 10px;
font-weight: bold;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3);
box-shadow: inset 0px 1px 3px rgba(0, 0, 0, 0.5), rgba(255, 255, 255, 0.16) 0px 1px 0px, rgba(255, 255, 255, 0.05) 0px 0px 0px 1px;
border-radius: 8px;
}
.pun .paged-foot, .pun .paged-head {
background: transparent;
border: 0;
}
.paged-head.clearfix p.posting {
text-align: right;
}
#stats {
border: 1px solid #393939;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #282828 url('https://i.imgur.com/KNLjKkI.png') repeat-x 0 -1px;
padding: 8px 5px;
height: 13px;
}
#onlinelist {
border-top: 0;
background-color: #101010;
}
.pun .post .user{margin-top: -2.3em;}
.pun .posthead h2 strong{font-weight: normal;}
#quick_reply .frm-set {
padding: 0;
margin: 0;
}
#quick_reply .frm-buttons ,.frm-buttons{
background: #232323 url('https://i.imgur.com/xrqkJVp.png') repeat-x 0 -1px;
border-top: 1px solid #373737;
line-height: 30px;
text-align: center;
padding: 3px 0;
margin-top: 1px;}
.pun .frm-form, .main .main-content.frm {
background: black;
}
#quick_reply {
padding-bottom: 8px;
}
fieldset.frm-set textarea.inputbox ,input[type="password"], input[type="text"], textarea {
padding: 6px;
border: 1px solid #383838;
background: #292929;
color: #B7B7B7;
text-shadow: rgba(0, 0, 0, 0.3) 0px -1px 0px;
box-shadow: inset rgba(0, 0, 0, 0.2) 0px 1px 4px;
}
fieldset.frm-set textarea.inputbox:focus ,input[type="password"]:focus, input[type="text"]:focus, textarea:focus {outline: none;
background-color: #4B4B4B;
color: #F8F8F8;
border-color: #797979;}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 80%;
}
fieldset.frm-set.multi {
border: 0;
}
#quick_reply dl dt label {
display: none;
}
#text_editor_controls {
background: #202020 url('https://i.imgur.com/8OKqAgJ.png') repeat-x 0 -1px;
margin: 0;
padding: 4px 10px;
width: 100%!important;
border-bottom: 1px solid #2B2B2B;
}
#quick_reply fieldset.frm-set dl dt {
display: none;
}
#quick_reply .dd-textarea {
margin: 0!important;
padding: 0!important;
}
#quick_reply .dd-textarea #text_editor_textarea {
width: 98.2%!important;
background: black!important;
border: 1px solid #494949 !important;
margin: 2px;
display: block;
}
.pun .frm .frm-buttons input, input[type="button"], input[type="submit"], input[type="reset"]
{font-size: 11px;
padding: 7px 10px;
border: 0;
background: #393939 url('https://i.imgur.com/3QzE416.png') repeat-x 0 0;
border-radius: 2px;
color: white;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
cursor: pointer;
}
.pun .frm .frm-buttons input:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover
{color: white;background-color: #434343;}
.pun .frm .frm-buttons input:active, input[type="button"]:active, input[type="submit"]:active, input[type="reset"]:active {color: white;
position: relative;
top: 1px;}
button.button2, input.button2 {
border: 0!important;
cursor: pointer;
background: transparent;
padding: 5px 4px;
border-radius: 3px;
}
.frm-form img[src^="https://2img.net/i/fa/wysiwyg/separator.png"] {
display: none;
}
button.button2:hover, input.button2:hover {
background: #2E2E2E;
}
.codebox dt {
border: 0;
}
.codebox dd, .codebox dd.cont_code {
background-color: #222 !important;
color: #7F7F7F;
border: 1px solid #363636;
}
.codebox {
background-color: #262626 !important;
color: #7F7F7F;
border: 1px solid #3B3B3B;
overflow: auto;
margin-left: 10px;
font-size: 13px;
width: 95%;
margin: 1em auto;
padding: 1em;
white-space: pre-wrap;
font-family: monospace !important;
}
.postmain blockquote ,blockquote{
font-size: 12px;
padding: 10px;
border: 1px solid #3B3B3B;
background: #262626;
color: #7F7F7F;
margin: 0 0;
}
.pun .main .main-content.message, .pun .main .main-content p.message {
background: #232323 url('https://i.imgur.com/mIgqPSP.png') repeat-x 0 -1px;
border: 1px solid #373737;
}
.main.paged #first-post-br {
display: none;
}
table.forumline {
background-image: url("https://i.imgur.com/GpB5BCN.png");
background-repeat: repeat-x;
background-color: #212121;
border: 1px solid #313131;
}
.pun .paging a, .paging b, .pagination a {
background: #252525 url('https://i.imgur.com/WEtgBTF.png') repeat-x 0 0;
color: white;
padding: 2px 6px;
border-radius: 2px;
opacity: 0.8;}
.pun .paging a:hover, .paging b:hover, .pagination a:hover {
background: #353535 url('https://i.imgur.com/WEtgBTF.png') repeat-x 0 0;
opacity: 10;
color: white;
}
#chatbox p {
background-image: url("https://i.imgur.com/GpB5BCN.png");
background-repeat: repeat-x;
border: 0;
background-color: #212121;
border-top: 1px solid #292929;
border-bottom: 0;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
color: #646464;
background-position: bottom;
}
#chatbox_members .member-title {
background: #222;
}
#chatbox_footer {
border-top: 1px solid #303030;
padding: 0;
}
#chatbox_messenger_form {
margin: 0;
}
#chatbox_members {
border-right: 1px solid #333;
}
#chatbox_header.main-head {
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #161616;
border: 0;
}
.title-overview {
border-bottom: 1px solid #393939;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
background: #282828 url('https://i.imgur.com/KNLjKkI.png') repeat-x 0 -1px;
padding: 8px;
border: 1px solid #393939;
}
#search_menu {
background: #222;
border: 1px solid #3F3F3F;
}
.pun .frm .frm-form table {
border: 1px solid #2E2E2E;
}
.pun .main table.table td.td-title {
border: 0;
font-family: tahoma, helvetica, arial, sans-serif;
font-size: 11px;
color: #646464;
background-position: bottom;
background: rgba(0, 0, 0, 0.3);
}
.module p.author {
background: #222 url("https://i.imgur.com/GpB5BCN.png") bottom repeat-x;
border-bottom: 1px solid #303030;
}
.pun .main h3 a.forumtitle {
font-weight: bold;
font-size: 12px;
}
.pun-crumbs a {
display: inline-block;
padding-right: 17px;
padding-left: 5px;
background: url('https://i.imgur.com/2ZeN9lG.png') no-repeat 100% 0;
color: #D7D7D7!important;
line-height: 37px;
height: 37px;
float: left;
overflow: hidden;
font-size: 11px;
visibility: visible!important;
font-weight: normal;}
.pun-crumbs {
position: absolute;
top: 0px;
background: #1C1C1C url('https://i.imgur.com/uNQDk9x.png') repeat-x 0 0;
border: 1px solid #2D2D2D;
text-shadow: rgba(0, 0, 0, 0. 0px -1px 0px;
0px -1px 0px;
border-radius: 3px;
overflow: hidden;
line-height: 37px;
margin-bottom: 15px;
width: 100%;
margin-top: 20px;
padding: 0;
color: transparent;
font-size: 0;}
.pun-crumbs strong {
color: transparent;
}
.pun-crumbs p {
color: transparent;
}
.pun-crumbs a:active {
background-position: 100% -86px;
}
.pun-crumbs a:hover {
color: #FFF!important;
background-position: 100% -43px;}
#page-body {
padding-top: 66px;
position:relative;}
.tcl.tdtopics #tipe-post strong{
background-color: #7BA60D;
color: white;
border-radius: 3px;
text-shadow: rgba(0, 0, 0, 0.2) 0px -1px 0px;
font-weight: bold;
text-transform: uppercase;
background-image: url("https://i.imgur.com/BnZuWJM.png");
background-repeat: repeat-x;
background-position: 0 -1px;
padding: 1px 5px;
}
.select {
margin-top: -130px;
margin-left: -90px;
}
.select .button2 {
background: #020202;
}
.main-head:hover #toggle-right {
visibility: visible;
-webkit-transition: 0.3s;
-moz-transition-duration: 0.3s;
-htm-transition-duration: 0.3s;
opacity: 1;}
.main-head #toggle-right {
visibility: hidden;
-webkit-transition: 0.3s;
-moz-transition-duration: 0.3s;
-htm-transition-duration: 0.3s;
opacity: 0;}
#pun-announcement {
border: 1px solid #272727;
background-color: #101010;
}
.avatar-ipb img {
width: 24px;
height: 24px;
}
#identipb a {
display: inline-table;
vertical-align: text-bottom;
line-height: 26px;
margin-left: 6px;
}
.info_box ,div.avatar-ipb {
float: left;
}
#SoIan {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.4);
width: 360px;
background: #1d1d1d;
position: absolute;
padding: 6px;
border-radius: 0 0 6px 6px;
}
.info_box {
margin-left: 65px;
display: inline-table;
position: relative;
float: left;
}
.info_box a {
display: inline-block;
}
#SoIan .avatar-ipb img {
width: 54px;
height: 54px;
border-radius: 2px;
}
#SoIan .info_box a {
width: 118px;
}
.app-ipb-nav {
float: right;
position: absolute;
top: 0px;
right: 10px;
}
#identipb a {
border-left: 1px solid rgba(255,255,255,0.1);
padding-left: 8px;}
#identipb a.ipb-mainmenu img {
position: relative;
top: 6px;
}
.ipb-mainmenu {}
#identipb a img#i_icon_mini_not {
position: relative;
top: 9px;
}
a.ipb-mainmenu#logout {
line-height: 31px;
}
#pun-head {
z-index: 9999!important;
}
#SoIan {
right: 107px;
}
.main .frm-info {
background: #333;
border: 1px solid #000;
}
.avs .inx img:hover {
opacity: 0.7;
}
.pun .posthead, .pun .posthead a {
color: #777;
}
.pun .main-content #stats {
height: auto;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #1F1F1F;
border-top: 1px solid #0A0A0A;
padding: 0;
line-height: 0px;
}
#tabs ul li a {
background: #292929;
border: 1px solid #000;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.11) inset;
}
#tabs ul li a:hover {
background: #252525;
color: #B8B8B8;
}
#tabs ul li.activetab a {
background: #0A5E69;
border: 1px solid #393939;
border-bottom: 1px solid #3F3E3E;
}
#profile-advanced-details .message-header {
background: #272727;
border-top: 1px solid #353434;
}
select {
border: 1px solid #383838;
background: #292929;
color: #969696;
padding: 5px 2px;
}
#content-container div#right .module .main-head .h3, #content-container div#right .module .main-head h3 {
font-weight: bold;
}
.fontbutton_normal, .fontbutton {
background: #3C3C3C;
border: 1px solid #444141;
border-radius: 2px;
position: relative;
top: 4px;
}
.resizebox .resize_border {
background: #222;
border: 1px solid #333;
}
.module p.comments {
background: none;
border-top: none;
}
#ipb-search_menu {
right: 68px;
background: rgba(0,0,0,0.5);border-radius: 3px;
box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
top: 31px;
padding: 4px;
}
.pun #ipb-search_menu .go-se-ipb {
background: rgba(255, 255, 255, 0.25) url('https://i.imgur.com/Pytjj0m.png') no-repeat 50%;
font-size: 0;
width: 29px;height: 26px;
top: -4px;
position: relative;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
border-radius: 0 5px 5px 0;
text-indent: -3000em;
}
.pun #ipb-search_menu .inputbox.medium {
background: rgba(255,255,255,0.15);
display: inline-block;
padding: 0 61px 0 5px;
height: 26px;
border: 0;
border-radius: 3px 0px 0px 3px;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
outline: 0;
color: rgb(167, 163, 163);
width: 170px;
}
#search_options {
position: absolute;
right: 70px;
background: rgba(255,255,255,0.15) url('https://i.imgur.com/QbteGSC.png') repeat-x 0 0;color: #eee;display: inline-block;text-shadow: #000 0px -1px 0px;
font-size: 10px;height: 20px;line-height: 20px;margin: 3px 3px 3px 0;padding: 0 6px;
border-radius: 3px;
cursor: pointer;
}
#adv_search {
width: 26px;height: 26px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: url('https://i.servimg.com/u/f57/16/90/71/02/advanc10.png') no-repeat 50% 50%;
text-indent: -3000em;display: inline-block;margin-left: 3px;
}
.pun #ipb-search_menu .inputbox.medium:focus {
color: white;
}
#pun-head #pun-navlinks ul.clearfix li #logout {
display: none;
}
#chatbox_contextmenu {
background: #242424;
border: 1px solid #2C2E2E;
}
#chatbox_contextmenu p {
background: #222;
border-bottom: 1px solid #000;
border-top: 1px solid #2B2B2B;
}
#chatbox_contextmenu p:hover {
background: #303030;
}
#coun-mps {
position: absolute;
right: 110px;
background: #EC2525;
border: 1px solid #5F0C0C;
font: bold 10px arial;
border-radius: 3px;
padding: 0 3px;
color: #FFF;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset;
z-index: 999!important;
top: 4px;
}
.ipsType_sectiontitle.clearfix {
padding: 10px;
font: bold 22px arial;
}
#user_inbox_link_menucontent {
width: 500px;
background: #1D1D1D;
border: 1px solid #363636;
position: absolute;
top: 32px!important;
right: 98px!important;
display: none;
}
.ipsPad_half.ipsType_smaller.right a {
font: normal 10px arial;
}
.ipsList_withminipms {
border-top: 1px solid #383838;
}
.ipsList_withminipms .tcl.tdtopics {
display: block;
padding: 5px;
border-top: 1px solid #313030;
border-bottom: 1px solid #0C0C0C;
}
.ipsList_withminipms .tcl.tdtopics a.topictitle {
margin-left: 10px;
}
#user_alert_link_menucontent {
width: 500px;background: #1D1D1D;border: 1px solid #363636;position: absolute;top: 32px!important;
right: 59px!important;display: none;
}
.ipsList_withminialert td.tcr {
display: block;
background: #292828;
border-top: 1px solid #313131;
border-bottom: 1px solid #1F1E1E;
padding: 5px;
}
#alerticon, #aime-mp {
cursor: pointer;
}
#topdes {
display: block;
width: 25px;
height: 25px;
margin: auto;
background: #BDBDBD url("https://i.imgur.com/3Z8kIZr.png") no-repeat center;
position: absolute;
left: 50%;
border-radius: 100%;
box-shadow: inset rgba(0, 0, 0, 0.7) 0px 1px 3px;
cursor: pointer;
opacity: 0.4;
margin-top: -5px;
}
#topdes:hover {
opacity: 0.7;
}
.men-intro {
max-width: 1200px;
min-width: 980px;
position: relative;
}
#pun-head {
position: relative!important;
}
#pun-intro{background:url(https://i.servimg.com/u/f38/19/09/90/16/banner10.jpg)}
.pun .user-ident .username a {
float: right;
position: absolute;
margin: -13px 0px 0px 15px;
}
/*********RANK REPUTAÇÃO***********/
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(https://i.servimg.com/u/f38/17/31/71/58/highli10.png);
border--radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
.pun tbody.statused span.status {
position: relative !important;
top: 15px !important;
}
p {
position: relative !important;
top: 5px !important;
}
div#desc-c {
position: relative !important;
top: 5px !important;
}
a.forumtitle {
position: relative !important;
top: 7px !important;
}
.tcl > .status {
margin-right: 14px !important;
}
h2.topic-title {
position: relative;
top: 9px;
left: -6px;
}
span#tipe-post {
position: relative;
top: 9px;/*- Quanto maior, mais irá para baixo *-/
}
.pun {
background: url(https://2img.net/s/t/18/71/38/i_background.png)!important;
}
- em 14.04.15 21:48
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Colocar imagem no fundo
- Respostas: 20
- Vistos: 10721
[TUTORIAL] Aviso em tópicos bloqueados
Aviso em tópicos bloqueados |
Este tutorial ensina como colocar um aviso grande e visível nos tópicos bloqueados, nos quais os usuários comuns não podem mais postar.
--> Tutoriais, dicas e astúcias <--
Aviso em tópicos bloqueados
Aviso em tópicos bloqueados
1º - Código utilizado:
jQuery(document).ready(function(){if(jQuery('img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."]').length){t='<div class="post row1" style=text-align:center;width:100%><div class=inner><span class=corners-top><span></span></span><br><img src="IMAGEM"><div style=font-size:18px>MENSAGEM</div><br><span class=corners-bottom><span></span></span></div></div>';jQuery('div.post:eq(0)').before(t);jQuery('#content-container td[width="100%"][valign="top"]:eq(0) table:eq(0)').after(t)}});
Vermelho -> Imagem que aparecerá no aviso.
Laranja -> Mensagem que aparecerá no aviso.
Caso não queira configurar o código, você pode utilizar o aviso padrão:
- Spoiler:
- Código:
jQuery(function(){if(jQuery('img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."]').length){t='<div class="post row1" style=text-align:center;width:100%><div class=inner><span class=corners-top><span></span></span><br><img src=http://2img.net/i/fa/admin/icones/big_ico/stop.png><div style=font-size:18px>Atenção! Esse tópico está bloqueado.</div><br><span class=corners-bottom><span></span></span></div></div>';jQuery('div.post:eq(0)').before(t);jQuery('#content-container td[width="100%"][valign="top"]:eq(0) table:eq(0)').after(t)}});

2º - Inserindo o código JavaScript:
Painel de controle -> Módulos -> HTML e Javascript -> Gestão dos códigos Javascript
Depois carregue-se no botão "Criar um novo javascript".
 |  Título - Terá de colocar um título para a página, de forma a poder identifica-lo na lista de páginas JavaScript do Painel de Controle; Título - Terá de colocar um título para a página, de forma a poder identifica-lo na lista de páginas JavaScript do Painel de Controle; |
 |  Investimento - Escolha a opção "Em todas as páginas", para que a função não apresente erros na posição da coluna de perfis; Investimento - Escolha a opção "Em todas as páginas", para que a função não apresente erros na posição da coluna de perfis; |
 |  Código JavaScript - Neste campo teremos de inserir o código que trabalhamos no item anterior; Código JavaScript - Neste campo teremos de inserir o código que trabalhamos no item anterior; |
 |  Confirmar - Por fim, após adicionar o código, terá de clicar neste botão para salvar a criação. Se você clicar em um outro botão ou em uma outra seção, as mudanças não serão validadas. Confirmar - Por fim, após adicionar o código, terá de clicar neste botão para salvar a criação. Se você clicar em um outro botão ou em uma outra seção, as mudanças não serão validadas. |
3º - O resultado final:

© Fórum dos Fóruns
 | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Aviso em tópicos bloqueados |
- em 04.04.12 23:21
- Procurar em: Tópicos e Mensagens
- Tópico: [TUTORIAL] Aviso em tópicos bloqueados
- Respostas: 0
- Vistos: 5477

 Início
Início

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
